Vous pouvez créer vos propres actions de script dans Bot Builder. Cela vous permet de personnaliser la façon dont votre robot réagit dans les conversations. Les actions de script sont des actions personnalisées du robot que vous pouvez utiliser dans des dialogues![]() Histoires, règles et flux dans Bot Builder. pour définir les réponses du robot pendant les conversations.
Histoires, règles et flux dans Bot Builder. pour définir les réponses du robot pendant les conversations.
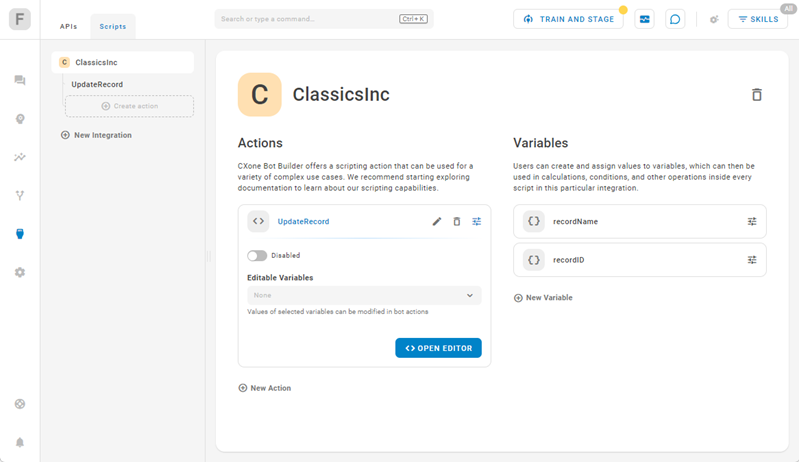
Les actions de script sont créées dans les intégrations de scripts dans Bot Builder. Les intégrations de scripts prennent en charge JavaScript. Chaque intégration de script peut avoir plus d’une action. Lorsqu’une action est activée, elle est disponible dans le menu des actions du robot lorsque vous ajoutez une réponse du robot à une histoire![]() Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., règle
Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., règle![]() Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte. ou solution de repli
Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte. ou solution de repli![]() Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
La liste suivante présente des exemples d’utilisation des actions de script :
- Rédigez du code pour concevoir une action de robot qui réponde aux besoins uniques de votre organisation.
- Appelez votre propre API externe en tant qu’action de script.
- Ajoutez des scripts aux compétences de bot et publiez-les dans Skill Store.
Étant donné que les scripts Bot Builder fonctionnent sur le serveur, il y a quelques limitations à prendre en compte lors de la création de vos scripts.
| Concept | Définition | Exemple | Ce que fait le robot |
|---|---|---|---|
|
Énoncé |
Tout ce qu'un contact |
« J’ai perdu mon mot de passe. » « Quel est mon solde? » « Êtes-vous un robot logiciel? » |
Le bot utilise la compréhension du langage naturel (NLU) pour analyser chaque énoncé de contact afin d'en déterminer la signification ou l'intention. |
|
Intention |
Ce que le contact veut communiquer ou accomplir. Chaque message envoyé par le contact a une intention. |
« J’ai perdu mon mot de passe« a l’intention de « réinitialiser le mot de passe ». « Bonjour » a l’intention de « saluer ». |
Le robot analyse le message d’un contact en utilisant la compréhension du langage naturel |
|
Entité |
Un élément d’information défini dans le message d’un contact. | Nom de la personne ou du produit, numéro de téléphone, numéro de compte, emplacement, etc. | Le robot utilise la compréhension du langage naturel pour identifier les entités dans le message d’un contact. Les entités aident le robot à comprendre la signification du message du contact. |
|
Emplacement |
