您可以在 Bot Builder 中创建自己的脚本操作。 这可使您自定义机器人在对话中的响应方式。 脚本操作是自定义机器人操作,您可以在对话![]() Bot Builder中的故事、规则和流程。中使用这些操作来定义机器人在对话期间的应答。
Bot Builder中的故事、规则和流程。中使用这些操作来定义机器人在对话期间的应答。
脚本操作是在 Bot Builder 中的脚本集成中创建的。 脚本集成支持 JavaScript。 每个脚本集成均可有多个操作。 启用操作后,当您将机器人应答添加到故事![]() 用于训练机器人以根据意向和上下文进行交互处理。、规则
用于训练机器人以根据意向和上下文进行交互处理。、规则![]() 用于定义对不随上下文变化的消息的机器人响应。或回退
用于定义对不随上下文变化的消息的机器人响应。或回退![]() 当目的地不支持富媒体时发送的纯文本替代方案。时,其在机器人操作中可用。
当目的地不支持富媒体时发送的纯文本替代方案。时,其在机器人操作中可用。
以下列表提供了您可以使用脚本操作的一些方式的示例:
- 编写代码来设计机器人操作,以满足您组织的独特需求。
- 调用您自己的外部 API 作为脚本操作。
- 将脚本添加到机器人技能中,然后在 Skill Store 中发布它们。
Bot Builder 脚本在服务器上运行,因此在构建脚本时需要考虑一些限制。
| 概念 | 定义 | 示例 | 机器人做什么 |
|---|---|---|---|
|
话语 |
联系人 |
“我丢失了密码。” “我的余额是多少?” “你是机器人吗?” |
机器人使用自然语言理解 (NLU) 来分析每个联系人话语,以确定其含义或意图。 |
|
意图 |
联系人想要传达或完成的内容。 联系人发送的每条消息都有一个意图。 |
