U kunt uw eigen scriptacties maken Bot Builder. Hiermee kunt u aanpassen hoe uw bot reageert in conversaties. Scriptacties zijn aangepaste botacties die u kunt gebruiken in dialogen![]() Verhalen, regels en stromen in Bot Builder. om de botresponsen gedurende conversaties te definiëren.
Verhalen, regels en stromen in Bot Builder. om de botresponsen gedurende conversaties te definiëren.
Scriptacties zijn gemaakt in scriptintegraties in Bot Builder. Scriptintegraties ondersteunen JavaScript. Elke scriptintegratie kan meer dan één actie bevatten. Als een actie is ingeschakeld, wordt deze beschikbaar op het botactiemenu wanneer u een botrespons toevoegt aan een story![]() Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regel
Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regel![]() Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. of fallback
Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. of fallback![]() Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
De volgende lijst biedt voorbeelden van verschillende manieren waarop u scriptacties kunt gebruiken:
- Schrijf code om een botactie te ontwerpen die voldoet aan de unieke behoeften van uw organisatie.
- Bel uw eigen externe API als een scriptactie.
- Voeg scripts toe aan botskills en publiceer ze in de Skill Store.
Omdat Bot Builder-scripts op de server werken, zijn er enkele beperkingen waarmee u rekening moet houden bij het bouwen van uw scripts.
| Concept | Definitie | Voorbeeld | Wat de bot doet |
|---|---|---|---|
|
Uiting |
Alles wat een contactpersoon |
"Ik ben mijn wachtwoord kwijt." "Wat is mijn saldo?" "Ben jij een robot?" |
De bot gebruikt Natural Language Understanding (NLU) om elke contactuiting te analyseren en zo de betekenis of intentie ervan te bepalen. |
|
Intentie |
Datgene wat de klant wil communiceren of bereiken. Elk bericht dat het contact verstuurt heeft een intentie. |
"Ik ben mijn wachtwoord kwijt" heeft de intentie "Wachtwoordreset". "Hallo" heeft de intentie "Begroeting". |
De bot analyseert het bericht van een contact aan de hand van NLU |
|
Entiteit |
Een gedefinieerd stukje informatie in het bericht van een contact. | De naam van een persoon of product, een telefoonnummer, een rekeningnummer, een locatie enzovoort. | De bot gebruikt NLU om entiteiten in het bericht van een contact te herkennen. Entiteiten helpen de bot te begrijpen wat het bericht van het contact betekent. |
|
Slot |
