CXone Mpower Bot Builder suporta o uso de Adaptive Cards em respostas de bots. Eles podem ser utilizados em histórias![]() Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regras
Usadas para treinar um bot para lidar com interações com base na intenção e no contexto., regras![]() Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. e fallback
Usadas para definir a resposta de um bot a mensagens que não mudam com o contexto. e fallback![]() Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada..
Desenvolvidos pela Microsoft, Adaptive Cards ![]() são um método de criação de conteúdo de mensagens avançadas
são um método de criação de conteúdo de mensagens avançadas![]() Elementos em mensagens digitais, como botões, imagens, menus e seletores de opções.. Eles estão em um formato de cartão de troca aberto que permite que você envie conteúdo de IU de forma comum e consistente. Com o Adaptive Cards, você pode enviar mensagens interativas que são mais complexas e úteis que aquelas que contêm apenas elementos padrão de mídia avançada.
Elementos em mensagens digitais, como botões, imagens, menus e seletores de opções.. Eles estão em um formato de cartão de troca aberto que permite que você envie conteúdo de IU de forma comum e consistente. Com o Adaptive Cards, você pode enviar mensagens interativas que são mais complexas e úteis que aquelas que contêm apenas elementos padrão de mídia avançada.
Atualmente, apenas o chat digital suporta Adaptive Cards. Se mensagens com Adaptive Cards forem enviadas em outros canais, o texto de contingência![]() Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada. designado será enviado em vez disso.
Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada. designado será enviado em vez disso.
Como padrão, o Bot Builder não tem Adaptive Cards disponíveis. É necessário criar os seus próprios utilizando o criador do Microsoft Adaptive Card, incorporado ao Bot Builder.
Ao utilizar o criador do Adaptive Card, você poderá criar Adaptive Card modelos a serem usados com o Bot Builder. Quando um bot executa uma resposta que inclui um modelo do Adaptive Card, este será preenchido dinamicamente com as informações apropriadas à interação e enviado ao contato![]() A pessoa que interage com um agente, RVI ou bot em seu centro de contato..
A pessoa que interage com um agente, RVI ou bot em seu centro de contato..
| Conceito | Definição | Exemplo | O que o bot faz |
|---|---|---|---|
|
Enunciado |
Qualquer coisa que um contato |
"Perdi minha senha." "Qual é o meu saldo?" "Você é um robô?" |
O bot usa Entendimento de linguagem natural (NLU) para analisar cada enunciado de contato para determinar seu significado ou intenção. |
|
Intenção |
O que o contato deseja comunicar ou realizar. Toda mensagem que o contato envia tem uma intenção. |
"Perdi minha senha" tem a intenção de "redefinir senha". "Olá" tem a intenção de "saudar". |
O bot analisa uma mensagem de contato usando NLU |
|
Entidade |
Uma parte de informação definida na mensagem de um contato. | Nome da pessoa ou produto, número de telefone, número da conta, localização e assim por diante. | O bot usa NLU para identificar entidades em uma mensagem de um contato. Entidades ajudam o bot a entender o que a significa a mensagem do contato. |
|
Slot |
Uma entidade extraída da mensagem de um contato e salva para uso em respostas de bot. Semelhante a uma variável. | Criar um slot para o nome do contato permite que o bot use esse nome nas respostas durante uma interação, tornando-o mais pessoal. | Quando configurado de tal forma, o bot extrai uma entidade de uma mensagem de contato e a salva em um slot. Você pode fazer com que seu bot use essas informações mais tarde na conversa. |
|
Regra |
Define as respostas do bot a mensagens que não mudam de significado com o contexto. |
|
Regras são uma das duas maneiras de configurar como seu bot responde a uma intenção. Regras são úteis para alguns tipos de intenções, mas não para todas. |
|
História |
Treina um bot para lidar com uma interação com base na intenção da mensagem e contexto de conversação. | Em uma interação sobre uma senha esquecida, o bot responderia a "Como faço isso?" de determinada maneira. Se a interação fosse sobre a criação de uma nova conta, a resposta seria bem diferente, embora em ambos os casos o contato esteja usando as mesmas palavras com a mesma intenção - obter mais informações. | As histórias são a segunda de duas maneiras de configurar como seu bot responde a uma intenção. Histórias ensinam ao bot como usar o contexto da conversa para responder adequadamente. |
|
Ação de bot |
Qualquer coisa que um bot diga ou faça enquanto lida com uma interação. |
Em uma interação sobre uma senha esquecida, o bot responderia enviando um link para um FAQ sobre redefinição de senha no site. Quando um contato expressa frustração, como ao dizer "Eu não entendo! Não está funcionando!!!" O bot responde com "Me desculpe. Gostaria de ser transferido para um agente humano?" Quando o contato diz sim, o bot inicia a transferência. |
Ações de bot são as opções que você tem ao definir como deseja que seu bot responda a cada intenção. Elas lhe dão flexibilidade para configurar cada resposta de forma a atingir o objetivo que atenda às necessidades do contato. |
Adaptive Card Compatibilidade por canal
Os Adaptive Cards podem ser utilizados apenas em canais compatíveis. Atualmente, eles são compatíveis nos seguintes canais:
Se o bot enviar mensagens em canais compatíveis ou não com o Adaptive Cards, configure o fallback![]() Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada. de mensagens avançadas. Nos canais que forem incompatíveis, o fallback será enviado em vez do Adaptive Card. É possível configurar o fallback de mensagens avançadas correspondente a cada resposta de bot que utilizar o Adaptive Cards.
