Vous pouvez personnaliser le chat en direct![]() Les agents et les contacts interagissent en temps réel. et la messagerie de discussion
Les agents et les contacts interagissent en temps réel. et la messagerie de discussion![]() Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse. avec JavaScript. CXone Mpower fournit des personnalisations par défaut et les appels d’API JavaScript correspondants. Vous devez inclure ces appels API dans la balise de script qui ajoute le clavardage à votre site Web. Pour ajouter ces fonctionnalités, vous devez avoir accès au code de votre site Web. Cette page explique où ajouter le JavaScript et les lignes de code exactes à inclure. Vous devez également être familiarisé avec JavaScript ou le développement Web pour utiliser en toute confiance les informations contenues dans cette page.
Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse. avec JavaScript. CXone Mpower fournit des personnalisations par défaut et les appels d’API JavaScript correspondants. Vous devez inclure ces appels API dans la balise de script qui ajoute le clavardage à votre site Web. Pour ajouter ces fonctionnalités, vous devez avoir accès au code de votre site Web. Cette page explique où ajouter le JavaScript et les lignes de code exactes à inclure. Vous devez également être familiarisé avec JavaScript ou le développement Web pour utiliser en toute confiance les informations contenues dans cette page.
The Jungle, une filiale de Classics, Inc., gère une boutique de cadeaux dans le cadre de son site Web. L'administrateur, Mowgli Kipling, a configuré les appels API suivants pour aider ses agents de chat à travailler avec les clients de la boutique de cadeaux :
- Les variables de visiteur personnalisées collectent des informations sur les couleurs des articles que le contact consulte sur les pages de la boutique de cadeaux. Ces informations sont ensuite disponibles pour l’agent lorsque le contact initie une conversation.
- Les événements de visiteurs personnalisés sont enregistrés pour chaque produit sur lequel un contact clique. Après cinq clics sur le produit et aucun clic sur le bouton Acheter, un message proactif contextuel « Vous avez du mal à vous décider? » propose au contact un clavardage.
Vous pouvez personnaliser les aspects suivants de vos canaux de discussion :
- Comportement du chat : personnalisez le comportement de la fenêtre de chat . Cela inclut l’ouverture et la fermeture de la fenêtre de clavardage ou l’activation du mode jeu. Le mode jeu permet aux clients de jouer au jeu Snake en attendant un agent.
- Informations de discussion : personnalisez les informations affichées dans la fenêtre de discussion. Cela inclut des éléments tels que le nom du client, l’image de l’agent ou l’état de l’activité.
- Champs, étiquettes et expressions personnalisés : définissez des champs personnalisés ou personnalisez des étiquettes de champ. Vous pouvez également configurer un texte alternatif pour les messages automatisés affichés aux contacts.
- Apparence de la fenêtre de discussion : Personnalisez l'apparence de la fenêtre de discussion. Vous pouvez modifier des éléments tels que la taille et la position de la fenêtre sur la page Web.
- CSS personnalisé : définissez un CSS personnalisé pour la fenêtre de discussion.
- Actions proactives : personnalisez l'expérience avec des actions proactives basées sur le comportement du client.
- Autres fonctions : Vous pouvez également configurer d'autres éléments, notamment :
- Faire en sorte que l’environnement hôte écoute certains événements.
- Intégrer les canaux de clavardage numériques dans les applications iOS ou Android.
- Activation de l’authentification OAuth.
Actuellement, toutes les API JavaScript prennent en charge un chargeur Brand Embassy pour chaque appel. Si vous utilisez le clavardage CXone Mpower autonome sur votre site Web, tous ces appels prennent également en charge un nouveau chargeur CXone Mpower. À terme, toutes les API JavaScript pour le clavardage utiliseront le chargeur CXone Mpower au lieu du chargeur Brand Embassy.
La structure de l'appel JavaScript est différente selon le chargeur que vous utilisez. Vous ne pouvez pas utiliser les deux structures en même temps. N’utilisez que l’une ou l’autre en fonction du chargeur que vous utilisez.
Si vous utilisez CXone Mpower Guide pour implémenter le chat sur votre site Web, utilisez le chargeur CXone Mpower. Tous les appels figurant sur cette page ne sont pas pris en charge par Guide, mais la documentation Guide énumère tous les appels JavaScript pris en charge.
Si vous utilisez le chargeur CXone Mpower, que ce soit par clavardage numérique ou Guide, structurez les appels comme ceci :
cxone('chat','enableChatAlwaysOnline');Si vous utilisez Guide pour implémenter le clavardage, vous devez également structurer les extraits de lancement par défaut comme ceci :
cxone('guide','init',);Si vous utilisez le chargeur Brand Embassy, structurez les appels comme ceci :
brandembassy('chat','enableChatAlwaysOnline');Ajoutez JavaScript Appels à un canal de clavardage
Si vous ne l'avez pas encore fait, configurez un clavardage en direct ou un canal de messagerie instantanée. Testez le canal pour vous assurer qu’il fonctionne avec les paramètres par défaut avant d’ajouter des personnalisations. Configurez les personnalisations de clavardage dans un environnement de test avant de les publier dans votre environnement de production. Cela aidera à minimiser les perturbations pour les visiteurs de votre site Web. Cela vous aidera également à vous assurer que vos personnalisations fonctionnent comme prévu.