“我丢失了密码”具有“重置密码”的意图。 “你好”有“打招呼”的意思。 |
机器人使用 NLU |
|
实体 |
联系人消息中定义的一条信息。 | 个人或产品名称、电话号码、帐号、位置等。 | 机器人使用 NLU 来识别联系人消息中的实体。 实体帮助机器人理解联系人消息的含义。 |
|
插槽 |
从联系人的消息中提取并保存以用于机器人响应的实体。 类似于变量。 | 为联系人姓名创建一个时间段可以让机器人在交互期间在响应中使用该姓名,使其更加个性化。 | 当被配置成执行此操作时,机器人会从联系人消息中提取实体并将其保存在插槽中。 可以让机器人稍后在对话中使用此信息。 |
|
规则 |
定义机器人对不会随上下文改变含义的消息的响应。 |
|
规则是配置机器人如何响应意向的两种方法之一。 规则对于某些类型的意图有用,但不适用于所有意图。 |
|
故事 |
训练机器人处理基于消息意图和会话上下文的交互。 | 在关于忘记密码的交互中,机器人会回应“我该怎么做? “我该怎么做?”。 如果交互是关于创建新帐户,则响应会大不相同,即使在这两种情况下,联系人都使用相同的词语和相同的意图 - 获取更多信息。 | 情景是配置机器人如何响应意向的两种方法中的第二种。 故事教机器人如何利用对话的上下文来做出适当的响应。 |
|
机器人操作 |
机器人在处理交互时所说或所做的任何事情。 |
在有关忘记密码的交互中,机器人通过发送网站上的密码重置常见问题解答链接来进行响应。 当联系人表达沮丧时,例如“我不明白! 没用啊!!!”时, 机器人回复“对不起。 您想让我把您转给人工坐席吗?” 当联系人同意后,机器人启动此转移。 |
机器人作是定义您希望机器人如何响应每个意向时使用的选项。 它们可使您灵活地配置每个响应,以实现满足联系人需求的结果。 |
