Mit können Sie ![]() Agenten und Kontakte interagieren in Echtzeit.Live-Chat und
Agenten und Kontakte interagieren in Echtzeit.Live-Chat und ![]() Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten.Chat-NachrichtenJavaScript anpassen. CXone Mpower bietet Standard-Anpassungen und die zugehörigen JavaScript API-Aufrufe. Sie müssen diese API-Aufrufe in das Skript-Tag einbeziehen, das den Chat zu Ihrer Website hinzufügt. Um diese Funktionen hinzuzufügen, benötigen Sie Zugriff auf den Code Ihrer Website. Diese Seite erklärt, wo Sie JavaScript hinzufügen, und gibt die genauen Codezeilen an, die einbezogen werden müssen. Sie sollten außerdem Kenntnisse in JavaScript oder Webentwicklung haben, um die Informationen auf dieser Seite sicher zu verwenden.
Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten.Chat-NachrichtenJavaScript anpassen. CXone Mpower bietet Standard-Anpassungen und die zugehörigen JavaScript API-Aufrufe. Sie müssen diese API-Aufrufe in das Skript-Tag einbeziehen, das den Chat zu Ihrer Website hinzufügt. Um diese Funktionen hinzuzufügen, benötigen Sie Zugriff auf den Code Ihrer Website. Diese Seite erklärt, wo Sie JavaScript hinzufügen, und gibt die genauen Codezeilen an, die einbezogen werden müssen. Sie sollten außerdem Kenntnisse in JavaScript oder Webentwicklung haben, um die Informationen auf dieser Seite sicher zu verwenden.
The Jungle, eine Tochtergesellschaft von Classics, Inc., betreibt als Teil seiner Website einen Geschenkeladen. Der Administrator, Mowgli Kipling, hat die folgenden API-Aufrufe eingerichtet, um seinen Chat-Agenten die Arbeit mit Kunden des Geschenkartikelladens zu erleichtern:
- Benutzerdefinierte Besuchervariablen erfassen Informationen zu den Farben der Artikel, die der Kontakt auf den Seiten des Geschenkeshops anzeigt. Diese Informationen stehen dem Agenten dann zur Verfügung, wenn der Kontakt einen Chat initiiert.
- Benutzerdefinierte Besucherereignisse werden für jedes Produkt aufgezeichnet, auf das ein Kontakt klickt. Nach fünf Produktklicks und keinem Klick auf die Schaltfläche Kaufen wird ein proaktives "Probleme mit der Entscheidung?" Pop-up angezeitg, das dem Kontakt einen Chat anbietet.
Sie können die folgenden Aspekte Ihrer Chat-Kanäle![]() Verschiedene telefonische und digitale Kommunikationsmedien, die Kundeninteraktionen in einem Contact Center ermöglichen. anpassen:
Verschiedene telefonische und digitale Kommunikationsmedien, die Kundeninteraktionen in einem Contact Center ermöglichen. anpassen:
- Chat-Verhalten: Passen Sie das Verhalten des Chat-Fensters an. Dazu gehört das Öffnen und Schließen des Chat-Fensters oder das Aktivieren des Spielmodus. Im Spielmodus können Kunden das Spiel Snake spielen, während sie auf einen Agenten warten.
- Chat-Informationen: Passen Sie die im Chat-Fenster angezeigten Informationen an. Dazu gehören Dinge wie der Name des Kunden, das Bild des Agenten oder der Aktivitätsstatus.
- Benutzerdefinierte Felder, Beschriftungen und Ausdrücke: Definieren Sie benutzerdefinierte Felder oder passen Sie Feldbeschriftungen an. Sie können auch einen Alternativtext für die automatischen Nachrichten konfigurieren, die den Kontakten angezeigt werden.
- Darstellung des Chatfensters: Passen Sie die Darstellung des Chatfensters an. Sie können z. B. die Größe und Position des Fensters auf der Webseite ändern.
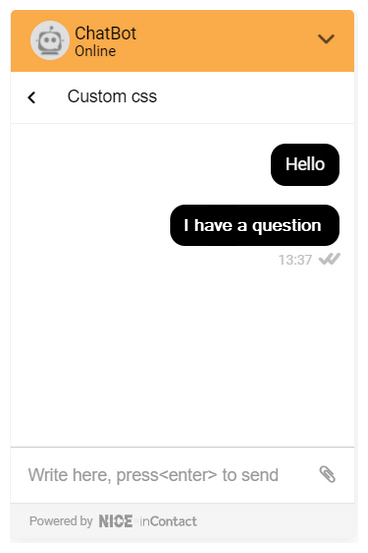
- Benutzerdefiniertes CSS: Definieren Sie benutzerdefiniertes CSS für das Chatfenster.