Copiez le script et les appels d'API exactement comme indiqué. Tout changement inattendu pourrait entraîner un dysfonctionnement de votre canal.
- Cliquez sur le sélecteur d’applications
 et sélectionnezACD.
et sélectionnezACD. -
Accédez à Digital > Points de contact numériques.
- Sous Vos chaînes, cliquez sur Script de site Web.
- Copiez le code JavaScript de la page et collez-le dans un programme d'édition de texte comme Notepad++. Veillez à inclure les balises <script> d’ouverture et de fermeture.
-
Dans Notepad++, juste au-dessus de la fermeture</script> balise du code que vous avez collé, ajoutez les appels JavaScript que vous souhaitez utiliser. Dans l’exemple d’image ci-dessous, le commentaire indique où ajouter des appels. Les appels pris en charge que vous pouvez utiliser sont décrits dans le reste de cette page.
-
Copiez et collez l'intégralité du script, y compris l'ouverture et la fermeture<script> tags, into the header of a page of your website.
-
Visitez la page modifiée et envoyez des messages de discussion de test pour vous assurer que vos personnalisations fonctionnent comme prévu.
-
Lorsqu'il est entièrement testé et fonctionne comme prévu, copiez le script final dans l'en-tête de chaque page qui doit contenir le widget de chat.
Comportement du chat JavaScript Appels
Les appels de cette section vous permettent de modifier le comportement des fenêtres de chat.
Ouvrir la fenêtre de discussion
Ouvre automatiquement une fenêtre de discussion. Le comportement par défaut est que les fenêtres de clavardage s’ouvrent lorsqu’un contact clique sur l’icône de clavardage.
cxone('chat', 'openChatWindow');Fermer la fenêtre de discussion
Ferme automatiquement une fenêtre de discussion. Par défaut, les fenêtres de clavardage se ferment lorsqu’un contact clique sur l’icône de clavardage.
cxone('chat', 'hideChatWindow');Chat toujours en ligne
Affiche la fenêtre de discussion comme si des agents étaient disponibles, même lorsqu'aucun agent n'est en ligne.
cxone('chat', 'chat','enableChatAlwaysOnline');Conserver les champs personnalisés de la discussion précédente
Vous pouvez choisir si vous souhaitez que les champs personnalisés persistent ou soient purgés du stockage local une fois l'interaction initiée. Cela vous permet de sélectionner les champs personnalisés qui continueront d’apparaître dans toutes les interactions avec un contact. field_id fait référence à la valeur du champ Ident lors de la création d’un champ personnalisé.
cxone('chat','enablePrecontactSurveyFieldAutoFill'('field id');Envoyer des données de postback à partir d'Adaptive Card
Studio actions et bots peuvent envoyer des Adaptive Cards aux contacts via le chat. Pour que le clavardage numérique envoie des données postback à Studio ou à un robot, vous devez activer un gestionnaire. Un gestionnaire de Adaptive Card fonctionne au sein du robot ou de l’action Studio pour gérer les engagements avec les Adaptive Cards et y répondre. Le gestionnaire s’active lorsqu’un utilisateur interagit avec les composants d’une Adaptive Card, par exemple en cliquant sur un bouton ou en sélectionnant une option dans une liste déroulante. Le gestionnaire déchiffre la saisie de l’utilisateur et détermine la réponse appropriée ou l’action à entreprendre. Ajoutez la commande de gestionnaire par défaut et la commande d’envoi de message, afin que Studio ou les robots puissent répondre en conséquence ou stocker les données de la Adaptive Card à des fins de rapports. Vous pouvez également remplacer le gestionnaire par défaut par une commande de gestionnaire personnalisée.
<script>
(function (i, s, o, r, g, v, a, m) {
g = v ? g + '?v=' + v : g; i['CXoneDfo'] = r;
i[r] = i[r] || function () {(i[r].q = i[r].q || []).push(arguments)}; i[r].l = +new Date(); i[r].u = g;
a = s.createElement(o); m = s.getElementsByTagName(o)[0]; a.async = true;
a.src = g + '?' + Math.round(Date.now() / 1000 / 3600); m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'cxone', 'https://web-modules-de-na1.staging.niceincontact.com/loader/1/loader.js');
cxone('guide', 'init', '1032');
cxone('guide', 'init', 1032, 'chat_5184dc2e-0c75-4265-8a2b-4221c5aebfe1');
cxone('chat', ‘adaptiveCardOnExecuteAction’, 'button1Submit', (action, chatSdkInstance) => {
let messageContent = {
type: "TEXT",
payload: {
text: action.title
},
postback: action.id
}
chatSdkInstance.sendMessage(messageContent)
});
</script>Ajouter une commande de gestionnaire par défaut Adaptive Card :
adaptiveCardOnExecuteAction(actionId: string, callback: (action: node_modules/adaptivecards/src/card-elements.ts::Action) => void)Commande d'envoi de message :
sendMessage(messageContent: MessageContent)Créer une commande de gestionnaire personnalisée :
{
"acType": "Action.Execute", // type of action Action.Execute or Action.Submit
"acVerb": "null|string", // only if `verb` is provided in the Action
"acActionId": "null|string" // only if id is provided in the Action
"acData": { // `data` are provided in Action
"firstName": "John",
"lastName": "Doe",
"_messageText": "Submitted something for you"
}
}
{
...,
"messageContent": {
"type": "TEXT",
"payload": {
"text": "Submitted something for you", // use Action.Title if _messageText is not provided (in case Action.Title is not provided, send Action.type)
},
"postback": "{\"acType\":\"Action.Execute\",\"acData\":{\"firstName\":\"John\",\"lastName\":\"Doe\",\"_messageText\":\"Submitted something for you\"}}"
}
}
}
{
"thread": {
"idOnExternalPlatform": "788a67af-263d-48b1-b67e-eb75838c6509"
},
"messageContent": {
"type": "ADAPTIVE_CARD",
"payload": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"label": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"label": "What is your last name?"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Fire!",
"data": {
"_messageText": "Submitted something for you"
}
}
]
}
}
}Définir un code d'autorisation
Définit un code d'autorisation pour un flux OAuth. OAuth est un protocole d’authentification. Il vous permet de laisser une application interagir avec une autre en votre nom sans divulguer vos mots de passe. Il doit être appelé avant l’initialisation du clavardage.