Une entité extraite du message d’un contact et enregistrée pour être utilisée dans les réponses du robot. Similaire à une variable. | Créer un champ pour le nom du contact permet au bot d'utiliser ce nom dans ses réponses lors d'une interaction, ce qui la rend plus personnelle. | Lorsqu’il est configuré à cet effet, le robot extrait une entité du message d’un contact et l’enregistre à un emplacement. Votre bot pourra utiliser ces informations plus tard dans la conversation. |
|
Règle |
Définit les réponses des bots aux messages dont le sens ne change pas avec le contexte. |
|
Les Règles constituent l'une des deux façons de configurer la façon dont votre bot réagit à une intention. Les règles sont utiles pour certains types d’intentions, mais pas pour toutes. |
|
Histoire |
Entraîne un robot à gérer une interaction en fonction de l’intention du message et du contexte de la conversation. | Lors d'une interaction concernant un mot de passe oublié, le bot répondrait à « Comment faire ? » d’une façon. Si l'interaction concernait la création d'un nouveau compte, la réponse serait assez différente même si dans les deux cas le contact utilise les mêmes mots avec la même intention : obtenir plus d'informations. | Les stories sont la deuxième des deux façons de configurer la façon dont votre bot réagit à une intention. Les histoires apprennent au robot à utiliser le contexte de la conversation pour répondre de manière appropriée. |
|
Action du robot |
Tout ce qu’un robot logiciel dit ou fait lors du traitement d’une interaction. |
Lors d’une interaction concernant un mot de passe oublié, le robot répond en envoyant un lien vers la FAQ de réinitialisation du mot de passe sur le site Web. Lorsqu’un contact exprime sa frustration, par exemple « Je ne comprends pas! Ça ne marche pas! » le robot répond par « Je suis désolé. Voulez-vous que je vous transfère à un agent humain? » Lorsque le contact répond par l’affirmative, le robot lance le transfert. |
Les actions du bot sont les options dont vous disposez pour définir comment vous voulez que votre bot réponde à chaque intention. Elles vous donnent la possibilité de configurer chaque réponse pour obtenir le résultat qui répond aux besoins du contact. |
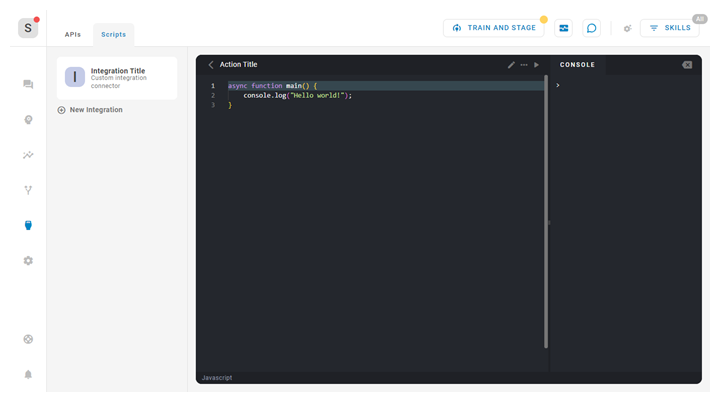
Éditeur de script
Une intégration de script peut avoir plus d’une action. Chaque action a son propre script. Vous pouvez accéder à l’éditeur de script à partir des propriétés de chaque action.
Dans l’éditeur, vous pouvez saisir du code à gauche, puis cliquer sur le triangle d’exécution ![]() pour afficher les résultats dans le volet Console.
pour afficher les résultats dans le volet Console.
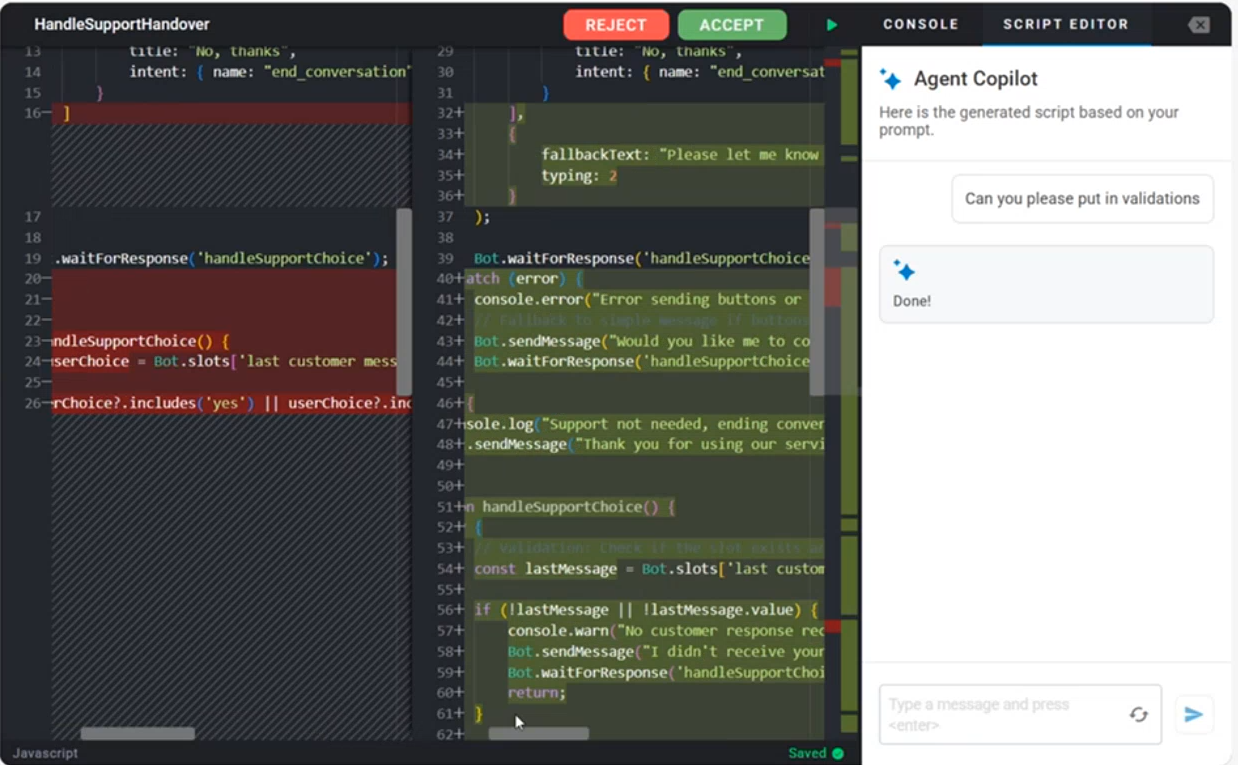
Utiliser l'IA pour créer ou modifier un script
Le contenu de cette section concerne un produit ou une fonctionnalité en version contrôlée (CR). Si vous ne faites pas partie du groupe CR et souhaitez plus d’informations, contactez votre Représentant de compte.
