CXone Mpower Bot Builder prend en charge l'utilisation de Adaptive Cards dans les réponses du bot. Vous pouvez les utiliser dans les histoires![]() Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., les règles
Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., les règles![]() Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte., et les replis
Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte., et les replis![]() Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
Développé par Microsoft, Adaptive Cards ![]() est une méthode de création de contenus de messages enrichis
est une méthode de création de contenus de messages enrichis![]() Éléments de la messagerie numérique tels que les boutons, les images, les menus et les sélecteurs d’options.. Il s’agit d’un format ouvert d’échange de cartes qui vous permet d’envoyer le contenu de l’interface utilisateur d’une manière commune et cohérente. Avec Adaptive Cards, vous pouvez envoyer des messages interactifs plus complexes et plus utiles que ceux qui ne contiennent que des éléments médias enrichis standard.
Éléments de la messagerie numérique tels que les boutons, les images, les menus et les sélecteurs d’options.. Il s’agit d’un format ouvert d’échange de cartes qui vous permet d’envoyer le contenu de l’interface utilisateur d’une manière commune et cohérente. Avec Adaptive Cards, vous pouvez envoyer des messages interactifs plus complexes et plus utiles que ceux qui ne contiennent que des éléments médias enrichis standard.
Actuellement, seul le chat numérique prend en charge Adaptive Cards. Si des messages contenant Adaptive Cards sont envoyés sur d’autres canaux, le texte de repli![]() Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi. désigné est utilisé à la place.
Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi. désigné est utilisé à la place.
Bot Builder n’a pas de Adaptive Cards disponible par défaut. Vous devez concevoir le vôtre à l’aide du concepteur Microsoft Adaptive Card, qui est intégré à Bot Builder.
En utilisant le concepteur Adaptive Card, vous pouvez créer des modèles Adaptive Card à utiliser avec Bot Builder. Lorsqu’un robot exécute une réponse qui comprend un modèle Adaptive Card, le modèle est rempli dynamiquement par les informations appropriées à cette interaction et envoyé au contact![]() La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels..
La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels..
| Concept | Définition | Exemple | Ce que fait le robot |
|---|---|---|---|
|
Énoncé |
Tout ce qu'un contact |
« J’ai perdu mon mot de passe. » « Quel est mon solde? » « Êtes-vous un robot logiciel? » |
Le bot utilise la compréhension du langage naturel (NLU) pour analyser chaque énoncé de contact afin d'en déterminer la signification ou l'intention. |
|
Intention |
Ce que le contact veut communiquer ou accomplir. Chaque message envoyé par le contact a une intention. |
« J’ai perdu mon mot de passe« a l’intention de « réinitialiser le mot de passe ». « Bonjour » a l’intention de « saluer ». |
Le robot analyse le message d’un contact en utilisant la compréhension du langage naturel |
|
Entité |
Un élément d’information défini dans le message d’un contact. | Nom de la personne ou du produit, numéro de téléphone, numéro de compte, emplacement, etc. | Le robot utilise la compréhension du langage naturel pour identifier les entités dans le message d’un contact. Les entités aident le robot à comprendre la signification du message du contact. |
|
Emplacement |
Une entité extraite du message d’un contact et enregistrée pour être utilisée dans les réponses du robot. Similaire à une variable. | Créer un champ pour le nom du contact permet au bot d'utiliser ce nom dans ses réponses lors d'une interaction, ce qui la rend plus personnelle. | Lorsqu’il est configuré à cet effet, le robot extrait une entité du message d’un contact et l’enregistre à un emplacement. Votre bot pourra utiliser ces informations plus tard dans la conversation. |
|
Règle |
Définit les réponses des bots aux messages dont le sens ne change pas avec le contexte. |
|
Les Règles constituent l'une des deux façons de configurer la façon dont votre bot réagit à une intention. Les règles sont utiles pour certains types d’intentions, mais pas pour toutes. |
|
Histoire |