cxone('chat', 'setAuthorizationCode', 'authorization_code');Définir les champs préremplis du Sondage de pré-contact
Permet aux valeurs de champ personnalisées précédemment saisies d'apparaître comme une option de remplissage automatique dans les champs ou interactions ultérieurs. Des ID spécifiques indiquent à la fenêtre de dialogue en ligne les valeurs des champs personnalisés à enregistrer. Lorsqu’un contact entame une nouvelle conversation, les champs personnalisés des conversations précédentes sont automatiquement disponibles. Cela permet de gagner du temps si un contact doit saisir, lors d’une nouvelle session de clavardage, les mêmes informations que celles qu’il a saisies lors d’une session de clavardage précédente, par exemple son adresse de courriel. Si vous souhaitez que plusieurs champs apparaissent comme options de remplissage automatique, incluez-les tous dans le même appel d'API.
cxone('chat', setPrecontactSurveyPrefilledFields', ['fieldIdent1', 'fieldIdent2']);Démarrer automatiquement une nouvelle session de chat
Crée une nouvelle session de messagerie de chat![]() Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse. ou de chat en direct
Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse. ou de chat en direct![]() Les agents et les contacts interagissent en temps réel. si aucune session n'est actuellement en cours. Utilisez cet appel sur les pages à faible trafic de votre site Web pour éviter de submerger vos agents de contacts.
Les agents et les contacts interagissent en temps réel. si aucune session n'est actuellement en cours. Utilisez cet appel sur les pages à faible trafic de votre site Web pour éviter de submerger vos agents de contacts.
Digital Experience crée un nouveau cas et l’ajoute à la file d’attente lorsque le premier message de la session de clavardage est envoyé. Un message masqué et automatisé est envoyé au nom du client lorsque la session de clavardage démarre. Cela réduit le temps d'attente des contacts pour un agent en démarrant le processus plus tôt. Les sessions de clavardage démarrent lorsqu'un contact clique sur l'icône de clavardage pour commencer une conversation ou lorsque la fenêtre de clavardage s'ouvre pour les sessions de clavardage démarrées automatiquement. Bien que le message initial soit caché au client, l'agent peut le voir.
Vous pouvez personnaliser le texte du message initial caché.Le démarrage automatique d'une session de chat ignore le formulaire d'enquête de pré-contact. Pour cette raison, vous devez utiliser d’autres méthodes pour collecter des informations sur les contacts. Par exemple, vous pouvez demander aux agents de saisir manuellement les informations dans la carte client. Vous pouvez également configurer l’authentification client à l’aide d’une intégration OAuth.
Le routage des cas démarrés automatiquement s'effectue en fonction des files d'attente de routage![]() Permet de déterminer les agents vers qui acheminer les cas numériques, en utilisant des critères tels que l’expertise de l’agent dans ce type de cas. configurées dans Digital Experience. Pour les sessions de clavardage en direct, si aucun agent n’est disponible, la fenêtre de clavardage affiche un message « En attente d’un agent disponible ».
Permet de déterminer les agents vers qui acheminer les cas numériques, en utilisant des critères tels que l’expertise de l’agent dans ce type de cas. configurées dans Digital Experience. Pour les sessions de clavardage en direct, si aucun agent n’est disponible, la fenêtre de clavardage affiche un message « En attente d’un agent disponible ».
Pour démarrer automatiquement une session de discussion, utilisez ces appels dans l'ordre indiqué :
Si vous ajoutez des appels supplémentaires au script, autoStartSession doit toujours être le dernier appel du script. Par exemple :
// set customer name (as this is required field)
cxone('chat', 'setCustomerName', 'Elizabeth');
// open chat window so user can start to chat
cxone('chat', 'openChatWindow');
// and finally start the new chat session (without the pre-chat form)
cxone('chat', 'autoStartSession');Activer les sessions de chat simultanées
Vous pouvez autoriser les contacts à démarrer plusieurs sessions de chat dans le même navigateur. Si un contact est déjà engagé dans une conversation active dans un onglet de navigateur, il peut en démarrer une deuxième dans un nouvel onglet ou une nouvelle fenêtre de navigateur.
