É possível criar as suas próprias ações de script no Bot Builder. Isso permite personalizar como o bot responde nas conversas. As ações de script são ações de bot personalizadas que você pode usar em diálogos![]() Histórias, regras e fluxos no Bot Builder. para definir as respostas do bot durante as conversas.
Histórias, regras e fluxos no Bot Builder. para definir as respostas do bot durante as conversas.
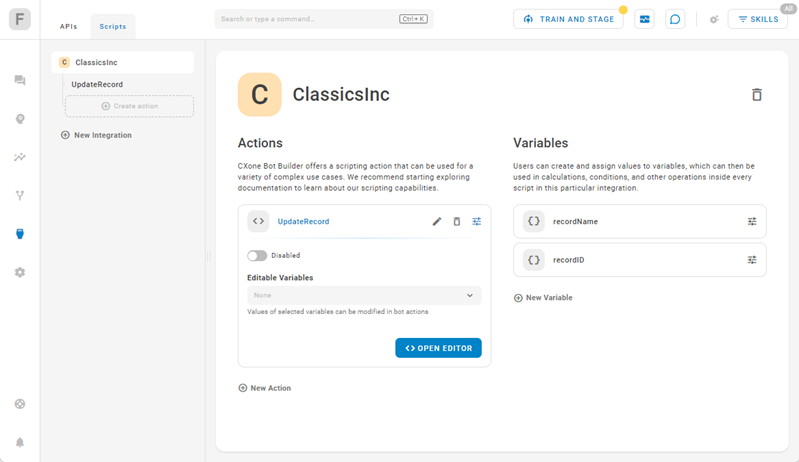
As ações de script são criadas em integrações de script no Bot Builder. As integrações de scripts são compatíveis com o JavaScript. Cada integração de scripts pode ter mais de uma ação. Quando uma ação é ativada, ela fica disponível no menu de ações de bot ao se adicionar uma resposta de bot a uma história![]() Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regra
Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regra![]() Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. ou alternativa
Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. ou alternativa![]() Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
A lista a seguir fornece exemplos de algumas maneiras de se usar as ações de script:
- Crie código para projetar uma ação de bot que atenda às exigências específicas da sua organização.
- Denomine a sua própria API externa como uma ação de script.
- Adicione scripts às competências do bot e publique-os no Skill Store.
Os scripts do Bot Builder atuam no servidor e, portanto, há algumas limitações a serem levadas em conta ao se criar os scripts.
| Conceito | Definição | Exemplo | O que o bot faz |
|---|---|---|---|
|
Enunciado |
Qualquer coisa que um contato |
"Perdi minha senha." "Qual é o meu saldo?" "Você é um robô?" |
O bot usa Entendimento de linguagem natural (NLU) para analisar cada enunciado de contato para determinar seu significado ou intenção. |
|
Intenção |
O que o contato deseja comunicar ou realizar. Toda mensagem que o contato envia tem uma intenção. |
"Perdi minha senha" tem a intenção de "redefinir senha". "Olá" tem a intenção de "saudar". |
O bot analisa uma mensagem de contato usando NLU |
|
Entidade |
Uma parte de informação definida na mensagem de um contato. | Nome da pessoa ou produto, número de telefone, número da conta, localização e assim por diante. | O bot usa NLU para identificar entidades em uma mensagem de um contato. Entidades ajudam o bot a entender o que a significa a mensagem do contato. |
|
Slot |