Utilisez l'onglet Éditeur de script pour afficher l'Agent Copilot, où vous pouvez interagir en utilisant le langage naturel pour créer, comprendre et modifier des scripts plus efficacement. Avec l'agent Copilot dans l'éditeur de scripts, vous pouvez :
-
Générez de nouveaux scripts à l'aide d'invites en langage naturel.
-
Modifiez les scripts existants en demandant à Agent Copilot d'ajouter des validations, des conditions ou une logique.
-
Comparez les suggestions de code, visualisez côte à côte votre code original et le code généré par Agent Copilot.
-
Acceptez ou Rejetez les suggestions du copilote en un seul clic.
-
Lorsque Agent Copilot génère des scripts qui font référence à de nouvelles variables (emplacements), celles-ci sont automatiquement créées et reflétées dans la section Slots.
-
L'invite à plusieurs tours, qui vous permet de poser des questions de suivi ou d'affiner votre invite pour améliorer graduellement le script.
-
Réduisez le panneau Agent Copilot pour une vue d'édition plus claire.
Un développeur de robots est en train de créer un script pour valider le numéro de compte saisi par un utilisateur. Au lieu d'écrire manuellement la logique de validation, le développeur utilise Agent Copilot dans l'éditeur de script .
Le développeur entre le message suivant : « Pouvez-vous ajouter une validation pour vérifier si le numéro de compte a 10 chiffres ? »
L'agent Copilot génère un script avec la logique de validation appropriée.
Le développeur examine les modifications suggérées, les compare au code d'origine et clique sur Accepter pour appliquer la mise à jour.
L'agent Copilot détecte également qu'un nouveau numéro de compte d'emplacement est référencé et l'ajoute automatiquement à la section Slots.
Le développeur continue de peaufiner le script en posant d'autres questions comme :
« Ajoutez un message d'erreur si la saisie est invalide. »
Variables de script
Vous pouvez créer des variables à utiliser dans les scripts Bot Builder. Les variables peuvent stocker une valeur qui sera utilisée ailleurs dans le script. Elles ne peuvent être utilisées que dans l’intégration de scripts où vous les créez, mais vous pouvez les utiliser dans tous les scripts de cette intégration.
Les valeurs des variables ne peuvent pas être modifiées dans le script. Elles ne peuvent être modifiées que sur la page d’intégration des scripts ou lorsqu’une action faisant référence à la variable est utilisée dans une réponse du robot dans une histoire![]() Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., dans une règle
Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte., dans une règle![]() Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte. ou dans un repli
Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte. ou dans un repli![]() Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
Une alternative en texte clair envoyée lorsque la destination ne prend pas en charge le contenu multimédia enrichi..