Spécifiez comment les données de clavardage sont stockées en utilisant l'une des options suivantes :
local: Les données persistent dans le navigateur après la fermeture de l'onglet ou de la fenêtre. Il s’agit de la méthode de stockage par défaut. Si plusieurs sessions de clavardage sont ouvertes simultanément dans différents onglets, elles sont toutes considérées comme une seule et même interaction. La conversation et l'expérience de clavardage sont identiques sur tous les onglets.
session: Les données sont stockées pour chaque onglet ou fenêtre individuel et sont effacées lorsque l'onglet ou la fenêtre se ferme. Cela permet aux utilisateurs de démarrer plusieurs sessions de clavardage simultanément dans différents onglets ou fenêtres. Chaque séance de clavardage est traitée comme une interaction distincte.
inMemory: Les sessionId et customerId ne sont utilisés que dans la mémoire de l'application de chat. Les données ne sont pas conservées dans le navigateur. La mise à jour du navigateur efface tout l'historique. Cela permet de lancer plusieurs sessions de clavardage simultanées lorsqu'elles sont ouvertes dans plusieurs onglets ou fenêtres de navigateur.
Pour activer les sessions de clavardage simultanées, ajoutez la clé storageType avec une valeur de session ou inMemory.
Si vous utilisez storageType: 'local' et que vous souhaitez toujours purger l'historique de conversation, vous pouvez créer un écouteur d'événements qui supprime le customerId après la fin de la conversation.
cxone('chat', 'init', 'MY_BRAND_ID_123', 'MY_CHANNEL_ID_321', undefined, { storageType: 'session', }, );
Éliminer l'historique des conversations
Supprime l'historique des conversations après la fin d'une conversation par chat. Cela peut être utile si vous utilisez l’option de stockage par défaut du clavardage, à savoir le stockage local. Cette option de stockage conserve les données même après la fermeture des instances du navigateur. Dans ce cas, vous pouvez supprimer spécifiquement l’historique des conversations en effaçant la valeur customerID du stockage local. L’exemple suivant crée un écouteur d’événements pour écouter l’événement caseStatusChanged du clavardage. Ceci indique que la session de clavardage est terminée. Ensuite, la commande removeItem est appelée, ce qui supprime la valeur customerID du stockage local du navigateur.
cxone('chat', 'onPushUpdate', ['CaseStatusChanged'], pushUpdatePayload => { if (typeof pushUpdatePayload === 'undefined' || typeof pushUpdatePayload.data === 'undefined') { return; } const { status } = pushUpdatePayload.data.case || {}; if (typeof status === 'undefined') { return; } // When a previous case has been closed, this will set the custom fields again. if (status === 'closed') { localStorage.removeItem('_BECustomerID') ); } });
Personnaliser le message de contact automatisé initial
Digital Experience crée un nouveau cas et l’ajoute à la file d’attente lorsque le premier message de la session de clavardage est envoyé. Un message masqué et automatisé est envoyé au nom du client lorsque la session de clavardage démarre. Cela réduit le temps d'attente des contacts pour un agent en démarrant le processus plus tôt. Les sessions de clavardage démarrent lorsqu'un contact clique sur l'icône de clavardage pour commencer une conversation ou lorsque la fenêtre de clavardage s'ouvre pour les sessions de clavardage démarrées automatiquement. Bien que le message initial soit caché au client, l'agent peut le voir.
Le message par défaut est le texte du bouton sur lequel le client clique pour démarrer la conversation. Vous pouvez personnaliser le texte du message initial automatisé de trois manières :
- Remplacer le texte du bouton par défaut.
cxone('chat', 'sendFirstMessageAutomatically', 'Hello');
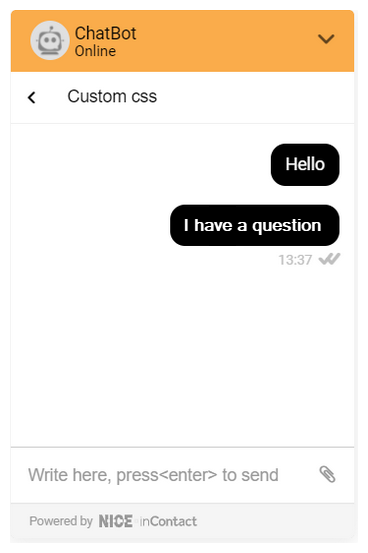
cxone('chat', 'setFirstAutomatedMessageContent', 'Hello, I have a question');
- Modifiez le texte du message sur la page Traductions.
Rendre le message automatisé initial visible pour les contacts
Si vous souhaitez que le contact puisse voir le message automatisé initial, ajoutez cet appel à votre script :
cxone('chat', 'hideFirstSentMessage', false);
Retarder la création d'un dossier
Digital Experience crée un nouveau cas et l’ajoute à la file d’attente lorsque le premier message de la session de clavardage est envoyé. Un message masqué et automatisé est envoyé au nom du client lorsque la session de clavardage démarre. Cela réduit le temps d'attente des contacts pour un agent en démarrant le processus plus tôt. Les sessions de clavardage démarrent lorsqu'un contact clique sur l'icône de clavardage pour commencer une conversation ou lorsque la fenêtre de clavardage s'ouvre pour les sessions de clavardage démarrées automatiquement. Bien que le message initial soit caché au client, l'agent peut le voir.
