主動聊天的可自訂彈出式視窗提供了比基本彈出式視窗更高的靈活性和更多的選項。 這些彈出式視窗可供即時聊天![]() 客服專員和聯絡人的實時互動。和聊天訊息
客服專員和聯絡人的實時互動。和聊天訊息![]() 非同步聊天,聯絡人隨時傳送訊息並等待回覆。通道
非同步聊天,聯絡人隨時傳送訊息並等待回覆。通道![]() 促進客戶在聯絡中心互動的各種語音和數位通訊媒介。使用。 您可以指定:
促進客戶在聯絡中心互動的各種語音和數位通訊媒介。使用。 您可以指定:
- 彈出式視窗在網站上的哪個網頁上顯示。
- 何時顯示彈出式視窗。 您可配置將觸發彈出式視窗顯示的特定事件。 事件範例如下:網頁訪客在某個網頁上停留的時間達到一定時長,或者訪客的購物車內裝入了特定數量的商品。
- 彈出式視窗的外觀。 有多個選項可用於自訂進階彈出式視窗的外觀,包括文字顏色、框線顏色、邊框圖像以及彈出位置。
標記管理器應用程式
若要使用可自訂的彈出式視窗,您的網站必須有標記![]() 放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式。 標記管理器可「觀察」網站訪客的行為並觸發相應動作以進行回應。 對於 Digital Experience,標記管理器應用程式會觸發向訪客顯示的彈出式視窗。 您可以使用 Google Tag Manager 或其他標記管理器,例如 Tealium。
放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式。 標記管理器可「觀察」網站訪客的行為並觸發相應動作以進行回應。 對於 Digital Experience,標記管理器應用程式會觸發向訪客顯示的彈出式視窗。 您可以使用 Google Tag Manager 或其他標記管理器,例如 Tealium。
在標記管理器中,您可定義要觸發向網站訪客顯示彈出式視窗的事件和條件。 這些條件允許您指定何時顯示彈出式視窗。 例如,如果您將事件定義為訪客向下捲動頁面,您可能不希望向捲動頁面的所有訪客顯示彈出式視窗。 您可能希望僅向將頁面向下捲動超過一半的訪客顯示彈出式視窗。 您可以將其設定為頁面捲動事件的條件。
在 Digital Experience 中,您須建立工作流程自動化作業 ,並透過觸發器將該作業連結到您所定義的標記管理器。 您可以在此作業中自訂彈出式視窗的外觀。
當網站訪客進入您配置為要顯示彈出式視窗的網頁時,這即會發生。
- 網站訪客將執行滿足您在標記管理器中設定之條件的動作。
- 標記管理器將透過 Digital ExperienceAPI 聯絡
 應用程式編程介面。 允許您可以透過將您的 CXone Mpower 系統與其他軟體連接來實現某些功能的自動化。。
應用程式編程介面。 允許您可以透過將您的 CXone Mpower 系統與其他軟體連接來實現某些功能的自動化。。 - 與所觸發之標記管理器事件連結的工作流程自動化作業將執行,並在訪客正在瀏覽的網頁上顯示彈出式視窗。
進階彈出式視窗的要求
若要使用進階主動聊天的彈出式視窗,您必須擁有:
- 貴組織的網站:網站需要擁有標記
 放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式的指令碼和數位聊天小工具指令碼。
放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式的指令碼和數位聊天小工具指令碼。 - 標記管理器應用程式的帳戶:您可以使用 Google Tag Manager 或任何其他標記管理器應用程式,例如 Tealium。
- 數位 路由
 使用客服專員對該類型案例具有專業知識等標準,決定將數位案例路由給哪些客服專員。:必要時,需要在 Digital Experience 中為即時聊天或聊天訊息配置路由。
使用客服專員對該類型案例具有專業知識等標準,決定將數位案例路由給哪些客服專員。:必要時,需要在 Digital Experience 中為即時聊天或聊天訊息配置路由。 - 已啟用進階彈出式視窗:聯絡 客戶代表 以為您的組織啟用此功能。