Uma entidade extraída da mensagem de um contato e salva para uso em respostas de bot. Semelhante a uma variável. | Criar um slot para o nome do contato permite que o bot use esse nome nas respostas durante uma interação, tornando-o mais pessoal. | Quando configurado de tal forma, o bot extrai uma entidade de uma mensagem de contato e a salva em um slot. Você pode fazer com que seu bot use essas informações mais tarde na conversa. |
|
Regra |
Define as respostas do bot a mensagens que não mudam de significado com o contexto. |
|
Regras são uma das duas maneiras de configurar como seu bot responde a uma intenção. Regras são úteis para alguns tipos de intenções, mas não para todas. |
|
História |
Treina um bot para lidar com uma interação com base na intenção da mensagem e contexto de conversação. | Em uma interação sobre uma senha esquecida, o bot responderia a "Como faço isso?" de determinada maneira. Se a interação fosse sobre a criação de uma nova conta, a resposta seria bem diferente, embora em ambos os casos o contato esteja usando as mesmas palavras com a mesma intenção - obter mais informações. | As histórias são a segunda de duas maneiras de configurar como seu bot responde a uma intenção. Histórias ensinam ao bot como usar o contexto da conversa para responder adequadamente. |
|
Ação de bot |
Qualquer coisa que um bot diga ou faça enquanto lida com uma interação. |
Em uma interação sobre uma senha esquecida, o bot responderia enviando um link para um FAQ sobre redefinição de senha no site. Quando um contato expressa frustração, como ao dizer "Eu não entendo! Não está funcionando!!!" O bot responde com "Me desculpe. Gostaria de ser transferido para um agente humano?" Quando o contato diz sim, o bot inicia a transferência. |
Ações de bot são as opções que você tem ao definir como deseja que seu bot responda a cada intenção. Elas lhe dão flexibilidade para configurar cada resposta de forma a atingir o objetivo que atenda às necessidades do contato. |
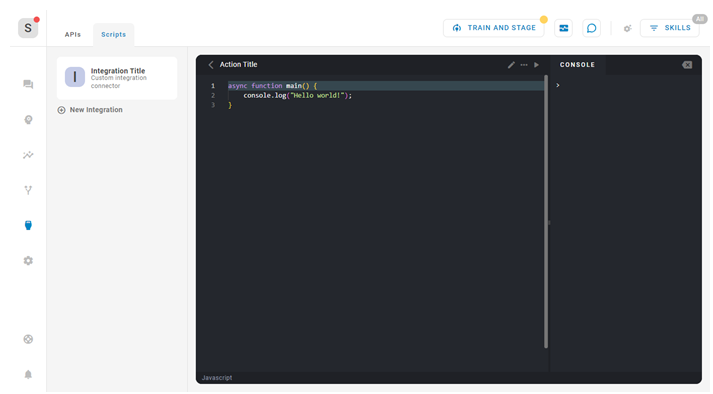
Editor de scripts
Uma integração de scripts pode ter mais de uma ação. Cada ação tem o seu próprio script. É possível acessar o editor de scripts a partir das propriedades de cada ação.
No editor, é possível digitar o código à esquerda e, em seguida, clicar no triângulo de execução ![]() , para exibir os resultados no painel Console.
, para exibir os resultados no painel Console.
Use IA para criar ou editar um script
O conteúdo desta seção é para um produto ou recurso em versão controlada (CR). Se você não faz parte do grupo CR e deseja obter mais informações, entre em contato com o seu Representante de contas.