Vous pouvez configurer Digital Experience pour attendre le premier message réel du contact avant de créer un dossier à l'aide de cet appel :
cxone('chat', 'sendFirstMessageAutomatically', false);
Activer le mode jeu
Permet aux contacts de jouer au jeu Snake en attendant un agent.
cxone('chat', 'allowGameMode');Sondage de satisfaction automatisé
Un sondage de satisfaction peut être automatiquement détecté et affiché dans une fenêtre contextuelle. Cela permet de le détecter et de l’afficher ou non.
cxone('chat', 'automatedSatisfactionSurveyModal', 'true');
cxone('chat', 'automatedSatisfactionSurveyModal', 'false');
//if not defined, the default is 'true'Informations sur le chat JavaScript Appels
Ces appels vous permettent de personnaliser les informations disponibles pour les contacts pendant une session de chat.
Obtenir l'ID d'identité du client
Renvoie l'identifiant unique du client dans le chat.
cxone('chat', 'getCustomerIdentityId');Masquer le formulaire de Sondage de pré-contact
Le formulaire de Sondage de pré-contact apparaît au début d'une session de messagerie instantanée![]() Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Il recueille des informations sur le contact, telles que son nom. Si vous le souhaitez, vous pouvez masquer le formulaire de sondage pré-contact et faire apparaître la fenêtre de clavardage dès qu’un contact démarre une session de messagerie de clavardage.
Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Il recueille des informations sur le contact, telles que son nom. Si vous le souhaitez, vous pouvez masquer le formulaire de sondage pré-contact et faire apparaître la fenêtre de clavardage dès qu’un contact démarre une session de messagerie de clavardage.
cxone('chat', 'hidePreSurvey');Masquer le nombre de contacts en attente
Le nombre de contacts en attente permet à un contact de savoir dans combien de temps un agent pourra l'aider en fonction de sa position dans la file d'attente de l'agent. Vous pouvez masquer le nombre de contacts en attente une fois que le contact a été acheminé avec succès vers un agent. Cela permet aux agents de supprimer des cartes client de leur boîte de réception sans que les contacts ne s’en aperçoivent.
cxone('chat', 'hideQueueCounterAfterAssignment');
cxone('chat', 'hideAssignedAgent');
cxone('chat', 'hideSystemMessages');Désactiver le son des notifications de chat
Vous permet de désactiver le son des notifications de chat. Le son des notifications de clavardage est activé par défaut. Ce paramètre doit être configuré indépendamment des autres paramètres sonores du clavardage. Vous pouvez remplacer la valeur par faux pour réactiver le son des notifications de clavardage.
cxone('chat', 'muteAudioNotification', 'true');
// OR
cxone('chat', 'muteAudioNotification');Remplacer les traductions de la langue du navigateur
Remplace les paramètres de langue du navigateur de l'utilisateur ou des paramètres régionaux personnalisés par une traduction définie. Par exemple, vous pouvez faire en sorte que certains textes apparaissent toujours en anglais, quels que soient les paramètres linguistiques du navigateur d’un contact.
cxone('guide', 'init', 'brandId', 123, 'locale');Définir le statut de l'activité
Modifie le message dans la barre d'activité. Par exemple, vous pouvez l’utiliser pour communiquer votre temps de réponse pour une session de messagerie de clavardage. Cela peut être utile car la messagerie de clavardage est une forme de clavardage asynchrone, de sorte que les contacts peuvent devoir attendre d’avoir des nouvelles d’un agent.
cxone('chat', 'setStatusMessage', 'We typically reply within 3 hours.');Définir l'image de l'agent
Modifie de manière dynamique l'image de l'agent affichée dans la fenêtre de discussion. Par défaut, Digital Experience utilise l’image dans le profil de l’agent. Lorsque vous incluez cet appel dans votre script, il utilise l’image spécifiée par l’URL dans l’extrait de code (snippet). Remplacez l’exemple d’URL par l’URL de l’image que vous souhaitez que le clavardage utilise.
cxone('chat', 'setAgentImage', 'http://classics.com/images/agents/elizabeth_bennet.png');Définir l'ID client
Définit un identifiant unique pour le client dans le chat.
cxone('chat', 'setCustomerId', 'customer_id');Définir le nom du client
Le nom du client est un champ du formulaire d'enquête de pré-contact, que les contacts doivent remplir avant de discuter avec un agent sur un canal de messagerie de chat![]() Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Cet appel remplit dynamiquement le champ.
Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Cet appel remplit dynamiquement le champ.
cxone('chat', 'setCustomerName', 'Elizabeth');Définir le format de date
Peut être configuré pour utiliser le format de date absolu (12/03/2035) ou le format de date relatif (aujourd'hui, lundi).
cxone('chat', 'setDateFormat', 'date_format');
// date_format can be 'absolute' or 'relative'Définir les paramètres régionaux
Définit les paramètres régionaux pour les traductions dans la fenêtre de discussion.
cxone('chat', 'setLocale', 'locale');Afficher les informations sur le cas
Uniquement pour les canaux de messagerie instantanée![]() Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Affiche les informations sur le cas au contact.