準備標記管理器
您需要設定標記![]() 放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式觀察您要用於觸發在網站上顯示彈出式視窗的事件和條件。 在標記管理器中,您需要配置:
放置在網站 HTML 程式碼中並供標記管理器程式使用的一段代碼。 不同於 HTML 程式碼標記或社交媒體上下文的標記。管理器應用程式觀察您要用於觸發在網站上顯示彈出式視窗的事件和條件。 在標記管理器中,您需要配置:
- 觸發事件:當訪客造訪網站時觸發器將「監視」的事件。 標記管理器將提供觸發器可觀察的多種事件選項。 例如,您可以選擇檢視特定網頁、點擊特定連結、捲動至頁面的特定部分或者在頁面上停留的時間。
- 觸發條件:關於觸發事件的特定詳細資訊。 這些詳細資訊可幫助標記管理器確定需要作用的事件。 例如,您可以指定訪客必須將頁面向下捲動到什麼位置、訪客必須點擊的特定連結,或者訪客必須在頁面上停留的時間。
- 標記:標記中包含標記管理器在觸發事件發生並且條件被滿足時應執行之操作的資訊。 對於 Digital Experience 主動聊天的彈出式視窗,您將使用自訂 HTML 標記,其中包含指令碼的程式碼片段,允許標記管理器應用程式與 Digital Experience 通訊。 在自訂 HTML 標籤中使用的程式碼:
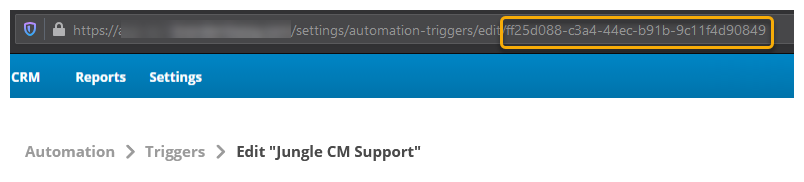
其中 [TRIGGER ID] 是您所建立的工作流程自動化觸發器的 ID 號碼。 您可以在 Digital Experience 中以編輯模式檢視該觸發器時在其 URL 中找到此 ID。

對於例圖中的觸發器,指令碼將如下所示:
<script>
brandembassy(‘executeTrigger’, ‘ff25d088-c3a4-44ec-b91b-9c11f4d90849’)
</script>
您需要與組織內精通標記管理器應用程式的人員協調。 每種標記管理器都略有差異,因此可能需要調整自訂 HTML 指令碼的格式。
建立工作流程自動化彈出作業
按照該作業的步驟,依據範本自訂彈出式聊天視窗。
- 點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往 Digital > 自動化作業。
- 點擊新增。
- 輸入描述作業用途的名稱。
- 從動作下拉式清單中選擇聊天彈出框。
- 輸入彈出框名稱。
- 選擇您要用於彈出框版面佈置的範本。 每個範本的範例會顯示在範本下拉式清單下方。
-
在「內容」部分中,配置彈出框中使用的文字和圖像。 在文字欄位中,您可以輸入純文字,也可以輸入格式化為使用自訂欄位的輸入。 使用自訂欄位可以幫助您的客戶獲得個性化的體驗。
 純文字輸入範例
純文字輸入範例
尊敬的客戶,我們想為您提供 5% 的特別折扣。
 自訂欄位輸入範例
自訂欄位輸入範例
尊敬的 {{customer.firstName}},我們想為您提供 {{customer.customField.discountValue}} 的特別折扣。
如果您使用自訂欄位,最好包括一個遞補值,以防自訂欄位失敗。 要做到這一點,請在文字中新增額外的行,格式如下:
{{fallbackMessage|Dear customer, we would like to offer you a special discount of 5%.}}
| 後面的任何文字都被認為是遞補資訊。
- 在「行動呼籲」部分中,如果您選擇的範本支援行動呼籲並且您希望在此彈出式視窗中包括一個行動呼籲,則可從顯示行動呼籲下拉式清單中選擇啟用。 輸入行動呼籲文字。
- 在「設計自訂」部分中,配置彈出式視窗的大小、背景、框線和文字外觀。 如果您要包含顏色,將不需要包含 CSS 標記,例如 background-color。 您只需要包含顏色名稱、HEX 編號(包括編號符號 (#))。 RGB 設定,或用於定義顏色的其他支援 CSS 的方法。
- 在「位置」部分中,從位置下拉式清單中選擇頁面上的位置。 您可以進一步調整彈出式視窗的位置:在位移 X 和位移 Y 文字框。