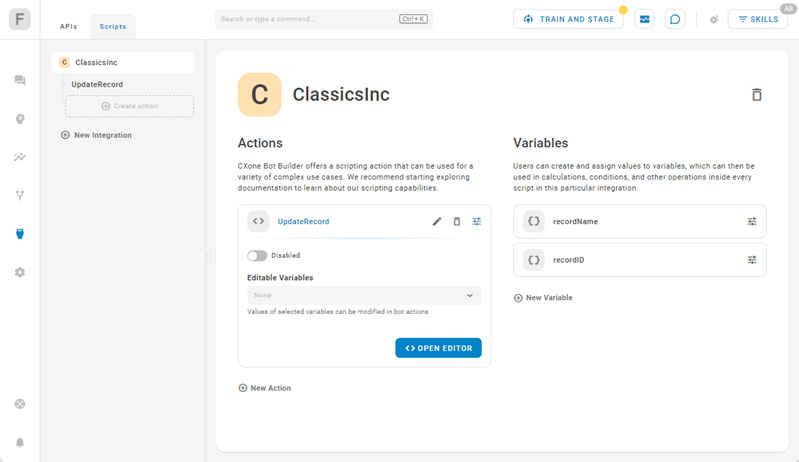
脚本编辑器
脚本集成可以有多个操作。 每个操作都有自己的脚本。 您可以从每个操作的属性访问脚本编辑器。
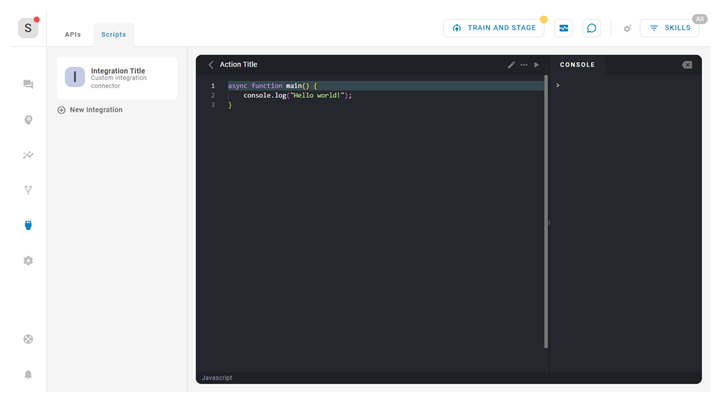
在编辑器中,您可以在左侧输入代码,然后单击执行三角形 ![]() ,以便在“控制台”窗格中查看结果。
,以便在“控制台”窗格中查看结果。
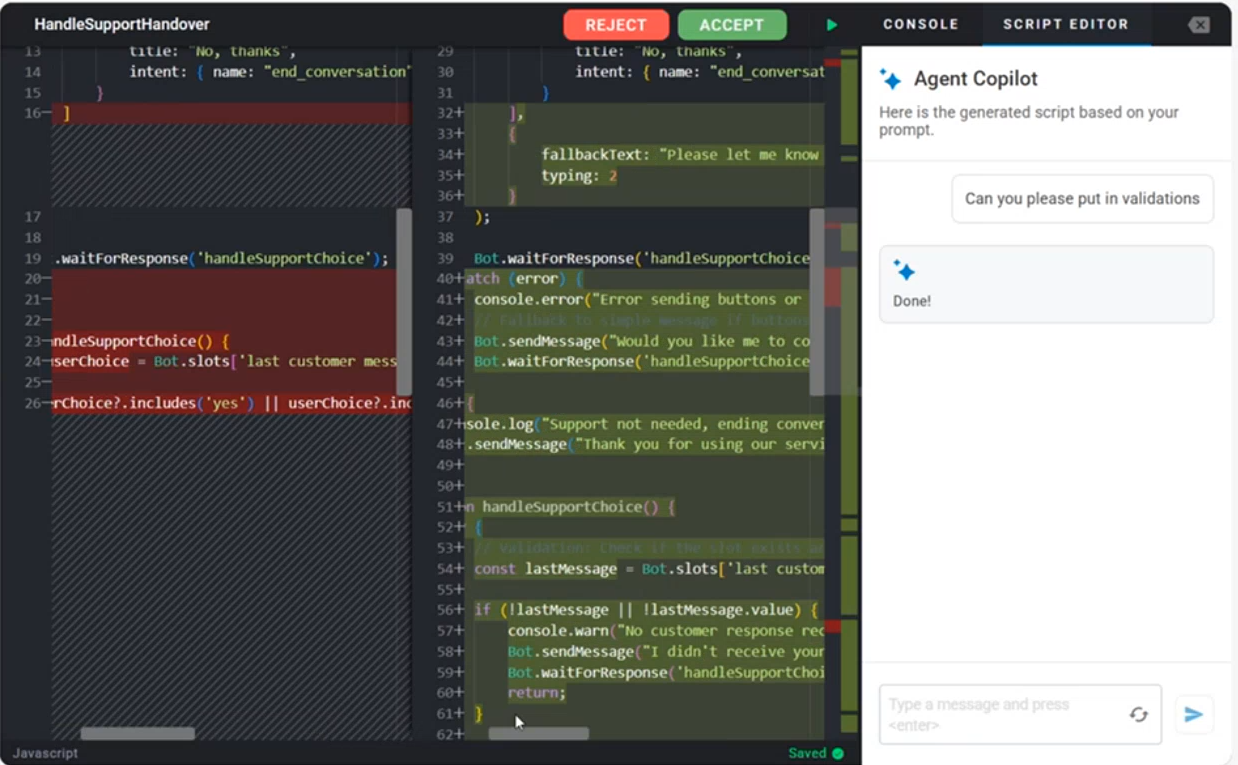
使用 AI 创建或编辑脚本
本节中的内容适用于受控版本 (CR) 中的产品或功能。 如果您不是 CR 组的成员,如需了解更多信息,请联系您的 客户代表。
使用脚本编辑器选项卡显示代理Copilot,您可以在其中使用自然语言进行交互,以更有效地创建、理解和修改脚本。 使用脚本编辑器中的代理 Copilot,您可以:
-
使用自然语言提示生成新脚本。
-
通过要求代理 Copilot 添加验证、条件或逻辑来编辑现有脚本。
-
比较代码建议,查看原始代码和代理 Copilot 生成的代码的并排比较。
-
只需单击一下即可接受或拒绝Copilot的建议。
-
当 Agent Copilot 生成引用新变量(插槽)的脚本时,这些脚本会自动创建并反映在插槽部分中。
-
多轮次提示,您可以在其中提出后续问题或优化提示以迭代改进脚本。
-
折叠 Agent Copilot 面板以获得更清晰的编辑视图。
机器人开发人员正在创建一个脚本来验证用户对帐号的输入。 开发人员无需手动编写验证逻辑,而是在脚本编辑器中使用代理Copilot。
开发人员输入提示:“是否可以添加验证以检查帐号是否为 10 位数字?