Een entiteit die uit het bericht van een contact wordt gehaald en wordt opgeslagen voor gebruik in reacties van de bot. Een 'slot' is vergelijkbaar met een variabele. | Als u een slot maakt voor "klantnaam", kan de bot die naam gebruiken tijdens een interactie, waardoor het gesprek persoonlijker wordt. | Als de bot hiervoor is geconfigureerd, zal hij een entiteit uit een contactbericht extraheren en deze opslaan in een slot. Je bot kan deze informatie later in het gesprek gebruiken. |
|
Regel |
Definieert botreacties op berichten waarvan de betekenis niet verandert met de context. |
|
Met regels kunt u configureren hoe uw bot reageert op een intentie. Regels zijn nuttig voor bepaalde soorten intenties, maar niet alle intenties. |
|
Story |
Een story wordt gebruikt om een bot te trainen in het verwerken van interacties op basis van de intenties van de berichten en de conversatiecontext. | Bij een interactie over een vergeten wachtwoord zou de bot reageren op de vraag: "Hoe doe ik dat?" op een bepaalde manier. Als de interactie zou gaan over het aanmaken van een nieuw account, zou de reactie heel anders zijn. Ook al gebruikt de contactpersoon in beide gevallen dezelfde woorden met hetzelfde doel: meer informatie verkrijgen. | Verhalen zijn de tweede van de twee manieren waarop u kunt configureren hoe uw bot reageert op een intentie. Story's leren de bot aan hoe hij de context van een conversatie moet gebruiken om correct te reageren. |
|
Bot-actie |
Alles wat een bot zegt of doet tijdens het afhandelen van een interactie. |
In een interactie over een vergeten wachtwoord reageert de bot door een link te sturen naar de pagina Veelgestelde vragen over wachtwoorden wijzigen op de website. Wanneer een contact frustratie uit zoals: "Ik snap het niet! Het werkt niet!!!" dan reageert de bot met: "Het spijt me. Wilt u dat ik u doorschakel naar een menselijke agent?" Als het contact antwoordt met 'Ja', dan zal de bot het contact doorschakelen. |
Botacties zijn de opties die u hebt om te definiëren hoe uw bot op elke intentie reageert. Ze geven u de flexibiliteit om elke reactie te configureren om de uitkomst te behalen die aan de behoeften van het contact voldoet. |
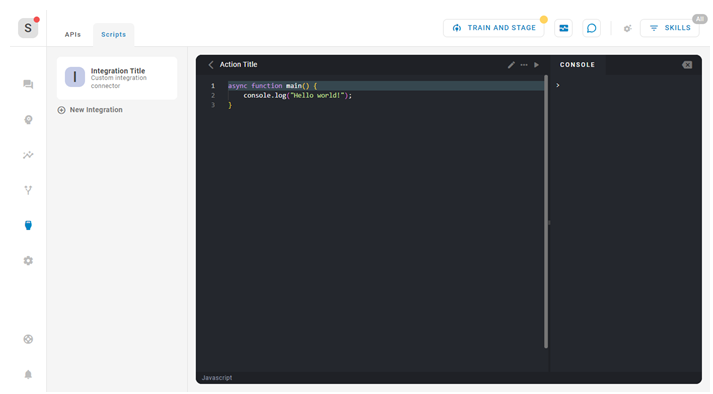
Script-editor
Een scriptintegratie kan meer dan één actie bevatten. Elke actie heeft zijn eigen script. U kunt de script-editor openen via de eigenschappen van elke actie.
In de editor kunt u de code links invoeren en op het driehoek uitvoeren ![]() klikken om de resultaten in het paneel Console weer te geven.
klikken om de resultaten in het paneel Console weer te geven.
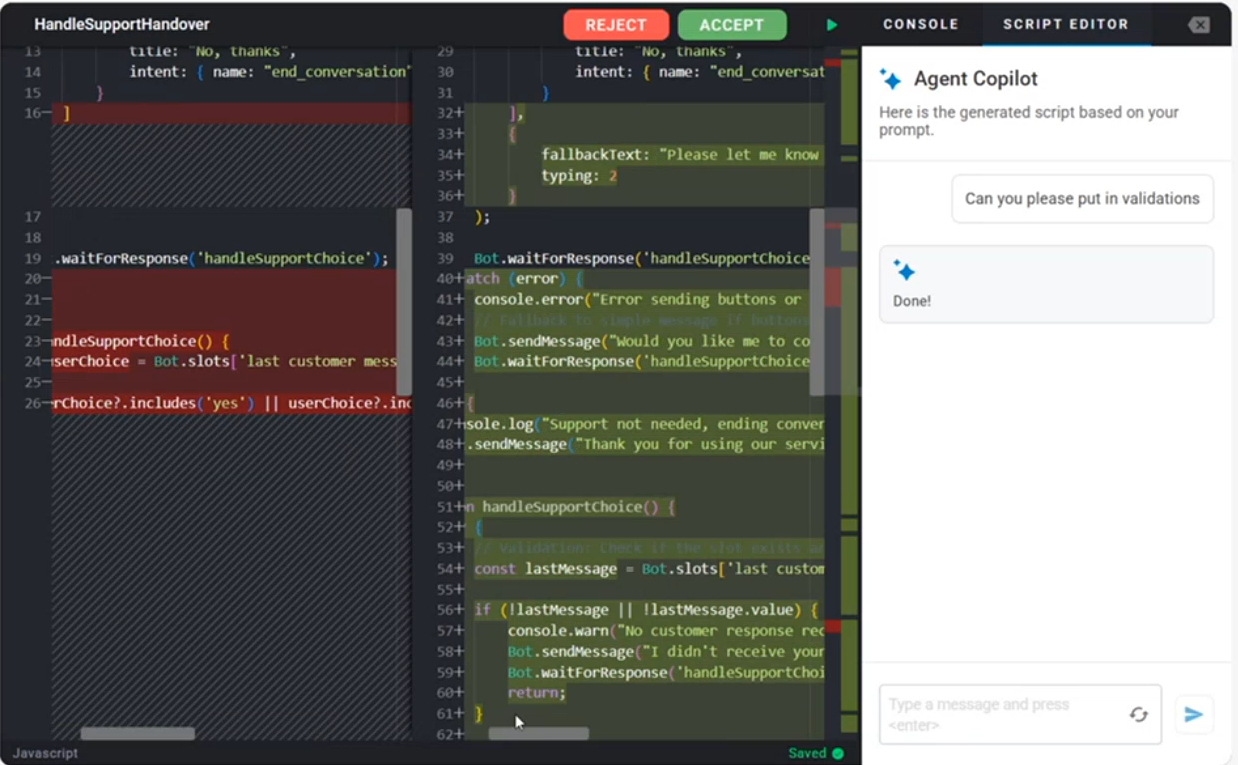
Gebruik AI om een script te maken of te bewerken
De inhoud van dit gedeelte heeft betrekking op een product of functie in Controlled Release (CR). Als u geen deel uitmaakt van de CR-groep en meer informatie wilt, neem dan contact op met uw Accountmanager.