- 在「移交」部分中,最多選擇三個自訂欄位。
- 點擊儲存。
為 HTML 彈出框建立作業
按照該作業的步驟建立自訂彈出視窗,而不局限於範本。 您可以新增更多自訂元素,例如按鈕、表單、連結等。
- 點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往 Digital > 自動化作業。
- 點擊新增。
- 輸入描述作業用途的名稱。
- 從動作下拉式清單中選擇聊天彈出框 Html。
- 輸入彈出框名稱、自訂設計和自訂 JS。
- 在「位置」部分中,從位置下拉式清單中選擇頁面上的位置。 您可以進一步調整彈出式視窗的位置:在位移 X 和位移 Y 文字框。
- 點擊儲存。
為彈出式歡迎訊息視窗建立作業
此作業的作用與其他作業略有不同。 有了此作業,除了彈出框意外,還會開啟聊天視窗並顯示歡迎訊息。
- 點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往 Digital > 自動化作業。
- 點擊新增。
- 輸入描述作業用途的名稱。
- 從動作下拉式清單中選擇聊天歡迎訊息。
- 輸入歡迎訊息名稱和正文文字。 最多選擇三個自訂欄位。
- 點擊儲存。
建立工作流程自動化觸發器
- 點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往 Digital > 自動化觸發器。
- 點擊新增觸發器。
- 輸入觸發器的名稱。
- 將透過 API 觸發選為事件。
- 從資料類型下拉式清單中選擇聊天視窗。
- 在延遲執行欄位中,輸入所選事件發生後在觸發器啟用前Digital Engagement應等待的秒數。 如果您希望立即執行,請輸入 0。
- 如果您擁有用於組織觸發器的資料夾,則可以在下拉式清單中選擇將該觸發器放入哪個資料夾內。
- 點擊儲存。
新增條件
如果您在建立觸發器時在延遲執行欄位中輸入了值,請確保您的條件配置不超過該時間。 例如,如果您將延遲執行時間設定為86400秒或 24 小時,則無法新增時間段更長的聯絡狀態更新時間條件超過 1 天。
如果您在建立觸發器時在延遲執行欄位中輸入了值,請在條件和延遲條件部分或僅常規條件部分配置條件。 如果僅配置延遲條件,系統可能會重複事件。
- 從詳細資訊頁面中,點擊新增條件。
- 使用下拉式清單選擇需要的條件。 請參考下面的表格,了解可用於您剛剛建立內容的可用條件清單。
- 點擊選擇。
- 一些條件需要額外配置。 請參考以下表格的說明。
| 條件類型 | 詳細資訊與說明 |
|---|---|
| 聊天處於活躍狀態 |
如果聊天視窗顯示線上狀態,則執行作業。
|
| 自訂指令碼 |
根據您用 Primi 語言編寫的指令碼來執行作業。 此條件適用於聯絡中心觸發器、主動觸發器和排程器。 |
| 日期和時間 |
在指定的時間範圍內或外執行作業。
作業一次最多可以處理 500 個聯絡人。 如果您需要處理更多資料,請讓作業每天在不同時間執行多次。 |
| 已排除的訪客標記條件 |
根據聯絡標記執行作業。 任何沒有您指定的標記的聯絡都會觸發該作業。
|
| 已包含的通道條件 |
檢查網站上的聊天視窗是否屬於特定通道。 此觸發器適用於聯絡中心觸發器和主動觸發器。
|
| 已包含的訪客標記條件 |
根據訪客標記執行作業。 任何擁有您指定標記的訪客都會觸發該作業。
|
| 主動行動寬限期 |
根據上次使用的主動行動的時間來執行作業。 將跳過此時間範圍內執行的工作流程中的任何作業。 主動行動的最長寬限期是 30 天。
|
| 執行概率 |
根據概率百分比來執行作業。 此條件適用於聯絡中心觸發器、主動觸發器和排程器。
|
新增作業
- 從此觸發器的詳細資料頁面,點擊新增現有作業。
- 使用下拉式清單選擇此作業。 下拉式清單顯示您賦予作業的名稱,非作業的動作。
- 點擊新增。
- 點擊啟用。
當您的觸發器完全配置好條件和作業後,點擊啟用。 然後,確保您已經完全配置了標記管理器,包括新增指令碼到自訂 HTML 標記中。