代理 Copilot 生成具有适当验证逻辑的脚本。
开发人员查看建议的更改,将其与原始代码进行比较,然后单击接受以应用更新。
代理 Copilot 还检测到引用了新的插槽 accountNumber,并自动将其添加到 插槽 部分。
开发人员通过提出后续问题来继续完善脚本,例如:
“如果输入无效,请添加错误消息。”
脚本变量
您可以创建变量以便在 Bot Builder 脚本中使用。 变量可以存储将在脚本中的其他地方使用的值。 它们只能在您创建它们所在的脚本集成中使用,但您可以在该集成中的任何脚本中使用它们。
脚本中的变量值无法更改。 它们只能在脚本集成页面上修改,或者在故事![]() 用于训练机器人以根据意向和上下文进行交互处理。、规则
用于训练机器人以根据意向和上下文进行交互处理。、规则![]() 用于定义对不随上下文变化的消息的机器人响应。或回退
用于定义对不随上下文变化的消息的机器人响应。或回退![]() 当目的地不支持富媒体时发送的纯文本替代方案。中的机器人响应中使用引用变量的操作时对其进行修改。
当目的地不支持富媒体时发送的纯文本替代方案。中的机器人响应中使用引用变量的操作时对其进行修改。
要在某个操作中使用变量:
- 该操作的脚本必须引用该变量。
- 如果您希望能够更改值,则必须在该操作中使其可编辑。
Bot Builder 脚本支持四种类型的变量:
- 文本:文本变量保存简单的字符串值。 可编辑的文本变量变成脚本操作 UI 中的一个字段,您可以在该字段中输入文本来为该变量赋值。
- 数字:数字变量保存数值。 可编辑的数字变量变成脚本操作 UI 中的一个字段,您可以在该字段中输入数字来为该变量赋值。
- 选择:当您想要为变量定义多个可能值时,请使用选择变量。 选择变量成为脚本操作 UI 上的下拉列表。 该下拉列表中的选项在“脚本”选项卡上变量定义的值字段中加以定义。
- 秘密:使用秘密变量来保存私有数据,例如令牌或 API 凭据。 输入值后,Bot Builder 将用星号 (*) 屏蔽除前五个字符之外的所有字符。 该值是只读的,不能被脚本或脚本操作覆盖或更改。 如果需要更改它,则必须更新脚本中“变量”页面上的值。 无法使秘密变量可编辑。
您可以定义文本、数字和选择变量的默认值。 当变量可编辑时,在将操作添加到机器人响应时,可通过选择或输入不同的值来覆盖默认值。 当变量不可编辑但在操作脚本中被引用时,将使用默认值(如果有)。 如果未指定默认值,则该变量在脚本中没有值。
您创建的变量将被添加到脚本集成的 Variables 对象中。
标准对象和函数
除了标准 JavaScript 功能之外,Bot Builder 还具有以下特定于机器人的框架:
- Bot 对象提供了另一种方法来设计机器人在对话中的响应方式。
- Store 对象允许您保留一个已运行脚本的上下文信息。
- 变量对象保存您添加到脚本集成的所有变量。
- fetch 函数是标准 JavaScript fetch 的实现。
- 控制台允许进行调试。
由于 Bot Builder 脚本在服务器上运行,因此在构建脚本时需要考虑一些限制。
Bot 对象
Bot 对象包含触发脚本操作的方法。 编写脚本时,Web 编辑器会提示您所有可用的方法,包括它们的参数和类型。 使用 Bot 对象时可以使用以下方法:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
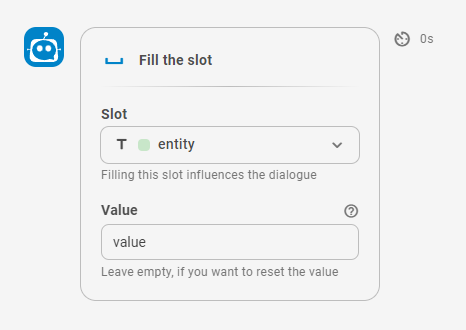
- fillSlot
- slots