Gebruik het tabblad Scripteditor om de Agent Copilot weer te geven, waar u met behulp van natuurlijke taal kunt communiceren om scripts efficiënter te maken, te begrijpen en te wijzigen. Met de Agent Copilot in de Script Editor kunt u:
-
Genereer nieuwe scripts met behulp van natuurlijke taalprompts.
-
Bewerk bestaande scripts door Agent Copilot te vragen om validaties, voorwaarden of logica toe te voegen.
-
Vergelijk codesuggesties en bekijk vergelijkingen tussen uw originele code en de door Agent Copilot gegenereerde code.
-
Accepteer of verwerp de suggesties van Copilot met één klik.
-
Wanneer Agent Copilot scripts genereert die verwijzen naar nieuwe variabelen (slots), worden deze automatisch gemaakt en weergegeven in de sectie Slots.
-
Multi-turn prompting, waarbij u vervolgvragen kunt stellen of uw prompt kunt verfijnen om het script iteratief te verbeteren.
-
Vouw het Agent Copilot-paneel samen voor een overzichtelijkere bewerkingsweergave.
Een botontwikkelaar maakt een script om de invoer van een gebruiker voor een rekeningnummer te valideren. In plaats van de validatielogica handmatig te schrijven, gebruikt de ontwikkelaar Agent Copilot in de Script Editor.
De ontwikkelaar typt een prompt: "Kunt u een validatie toevoegen om te controleren of het rekeningnummer uit 10 cijfers bestaat?"
Agent Copilot genereert een script met de juiste validatielogica.
De ontwikkelaar bekijkt de voorgestelde wijzigingen, vergelijkt ze met de originele code en klikt op Accepteren om de update toe te passen.
Agent Copilot detecteert ook dat er naar een nieuw slot accountNumber wordt verwezen en voegt dit automatisch toe aan de sectie Slots.
De ontwikkelaar blijft het script verfijnen door vervolgvragen te stellen zoals:
“Voeg een foutmelding toe als de invoer ongeldig is.”
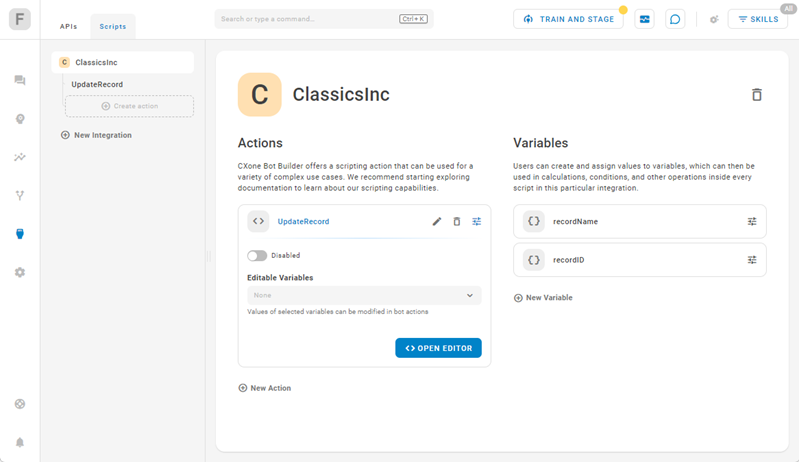
Scriptvariabelen
U kunt zelf variabelen maken voor gebruik in Bot Builder-scripts. Variabelen kunnen een waarde opslaan voor gebruik op een andere plek in het script. Ze kunnen alleen gebruikt worden in de scriptintegratie waarin u ze hebt gemaakt, maar u kunt ze in alle scripts binnen die integratie gebruiken.