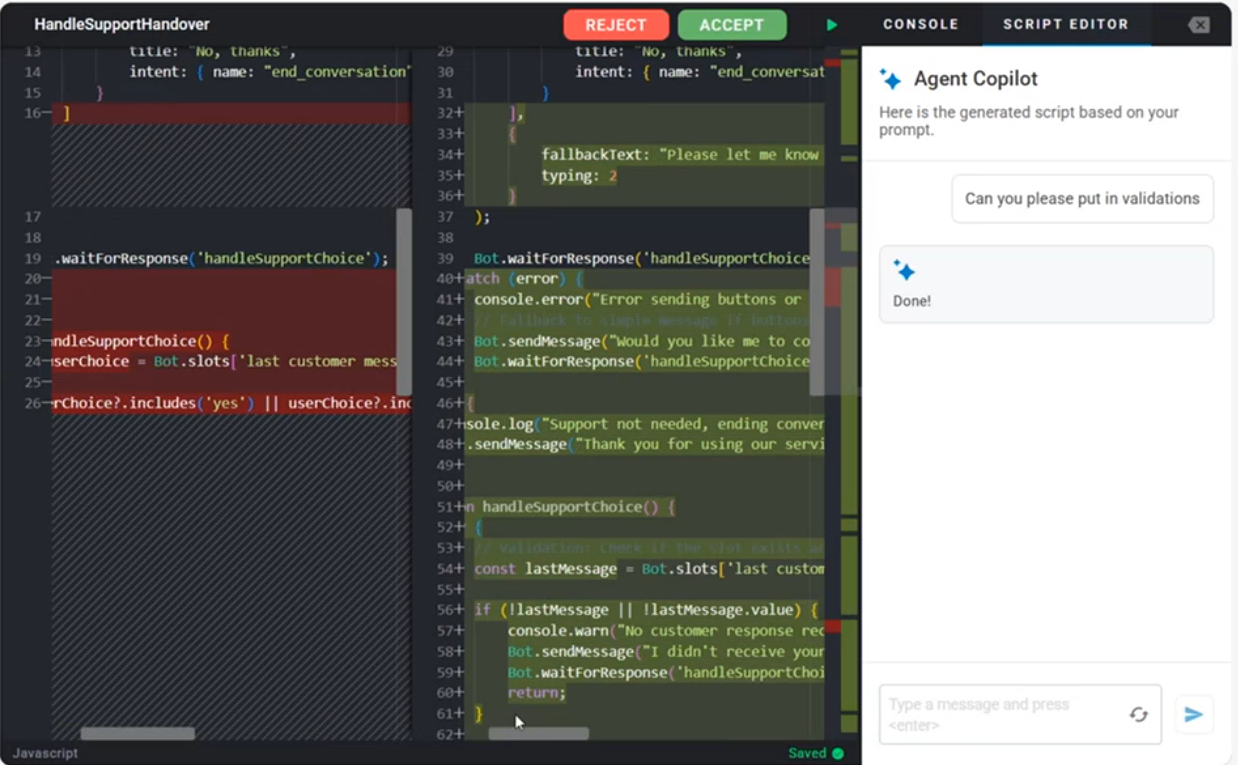
Use a guia Editor scripts para exibir a Copilot do agente, onde você pode interagir usando linguagem natural para criar, entender e modificar scripts com mais eficiência. Com o Agent Copilot no Editor de scripts, você pode:
-
Gere novos scripts usando prompts de linguagem natural.
-
Edite scripts existentes solicitando ao Agent Copilot para adicionar validações, condições ou lógica.
-
Compare sugestões de código, visualize comparações lado a lado do seu código original e gerado pelo Agent Copilot.
-
Aceitar ou Rejeitar as sugestões de Copilot com um único clique.
-
Quando o Agent Copilot gera scripts que fazem referência a novas variáveis (slots), elas são criadas automaticamente e refletidas na seção Slots.
-
Prompt de vários turnos, onde você pode fazer perguntas de acompanhamento ou refinar seu prompt para melhorar iterativamente o script.
-
Recolha o painel do Agent Copilot para uma visualização de edição mais limpa.
Um desenvolvedor de bot está criando um script para validar a entrada de um usuário para um número de conta. Em vez de escrever manualmente a lógica de validação, o desenvolvedor usa o Agent Copilot no Script Editor.
O desenvolvedor digita um prompt: "Você pode adicionar validação para verificar se o número da conta tem 10 dígitos?"
O Agent Copilot gera um script com a lógica de validação apropriada.
O desenvolvedor analisa as alterações sugeridas, compara-as com o código original e clica em Aceitar para aplicar a atualização.
O Agent Copilot também detecta que um novo número de conta do slot é referenciado e o adiciona automaticamente à seção Slots.
O desenvolvedor continua refinando o script fazendo perguntas de acompanhamento como:
"Adicione uma mensagem de erro se a entrada for inválida."
Variáveis de scripts
É possível criar variáveis para uso em Bot Builder scripts. As variáveis são capazes de armazenar um valor, a ser utilizado em outra parte do script. Elas podem ser utilizadas apenas na integração de scripts em que você as criou. Porém, podem ser utilizadas em qualquer um dos scripts desta integração.