Pour utiliser une variable dans une action :
- Le script de l’action doit faire référence à la variable.
- Il doit être rendu modifiable dans cette action, si vous voulez pouvoir modifier la valeur.
Les scripts Bot Builder prennent en charge quatre types de variables :
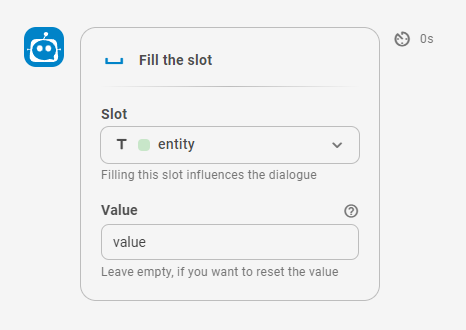
- Texte : Les variables de texte contiennent des valeurs de chaînes simples. Une variable texte modifiable devient un champ de l’interface utilisateur de l’action de script dans lequel vous pouvez saisir du texte pour attribuer une valeur à la variable.
- Nombre : Les variables numériques contiennent des valeurs numériques. Une variable de nombre modifiable devient un champ de l’interface utilisateur de l’action de script dans lequel vous pouvez saisir un nombre pour attribuer une valeur à la variable.
- Sélection : Utilisez les variables de sélection lorsque vous souhaitez définir plusieurs valeurs possibles pour la variable. Une variable de sélection devient une liste déroulante dans l’interface utilisateur de l’action de script. Les options de la liste déroulante sont définies dans le champ Valeurs de la définition de la variable dans l’onglet Scripts.
- Secret : Utilisez des variables de secret pour contenir des données privées, telles que des jetons ou des identifiants d’API. Après avoir saisi la valeur, Bot Builder masque tous les caractères sauf les cinq premiers par des astérisques ( * ). La valeur est en lecture seule et ne peut pas être écrasée ou modifiée par le script ou par l’action du script. Si vous devez la modifier, vous devez mettre à jour la valeur sur la page Variable du script. Les variables de secret ne peuvent pas être modifiées.
Vous pouvez définir une valeur par défaut pour les variables de type texte, nombre et sélection. Lorsque la variable est modifiable, la valeur par défaut peut être écrasée en sélectionnant ou en saisissant une valeur différente lorsque vous ajoutez l’action à une réponse de robot. Lorsque la variable n’est pas modifiable, mais qu’elle est référencée dans le script d’une action, la valeur par défaut est utilisée, si elle en a une. Si aucune valeur par défaut n’est attribuée, la variable n’a pas de valeur dans le script.
Les variables que vous créez sont ajoutées à l’objet Variables dans l’intégration de script.
Objets et fonctions standard
En plus des fonctionnalités JavaScript standard, Bot Builder dispose du cadre suivant, spécifique aux bots :
- L’objet Bot offre un autre moyen de concevoir la façon dont votre bot répond dans les conversations.
- L’objet Stockage vous permet de conserver les informations contextuelles pour une exécution de script.
- L’objet Variables contient toutes les variables que vous ajoutez à l’intégration de script.
- La fonction de récupération (fetch) est une implémentation de la norme fetch JavaScript.
- La console permet le débogage.
Étant donné que les scripts Bot Builder fonctionnent sur le serveur, il y a quelques limitations à prendre en compte lors de la création de vos scripts.