De waarden van variabelen kunnen niet gewijzigd worden in het script. Ze kunnen alleen gewijzigd worden op de scriptintegratiepagina of wanneer een actie die naar de variabele verwijst wordt gebruik in een botrespons in een story![]() Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regel
Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regel![]() Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. of fallback
Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. of fallback![]() Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
Een variabele in een actie gebruiken:
- Het script van de actie moet verwijzen naar de variabele.
- Deze moet bewerkbaar worden gemaakt in die actie als u wilt dat u de waarde kunt wijzigen.
Bot Builder-scripts ondersteunen vier typen variabelen:
- Tekst: Tekstvariabelen bevatten eenvoudige stringwaarden. Een bewerkbare tekstvariabele wordt een veld in de UI van de scriptactie waarin u tekst kunt invoeren om een waarde aan de variabele toe te wijzen.
- Nummer: Nummervariabelen bevatten numerieke waarden. Een bewerkbare nummervariabele wordt een veld in de UI van de scriptactie waarin u een nummer kunt invoeren om een waarde aan de variabele toe te wijzen.
- Selecteer: Gebruik selectievariabelen wanneer u meerdere mogelijke waarden voor de variabele wilt definiëren. Een geselecteerde variabele wordt een vervolgkeuzelijst op de UI van het script. De opties in de vervolgkeuzelijst worden gedefinieerd in het veld Waarden in de variabeledefinitie op het tabblad Scripts.
- Geheim: Gebruik geheime variabelen om privégegevens te bewaren zoals tokens of API-inloggegevens. Nadat u de waarde hebt ingevoerd, verbergt Bot Builder alle tekens na de vijfde in de reeks met asterisken ( * ). De waarde is alleen-lezen en kan niet vervangen of gewijzigd worden door het script of via de scriptactie. Als u deze waarde moet wijzigen, dan moet u de waarde bijwerken op de pagina Variabele in het script. Geheime variabelen kunnen niet bewerkbaar worden gemaakt.
U kunt een standaardwaarde definiëren voor tekst, nummer en geselecteerde variabelen. Wanneer de variabele bewerkbaar is, dan kan de standaardwaarde vervangen worden door een andere waarde te selecteren of in te voeren wanneer u de actie aan een botrespons wilt toevoegen. Wanneer de variabele niet bewerkbaar is maar wel als verwijzing in het script van de actie verschijnt, dan wordt de standaardwaarde gebruikt, als die er is. Als er geen standaardwaarde is toegewezen dan heeft de variabele geen waarde in het script.
De variabelen die u maakt worden toegevoegd aan het Variables-object in de scriptintegratie.
Standaard objecten en functies
Naast standaard JavaScript-functies heeft Bot Builder het volgende bot-specifieke framework:
- Het Bot-object biedt een alternatieve methode om de manier waarop uw bot in conversaties moet reageren in te stellen.
- Met het Opslaan-object kunt u contextuele informatie voor een scriptuitvoering opslaan.
- Het object Variabelen bevat alle variabelen die u aan de scriptintegratie kunt toevoegen.
- De functie ophalen is een implementatie van het standaard JavaScript fetch.
- U kunt de console gebruiken voor debuggen.
Omdat Bot Builder-scripts op de server werken, zijn er enkele beperkingen waarmee u rekening moet houden bij het bouwen van uw scripts.