Não é possível alterar os valores de variáveis no script. Eles podem ser modificados apenas na página de integração de scripts ou quando uma ação que se refere à variável for utilizada em uma resposta de bot em uma história![]() Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regra
Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regra![]() Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. ou fallback
Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. ou fallback![]() Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
Para poder utilizar uma variável em uma ação:
- É necessário que o script da ação faça referência à variável.
- Ele deve ser editável nessa ação, caso você quiser alterar o valor.
Os scripts do Bot Builder são compatíveis com quatro tipos de variáveis:
- Texto: as variáveis de texto contêm valores simples de sequências de caracteres. Uma variável de texto editável torna-se um campo na IU da ação de script, onde é possível digitar texto no campo para atribuir um valor à variável.
- Número: as variáveis numéricas contêm valores numéricos. Uma variável numérica editável torna-se um campo na IU da ação de script, onde é possível digitar um número no campo para atribuir um valor à variável.
- Selecionada: utilize variáveis selecionadas quando você quiser definir vários valores possíveis da variável. Uma variável selecionada se torna uma lista suspensa na IU da ação de script. As opções da lista suspensa são definidas no campo Valores, na definição da variável da guia Scripts.
- Secreta: use variáveis secretas para conter dados privados, como tokens ou credenciais API. Depois que tiver digitado o valor, o Bot Builder irá mascarar todos os caracteres, exceto os cinco primeiros, com asteriscos ( * ). O valor destina-se apenas à leitura e não pode ser sobrescrito nem alterado pelo script ou por uma ação de script. Caso você precise alterá-lo, será necessário atualizar o valor na página Variável do script. As variáveis secretas não podem ser editáveis.
É possível definir um valor padrão para texto, número e variáveis selecionadas. Quando a variável for editável, o valor padrão poderá ser sobrescrito selecionando-se ou digitando-se outro valor, quando se adiciona a ação a uma resposta de bot. Quando a variável não for editável, mas for referida pelo script de uma ação, será utilizado o valor padrão, caso haja algum. Caso nenhum padrão tenha sido designado, a variável não terá valor no script.
As variáveis que você criar são adicionadas ao Variables objeto na integração de scripts.
Objetos e funções padrão
Além das funcionalidades JavaScript padrão, o Bot Builder possui a seguinte estrutura específica para bot:
