CXone Mpower Bot Builder ondersteunt het gebruik van Adaptive Cards in botreacties. U kunt ze gebruiken in story's![]() Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regels
Wordt gebruikt om een bot te trainen voor interactie-afhandeling op basis van intentie en context., regels![]() Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. en fallback
Wordt gebruikt om een botreactie te definiëren op berichten die niet veranderen met de context. en fallback![]() Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt..
Adaptive Cards ![]() , ontwikkeld door Microsoft, bieden een methode voor het creëren van rijke berichtinhoud
, ontwikkeld door Microsoft, bieden een methode voor het creëren van rijke berichtinhoud![]() Elementen in digitale berichten, zoals buttons, afbeeldingen, menu's en optiekiezers.. Ze hebben een open kaartuitwisselingsindeling waarmee u gebruikersinterface-inhoud op een gangbare en consistente manier kunt verzenden. Met Adaptive Cards kunt u interactieve berichten verzenden die complexer en nuttiger zijn dan berichten met alleen standaardelementen met rijke media.
Elementen in digitale berichten, zoals buttons, afbeeldingen, menu's en optiekiezers.. Ze hebben een open kaartuitwisselingsindeling waarmee u gebruikersinterface-inhoud op een gangbare en consistente manier kunt verzenden. Met Adaptive Cards kunt u interactieve berichten verzenden die complexer en nuttiger zijn dan berichten met alleen standaardelementen met rijke media.
Momenteel ondersteunt alleen digitale chat Adaptive Cards. Als berichten met Adaptive Cards via andere kanalen worden verstuurd, wordt in plaats hiervan de opgegeven fallback![]() Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt.-tekst gebruikt.
Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt.-tekst gebruikt.
Bot Builder heeft standaard geen Adaptive Cards beschikbaar. Deze moet u zelf maken met behulp van de Microsoft Adaptive Card-ontwerper die ingesloten is in Bot Builder.
Met de Adaptive Card-ontwerper kunt u Adaptive Card-sjablonen maken voor gebruik met Bot Builder. Wanneer een bot een respons met een Adaptive Card-sjabloon uitvoert, dan wordt dit sjabloon dynamisch ingevuld met de informatie die past bij deze interactie en naar het contact![]() De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. gestuurd.
De persoon die contact heeft met een agent, IVR of bot in uw contactcenter. gestuurd.
| Concept | Definitie | Voorbeeld | Wat de bot doet |
|---|---|---|---|
|
Uiting |
Alles wat een contactpersoon |
"Ik ben mijn wachtwoord kwijt." "Wat is mijn saldo?" "Ben jij een robot?" |
De bot gebruikt Natural Language Understanding (NLU) om elke contactuiting te analyseren en zo de betekenis of intentie ervan te bepalen. |
|
Intentie |
Datgene wat de klant wil communiceren of bereiken. Elk bericht dat het contact verstuurt heeft een intentie. |
"Ik ben mijn wachtwoord kwijt" heeft de intentie "Wachtwoordreset". "Hallo" heeft de intentie "Begroeting". |
De bot analyseert het bericht van een contact aan de hand van NLU |
|
Entiteit |
Een gedefinieerd stukje informatie in het bericht van een contact. | De naam van een persoon of product, een telefoonnummer, een rekeningnummer, een locatie enzovoort. | De bot gebruikt NLU om entiteiten in het bericht van een contact te herkennen. Entiteiten helpen de bot te begrijpen wat het bericht van het contact betekent. |
|
Slot |
Een entiteit die uit het bericht van een contact wordt gehaald en wordt opgeslagen voor gebruik in reacties van de bot. Een 'slot' is vergelijkbaar met een variabele. | Als u een slot maakt voor "klantnaam", kan de bot die naam gebruiken tijdens een interactie, waardoor het gesprek persoonlijker wordt. | Als de bot hiervoor is geconfigureerd, zal hij een entiteit uit een contactbericht extraheren en deze opslaan in een slot. Je bot kan deze informatie later in het gesprek gebruiken. |
|
Regel |
Definieert botreacties op berichten waarvan de betekenis niet verandert met de context. |
|
Met regels kunt u configureren hoe uw bot reageert op een intentie. Regels zijn nuttig voor bepaalde soorten intenties, maar niet alle intenties. |
|
Story |
Een story wordt gebruikt om een bot te trainen in het verwerken van interacties op basis van de intenties van de berichten en de conversatiecontext. | Bij een interactie over een vergeten wachtwoord zou de bot reageren op de vraag: "Hoe doe ik dat?" op een bepaalde manier. Als de interactie zou gaan over het aanmaken van een nieuw account, zou de reactie heel anders zijn. Ook al gebruikt de contactpersoon in beide gevallen dezelfde woorden met hetzelfde doel: meer informatie verkrijgen. | Verhalen zijn de tweede van de twee manieren waarop u kunt configureren hoe uw bot reageert op een intentie. Story's leren de bot aan hoe hij de context van een conversatie moet gebruiken om correct te reageren. |