Objet Bot
L’objet Bot contient des méthodes qui déclenchent des actions de script. Lors de l’écriture d’un script, l’éditeur Web vous propose toutes les méthodes disponibles, avec leurs arguments et leurs types. Les méthodes suivantes sont disponibles lors de l’utilisation de l’objet Bot :
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
De nombreuses méthodes de l’objet Bot peuvent être personnalisées à l’aide d’un paramètre options. Les Options peuvent être fallbackText (repli) ou typing (saisie intelligente). Les valeurs possibles pour typing sont 1, 2 ou 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Saisissez un message en texte clair que le bot doit envoyer. Utilisez le format .sendMessage(text: string, options: Options): void. Le paramètre
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
Saisissez la charge utile de la Adaptive Card que vous souhaitez envoyer. Utilisez le format .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. Le paramètre
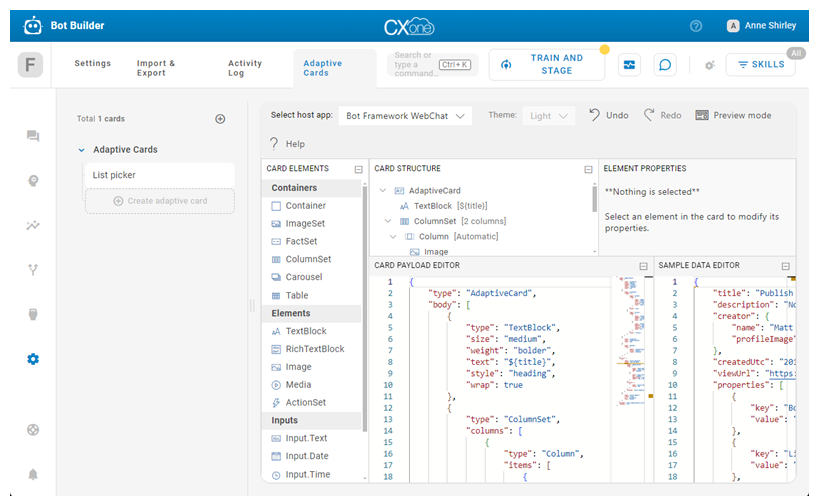
Vous trouverez le charge utile de votre carte adaptative dans le concepteur Adaptive Card. Dans Bot Builder, accédez à Préférences > Adaptive Cards, puis copiez le contenu du volet de l’Éditeur de charge utile de carte. Vous pouvez en savoir plus sur le travail avecAdaptive Cards dans Bot Builder.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
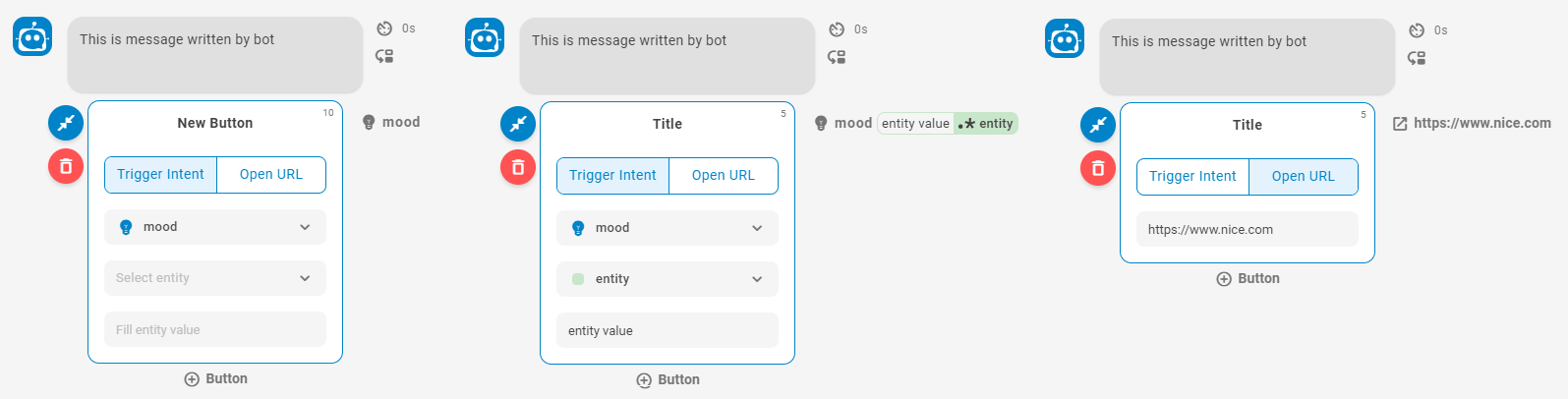
Configurez et envoyez jusqu’à trois boutons. Tous les paramètres de bouton peuvent être organisés en définissant des attributs. Utilisez l’exemple ci-dessous pour comparer les paramètres de bouton dans la boîte de dialogue avec les attributs du script. Utilisez le format .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. Le paramètre
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])Vous pouvez également déclencher
La combinaison de ces attributs peut entraîner une erreur ou un comportement inattendu.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Configurez et envoyez jusqu’à trois réponses rapides. Tous les paramètres de réponse rapide peuvent être organisés en définissant des attributs. Les options pour les réponses rapides sont les mêmes que les options pour les boutons. Utilisez le format .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. Le paramètre