- O objeto Bot fornece uma maneira alternativa de criar como seu bot responde nas conversas.
- O objeto Store permite manter as informações de contexto para a execução de um script.
- O objeto Variáveis contém todas as variáveis adicionadas à integração de scripts.
- A função fetch é uma implementação do fetch de JavaScript padrão.
- O console permite a depuração.
Como os scripts do Bot Builder atuam no servidor, há algumas limitações a serem consideradas na criação de scripts.
Objeto Bot
O objeto Bot contém métodos que desencadeiam ações de script. Ao escrever um script, o editor web apresenta todos os métodos disponíveis, incluindo seus argumentos e tipos. Os seguintes métodos estão disponíveis ao usar o objeto Bot:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Muitos métodos no objeto do Bot podem ser opcionalmente personalizados com um parâmetro options. O Options pode ser do tipo fallbackText (fallback) ou typing (digitação inteligente). Possíveis valores de typing : 1, 2 ou 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Insira uma mensagem de texto simples para o bot enviar. Utilize o formato .sendMessage(text: string, options: Options): void. O
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
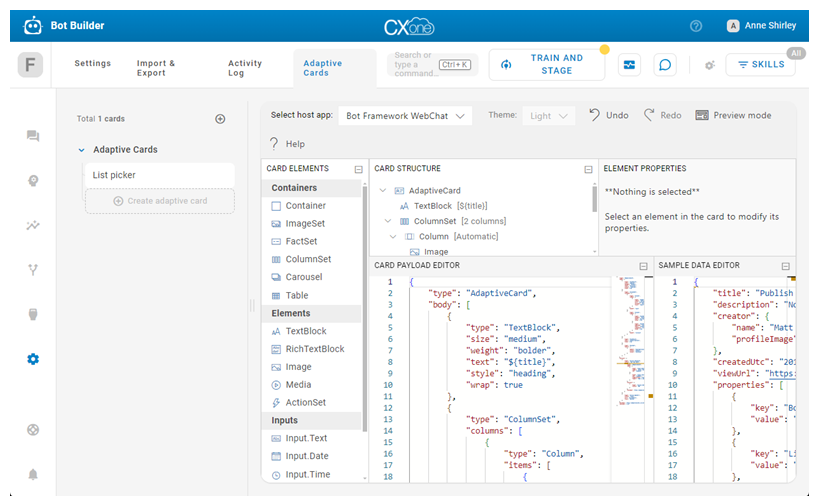
Insira a carga útil para o Adaptive Card que quer enviar. Utilize o formato .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. O
Você pode encontrar a carga útil para o seu cartão adaptável no criador de Adaptive Card. No Bot Builder, vá para Preferências > Cartões adaptáveis e em seguida copie o conteúdo do painel de Editor de carga útil do cartão. Você pode aprender mais sobre o uso de Adaptive Cards no Bot Builder.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
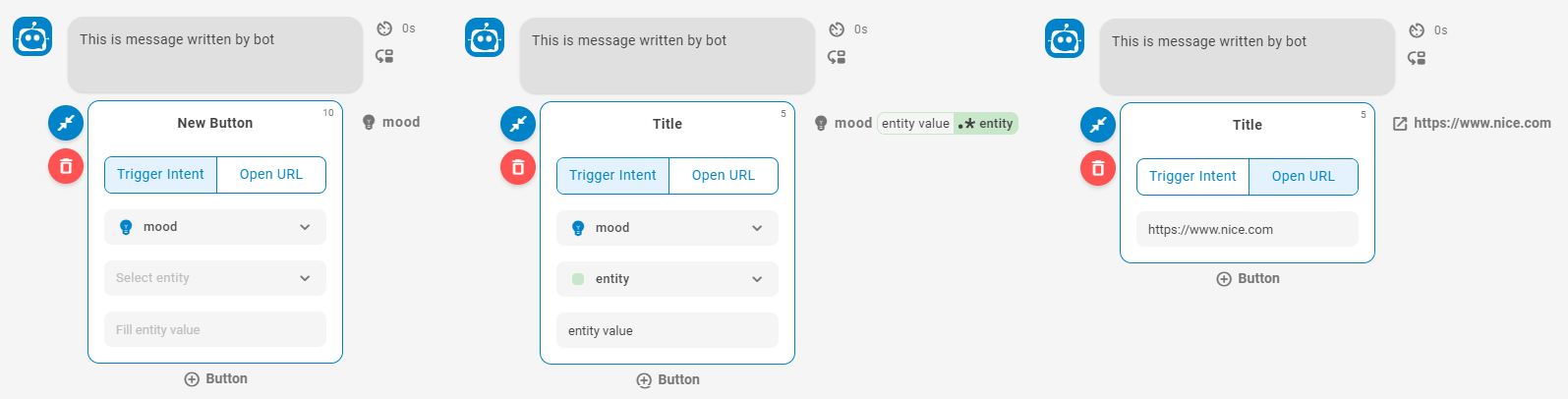
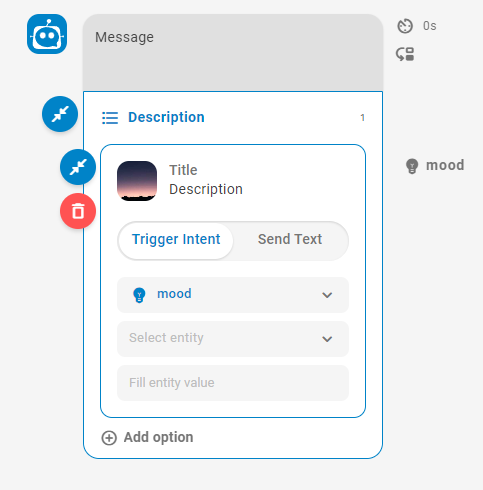
Configure e envie até três botões. Todas as configurações dos botões podem ser organizadas definindo atributos. Use o exemplo abaixo para comparar as configurações do botão na caixa de diálogo com os atributos do script. Utilize o formato .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. O
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])Você também pode acionar
A combinação desses atributos pode resultar em erro ou um comportamento inesperado.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Configure e envie até três respostas rápidas. Todas as configurações de respostas rápidas podem ser organizadas definindo atributos. As opções de respostas rápidas são iguais às opções de botões. Utilize o formato .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. O
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])Você também pode acionar