Uma alternativa em texto simples enviada quando o destino não tem suporte para mídia avançada. de mensagens avançadas. Nos canais que forem incompatíveis, o fallback será enviado em vez do Adaptive Card. É possível configurar o fallback de mensagens avançadas correspondente a cada resposta de bot que utilizar o Adaptive Cards.
Criador de Adaptive Card
O criador de Adaptive Card permite criar Adaptive Card modelos para uso com o Bot Builder. Ao criar uma história, regra ou fallback, é possível adicionar a Adaptive Card ação de bot e, em seguida, escolher uma das Adaptive Cards que você tiver criado.
O criador Adaptive Card é um Microsoft produto que está incorporado no Bot Builder. O site do Microsoft Adaptive Card na Web ![]() disponibiliza documentação detalhada sobre o uso do criador.
disponibiliza documentação detalhada sobre o uso do criador.
É possível utilizar qualquer Adaptive Card elemento disponível nos cartões que você criar. Para personalizar dinamicamente um Adaptive Card, utilize variáveis de slot![]() Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável.. Caso você queira retornar dados ao bot, inclua dados de postagens de retorno nas configurações de um elemento, como um botão, por exemplo. Por exemplo: isso permite retornar ao bot a intenção associada à opção feita pelo contato.
Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável.. Caso você queira retornar dados ao bot, inclua dados de postagens de retorno nas configurações de um elemento, como um botão, por exemplo. Por exemplo: isso permite retornar ao bot a intenção associada à opção feita pelo contato.
Personalizar o Adaptive Cards com variáveis de slots
É possível incluir variáveis de slots no Adaptive Cards. Isso permite exibir a entidade![]() Uma informação coletada das mensagens do contato durante conversas com um bot. associada ao slot
Uma informação coletada das mensagens do contato durante conversas com um bot. associada ao slot![]() Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. do cartão quando o cartão for enviado a um contato.
Entidade extraída da mensagem do contato e salva para uso em respostas de bot. Semelhante a uma variável. do cartão quando o cartão for enviado a um contato.
Cria-se uma variável de slot utilizando-se o nome da entidade associada ao slot, delimitado por chaves. Por exemplo: {phone_number}. É possível utilizar as variáveis de slots nas propriedades de um elemento no criador do Adaptive Card. Também é possível localizar o elemento na seção Editor de carga útil do criador do Adaptive Card e adicionar a variável de slots ao elemento. Por exemplo: "texto": "Número de telefone: {phone_number}".
