As funções pop-up descritas nesta página não são mais suportadas para chat. Para continuar usando essas funções, você deve usar Guide para implementar Digital chat. Guide permite que você crie regras de engajamento para interagir com os visitantes do seu site.
Pop-ups personalizáveis para Chat Proativo oferecem mais flexibilidade e opções do que pop-ups básicos. Essas opções pop-up estão disponíveis para os canais![]() Vários meios de comunicação de voz e digitais que facilitam as interações com os clientes em um centro de contato. de Chat ao vivo
Vários meios de comunicação de voz e digitais que facilitam as interações com os clientes em um centro de contato. de Chat ao vivo![]() Agentes e contatos interagem em tempo real. e Mensagens de chat
Agentes e contatos interagem em tempo real. e Mensagens de chat![]() Chat assíncrono no qual os contatos enviam uma mensagem de chat a qualquer momento e aguardam uma resposta.. Você pode especificar:
Chat assíncrono no qual os contatos enviam uma mensagem de chat a qualquer momento e aguardam uma resposta.. Você pode especificar:
- Em qual página do seu site o pop-up aparece.
- Quando o pop-up for exibido. Você pode configurar certos eventos que acionam o aparecimento de um pop-up. Os eventos podem incluir coisas como um visitante de uma página da web passando um certo tempo em uma página ou tendo um certo número de itens em seu carrinho de compras.
- Qual é a aparência do pop-up. Existem muitas opções para personalizar a aparência de pop-ups avançados, incluindo cor do texto, cor da borda, imagens da borda e localização do pop-up.
Aplicativos do Gerenciador de tags
Para usar pop-ups personalizáveis, seu site deve ter um aplicativo de gerenciador de tags![]() Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social.. Os gerenciadores de tags são aplicativos que podem "observar" os visitantes do site e acionar uma ação em resposta. No caso de Digital Experience, o aplicativo gerenciador de tags aciona um pop-up para o visitante. Você pode usar o Gerenciador de tags do Google ou outro gerenciador de tags, como o Tealium.
Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social.. Os gerenciadores de tags são aplicativos que podem "observar" os visitantes do site e acionar uma ação em resposta. No caso de Digital Experience, o aplicativo gerenciador de tags aciona um pop-up para o visitante. Você pode usar o Gerenciador de tags do Google ou outro gerenciador de tags, como o Tealium.
No gerenciador de tags, você define os eventos e condições que deseja que os pop-ups apareçam aos visitantes do site. As condições permitem que você seja muito específico sobre quando o pop-up aparecerá. Por exemplo, se você definir o evento como o visitante rolando para baixo em uma página, pode não querer que o pop-up apareça para todos os visitantes que rolam na página. Você pode querer que o pop-up apareça apenas para visitantes que rolarem mais da metade da página. Você pode definir isso como a condição para o evento de rolagem de página.
No Digital Experience, você cria um trabalho de automação de fluxo de trabalho com um gatilho que vincula o trabalho ao evento do gerenciador de tags que você definiu. O trabalho é onde você pode personalizar a aparência do pop-up.
Isto é o que acontece quando um visitante do site está em uma página da Web onde você configurou um pop-up para aparecer:
- Um visitante do site executa uma ação que atende às condições estabelecidas no gerenciador de tags.
- O gerenciador de tags entra em contato Digital Experience via API
 Interface de programação de aplicativo. Permite automatizar certas funcionalidades conectando seu sistema CXone Mpower a outro software..
Interface de programação de aplicativo. Permite automatizar certas funcionalidades conectando seu sistema CXone Mpower a outro software.. - O trabalho de automação de fluxo de trabalho vinculado ao evento de gerenciador de tags que foi acionado é executado e exibe o pop-up para o visitante na página web que ele está visitando.
Requisitos avançados de pop-up
Para usar pop-ups Chat proativo avançados, você deve ter:
- Um site para sua organização: O site precisa ter um script para o seu aplicativo de gerenciador de tags
 Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social. e um script de widget de chat digital.
Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social. e um script de widget de chat digital. - Uma conta para seu aplicativo de gerenciamento de tags: Você pode usar o Gerenciador de tags do Google ou outro aplicativo de gerenciamento de tags, como o Tealium.
- Roteamento
 Determinam para quais agentes encaminhar os casos digitais, usando critérios como o agente ter experiência naquele tipo de caso. digital: O roteamento no Digital Experience precisa ser configurado para chat ao vivo ou mensagens de chat, conforme necessário.
Determinam para quais agentes encaminhar os casos digitais, usando critérios como o agente ter experiência naquele tipo de caso. digital: O roteamento no Digital Experience precisa ser configurado para chat ao vivo ou mensagens de chat, conforme necessário. - Pop-ups avançados habilitados: Entre em contato com o seu Representante de contas para ter esse recurso habilitado para sua organização.
Preparação do gerenciador de tags
Você precisa configurar seu aplicativo de gerenciador de tags![]() Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social. para observar os eventos e condições que você deseja fazer com que pop-ups digitais apareçam em seu site. No gerenciador de tags, você precisa configurar:
Um snippet de código colocado no código HTML de um site, e usado por aplicativos gerenciadores de tags. Diferente de tags de código HTML ou tags em contextos de mídia social. para observar os eventos e condições que você deseja fazer com que pop-ups digitais apareçam em seu site. No gerenciador de tags, você precisa configurar:
- Evento gatilho: A ocorrência que o gatilho "observa" conforme as pessoas navegam em seu site. Os gerenciadores de tags oferecem uma ampla variedade de opções para eventos que um gatilho pode observar. Por exemplo, você pode escolher visualizar uma determinada página da web, clicar em certos links, rolar para certas partes de uma página ou o tempo gasto em uma página.
- Condições de gatilho: Os detalhes específicos sobre o evento gatilho. Esses detalhes ajudam o gerenciador de tags a decidir em quais ocorrências ele precisa agir. Por exemplo, você pode especificar o quanto para baixo na página alguém deve rolar, os links específicos em que um visitante deve clicar ou quanto tempo ele deve passar na página.
- Tag: A tag contém informações sobre o que o gerenciador de tags deve fazer quando o evento gatilho ocorre e as condições são atendidas. Para pop-ups Digital Experience Chat proativos, você usará uma tag HTML personalizada que contém um trecho de código de script que permite que o aplicativo de gerenciador de tags se comunique com Digital Experience. O código a ser usado no HTML personalizado é:
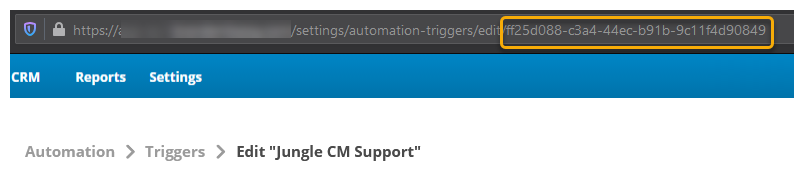
onde [TRIGGER ID] é o número de identificação do gatilho de automação de fluxo de trabalho que você cria. Você pode encontrar o ID no URL do gatilho quando o estiver visualizando no modo de edição em Digital Experience.

Para o gatilho na imagem de exemplo, o código do script se parece com este:
<script>
brandembassy(‘executeTrigger’, ‘ff25d088-c3a4-44ec-b91b-9c11f4d90849’)
</script>
Pode ser necessário coordenar com uma pessoa em sua organização que seja proficiente com o aplicativo gerenciador de tags. Cada gerenciador de tags é um pouco diferente, portanto, o formato do script HTML personalizado pode precisar ser ajustado.
Criar um trabalho pop-up de automação de fluxo de trabalho
Seguir as etapas para esse trabalho permite que você personalize um pop-up de chat com base em um modelo.