- Proaktive Maßnahmen: Passen Sie das Erlebnis mit proaktiven Maßnahmen basierend auf dem Kundenverhalten an.
- Weitere Funktionen: Sie können unter anderem Folgendes konfigurieren:
- Die Host-Umgebung wird auf bestimmte Ereignisse aufmerksam gemacht.
- Integration von digitalen Chatkanälen in iOS- oder Android-Apps.
- Aktivieren der OAuth-Authentifizierung.
Derzeit unterstützen alle JavaScript APIs einen Brand Embassy Loader für jeden Aufruf. Wenn Sie eigenständigen CXone Mpower-Chat auf Ihrer Website verwenden, unterstützen alle diese Aufrufe auch einen neuen CXone Mpower-Loader. Schließlich werden alle JavaScript-APIs für Chat den CXone Mpower-Loader statt Brand Embassy verwenden.
Die Struktur des JavaScript-Aufrufs ist je nach verwendetem Loader unterschiedlich. Sie können nicht beide Strukturen gleichzeitig verwenden. Verwenden Sie nur eine davon, je nachdem, welcher Loader verwendet wird.
Wenn Sie CXone Mpower Guide verwenden, um einen Chat auf Ihrer Website zu implementieren, verwenden Sie den CXone Mpower Loader. Nicht alle Aufrufe auf dieser Seite werden in Guide unterstützt. Die Guide-Dokumentation listet aber alle unterstützten JavaScript-Aufrufe auf.
Wenn Sie den CXone Mpower Loader verwenden, entweder über digitalen Chat oder Guide, strukturieren Sie die Aufrufe wie folgt:
cxone('chat','enableChatAlwaysOnline');Wenn Sie Guide zur Implementierung des Chats verwenden, müssen Sie auch die Standard-Start-Snippets wie folgt strukturieren:
cxone('guide','init',);Wenn Sie den Brand Embassy Loader verwenden, strukturieren Sie die Aufrufe wie folgt:
brandembassy('chat','enableChatAlwaysOnline');Fügen Sie JavaScript Aufrufe zu einem Chat-Kanal hinzu
Falls Sie dies noch nicht getan haben, richten Sie einen Live-Chat oder Chat-Messaging Kanal ein. Testen Sie den Kanal, um sicherzustellen, dass er mit den Standardeinstellungen funktioniert, bevor Sie Anpassungen vornehmen. Richten Sie die Chat-Anpassungen in einer Testumgebung ein, bevor Sie sie in Ihrer Produktionsumgebung freigeben. Auf diese Weise können Sie Störungen für Ihre Website-Besucher auf ein Minimum reduzieren. Außerdem können Sie so sicherstellen, dass Ihre Anpassungen wie vorgesehen funktionieren.
Kopieren Sie das Skript und die API-Aufrufe genau wie gezeigt. Unerwartete Änderungen können zu Fehlfunktionen Ihres Kanals führen.
- Klicken Sie auf den App-Selector
 und wählen SieACD.
und wählen SieACD. -
Gehen Sie zu Digital > Digitale Kontaktpunkte.
- Klicken Sie unter „Ihre Kanäle“ auf Website-Skript.
- Kopieren Sie den JavaScript-Code von der Seite und fügen Sie ihn in ein Textbearbeitungsprogramm wie Notepad++ ein. Achten Sie darauf, die öffnenden und schließenden <script>-Tags einzubeziehen.
-
In Notepad++ direkt über dem schließenden</script> Fügen Sie dem Tag des eingefügten Codes die JavaScript Aufrufe hinzu, die Sie verwenden möchten. Im folgenden Beispielbild zeigt der Kommentar an, wo Aufrufe hinzugefügt werden sollen. Die unterstützten Aufrufe, die Sie verwenden können, werden im weiteren Verlauf dieser Seite beschrieben.
-
Kopieren Sie das gesamte Skript und fügen Sie es ein, einschließlich der Eröffnungs- und Schlusszeilen.<script> tags, into the header of a page of your website.
-
Besuchen Sie die geänderte Seite und senden Sie Test-Chatnachrichten, um sicherzustellen, dass Ihre Anpassungen wie vorgesehen funktionieren.
-
Wenn es vollständig getestet ist und wie erwartet funktioniert, kopieren Sie das endgültige Skript in die Kopfzeile jeder Seite, die das Chat-Widget enthalten soll.
Chat-Verhalten JavaScript Anrufe
Mit den Anrufen in diesem Abschnitt können Sie das Verhalten von Chat-Fenstern ändern.