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])Vous pouvez également déclencher l’entité
La combinaison de ces attributs peut entraîner une erreur ou un comportement inattendu.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
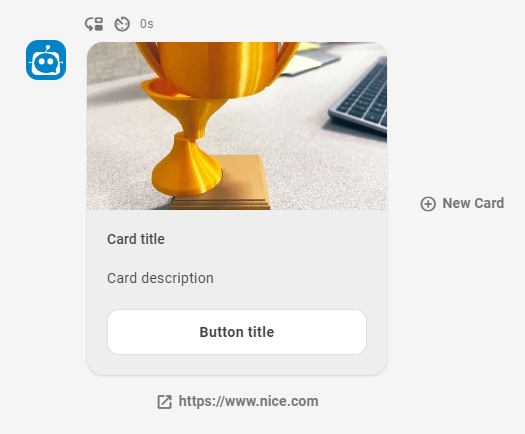
Configurez et envoyez jusqu’à 10 cartes. Utilisez le format .sendCards(cards: CardPayload[], options: Options): void. Le paramètre
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
Le multimédia n’est pas validé par Bot Builder, mais peut l’être dans d’autres intégrations. Le contenu de l’URL doit être disponible pendant toute la durée d’utilisation du script. Il doit également être accessible au public, car il sera téléchargé à plusieurs reprises lors de l’exécution du script. Les restrictions relatives au type et à la taille des médias sont les mêmes que lorsque vous utilisez une action bot multimédia. Utilisez le format .sendMultimedia(url: string, mimetype: string, options: Options): void. Le paramètre
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
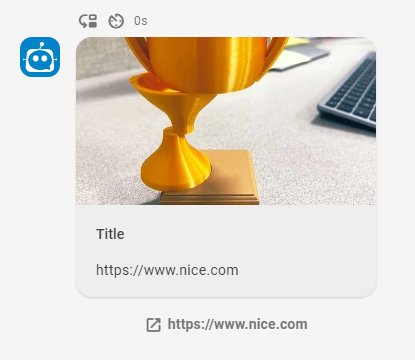
sendRichLink
Configurez et envoyez un lien enrichi. Utilisez le format .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
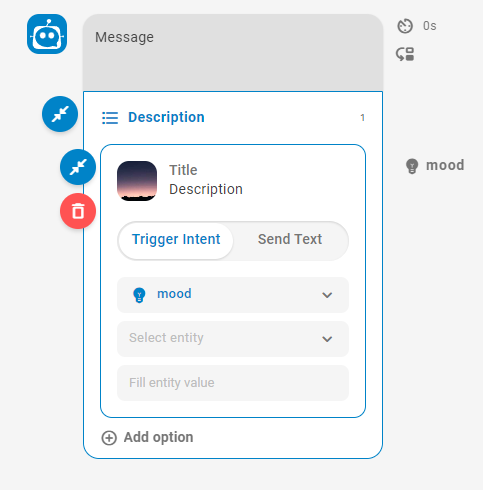
sendListPicker
Configurez et envoyez jusqu’à 12 options de sélecteur de liste. Toutes les options de sélecteur de liste peuvent être organisées en définissant des attributs. Les options de sélecteur de liste sont les mêmes que celles des boutons. Utilisez le format .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. Le paramètre
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
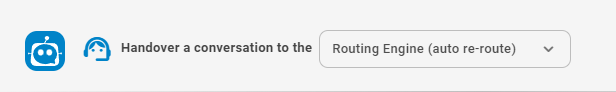
handover
Configurez l’emplacement du transfert![]() Le transfert d’un contact d’un agent virtuel à un agent réel. en utilisant
Le transfert d’un contact d’un agent virtuel à un agent réel. en utilisant
Pour localiser un queueId :
-
Dans CXone Mpower, cliquez sur le sélecteur d’application
 et sélectionnezACD.
et sélectionnezACD. -
Accédez à Digital Experience > Files d’attente de routage.
-
Localisez la file d’attente pour laquelle vous avez besoin de l’ID et cliquez sur Modifier.