|
Bot-actie |
Alles wat een bot zegt of doet tijdens het afhandelen van een interactie. |
In een interactie over een vergeten wachtwoord reageert de bot door een link te sturen naar de pagina Veelgestelde vragen over wachtwoorden wijzigen op de website. Wanneer een contact frustratie uit zoals: "Ik snap het niet! Het werkt niet!!!" dan reageert de bot met: "Het spijt me. Wilt u dat ik u doorschakel naar een menselijke agent?" Als het contact antwoordt met 'Ja', dan zal de bot het contact doorschakelen. |
Botacties zijn de opties die u hebt om te definiëren hoe uw bot op elke intentie reageert. Ze geven u de flexibiliteit om elke reactie te configureren om de uitkomst te behalen die aan de behoeften van het contact voldoet. |
Ondersteuning van Adaptive Card per Kanaal
Adaptive Cards kunnen alleen gebruikt worden op kanalen die ze ondersteunen. Momenteel worden ze alleen op de volgende kanalen ondersteund:
U moet fallback![]() Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt. voor rijke berichten configureren als uw bot berichten stuurt naar zowel kanalen die Adaptive Cards ondersteunen als kanalen die dat niet doen. De fallback wordt verstuurd als vervanging van de Adaptive Card op kanalen die geen adaptieve kaarten ondersteunen. U kunt fallback voor rijke berichten configureren voor elke botrespons die Adaptive Cards gebruikt.
Een alternatief in platte tekst dat wordt verzonden wanneer de bestemming geen rijke media ondersteunt. voor rijke berichten configureren als uw bot berichten stuurt naar zowel kanalen die Adaptive Cards ondersteunen als kanalen die dat niet doen. De fallback wordt verstuurd als vervanging van de Adaptive Card op kanalen die geen adaptieve kaarten ondersteunen. U kunt fallback voor rijke berichten configureren voor elke botrespons die Adaptive Cards gebruikt.
Adaptive Card-ontwerper
Met de Adaptive Card-ontwerper kunt u Adaptive Card-sjablonen maken voor gebruik met Bot Builder. Als u een story, regel of fallback maakt, dan kunt u de Adaptive Card-botactie toevoegen en een van de Adaptive Cards die u gemaakt hebt kiezen.
De Adaptive Card-ontwerper is een Microsoft-product dat in Bot Builder ingesloten is. Uitgebreide documentatie over het gebruik van de ontwerper is beschikbaar op de Microsoft Adaptive Card-website ![]() .
.
U kunt alle beschikbare Adaptive Card-elementen gebruiken in de kaarten die u maakt. U kunt slot![]() Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele.-variabelen gebruiken om een Adaptive Card dynamisch aan te passen. Als u gegevens wilt terugsturen naar uw bot, dan kunt u postback-gegevens opnemen in de configuratie van een element zoals een knop. Hiermee kunt u bijvoorbeeld de intentie geassocieerd met de keuze van het contact terugsturen naar de bot.
Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele.-variabelen gebruiken om een Adaptive Card dynamisch aan te passen. Als u gegevens wilt terugsturen naar uw bot, dan kunt u postback-gegevens opnemen in de configuratie van een element zoals een knop. Hiermee kunt u bijvoorbeeld de intentie geassocieerd met de keuze van het contact terugsturen naar de bot.
Adaptive Cards aanpassen met Slotvariabelen
U kunt slotvariabelen opnemen in uw Adaptive Cards. Hiermee kunt u de entiteit![]() Informatie, verzameld uit de berichten van het contact tijdens conversaties met een bot. weergeven die wordt geassocieerd met het slot
Informatie, verzameld uit de berichten van het contact tijdens conversaties met een bot. weergeven die wordt geassocieerd met het slot![]() Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. op de kaart wanneer deze kaart naar een contact wordt verstuurd.
Entiteit die uit een bericht van een klant is gehaald en wordt opgeslagen voor gebruik in de reacties van een bot. Een 'slot' is vergelijkbaar met een variabele. op de kaart wanneer deze kaart naar een contact wordt verstuurd.
Een slotvariabele wordt geconstrueerd aan de hand van de naam van een entiteit die wordt geassocieerd met het slot dat is ingesloten in accolades. Bijvoorbeeld, {telefoonnummer}. U kunt slotvariabelen gebruiken in de eigenschappen van een element in de Adaptive Card-ontwerper. U kunt ook het element zoeken in de sectie Editor kaartpayload van de Adaptive Card-ontwerper en de slotvariabele aan het element toevoegen. Bijvoorbeeld "tekst": "Telefoonnummer: {telefoonnummer}".