- Clique no seletor de aplicativo
 e selecioneACD.
e selecioneACD. -
Vá para Digital > Trabalhos de automação.
- Clique em Adicionar.
- Introduzir umNomeque descreve o que o trabalho faz.
- Na lista suspensa Ação, selecione Caixa pop-up de chat.
- Digite um Nome para a caixa pop-up.
- Selecione o Modelo que deseja usar para o layout da caixa pop-up. Exemplos de cada modelo aparecem abaixo da lista suspensa Modelo.
-
Na seção Conteúdo, configure o texto e a imagem usados no pop-up. Nos campos de texto, você pode inserir texto simples ou pode inserir entrada formatada para usar campos personalizados. O uso de campos personalizados pode ajudar a personalizar a experiência do seu cliente.
 Exemplo de entrada de texto simples
Exemplo de entrada de texto simples
Prezado(a) cliente, gostaríamos de oferecer a você um desconto especial de 5%.
 Exemplo de entrada de campo personalizado
Exemplo de entrada de campo personalizado
Prezado(a) {{customer.firstName}}, gostaríamos de oferecer a você um desconto especial de {{customer.customField.discountValue}}.
Se você usar campos personalizados, é uma boa ideia incluir um valor de fallback caso o campo personalizado falhe. Para fazer isso, adicione uma linha extra ao texto no seguinte formato:
{{fallbackMessage|Dear customer, we would like to offer you a special discount of 5%.}}
Qualquer texto atrás do | é considerado a mensagem de fallback.
- Na seção Chamada para ação, selecione Ativar na lista suspensa Mostrar chamada para ação se o modelo selecionado oferecer suporte a uma chamada para ação e você quiser incluir uma neste pop-up. Digite o Texto chamada à ação.
- Na seção Personalização de design, configure a aparência do tamanho, plano de fundo, bordas e texto do pop-up. Se você incluir cores, não precisará incluir tags CSS, como cor de fundo. Você só precisa incluir o nome da cor, número HEX (incluindo o sinal numérico (#)). Configuração RGB ou outro método compatível com CSS para definir cores.
- Na seção Posição, selecione o local na página na lista suspensa Posição. Você pode modificar ainda mais a localização do pop-up inserindo um número de pixels nas caixas de texto Offset X e Offset Y.
- Na seção Entregar, selecione até três campos personalizados.
- Clique em Save.
Criar um trabalho para HTML pop-up
Seguir essas etapas para esse trabalho permite que você crie seu próprio pop-up sem ficar restrito a um modelo. Você pode adicionar mais elementos personalizados, como botões, formulários, links e muito mais.
- Clique no seletor de aplicativo
 e selecioneACD.
e selecioneACD. -
Vá para Digital > Trabalhos de automação.
- Clique em Adicionar.
- Introduzir umNomeque descreve o que o trabalho faz.
- Na lista suspensa Ação, selecione HTML da caixa pop-up de chat.
- Digite um nome de caixa pop-up, Design personalizado e JS personalizado.
- Na seção Posição, selecione o local na página na lista suspensa Posição. Você pode modificar ainda mais a localização do pop-up inserindo um número de pixels nas caixas de texto Offset X e Offset Y.
- Clique em Save.
Criar um trabalho para mensagem de boas-vindas com pop-up
Este trabalho funciona um pouco diferente dos outros. Com este trabalho, em vez de apenas um pop-up, uma janela de chat é aberta e exibe uma mensagem de boas-vindas.
- Clique no seletor de aplicativo
 e selecioneACD.
e selecioneACD. -
Vá para Digital > Trabalhos de automação.
- Clique em Adicionar.
- Introduzir umNomeque descreve o que o trabalho faz.
- Na lista suspensa Ação, selecione Mensagem de boas-vindas do chat.