-
Sur la page de modification de la file d’attente, consultez l’URL dans votre navigateur. Le numéro qui suit /edit/ est le queueId. Il doit ressembler à cinq séries de chiffres et de lettres séparées par des tirets. Par exemple, 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
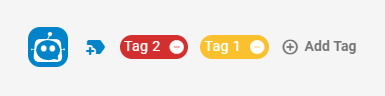
addTags
Configurez les balises à appliquer. Toutes les balises utilisées dans le script doivent déjà exister dans Bot Builder. Si une balise est appelée dans le script, mais qu’elle n’existe pas, l’action sera ignorée. Utilisez le format .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
Dans certains cas, vous devez attendre la réponse du client et poursuivre l’exécution de votre script. La communication avec le client étant asynchrone, l’attente de la réponse l’est également. La méthode Bot.waitForResponse nécessite un paramètre : le nom de la fonction qui sera exécutée après la réception d’une réponse. Utilisez le format .waitForResponse(functionName: string): void.
Cette fonction a un comportement différé. Cela signifie que le résultat ne prend pas effet immédiatement lorsqu’il est exécuté. Au lieu de cela, l’exécution d’un script en cours doit se d’abord terminer. Si vous souhaitez que le script se termine par une fonction de comportement différé, vous devez arrêter explicitement l’exécution du script à l’aide d’une instruction de retour ou de conditions.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
fillSlot
Configurez l’emplacement![]() Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable. à appliquer. Tous les emplacements utilisés dans le script doivent déjà exister dans Bot Builder. Si un emplacement est appelé dans le script, mais qu’il n’existe pas, l’action sera ignorée.
Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable. à appliquer. Tous les emplacements utilisés dans le script doivent déjà exister dans Bot Builder. Si un emplacement est appelé dans le script, mais qu’il n’existe pas, l’action sera ignorée.
Si vous souhaitez simplement stocker la valeur pour l’exécution du script, utilisez une variable locale ou l’objet Store. Utilisez le format .fillSlot(name: string, value: any[]): void.
Pour accéder à la valeur réelle de l’emplacement, vous devez accéder à l’attribut .value.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
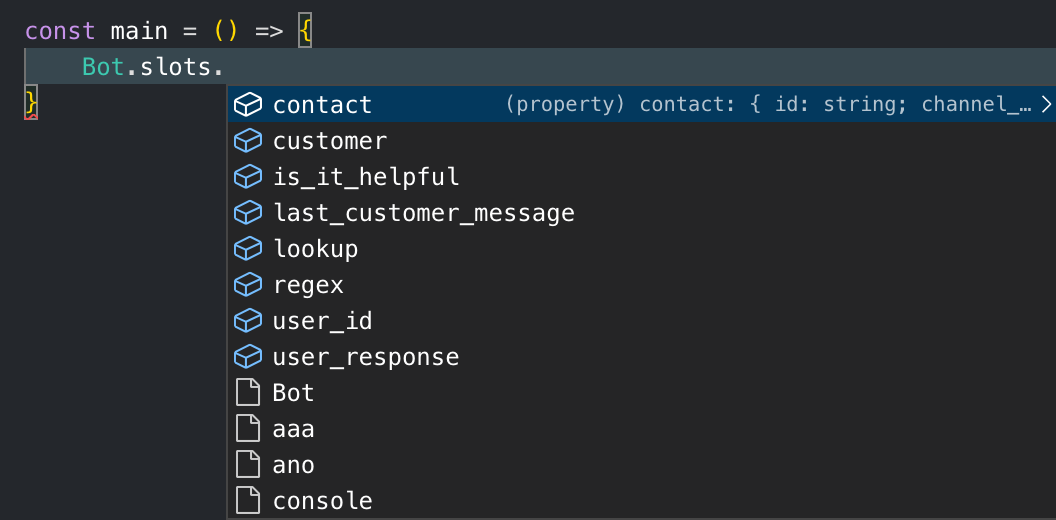
slots
Dans la notation par points, l’éditeur peut demander les emplacements![]() Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable.disponibles, mais cela n’est possible que si les noms des emplacements ne contiennent pas d’espaces ou de caractères spéciaux. Dans les cas où les noms des emplacements comprennent des espaces ou des caractères spéciaux, la notation entre crochets doit être utilisée à la place.