- sendAsCustomer
Bot 对象中的许多方法可选择使用 options 参数进行自定义。 Options 可以是 fallbackText(回退)或 typing(智能输入)。 typing 的可能值为 1、2 或 3。
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
输入供机器人发送的纯文本消息。 使用格式 .sendMessage(text: string, options: Options): void。 无需
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
输入要发送的 Adaptive Card 的有效负载。 使用格式 .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void。 无需
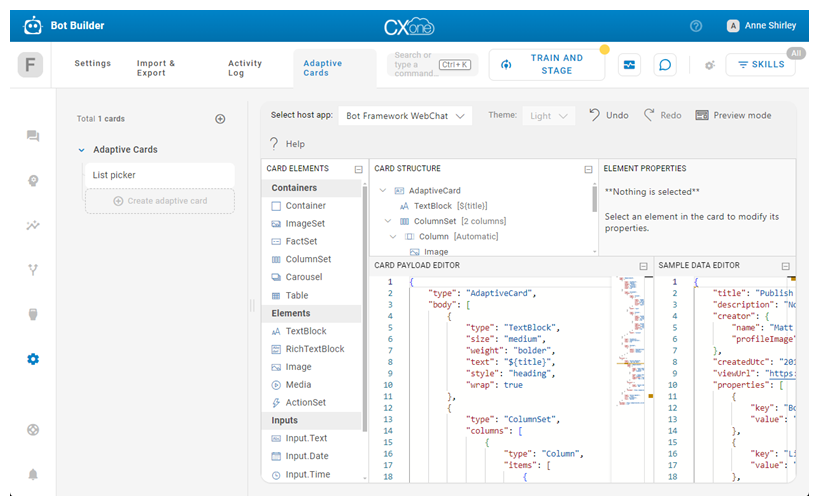
您可以在 Adaptive Card 设计器中找到自适应卡的有效负载。 在 Bot Builder 中,转到首选项 > Adaptive Cards,然后复制“卡有效负载编辑器”窗格的内容。 您可以了解有关在 Bot Builder 中使用 Adaptive Cards 的信息。
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
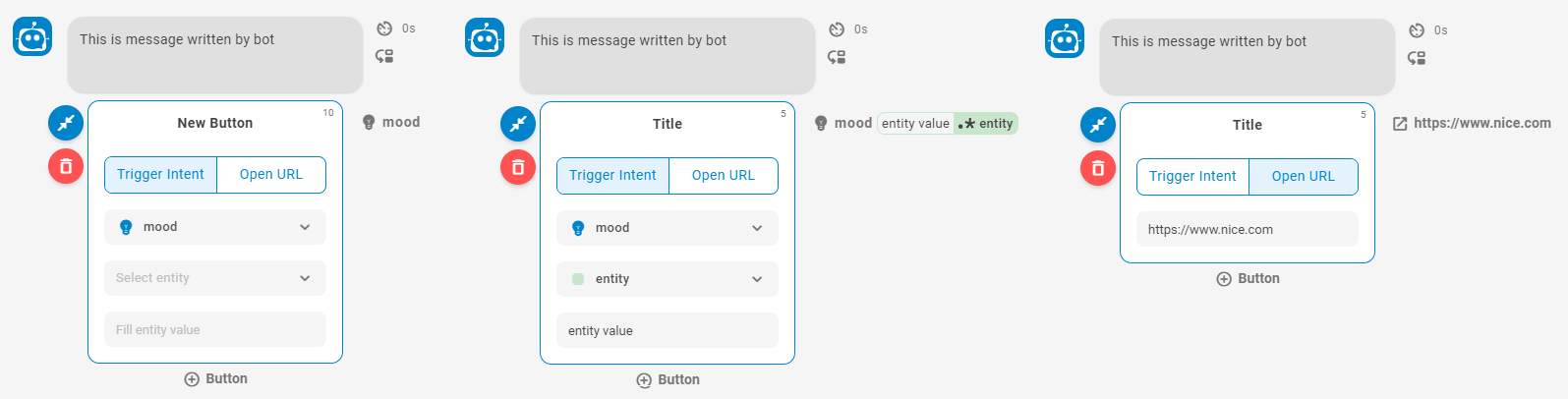
配置并发送最多三个按钮。 所有按钮的设置都可以通过设置属性来安排。 使用下面的示例将对话框中的按钮设置与脚本中的属性进行比较。 使用格式 .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void。 无需
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])您还可以通过脚本触发
组合这些属性可能会导致错误或意外行为。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
配置并发送最多三个快速回复。 所有快速回复设置都可以通过设置属性来安排。 用于快速回复的选项与用于按钮的选项相同。 使用格式 .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void。 无需
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])您还可以通过脚本触发实体
组合这些属性可能会导致错误或意外行为。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
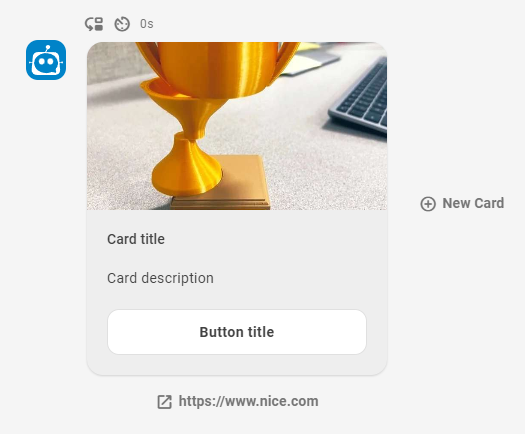
配置并发送最多 10 张卡。 使用格式 .sendCards(cards: CardPayload[], options: Options): void。 无需
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
多媒体不通过 Bot Builder 进行验证,但可以在其他集成中进行验证。 url 上的内容必须在使用脚本的整个过程中可用。 该内容还必须可公开访问,因为在运行脚本时将重复下载该内容。 媒体类型和大小限制与使用多媒体机器人操作时相同。 使用格式 .sendMultimedia(url: string, mimetype: string, options: Options): void。 无需