Bot-object
het Bot-object bevat methoden die scriptacties triggeren. Wanneer u een script schrijft, geeft de webeditor prompts voor alle beschikbare methoden, inclusief de bijbehorende argumenten en typen. De volgende methoden zijn beschikbaar wanneer u het Bot-object gebruikt:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Veel methoden in het Bot object kunnen optioneel aangepast worden met een options-parameter. Options kan fallbackText zijn (fallback) of typing (slim typen). De mogelijke waarden voor typing zijn 1, 2, of 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Voer een bericht met gewone tekst in dat de bot moet verzenden. Gebruik de indeling .sendMessage(text: string, options: Options): void. De
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
Voer de payload in voor de Adaptive Card die u wilt versturen. Gebruik de indeling .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. De
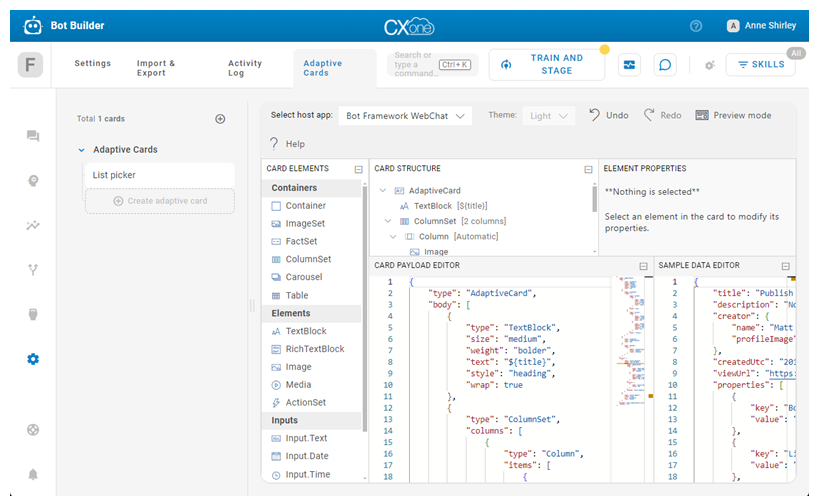
U kunt de payload voor uw adaptieve kaart terugvinden in de Adaptive Card-ontwerper. Ga in Bot Builder naar Voorkeuren > Adaptieve kaarten en kopieer de inhoud van het paneel Editor kaartpayload. U kunt leren over werken metAdaptive Cards in Bot Builder.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
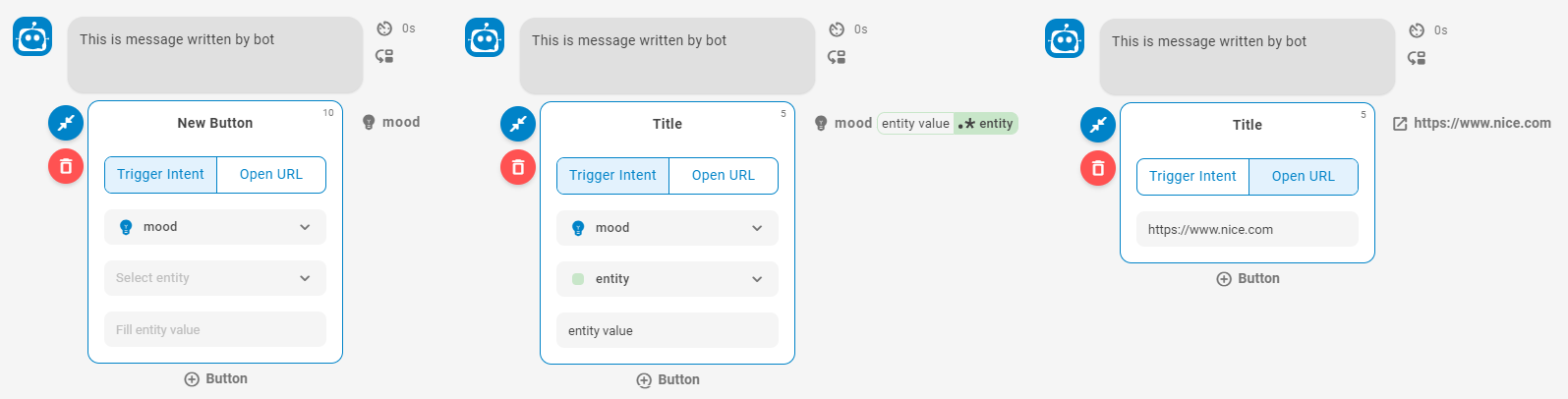
Configureer en verzend maximaal drie knoppen. Alle knopinstellingen kunnen ingedeeld worden door attributen in te stellen. Gebruik het onderstaande voorbeeld om de knopinstellingen in het dialoogvenster te vergelijken met de attributen in het script. Gebruik de indeling .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. De
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])U kunt ook
Het combineren van deze attributen kan leiden tot fouten of onverwacht gedrag.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Configureer en verzend maximaal drie snelle antwoorden. Alle instellingen voor snelle antwoorden kunnen ingedeeld worden door attributen in te stellen. De opties voor snelle antwoorden zijn hetzelfde als voor knoppen. Gebruik de indeling .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. De