Entité extraite du message du contact et enregistrée pour une utilisation dans les réponses du robot logiciel. Similaire à une variable.disponibles, mais cela n’est possible que si les noms des emplacements ne contiennent pas d’espaces ou de caractères spéciaux. Dans les cas où les noms des emplacements comprennent des espaces ou des caractères spéciaux, la notation entre crochets doit être utilisée à la place.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Cette fonction vous permet d’ajouter ce que le contact![]() La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels. pourrait dire dans vos histoires
La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels. pourrait dire dans vos histoires![]() Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte. et règles
Utilisées pour former un robot à la gestion des interactions en fonction de l’intention et du contexte. et règles![]() Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte.. Utilisez le format .sendAsCustomer(text: string): void.
Utilisées pour définir une réponse du robot aux messages qui ne changent pas en fonction du contexte.. Utilisez le format .sendAsCustomer(text: string): void.
Cette fonction a un comportement différé. Cela signifie que le résultat ne prend pas effet immédiatement lorsqu’il est exécuté. Au lieu de cela, l’exécution d’un script en cours doit se d’abord terminer. Si vous souhaitez que le script se termine par une fonction de comportement différé, vous devez arrêter explicitement l’exécution du script à l’aide d’une instruction de retour ou de conditions.
Bot.sendAsCustomer('Hello bot')Objet Stockage
Store est un objet créé pour stocker des données pendant l’exécution du script. Par rapport à une variable locale, il présente l’avantage de pouvoir être utilisé dans plusieurs fonctions .waitForResponse.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Objet Variables
L’objet Variables contient les variables que vous créez dans l’intégration de script. Chaque variable est une propriété de Variables. Chaque variable possède un ensemble de sous-propriétés qui contiennent des informations à son sujet. L’exemple suivant montre une variable de sélection appelée colorChoice :
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} Dans l’exemple, la liste des valeurs attribuées à la variable est contenue dans la propriété options.
Les propriétés defaultValue et value ont initialement la même valeur. Si vous ne spécifiez pas de valeur par défaut pour une variable de sélection, la valeur par défaut est null. Les valeurs des variables ne peuvent pas être modifiées dans le script, mais elles peuvent être rendues modifiables, puis modifiées lorsque l’action est utilisée dans une histoire ou une règle.
Référence à des variables dans un script
Faites référence à la valeur d’une variable en utilisant la notation par points : Variables.varName.value
Référence à la liste des options d’une variable de sélection : Variables.varName.options
Afficher les variables existantes dans une intégration de script
Vous pouvez voir une liste des variables existantes et de leurs propriétés dans le script en ajoutant la ligne suivante à votre code, puis en exécutant le script. La liste apparaît dans la console. Le code est le suivant : console.log(Variables). De même, vous pouvez afficher le contenu d’une seule variable en ajoutant console.log(Variables.varName.value) ou console.log(Variables.varName.options) à votre script.
Fonctions fetch
fetch(url: string, ?options), où les options sont :
- method - ’GET’, ’POST’, ’PUT’, ’DELETE’
- headers
- form_params
- json
- body
Utilisez la fonction fetch pour communiquer avec les API. Il peut s’agir de n’importe quelle API CXone Mpower ou de la vôtre.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
La fonction fetch est une implémentation standard de la fonction de récupération (fetch) JavaScript, qui renvoie une promesse et implémente également les fonctions .json() ou .text() sur la réponse.
Il existe également une variante synchrone (fetchSync), qui renvoie directement la réponse, et non la promesse. Si vous souhaitez rester cohérent avec le monde asynchrone de JavaScript, utilisez une fonction fetch standard.
Fonction console
La fonction ![]() La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels..
La personne qui interagit avec un agent, un IVR ou un robot dans votre centre d’appels..
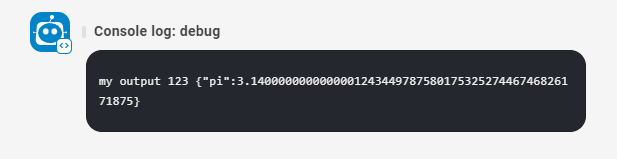
log
Utilisez le format console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Utilisez le format console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Utilisez le format console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
debug
Utilisez le format console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Utilisez le format console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Gestion des erreurs
onError
Vous pouvez gérer les erreurs dues à des exceptions inattendues en définissant votre fonction onError.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Fonctions de hachage
Vous pouvez utiliser la bibliothèque CryptoJS dans vos scripts dans Bot Builder. Par exemple :
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");Pour en savoir plus sur l’utilisation de cette bibliothèque, consultez le site Web de la documentation CryptoJS ![]() .
.