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
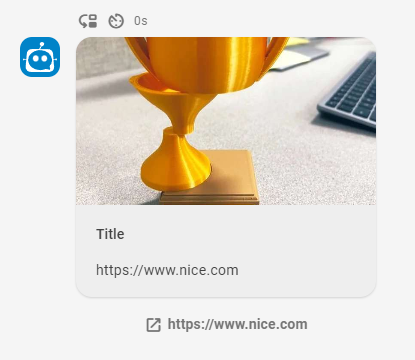
sendRichLink
配置并发送富链接。 使用格式 .sendRichLink(richlink: RichLinkPayload): void。
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
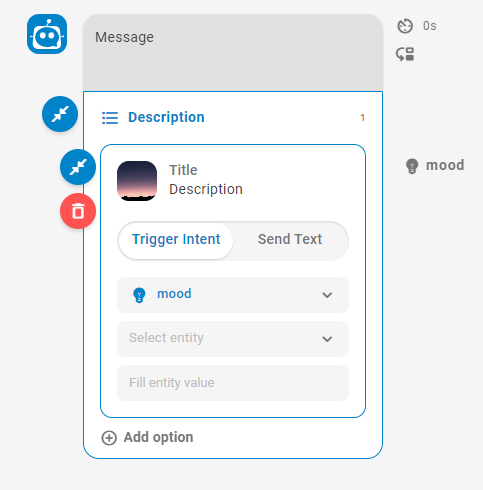
sendListPicker
配置并发送最多 12 个列表选择器选项。 所有列表选择器选项都可以通过设置属性来安排。 用于列表选择器的选项与用于按钮的选项相同。 使用格式 .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void。 无需
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
handover
使用 ![]() 将联系人从虚拟坐席转移给人工坐席的操作。到的位置。 可将其保留为 null 以使用自动重新路由,其也可以是现有队列的 id。 使用格式 .handover(queueId: string, note: stringId): void。 note 参数是可选的,但 queueId 是必需的。
将联系人从虚拟坐席转移给人工坐席的操作。到的位置。 可将其保留为 null 以使用自动重新路由,其也可以是现有队列的 id。 使用格式 .handover(queueId: string, note: stringId): void。 note 参数是可选的,但 queueId 是必需的。
要查找 queueId:
-
在 CXone Mpower 中单击应用程序选择器
 并选择ACD。
并选择ACD。 -
转到 Digital Experience > 路由队列。
-
找到您需要 id 的队列,然后单击编辑。
-
在队列的编辑页面上,查看浏览器中的 URL。 /edit/ 之后的数字是 queueId。 它应该看起来像由破折号分隔的五组数字和字母。 例如,67bf5865-4556-40db-ba44-6c0cc3f88ffa。
Bot.handover(null)
// or
Bot.handover('queueId')
addTags
配置应加以应用的标记。 脚本中使用的任何标记必须已存在于 Bot Builder 中。 如果在脚本中调用了某个标记,但其不存在,则该操作将被忽略。 使用格式 .addTags(tags: string[]): void。
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
在某些情况下,您需要等待客户响应并继续执行脚本。 由于与客户的通信是异步的,因此等待响应也是异步的。 Bot.waitForResponse 方法采用一个参数:收到响应后将执行的函数的名称。 使用格式 .waitForResponse(functionName: string): void。
该函数具有延迟行为。 这意味着执行结果不会立即生效。 相反,当前的脚本执行必须先结束。 如果希望脚本以延迟行为函数结束,必须使用返回语句或条件明确停止脚本执行。