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])U kunt ook de entiteit
Het combineren van deze attributen kan leiden tot fouten of onverwacht gedrag.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
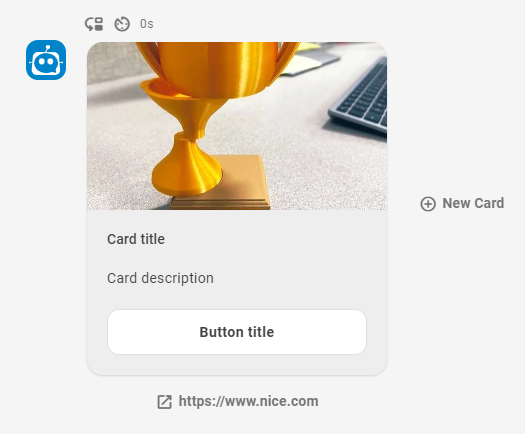
sendCards
Configureer en verzend maximaal 10 kaarten. Gebruik de indeling .sendCards(cards: CardPayload[], options: Options): void. De
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
Multimedia worden niet door Bot Builder gevalideerd, maar kunnen wel in andere integraties gevalideerd worden. De inhoud op de URL moet te allen tijde beschikbaar zijn wanneer het script gebruikt wordt. De inhoud moet ook openbaar toegankelijk zijn, aangezien deze herhaaldelijk wordt gedownload wanneer het script wordt uitgevoerd. Er gelden dezelfde beperkingen voor mediatype en bestandsgrootte als wanneer u een multimedia-botactie gebruikt. Gebruik de indeling .sendMultimedia(url: string, mimetype: string, options: Options): void. De
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
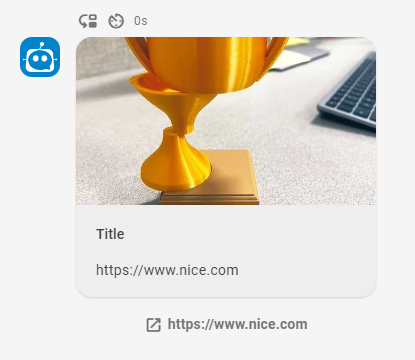
sendRichLink
Configureer en verzend een rijke link. Gebruik de indeling .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
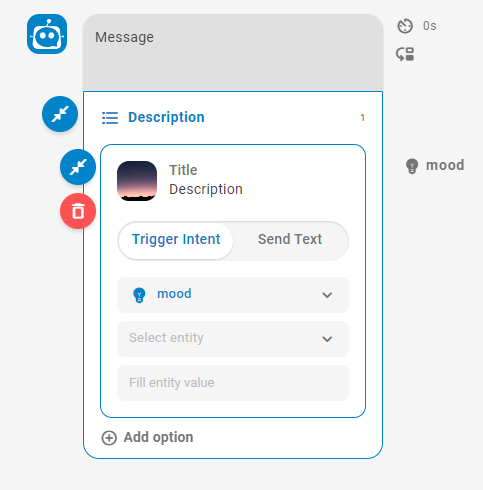
sendListPicker
Configureer en verzend maximaal 12 lijstkiezeropties. Alle lijstkiezeropties kunnen ingedeeld worden door attributen in te stellen. De opties voor lijstkiezer zijn hetzelfde als voor knoppen. Gebruik de indeling .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. De
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
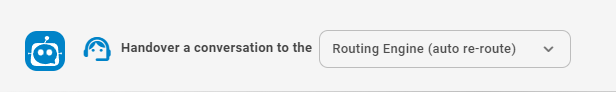
handover
Configureer waar de handover![]() De overdracht van een contact van een virtuele agent naar een live agent. naartoe moet gaan met een
De overdracht van een contact van een virtuele agent naar een live agent. naartoe moet gaan met een
Een queueId zoeken:
-
Klik in CXone Mpower op de app-kiezer
 en selecteerACD.
en selecteerACD. -
Ga naar Digital Experience > Routeringswachtrijen.
-
Zoek de wachtrij waarvan u de ID nodig hebt en klik op Bewerken.