Interactieve knoppen
U kunt interactieve knoppen opnemen in uw Adaptive Card. U kunt ze aan elementen toevoegen met de sectie Acties in de eigenschappen. Er zijn verschillende soorten knoppen in de Adaptive Card-ontwerper die u kunt gebruiken. De volgende typen knoppen zijn vooral handig bij Bot Builder:
-
URL-knop: Deze knop opent een URL. De JSON voor deze type knop ziet er uit zoals in onderstaand voorbeeld:
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
Postback-knop: Deze knop stuurt postback-gegevens naar de bot wanneer de klant erop klikt of tikt. U kunt dit gebruiken om een intentie
 De betekenis of het doel achter hetgeen een contact zegt of typt; datgene wat de klant wil communiceren of bereiken.. terug te sturen naar de bot. De JSON voor deze type knop ziet er uit zoals in onderstaand voorbeeld:
De betekenis of het doel achter hetgeen een contact zegt of typt; datgene wat de klant wil communiceren of bereiken.. terug te sturen naar de bot. De JSON voor deze type knop ziet er uit zoals in onderstaand voorbeeld:{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
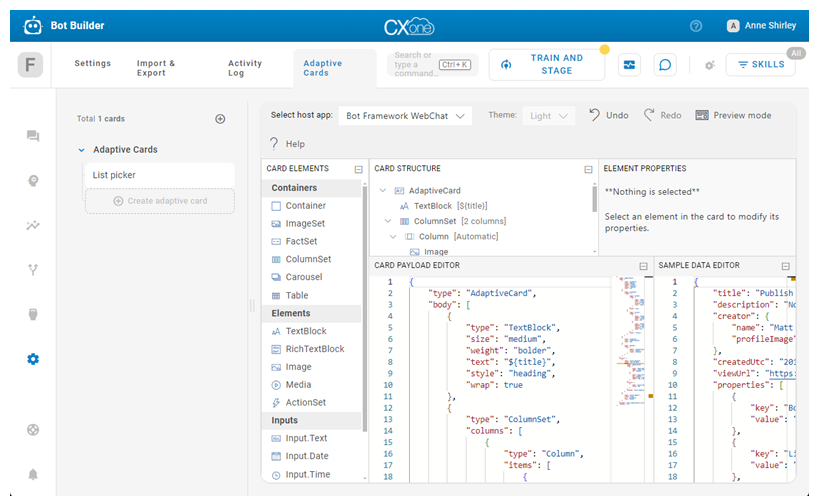
Een Adaptive Card maken
Nieuwe Adaptive Cards beginnen standaard met een set voorbeeldelementen. U kunt deze voorbeeldelementen wijzigen of ze allemaal verwijderen om een gloednieuwe kaart te maken.
Nadat u een Adaptive Card hebt gemaakt, kunt u deze in een botrespons gebruiken.
- Klik in CXone Mpower op de app-kiezer
 en selecteer Overige > Bot Builder.
en selecteer Overige > Bot Builder. - Klik op de bot waarmee u wilt werken.
- Klik op Voorkeuren > Adaptive Cards.
- Klik om een map aan te maken op het plusteken
 , voer een naam in en druk op Enter.
, voer een naam in en druk op Enter. - Klik op het plusteken
 in de map waarin u een Adaptive Card wilt toevoegen.
in de map waarin u een Adaptive Card wilt toevoegen. - Voer een naam in voor de kaart en druk op Enter.
- Voeg de elementen toe aan uw kaart:
- Dubbelklik op een optie onder Kaartelementen om deze toe te voegen aan.
- Sleep een element van de sectie Kaartelementen naar de voorbeeldweergave van de kaart.
- Klik op het kompas
 van een element in de voorbeeldweergave van de kaart en sleep het element naar een nieuwe locatie.
van een element in de voorbeeldweergave van de kaart en sleep het element naar een nieuwe locatie.
- Configureer de eigenschappen van uw element:
- Selecteer een element in de voorbeeldweergave of in de sectie Kaartstructuur. De sectie Elementeigenschappen geeft de eigenschappen van het geselecteerde element weer. Wijzig deze indien nodig. Elk element heeft een verschillende set eigenschappen.
- Gebruik de Editor kaartpayload om de eigenschappen van een element weer te geven, configureren of wijzigen.
- Klik op de X rechtsboven in de voorbeeldweergave om een element te verwijderen.
- Gebruik een slot in een element door de entiteitnaam in te voeren in een eigenschapveld van het element. Sluit de naam in in accolades. Bijvoorbeeld, {telefoonnummer}.
- Als u een interactieve knop aan de kaart wilt toevoegen, configureer dan als volgt een actie in uw kaart:
- Open een URL: Selecteer Action.OpenURL als het Actietype en voer de URL in.
- Postback-gegevens verzenden: Selecteer Action.Submit als het Actietype en voer de intentienaam in in het veld Gegevens met de indeling {"tekst":"/[intentienaam]"}.
- Als u in de voorbeeldweergave wilt testen hoe uw kaart eruit ziet, vervang dan de standaardgegevens in de sectie Editor steekproefgegevens met voorbeeldgegevens voor uw kaart.
- Wijzigingen worden automatisch opgeslagen.