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
fillSlot
配置应加以应用的插槽![]() 从联系人的消息中提取并保存以用于机器人响应的实体。 类似于变量。。 脚本中使用的任何插槽必须已存在于 Bot Builder 中。 如果在脚本中调用了某个插槽,但其不存在,则该操作将被忽略。
从联系人的消息中提取并保存以用于机器人响应的实体。 类似于变量。。 脚本中使用的任何插槽必须已存在于 Bot Builder 中。 如果在脚本中调用了某个插槽,但其不存在,则该操作将被忽略。
如果您只想存储已运行脚本的值,请使用局部变量或使用 Store 对象。 使用格式 .fillSlot(name: string, value: any[]): void。
要访问实际插槽值,您必须访问 .value 属性。
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
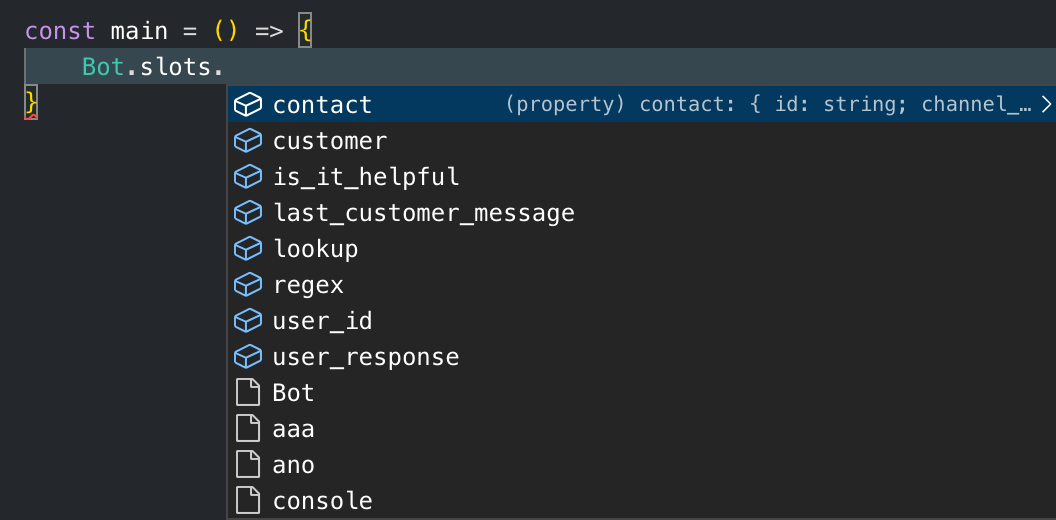
slots
在点符号中,编辑器可提示可用的插槽![]() 从联系人的消息中提取并保存以用于机器人响应的实体。 类似于变量。,但这仅在插槽名称不包含空格或特殊字符时适用。 如果插槽名称包含空格或特殊字符,则必须使用方括号表示法。
从联系人的消息中提取并保存以用于机器人响应的实体。 类似于变量。,但这仅在插槽名称不包含空格或特殊字符时适用。 如果插槽名称包含空格或特殊字符,则必须使用方括号表示法。
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
此功能允许您添加联系人![]() 与联络中心的坐席、IVR 或机器人交互的人员。在您的故事
与联络中心的坐席、IVR 或机器人交互的人员。在您的故事![]() 用于训练机器人以根据意向和上下文进行交互处理。和规则
用于训练机器人以根据意向和上下文进行交互处理。和规则![]() 用于定义对不随上下文变化的消息的机器人响应。中可能说的内容。 使用格式 .sendAsCustomer(text: string): void。
用于定义对不随上下文变化的消息的机器人响应。中可能说的内容。 使用格式 .sendAsCustomer(text: string): void。
该函数具有延迟行为。 这意味着执行结果不会立即生效。 相反,当前的脚本执行必须先结束。 如果希望脚本以延迟行为函数结束,必须使用返回语句或条件明确停止脚本执行。
Bot.sendAsCustomer('Hello bot')Store 对象
Store 是为了在脚本执行期间存储数据而创建的对象。 与局部变量相比,它的优点是可以跨多个 .waitForResponse 函数使用。
set 、get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}变量对象
Variables 对象保存您在脚本集成中创建的变量。 每个变量都是 Variables 的属性。 每个变量都有一组保存有关它的信息的子属性。 以下示例显示了一个名为 colorChoice 的选择变量:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} 在该示例中,分配给变量的值列表包含在 options 属性中。
defaultValue 和 value 属性最初保存相同的值。 如果您没有为选择变量指定默认值,则默认值为 null。 变量值无法在脚本中更改,但可使它们可编辑,然后在故事或规则中使用操作时进行更改。