Clavardage asynchrone dans lequel les contacts envoient un message de clavardage à tout moment et attendent une réponse.. Affiche les informations sur le cas au contact.
cxone('chat', 'showCaseInfo');Afficher/masquer le bouton Envoyer la transcription
Si vous rendez le bouton Envoyer la transcription visible, vous devez configurer le canal de discussion pour permettre aux contacts de s'envoyer la transcription de la discussion. Configurez cette option pour la messagerie de clavardage ou le clavardage en direct.
cxone('chat', 'hideSendTranscript');
cxone('chat', 'showSendTranscript');Afficher/masquer les messages système
Affiche ou masque les messages système tels que l'historique d'affectation des agents.
cxone('chat', 'chat','hideSystemMessages');
cxone('chat', 'showSystemMessages');Conditions d'utilisation
Vous pouvez mettre un document de conditions d'utilisation à la disposition des contacts depuis la fenêtre de discussion. Cette fonction ajoute un bouton à la fenêtre. Vous pouvez personnaliser l’étiquette et le style du bouton, ainsi que ce qui se passe lorsque les contacts cliquent dessus. L'action au clic peut afficher les conditions d'utilisation comme suit :
- Une fenêtre intérieure
- Un lien externe
// Internal Modal Window
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'modal' , 'Our terms of use are ...');
// External Link
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'externalLink' , 'http://yourdomain.com/terms-of-use');
// If you want to explicitely disable this feature, you can use
cxone('chat', 'hideTermsOfUse');Pour personnaliser l'apparence du bouton ou de la fenêtre interne, utilisez les appels d'API CSS décrits sur cette page.
Champs personnalisés, étiquettes et phrases
Créer et remplir des champs personnalisés
Les champs personnalisés que vous pouvez utiliser avec cet appel sont les mêmes que ceux que vous pouvez utiliser dans Carte client. Si vous utilisez ces appels avant d’ouvrir une fenêtre de clavardage, les champs du formulaire de pré-contact sont préremplis avec les données que vous incluez dans l’appel JavaScript.
Pour définir la valeur d'un seul champ personnalisé de cas:
cxone('chat', 'setCaseCustomField', 'ident_of_custom_field', 'value_of_custom_field');
Pour définir la valeur de plusieurs champs personnalisés de cas:
cxone('chat', 'setContactCustomFields', { customFieldIndent: 'value', secondCustomFieldIdent: 'value' });
Pour définir la valeur d'un carte clientchamp personnalisé:
cxone('chat', 'setCustomerCustomField', 'ident_of_custom_field', 'value_of_custom_field');
Les champs personnalisés sont limités à 1024 caractères.
Personnaliser les Étiquettes et les Phrases de clavardage
Vous pouvez personnaliser de nombreuses Étiquettes et Phrases utilisées par les canaux de clavardage numériques, ainsi que définir les personnalisations. Si vous devez modifier dynamiquement les phrases ou les étiquettes d’écran, utilisez ces appels JavaScript.
Pour modifier un seul message ou libellé :
cxone('chat', 'setTranslation', 'key', 'your translation');
Pour modifier plusieurs messages ou libellés :
cxone('chat', 'setTranslations', {
key1: 'your custom label',
key2: 'your custom message'
});
Les accolades indiquent les variables que le système remplace par des données réelles. Par exemple, {caseNumber} est remplacé par le numéro de cas de la session de clavardage du contact.
| Clé | Étiquette/Message par défaut |
|---|---|
| allAgentsForQueueAreBusy | Tous nos agents dédiés à votre file d'attente sont actuellement occupés. Il y a {queue, plural, one {is} other {are}} <strong>{queue, number}</strong> {queue, plural, one {person} autre(s) {people}} dans vous dans la file. |
beginButton | Commencez la discussion ! |
| annuler | Annuler |
| caseNumber | Cas n°{caseNumber} |
| modifier | Modifier |
| chattedWith | Vous venez de discuter avec |
| commonErrorText | Une erreur inattendue s'est produite. Veuillez réessayer plus tard. |
| terminé | Terminé |
| dragAndDropDropzone | Glissez et déposez les fichiers ici pour les envoyer |
| dragAndDropDropzoneRejected | Impossible de télécharger le fichier :( |
| EmailLabel | |
| endChat | Terminer la conversation |
| endChatTitle | Êtes-vous sûr de vouloir mettre fin à cette conversation ? |
| endGame | Fin jeu |
| fin | Fin de la discussion... |
| fileSendingFailed | Échec de l'envoi du fichier |
| getTranscriptDescription | Envoyer la transcription de cette conversation à l'adresse e-mail suivante : |
| getTranscriptLink | Obtenir la transcription de la discussion |
| invalidToken | Jeton non valide |
| ipAddressBlocked | L'adresse IP est bloqué |
| chargement | Chargement... |
| loadPreviousButton | Charger les conversations précédentes |
| messageLabel | Message |
| networkErrorText | Une erreur réseau s'est produite. Veuillez réessayer. |
| newCase | Nouveau cas |