-
Op de bewerkingspagina van de wachtrij kijkt u naar de URL in uw browser. Het nummer na /edit/ is de queueId. en bestaat uit vijf sets van cijfers en letters, gescheiden door streepjes. Bijvoorbeeld: 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
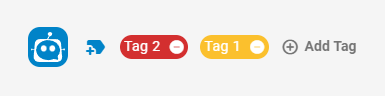
addTags
Configureer welke tags toegepast moeten worden. De tags die in het script gebruikt worden, moeten al in Bot Builder bestaan. Als in het script een tag wordt aangeroepen die niet bestaat, wordt de actie genegeerd. Gebruik de indeling .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
In sommige gevallen moet u wachten op de reactie van een klant en moet de scriptuitvoering worden hervat. Aangezien de communicatie met klanten asynchroon verloopt, is het wachten op de rectie ook asynchroon. Er is maar één parameter nodig voor de Bot.waitForResponse-methode: de naam van de functie die uitgevoerd wordt nadat u een respons ontvangt. Gebruik de indeling .waitForResponse(functionName: string): void.
Deze functie heeft een vertraagde werking. Dit betekent dat het resultaat niet direct wordt doorgevoerd wanneer de actie wordt uitgevoerd. Het huidige script moet eerst worden afgerond. Als u wilt dat het script eindigt met de vertraagde werking van de functie, moet u het uitvoeren van het script expliciet stoppen met een return-instructie.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
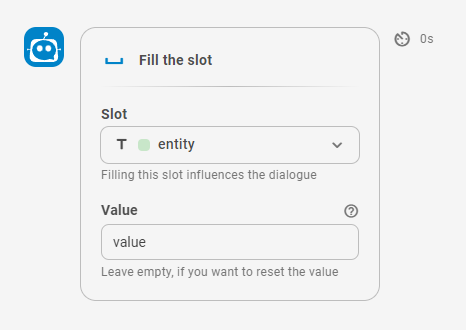
fillSlot
Configureer welk slot![]() Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. toegepast moet worden. De slots die in het script gebruikt worden, moeten al in Bot Builder bestaan. Als in het script een slot wordt aangeroepen die niet bestaat, wordt de actie genegeerd.
Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. toegepast moet worden. De slots die in het script gebruikt worden, moeten al in Bot Builder bestaan. Als in het script een slot wordt aangeroepen die niet bestaat, wordt de actie genegeerd.
Als u de waarde alleen wilt opslaan voor een scriptuitvoering, gebruikt u een lokale variabele of het Store-object. Gebruik de indeling .fillSlot(name: string, value: any[]): void.
Ga naar het .value-attribuut om de daadwerkelijke slotwaarde te openen.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
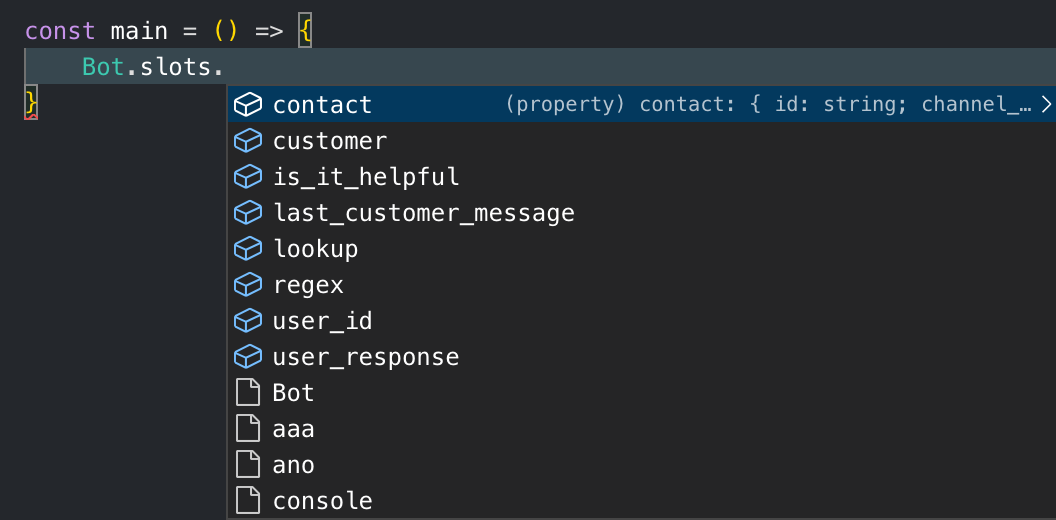
slots
In de puntnotatie kan de editor beschikbare slots![]() Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. aanvragen, maar alleen wanneer de slotnamen geen spaties of speciale tekens bevatten. Als slotnamen wel spaties of speciale tekens bevatten, moet u de haaknotatie gebruiken.
Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. aanvragen, maar alleen wanneer de slotnamen geen spaties of speciale tekens bevatten. Als slotnamen wel spaties of speciale tekens bevatten, moet u de haaknotatie gebruiken.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Met deze functie kunt u de reactie van het contact![]() De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. in uw story's
De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. in uw story's![]() Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context. en regels
Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context. en regels![]() Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. toevoegen. Gebruik de indeling .sendAsCustomer(text: string): void.
Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. toevoegen. Gebruik de indeling .sendAsCustomer(text: string): void.
Deze functie heeft een vertraagde werking. Dit betekent dat het resultaat niet direct wordt doorgevoerd wanneer de actie wordt uitgevoerd. Het huidige script moet eerst worden afgerond. Als u wilt dat het script eindigt met de vertraagde werking van de functie, moet u het uitvoeren van het script expliciet stoppen met een return-instructie.
Bot.sendAsCustomer('Hello bot')Store-object
Store is een object dat is gemaakt om gegevens op te slaan tijdens het uitvoeren van het script. Vergeleken met een lokale variabele heeft dit object als voordeel dat het gebruikt kan worden voor meerdere .waitForResponse-functies.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Objectvariabelen
Het Variables-object bevat de variabelen die u in de scriptintegratie maakt. Elke variabele is een eigenschap van Variables. Elke variabele beschikt over een set subeigenschappen die informatie bevat. Het volgende voorbeeld geeft een geselecteerde variabele weer met de naam colorChoice:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} In het voorbeeld bevindt de lijst met waarden die toegewezen zijn aan de variabele zich in de eigenschap options.
De eigenschappen defaultValue en value bevatten in eerste instantie dezelfde waarde. De standaardwaarde is null als u niet zelf een standaardwaarde instelt voor een geselecteerde variabele. Variabele waarden kunnen niet gewijzigd worden in het script, maar ze kunnen wel bewerkbaar gemaakt worden en gewijzigd worden wanneer de actie gebruikt wordt in een story of regel.
Naar variabelen verwijzen in een Script
U kunt naar een variabelewaarde verwijzen met de puntnotatie: Variables.varName.value
U kunt naar de lijst met opties verwijzen in en selectievariabele: Variables.varName.options
Bestaande variabelen weergeven in een Scriptintegratie
U kunt een lijst met bestaande variabelen en hun eigenschappen in het script weergeven door de volgende regel aan de code toe te voegen en het script uit te voeren. De lijst verschijnt dan in de console. De code is: console.log(Variables). U kunt ook de inhoud van een enkele variabele weergeven door console.log(Variables.varName.value) of console.log(Variables.varName.options) aan uw script toe te voegen.
fetch -functies
fetch(url: string, ?options), met de volgende mogelijke opties:
- methode - 'GET', 'POST', 'PUT', 'DELETE'
- headers
- form_params
- JSON
- body
Gebruik Fetch voor communicatie met API's. Deze methode is geschikt voor alle CXone Mpower-API's of uw eigen API's.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
De fetch-functie is een standaardimplementatie van JavaScript-fetch, die Beloven retourneert en ook .json()- of .text()-functies implementeert bij reacties.
Er bestaat een synchrone variant fetchSync, die de reactie direct retourneert in plaats van Beloven. Gebruik een standaard fetch -functie voor consistentie met de asynchrone JavaScript-wereld.
console -functie
![]() De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. verstuurd.
De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. verstuurd.
log
Gebruik de indeling console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Gebruik de indeling console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Gebruik de indeling console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
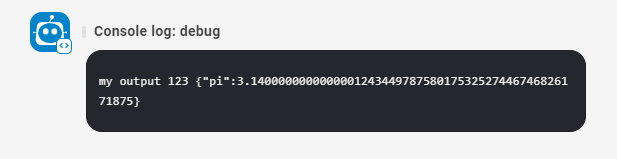
debug
Gebruik de indeling console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Gebruik de indeling console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Foutafhandeling
onError
U kunt fouten afhandelen uit onverwachte uitzonderingen door uw onError-functie te definiëren.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Functies hashen
U kunt de CryptoJS-bibliotheek gebruiken voor uw scripts in Bot Builder. Bijvoorbeeld:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");U kunt meer informatie krijgen over werken met deze bibliotheek op de ![]() -website CryptoJS-documentatie.
-website CryptoJS-documentatie.