A combinação desses atributos pode resultar em erro ou um comportamento inesperado.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
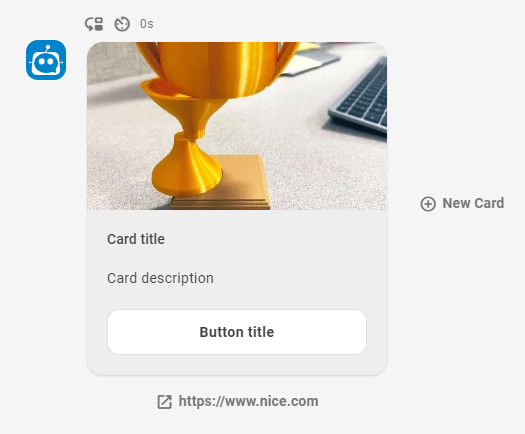
Configure e envie até 10 cards. Utilize o formato .sendCards(cards: CardPayload[], options: Options): void. O
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
A multimídia não é validada pelo Bot Builder, mas pode ser validada em outras integrações. O conteúdo do URL deve estar disponível durante todo o tempo em que o script for usado. Ele também deve ser acessível publicamente, pois será baixado repetidamente quando o script for executado. As restrições de tipo e tamanho de mídia são as mesmas de quando você usa uma ação de bot multimídia. Utilize o formato .sendMultimedia(url: string, mimetype: string, options: Options): void. O
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
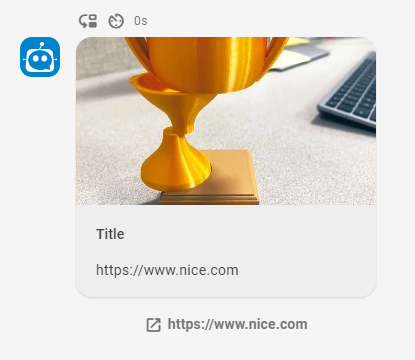
sendRichLink
Configure e envie um link avançado. Utilize o formato .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
sendListPicker
Configure e envie até 12 opções de seletor de lista. Todas as opções do seletor de lista podem ser organizadas definindo atributos. As opções de seletor de lista são iguais às opções de botões. Utilize o formato .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. O
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
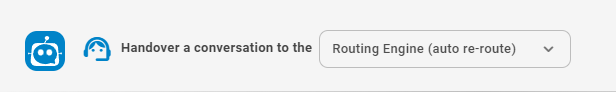
handover
Configure para onde vai o handover![]() A transferência de um contato de um agente virtual para um agente real., usando um
A transferência de um contato de um agente virtual para um agente real., usando um
Para localizar um queueId:
-
No CXone Mpower, clique no seletor de aplicativos
 e selecioneACD.
e selecioneACD. -
Vamos para Digital Experience > Filas de roteamento.
-
Localize a fila para a qual você precisa do ID e clique em Editar.
-
Na página de edição da fila, observe o URL em seu navegador. O número após /edit/ é o queueId. Deve ser cinco conjuntos de números e letras divididos por traços. Por exemplo, 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
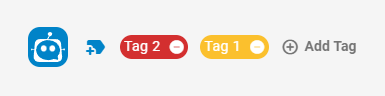
addTags
Configure quais tags devem ser aplicadas. Quaisquer tags usadas no script já devem existir no Bot Builder. Se uma tag for chamada no script, mas não existir, a ação será ignorada. Utilize o formato .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
Em alguns casos, você precisa aguardar a resposta do cliente e continuar com a execução do script. Como a comunicação com o cliente é assíncrona, a espera pela resposta também é assíncrona. O Bot.waitForResponse método usa um parâmetro: o nome da função que será executada após o recebimento de uma resposta. Utilize o formato .waitForResponse(functionName: string): void.