| noAgentOnlineForQueue | Aucun agent n'est disponible pour votre file d'attente pour le moment. |
| Hors ligne | Hors ligne |
| offlineFormDesc | Nous ne sommes pas disponibles pour le moment |
| offlineFormSuccessMsgHead | Merci ! |
| offlineFormSuccessMsgSub | Votre e-mail a été envoyé avec succès. Nous vous répondrons dès que possible. |
| en ligne | en ligne |
| onlineFormText | Pour démarrer une discussion, veuillez nous indiquer votre nom. Un de nos agents commencera à vous aider immédiatement. |
| pleaseSelect | Veuillez sélectionner... |
| poweredBy | Powered by |
| preparingSession | Préparation de la session... |
| replyBoxPlaceholder | Écrivez ici, appuyez sur<enter> pour envoyer |
| réessayer | Réessayer |
| sendFileTextSize | Veuillez télécharger des fichiers plus petits que {filesize} |
| sendFileTextSupportedFormat | formats pris en charge. |
| sendFileTextSupportedFormatDesc | Images, vidéos, {fileFormats} |
| sendMessageButton | Envoyer un message |
| sendNewEmail | Envoyer un nouvel e-mail |
| sendTranscript | Envoyer la transcription |
| snakeWaiting | Vous êtes {queue} dans la file d'attente. |
| startChatInPopup | Demandez-nous ! |
| startNewChat | Démarrer une nouvelle discussion |
| statusReconnecting | Vous essayez de vous connecter ? |
| surveySuccesfullySent | Merci pour vos commentaires ! |
| systemChattingWith | Vous discutez actuellement avec {name} |
| topic | Topic |
| transciptSentFailed | L'envoi a échoué. |
| transcriptionSuccesfullySent | Transcription envoyée avec succès ! |
| tryAgainButton | Réessayer |
| unexpectedError | Erreur inattendue. |
| validationInvalidEmail | L'adresse courriel n'est pas valide |
| validationMandatory | Ce champ est obligatoire |
| validationShorterName | Veuillez utiliser un nom plus court |
| validationShortMessage | Votre message est trop court |
| waiting | En attente... |
| waitingDescription | L'un de nos agents vous contactera sous peu. |
| waitingFooter | Appuyer<spacebar> pour raccourcir l'attente. |
| waitingForAgent | En attente de l'agent... |
| waitingInQueue | En attente de l'agent. Vous êtes {file d’attente} dans la file d’attente. |
| yourNameLabel | Votre nom |
Traduire les Champs personnalisés
Vous pouvez traduire les Champs personnalisés affichés dans la fenêtre de chat.
cxone('chat', 'chat', 'setCustomTranslations', {
myCustomFieldATranslationKey: "Custom field value A",
myCustomFieldBTranslationKey: "Custom field value B",
});
Apparence de la fenêtre de discussion Appels
Vous pouvez modifier l'apparence de la fenêtre de discussion.
Fermer l'icône de discussion
Lorsque cette option est définie sur vrai, une icône X s'affiche dans la fenêtre à la place de l'option Terminer la discussion dans le menu des paramètres.
cxone('chat', 'enableCloseIcon', true);
Masquer l'Agent assigné
cxone('chat', 'hideAssignedAgent');
Masquer l'en-tête
cxone('chat', 'hideHeader');
Masquer les fenêtres contextuelles
cxone('chat', 'hidePopups');
Afficher l'avatar du client
cxone('chat', 'showCustomerAvatar');Afficher le bouton Envoyer
cxone('chat', 'chat','showSendButton');Taille
Personnalise la largeur et la hauteur de la fenêtre de discussion. Vous pouvez utiliser des unités absolues ou relatives prises en charge par la spécification CSS.
Mode d'affichage complet
Position et décalage
L'appel setPositionX définit le côté gauche ou droit de l'écran comme position de départ. Les appels setOffsetX et setOffsetY définissent de combien de pixels la fenêtre de clavardage est décalée horizontalement et verticalement par rapport au point de départ, respectivement.
// set horizontal starting position
cxone('chat', 'setPositionX', 'right');
// set horizontal and vertical offset
cxone('chat', 'setOffsetX', '40'); // default = 20
cxone('chat', 'setOffsetY', '40'); // default = 20Définir la limite de caractères pour la boîte de réponse
cxone('chat', 'setReplyBoxLimit', '280'); // default = null
CSS personnalisé avec sélecteurs de données
Vous pouvez personnaliser l'apparence de la fenêtre de discussion en ajoutant votre propre CSS. Spécifiez la partie de la fenêtre de clavardage que vous souhaitez styliser avec un attribut data-selector. La liste déroulante ci-dessous contient une liste de tous les composants que vous pouvez sélectionner avec l’attribut data-selector. Les sélecteurs de données vous permettent de spécifier la partie de la fenêtre de clavardage à laquelle vous souhaitez appliquer le CSS personnalisé. Après data-selector, ajoutez votre style à l’intérieur d’accolades. Si vous souhaitez styliser plusieurs éléments, vous devez ajouter toutes les feuilles de style CSS en un seul appel JavaScript. Si vous utilisez le même appel JavaScript plusieurs fois, le dernier appel JavaScript remplacera tous les appels CSS précédents. Vous pouvez également personnaliser la feuille CSS pour le clavardage directement dans CXone Mpower.