- Digite um Nome da mensagem de boas-vindas e o Texto do corpo principal. Selecione até três campos personalizados.
- Clique em Save.
Criar um acionador de automação de fluxo de trabalho
- Clique no seletor de aplicativo
 e selecioneACD.
e selecioneACD. -
Vamos para Digital > Gatilhos de Automação .
- Clique em Adicionar acionador.
- Insira um Nome para o gatilho.
- Selecione Acionado pela API como o Evento.
- Na lista de drop-down do Tipo de dado, selecione Janela de chat.
- No campo Execução atrasada, digite o número de segundos que Digital Engagement deve esperar após a ocorrência do evento selecionado antes de disparar o gatilho. Se você quiser que aconteça imediatamente, digite0.
- Se você tiver pastas que organizam seus acionadores, poderá selecionar em qual pasta colocar esse acionador no menu suspenso.
- Clique em Save.
Adicionar condições
Se você inseriu um valor no campo Execução atrasada ao criar um gatilho, certifique-se de que as configurações da condição não excedam esse tempo. Por exemplo, se você definir o tempo de Execução atrasada como 86400 segundos ou 24 horas, não será possível adicionar uma condição Hora de atualização do status do contato com um período de tempo maior que 1 dia.
Se você inseriu um valor no campo Execução atrasada quando criou um gatilho, configure as condições nas seções Condições e Condições atrasadas ou apenas na seção Condições regulares. Se você configurar apenas condições Atrasadas, o sistema poderá duplicar eventos.
- Na página de detalhes, clique em Adicionar condição.
- Use a lista suspensa para selecionar a condição desejada. Consulte a tabela abaixo para ver uma lista de condições disponíveis para o que você acabou de criar.
- Clique em Selecionar.
- Algumas condições exigem configuração adicional. Consulte a tabela abaixo para obter instruções.
| Tipo de condição | Detalhes e instruções |
|---|---|
| Chat ativo |
Execute trabalhos se a janela de chat exibir um status online.
|
| Script Personalizado |
Execute trabalhos com base no script que você escreve na linguagem Primi. Esta condição funciona para gatilhos do centro de contato, gatilhos proativos e agendadores. |
| Data e hora |
Executa trabalhos durante ou fora dos períodos especificados.
Os trabalhos podem processar até 500 contatos por vez. Se precisar processar mais, execute o trabalho mais de uma vez por dia em horários diferentes. |
| Condição de tags de visitante excluídas |
Executa trabalhos com base nas tags dos contatos. Qualquer contato que não tenha as tags que você especificar acionará o trabalho.
|
| Condição de canais incluídos |
Verifica se a janela de chat que está no site pertence a um canal específico. Este gatilho funciona para gatilhos do centro de contato e gatilhos proativos.
|
| Condição de tags de visitante incluídas |
Executa trabalhos com base nas tags dos visitantes. Qualquer visitante que tenha as tags que você especificar acionará o trabalho.
|
| Período de carência da ação proativa |
Executa trabalhos com base na última vez que uma ação proativa foi usada. Qualquer trabalho nesse fluxo de trabalho que seria executado durante esse tempo é ignorado. O período máximo de carência para ações proativas é de 30 dias.
|
| Probabilidade de execução |
Executa trabalhos com base na porcentagem de probabilidade. Esta condição funciona para gatilhos do centro de contato, gatilhos proativos e agendadores.
|
Adicionar um trabalho
- Na página de detalhes desse gatilho, clique em Adicionar trabalho existente.
- Use a lista suspensa para selecionar esse trabalho. A lista suspensa exibe o Nome que você deu ao trabalho, e não a Ação do trabalho.
- Clique em Adicionar.
- Clique em Ativar.
Quando seu gatilho estiver totalmente configurado com Condições e Trabalhos, clique em Ativar. Em seguida, certifique-se de que você configurou totalmente o gerenciador de tags, incluindo a adição do script à tag HTML personalizado.