Esta função tem um comportamento adiado. Isso significa que o resultado não é efetivado imediatamente quando executado. A execução de um script atual deve terminar primeiro. Se quiser que o script termine com a função de comportamento adiado, você deverá interromper explicitamente a execução do script usando uma instrução ou condições de retorno.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
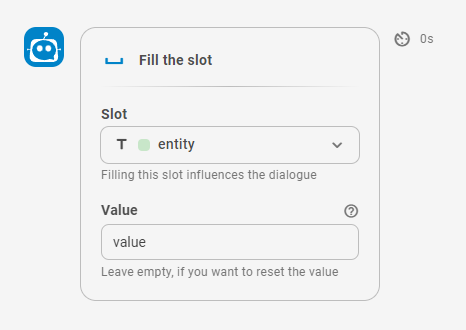
fillSlot
Configure qual slot![]() Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. deve ser aplicado. Quaisquer slots usados no script já devem existir no Bot Builder. Se um slot for chamado no script, mas não existir, a ação será ignorada.
Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. deve ser aplicado. Quaisquer slots usados no script já devem existir no Bot Builder. Se um slot for chamado no script, mas não existir, a ação será ignorada.
Se você quiser apenas armazenar o valor para execução do script, use uma variável local ou use o objeto Store. Utilize o formato .fillSlot(name: string, value: any[]): void.
Para acessar o valor real do slot, você deve acessar o atributo .value.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
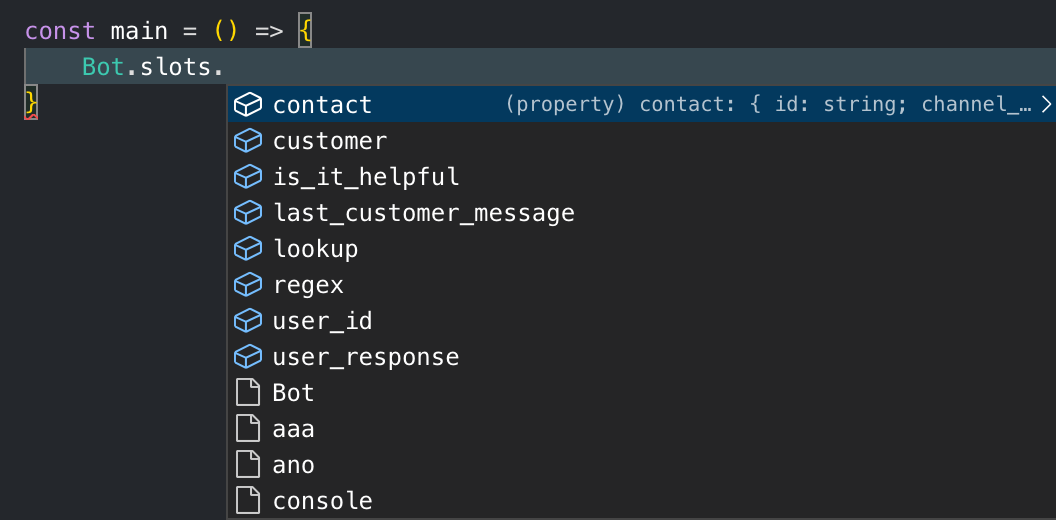
slots
Na notação de ponto, o editor pode solicitar slots![]() Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. disponíveis, mas isso só é aplicável quando os nomes dos slots não contêm espaços ou caracteres especiais. Nos casos em que os nomes dos slots incluem espaços ou caracteres especiais, a notação de colchetes deve ser usada.
Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. disponíveis, mas isso só é aplicável quando os nomes dos slots não contêm espaços ou caracteres especiais. Nos casos em que os nomes dos slots incluem espaços ou caracteres especiais, a notação de colchetes deve ser usada.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Essa função permite adicionar o que o contato![]() A pessoa que interage com um agente, RVI ou bot em seu centro de contato. pode dizer nas suas histórias
A pessoa que interage com um agente, RVI ou bot em seu centro de contato. pode dizer nas suas histórias![]() Usadas para treinar um bot para lidar com interações com base na intenção e no contexto. e regras
Usadas para treinar um bot para lidar com interações com base na intenção e no contexto. e regras![]() Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto.. Utilize o formato .sendAsCustomer(text: string): void.
Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto.. Utilize o formato .sendAsCustomer(text: string): void.
Esta função tem um comportamento adiado. Isso significa que o resultado não é efetivado imediatamente quando executado. A execução de um script atual deve terminar primeiro. Se quiser que o script termine com a função de comportamento adiado, você deverá interromper explicitamente a execução do script usando uma instrução ou condições de retorno.
Bot.sendAsCustomer('Hello bot')Objeto Store
O Store é um objeto criado para armazenar dados durante a execução do script. Comparado a uma variável local, ele tem a vantagem de poder ser usado em várias funções .waitForResponse.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Objeto Variáveis
O objeto Variables contém as variáveis que você criar na integração de scripts. Cada variável é uma propriedade de Variables. Cada variável contém um conjunto de subpropriedades que contêm informações sobre ela. O exemplo a seguir mostra uma variável selecionada, denominada colorChoice:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} No exemplo, a lista de valores atribuídos à variável estão contidos na propriedade options.
Inicialmente, as propriedades defaultValue e value contêm o mesmo valor. Se você não especificar o valor padrão de uma variável selecionada, o padrão será null. Não é possível alterar os valores de variáveis no script, mas podem se tornar editáveis e, em seguida, alterados quando a ação for utilizada em uma história ou regra.
Referência às variáveis de um script
Faça referência ao valor de uma variável utilizando a notação de pontos: Variables.varName.value
Faça referência à lista de opções de uma variável selecionada: Variables.varName.options
Exibir variáveis já existentes numa integração de scripts
É possível ver uma lista das variáveis já existentes e suas respectivas propriedades no script, adicionando-se a linha a seguir ao código e, em seguida, executando-se o script. A lista será exibida no console. O código é: console.log(Variables). Da mesma forma, é possível exibir o conteúdo de uma única variável, adicionando-se console.log(Variables.varName.value) ou console.log(Variables.varName.options)ao script.
fetch Funções
fetch(url: string, ?options), sempre que possível, as opções são:
- method - 'GET', 'POST', 'PUT', 'DELETE'
- headers
- form_params
- json
- body
Use fetch para se comunicar com APIs. Elas podem ser qualquer uma das APIs do CXone Mpower ou sua própria.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
A função fetch é uma implementação padrão de fetch JavaScript, que retorna Promise e também implementa funções .json() ou .text() na resposta.
Há também uma variante síncrona fetchSync, que retorna a resposta diretamente, e não Promise. Se você quiser permanecer coerente com o mundo assíncrono do JavaScript, utilize uma função fetch padrão.
console Função
O ![]() A pessoa que interage com um agente, RVI ou bot em seu centro de contato..
A pessoa que interage com um agente, RVI ou bot em seu centro de contato..
log
Utilize o formato console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Utilize o formato console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Utilize o formato console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
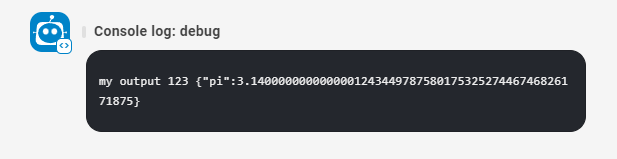
debug
Utilize o formato console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Utilize o formato console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Resolução de erros
onError
É possível resolver erros de exceções inesperadas definindo a função onError.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Funções de embaralhamento (hashing)
Você pode usar a biblioteca CryptoJS ao criar scripts no Bot Builder. Por exemplo:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");Você pode saber mais sobre como trabalhar com esta biblioteca na página Documentação CryptoJS ![]() .
.