Pour ajouter une feuille de style CSS personnalisée avec des sélecteurs de données, utilisez cet appel JavaScript comme référence :
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important}
[data-selector="CONTENT"] {background: green !important}`);- BARRE_D'ACTIVITÉ
- MESSAGE_AGENT
- BULLE_MESSAGE_AGENT
- AVATAR
- CONTENU
- MESSAGE_CLIENT
- BULLE_MESSAGE_CLIENT
- DÉLIMITEUR
- MENU_DÉROULANT
- EN-TÊTE
- ENTRÉE
- EST-CE QUE JE SAIS
- MESSAGER
- POP-UP
- ENQUÊTE_PRÉCONTACT
- DESCRIPTION_DE_L'ENQUÊTE_PRÉCONTACT
- BOUTON_PRIMAIRE
- BOÎTE DE RÉPONSE
- BOUTON_SECONDAIRE
- BOUTON_ENVOYER
- ZONE DE TEXTE
- TEXT_BUTTON
- WIDGET
- WINDOW
Appliquez des composants CSS personnalisés à l'aide de l'attribut data-selector uniquement. Ne l'appliquez pas aux sélecteurs de classe ou à d'autres parties du code JavaScript, comme dans cet exemple :
.Widget__Widget___1qQCf { arrière-plan: rouge; }
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important};');
Les composants de fenêtre peuvent être constitués de plusieurs blocs imbriqués. Les sélecteurs de composants répertoriés dans cette section nomment la racine de chaque composant. Si vous souhaitez appliquer le CSS à l’un des blocs imbriqués d’un composant, utilisez la console du développeur pour inspecter le composant afin de pouvoir sélectionner le bloc approprié.
Actions proactives
Les appels de cette section vous permettent d'engager de manière proactive les clients dans une discussion en fonction de leur comportement.
Exécuter le déclencheur
Démarre le déclencheur d'automatisation du workflow défini par trigger_id.
cxone('chat', 'executeTrigger', 'trigger_id');Définir l'événement du visiteur
Stocke le comportement client défini (l'événement) à des fins de création de rapports. Lorsque cet appel est utilisé avec Mobile SDK, event_type est remplacé par custom_event_type.
cxone('chat', 'setVisitorEvent', 'event_type', 'custom_event_data');Définir la variable visiteur
Stocke les informations client définies à des fins de création de rapports.
cxone('chat', 'setVisitorVariable', 'variable_identifier', 'variable_value');Conversion du magasin
Stocke le comportement du client sous forme de conversion à des fins de création de rapports.
cxone('chat', 'storeConversion', 'conversion_type', 'conversion_value', 'conversion_date');
// conversion_date is optional, default is nowBalises des visiteurs Web
Le contenu de cette section concerne un produit ou une fonctionnalité en version contrôlée (CR). Si vous ne faites pas partie du groupe CR et souhaitez plus d’informations, contactez votre Représentant de compte.
Vous pouvez baliser les contacts qui présentent certains comportements sur votre site Web. Cette fonctionnalité utilise les balises de Digital Experience et nécessite Guide.
Pour ajouter une balise à un contact :
cxone('chat', 'assignTag', 'tagID');Pour supprimer une balise d'un contact :
cxone('chat', 'removeTag', 'tagID');Intégration avec des applications tierces
Les appels de cette section vous permettent de recevoir des notifications push lorsque certains événements de chat se produisent.
Reconnaître les threads actifs dans la fenêtre de discussion
cxone('chat', 'getOngoingThreads');Reconnaître les contacts en cours dans la fenêtre de discussion
cxone('chat', 'getOngoingContact')
Recevoir une notification push pour des événements de discussion spécifiques
Utilisez l'une des entrées suivantes pour remplacer « événement » dans les exemples ci-dessous.
CaseToRoutingQueueAssignmentChanged
Page vue créée
Message créé
Message délivré à l'utilisateur
MessageDeliveredToEndUser
Message vu par l'utilisateur
Message vu par l'utilisateur final
Message lu modifié
Message ajouté dans la casse
CaseInboxAssigneeChanged
Affaire créée
Statut du dossier modifié
SenderTyping a commencé
Fin de la saisie de l'expéditeur
MessageNoteCréé
ContactRecipientsChanged
Pour recevoir une notification pour un événement de chat :
cxone('chat', 'onPushUpdate', 'event', callback);Pour recevoir une notification pour plusieurs événements de chat :
cxone('chat', 'onPushUpdate', ['event', 'event', 'event'], callback);Pour recevoir une notification pour tous les événements de chat :
cxone('chat', 'onAnyPushUpdate', callback);Intégration aux applications Android ou iOS
Vous pouvez intégrer le chat numérique aux applications Android ou iOS. L’application native doit utiliser WebView où le code d’initialisation JavaScript est ajouté. Cet exemple de code utilise le JavaScript de cette page pour modifier l'apparence et le comportement de la fonction de clavardage :
<script async type=”text/javascript”>
(function(i,s,o,r,g,v,a,m){g=v?g+'?v='+v:g;i['BrandEmbassy']=r;
i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)};i[r].l=+new Date();
a=s.createElement(o);m=s.getElementsByTagName(o)[0];a.async=1;
a.src=g+'?'+Math.round(Date.now()/1000/3600);m.parentNode.insertBefore(a,m)
})(window,document,'script','brandembassy','https://livechat-static.brandembassy.com/3/chat.js');
//init of Livechat
cxone('chat', ‘init’, BRAND_HASH);
// hiding unwanted UI elements
cxone('chat', 'hideHeader');
cxone('chat', 'hidePopups');
// stretching livechat to full width and height
cxone('chat', 'setFullDisplay');
// Customer's name
cxone('chat', 'setCustomerName', 'CUSTOMER_NAME');
// Other optional Custom Fields
cxone('chat', 'setCustomField', 'CUSTOM_FIELD_IDENT', 'CUSTOM_FIELD_VALUE');
// Start Chat
cxone('chat', 'openChatWindow');
cxone('chat', 'autoStartSession');
</script>