Botões interativos
É possível incluir botões interativos no Adaptive Card. É possível adicioná-los a qualquer elemento com uma seção Ações em suas propriedades. É possível utilizar diversos tipos de botões no criador de Adaptive Card. Os seguintes tipos de botões são especialmente úteis com o Bot Builder:
-
Botão de URL: o botão abre um URL. A aparência do JSON correspondente a este tipo de botão será semelhante ao exemplo a seguir:
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
Botão Postagem de retorno: este botão envia dados de postagens de retorno para o bot quando o cliente clicar ou tocar no botão. Isso pode ser utilizado para enviar uma intenção
 O significado ou propósito por trás do que um contato diz/digita; o que o contato quer comunicar ou alcançar. de volta ao bot. A aparência do JSON correspondente a este tipo de botão será semelhante ao exemplo a seguir:
O significado ou propósito por trás do que um contato diz/digita; o que o contato quer comunicar ou alcançar. de volta ao bot. A aparência do JSON correspondente a este tipo de botão será semelhante ao exemplo a seguir:{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
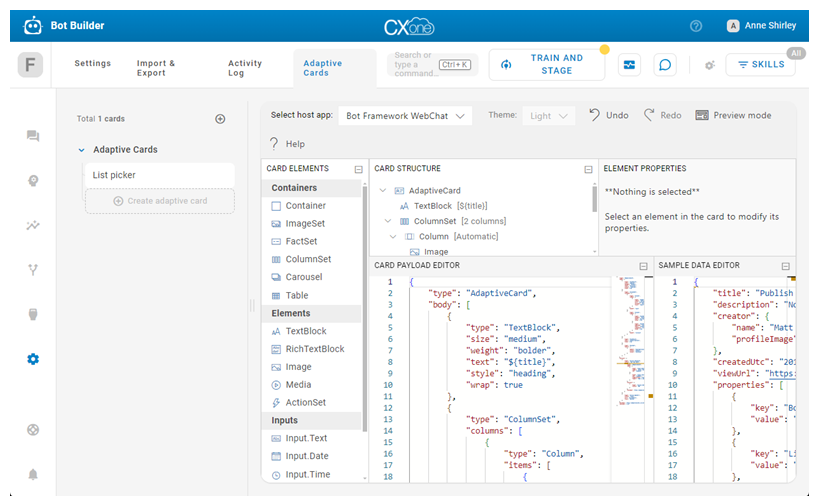
Criar um Adaptive Card
Novo Adaptive Cards comece com um conjunto de exemplos de elementos como padrão. É possível modificar os exemplos de elementos ou excluir todos eles, para começar a criar um cartão do zero.
Depois que você tiver criado um Adaptive Card, poderá utilizá-lo em uma resposta de bot.
- No CXone Mpower, clique no seletor de aplicativos
 e selecione Outros > Bot Builder.
e selecione Outros > Bot Builder. - Clique no bot com o qual você deseja trabalhar.
- Clique em Preferências > Adaptive Cards.
- Para criar uma pasta, clique no sinal de adição
 , digite um nome e pressione Enter.
, digite um nome e pressione Enter. - Na pasta à qual você quiser adicionar um Adaptive Card, clique no sinal de adição
 .
. - Digite o nome do cartão e pressione Enter.
- Adicione elementos ao cartão:
- Clique duas vezes em uma opção abaixo de Elementos do cartão, para adicioná-la.
- Arraste e solte um elemento da seção Elementos do cartão na visualização de cartões.
- Na visualização de cartões, clique na rosa dos ventos correspondente ao elemento
 e arraste-o para um novo local.
e arraste-o para um novo local.
- Configure as propriedades do elemento:
- Selecione um elemento na visualização ou na seção Estrutura do cartão. A seção Propriedades do elemento exibe as propriedades do elemento selecionado. Modifique-as conforme a necessidade. Cada elemento possui um conjunto único de propriedades.
- Utilize o editor de carga útil de cartões para exibir, configurar ou modificar as propriedades de um elemento.
- Clique no X no canto superior direito da visualização, para excluir um elemento.
- Utilize um slot de um elemento, digitando o nome da entidade no campo de propriedade de um elemento. Delimite o nome por chaves. Por exemplo: {phone_number}.
- Para adicionar um botão interativo ao cartão, configure da seguinte maneira uma ação no cartão:
- Abra um URL: selecione Action.OpenURL como tipo de ação e digite o URL.
- Envie dados de postagem de retorno: selecione Action.Submit como tipo de ação e digite o nome da intenção no campo Dados, adotando o formato {“texto":"/[intentName]"}.
- Para testar a aparência do cartão na seção de visualização, substitua os dados padrão na seção Editor de amostras de dados pelos dados do exemplo correspondentes ao cartão.
- As alterações são salvas automaticamente.