引用脚本中的变量
使用点表示法引用变量值:Variables.varName.value
引用选择变量中的选项列表:Variables.varName.options
查看脚本集成中的现有变量
通过将以下行添加到代码中,然后执行脚本,您可以在脚本中查看现有变量及其属性的列表。 该列表显示在控制台中。 代码是:console.log(Variables)。 同样,您可以通过向脚本中添加 console.log(Variables.varName.value) 或 console.log(Variables.varName.options) 来查看单个变量的内容。
fetch 函数
fetch(url: string, ?options),可能的选项有:
- 方法 - 'GET'、'POST'、'PUT'、'DELETE'
- 标头
- form_params
- json
- 正文
使用 fetch 与 API 进行通信。 这些可以是任何 CXone MpowerAPI 或您自己的 API。
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
fetch 函数是 JavaScript fetch 的标准实现,它返回 Promise,并在响应时实现 .json() 或 .text() 函数。
还有一个同步变体 fetchSync,它直接返回响应,而不是 Promise。 如果您想与 JavaScript 的异步世界保持一致,请使用标准的 fetch 函数。
console 函数
![]() 与联络中心的坐席、IVR 或机器人交互的人员。。
与联络中心的坐席、IVR 或机器人交互的人员。。
log
使用格式 console.log(…output: any[]): void。
console.log('my log', 123, {pi: 3.14})
warn
使用格式 console.warn(…output: any[]): void。
console.warn('my warn', 123, {pi: 3.14})
info
使用格式 console.info(…output: any[]): void。
console.info('my info output', 123, {pi: 3.14})
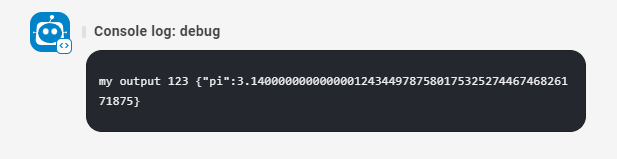
debug
使用格式 console.debug(…output: any[]): void。
console.debug('my debug output', 123, {pi: 3.14})
error
使用格式 console.error(…output: any[]): void。
console.error('my error output', 123, {pi: 3.14})错误处理
onError
您可以通过定义 onError 函数来处理意外例外情况引起的错误。
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}哈希函数
您可以在 Bot Builder 中的脚本中使用 CryptoJS 库。 例如:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");您可以在 CryptoJS 文档 ![]() 网站上了解有关使用此库的更多信息。
网站上了解有关使用此库的更多信息。