Entraîne un robot à gérer une interaction en fonction de l’intention du message et du contexte de la conversation. | Lors d'une interaction concernant un mot de passe oublié, le bot répondrait à « Comment faire ? » d’une façon. Si l'interaction concernait la création d'un nouveau compte, la réponse serait assez différente même si dans les deux cas le contact utilise les mêmes mots avec la même intention : obtenir plus d'informations. | Les stories sont la deuxième des deux façons de configurer la façon dont votre bot réagit à une intention. Les histoires apprennent au robot à utiliser le contexte de la conversation pour répondre de manière appropriée. |
|
Action du robot |
Tout ce qu’un robot logiciel dit ou fait lors du traitement d’une interaction. |
Lors d’une interaction concernant un mot de passe oublié, le robot répond en envoyant un lien vers la FAQ de réinitialisation du mot de passe sur le site Web. Lorsqu’un contact exprime sa frustration, par exemple « Je ne comprends pas! Ça ne marche pas! » le robot répond par « Je suis désolé. Voulez-vous que je vous transfère à un agent humain? » Lorsque le contact répond par l’affirmative, le robot lance le transfert. |
Les actions du bot sont les options dont vous disposez pour définir comment vous voulez que votre bot réponde à chaque intention. Elles vous donnent la possibilité de configurer chaque réponse pour obtenir le résultat qui répond aux besoins du contact. |
Prise en charge de Adaptive Card par canal
Les Adaptive Cards ne peuvent être utilisées que sur les canaux qui les prennent en charge. Actuellement, elles sont prises en charge par les canaux suivants :
Si votre robot envoie des messages sur des canaux qui prennent en charge les Adaptive Cards ainsi que sur des canaux qui ne les prennent pas en charge, vous devez configurer un repli![]() Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi. pour les messages enrichis. La solution de repli est envoyée à la place des Adaptive Cardsur les canaux qui ne les prennent pas en charge. Vous pouvez configurer une solution de repli pour les messages enrichis pour chaque réponse de robot qui utilise Adaptive Cards.
Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi. pour les messages enrichis. La solution de repli est envoyée à la place des Adaptive Cardsur les canaux qui ne les prennent pas en charge. Vous pouvez configurer une solution de repli pour les messages enrichis pour chaque réponse de robot qui utilise Adaptive Cards.
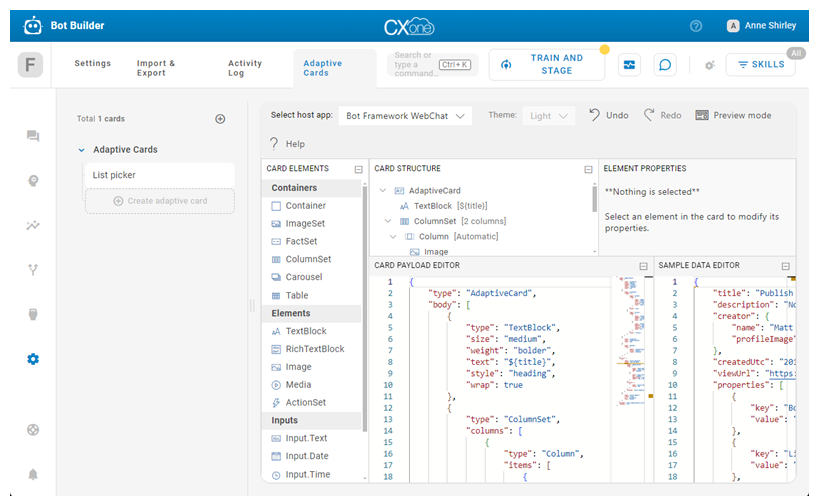
Concepteur Adaptive Card
Le concepteur Adaptive Card vous permet de créer des modèles Adaptive Card à utiliser avec Bot Builder. Lorsque vous créez une histoire, une règle ou un repli, vous pouvez ajouter l’action du robot Adaptive Card, puis choisir l’une des Adaptive Cards que vous avez créées.
Le concepteur Adaptive Card est un produit Microsoft intégré dans Bot Builder. Une documentation détaillée sur l’utilisation du concepteur est disponible sur le site Web Microsoft Adaptive Card ![]() .
.
Vous pouvez utiliser tous les élémentsAdaptive Card disponibles dans les cartes que vous créez. Pour personnaliser dynamiquement une Adaptive Card, vous pouvez utiliser les variables d’emplacement![]() Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable.. Si vous souhaitez renvoyer des données à votre robot, vous pouvez inclure des données postback dans les configurations d’un élément tel qu’un bouton. Par exemple, cela vous permet de renvoyer au robot l’intention associée au choix du contact.
Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable.. Si vous souhaitez renvoyer des données à votre robot, vous pouvez inclure des données postback dans les configurations d’un élément tel qu’un bouton. Par exemple, cela vous permet de renvoyer au robot l’intention associée au choix du contact.
Personnaliser Adaptive Cards avec des variables d’emplacement
Vous pouvez inclure des variables d’emplacement dans votre Adaptive Cards. Cela vous permet d’afficher l’entité![]() Un élément d’information recueilli à partir des messages du contact lors des conversations avec un robot. associée à l’emplacement
Un élément d’information recueilli à partir des messages du contact lors des conversations avec un robot. associée à l’emplacement![]() Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable. sur la carte lorsque celle-ci est envoyée à un contact.
Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable. sur la carte lorsque celle-ci est envoyée à un contact.
Une variable d’emplacement est construite en utilisant le nom de l’entité associée à l’emplacement entre crochets. Par exemple, {numéro_téléphone}. Vous pouvez utiliser des variables d’emplacement dans les propriétés d’un élément dans le concepteur Adaptive Card. Vous pouvez également localiser l’élément dans la section Éditeur de charge utile de carte du concepteur Adaptive Card et ajouter la variable d’emplacement à l’élément. Par exemple, "text": "Numéro de téléphone : {numéro_de_téléphone}".
Boutons interactifs
Vous pouvez inclure des boutons interactifs dans votre Adaptive Card. Vous pouvez les ajouter à n’importe quel élément ayant une section Actions dans ses propriétés. Le concepteur Adaptive Card propose plusieurs types de boutons que vous pouvez utiliser. Les types de boutons suivants sont particulièrement utiles avec Bot Builder :
-
Bouton URL : Le bouton ouvre une URL. Le JSON pour ce type de bouton ressemble à l’exemple suivant :
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
Bouton Postback : Le bouton envoie des données postback au robot lorsque le client clique ou appuie sur le bouton. Vous pouvez l’utiliser pour renvoyer une intention
 La signification ou le but derrière ce qu’un contact dit/tape; ce que le contact veut communiquer ou accomplir. au robot. Le JSON pour ce type de bouton ressemble à l’exemple suivant :
La signification ou le but derrière ce qu’un contact dit/tape; ce que le contact veut communiquer ou accomplir. au robot. Le JSON pour ce type de bouton ressemble à l’exemple suivant :{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
Créer une Adaptive Card
Les nouvelles Adaptive Cards commencent par un exemple d’ensemble d’éléments par défaut. Vous pouvez modifier les éléments de l’exemple ou les supprimer tous pour commencer à construire une carte du début à la fin.
Après avoir créé une Adaptive Card, vous pouvez l’utiliser dans une réponse de robot.
- Dans CXone Mpower, cliquez sur le sélecteur d’application
 et sélectionnez Autres > Bot Builder.
et sélectionnez Autres > Bot Builder. - Cliquez sur le robot avec lequel vous souhaitez travailler.
- Cliquez sur Préférences > Adaptive Cards.
- Pour créer un dossier, cliquez sur le signe plus
 et saisissez un nom, puis appuyez sur Entrée.
et saisissez un nom, puis appuyez sur Entrée. - Dans le dossier auquel vous souhaitez ajouter un Adaptive Card, cliquez sur le signe plus
 .
. - Saisissez un nom pour la carte et appuyez sur Entrée.
- Ajoutez des éléments à votre carte :
- Double-cliquez sur une option sous Éléments de la carte pour l’ajouter.
- Faites glisser et déposez un élément de la section Éléments de la carte dans l’aperçu de la carte.
- Cliquez sur la boussole d’un élément
 dans l’aperçu de la carte et faites glisser l’élément vers un nouvel emplacement.
dans l’aperçu de la carte et faites glisser l’élément vers un nouvel emplacement.
- Configurez les propriétés de votre élément :
- Sélectionnez un élément dans l’aperçu ou dans la section Structure de la carte. La section Propriétés de l’élément affiche les propriétés de l’élément sélectionné. Modifiez-les si nécessaire. Chaque élément possède un ensemble différent de propriétés.
- Utilisez l’Éditeur de charge utile de carte pour visualiser, configurer ou modifier les propriétés d’un élément.
- Cliquez sur le X dans le coin supérieur droit de l’aperçu pour supprimer un élément.
- Utilisez un emplacement dans un élément en saisissant le nom de l’entité dans un champ de propriété de l’élément. Mettez le nom entre accolades. Par exemple, {numéro_téléphone}.
- Pour ajouter un bouton interactif à la carte, configurez une action dans votre carte comme suit :
- Ouvrir une URL : Sélectionnez Action.OpenURL comme type d’action et saisissez l’URL.
- Envoyer les données postback : Sélectionnez Action.Submit comme type d’action et saisissez le nom de l’intention dans le champ Données en utilisant le format {"text" :"/[intentName]"}.
- Pour tester l’apparence de votre carte dans la section d’aperçu, remplacez les données par défaut de la section Exemple d’éditeur de données par les exemples de données de votre carte.
- Les modifications sont enregistrées automatiquement.