Chatfenster öffnen
Öffnet automatisch ein Chatfenster. Standardmäßig werden Chat-Fenster geöffnet, wenn ein Kontakt auf das Chat-Symbol klickt.
cxone('chat', 'openChatWindow');Chatfenster schließen
Schließt ein Chatfenster automatisch. Standardmäßig werden Chatfenster geschlossen, wenn ein Kontakt auf das Chatsymbol klickt.
cxone('chat', 'hideChatWindow');Chat immer online
Zeigt das Chatfenster an, als ob Agenten verfügbar wären, auch wenn keine Agenten online sind.
cxone('chat', 'chat','enableChatAlwaysOnline');Benutzerdefinierte Felder aus vorherigem Chat beibehalten
Sie können wählen, ob benutzerdefinierte Felder nach dem Beginn der Interaktion beibehalten oder aus dem lokalen Speicher gelöscht werden sollen. So können Sie festlegen, welche benutzerdefinierten Felder in allen Interaktionen eines Chats weiterhin angezeigt werden. Die "Feld-ID" bezieht sich auf den Wert des Felds Ident beim Erstellen eines benutzerdefinierten Felds.
cxone('chat','enablePrecontactSurveyFieldAutoFill'('field id');Senden Sie Postback-Daten von Adaptive Card
Studio Aktionen und Bots können Adaptive Cards per Chat an Kontakte senden. Damit der digitale Chat Postback-Daten an Studio oder einen Bot senden kann, müssen Sie einen Handler aktivieren. Ein Handler für Adaptive Card funktioniert im Bot oder der Aktion Studio, um Engagements mit Adaptive Card zu verwalten und zu beantworten. Der Handler wird aktiviert, wenn ein Benutzer mit Komponenten einer Adaptive Card interagiert, zum Beispiel durch Klicken auf eine Schaltfläche oder Auswählen einer Option aus einem Dropdown-Menü. Der Handler entziffert die Eingabe des Benutzers und bestimmt die geeignete zu ergreifende Antwort oder Aktion. Fügen Sie den Standard-Handler-Befehl und den Nachrichten senden-Befehl hinzu, sodass Studio oder Bots entsprechend antworten oder die Daten von Adaptive Card für Berichterstattungszwecke speichern können. Sie können den Standard-Handler auch mit einem eigenen Handler-Befehl überschreiben.
<script>
(function (i, s, o, r, g, v, a, m) {
g = v ? g + '?v=' + v : g; i['CXoneDfo'] = r;
i[r] = i[r] || function () {(i[r].q = i[r].q || []).push(arguments)}; i[r].l = +new Date(); i[r].u = g;
a = s.createElement(o); m = s.getElementsByTagName(o)[0]; a.async = true;
a.src = g + '?' + Math.round(Date.now() / 1000 / 3600); m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'cxone', 'https://web-modules-de-na1.staging.niceincontact.com/loader/1/loader.js');
cxone('guide', 'init', '1032');
cxone('guide', 'init', 1032, 'chat_5184dc2e-0c75-4265-8a2b-4221c5aebfe1');
cxone('chat', ‘adaptiveCardOnExecuteAction’, 'button1Submit', (action, chatSdkInstance) => {
let messageContent = {
type: "TEXT",
payload: {
text: action.title
},
postback: action.id
}
chatSdkInstance.sendMessage(messageContent)
});
</script>Standard-Handlerbefehl Adaptive Card hinzufügen:
adaptiveCardOnExecuteAction(actionId: string, callback: (action: node_modules/adaptivecards/src/card-elements.ts::Action) => void)Befehl zum Senden von Nachrichten:
sendMessage(messageContent: MessageContent)Befehl zum Erstellen benutzerdefinierten Handlers:
{
"acType": "Action.Execute", // type of action Action.Execute or Action.Submit
"acVerb": "null|string", // only if `verb` is provided in the Action
"acActionId": "null|string" // only if id is provided in the Action
"acData": { // `data` are provided in Action
"firstName": "John",
"lastName": "Doe",
"_messageText": "Submitted something for you"
}
}
{
...,
"messageContent": {
"type": "TEXT",
"payload": {
"text": "Submitted something for you", // use Action.Title if _messageText is not provided (in case Action.Title is not provided, send Action.type)
},
"postback": "{\"acType\":\"Action.Execute\",\"acData\":{\"firstName\":\"John\",\"lastName\":\"Doe\",\"_messageText\":\"Submitted something for you\"}}"
}
}
}
{
"thread": {
"idOnExternalPlatform": "788a67af-263d-48b1-b67e-eb75838c6509"
},
"messageContent": {
"type": "ADAPTIVE_CARD",
"payload": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"label": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"label": "What is your last name?"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Fire!",
"data": {
"_messageText": "Submitted something for you"
}
}
]
}
}
}Autorisierungscode festlegen
Legt einen Autorisierungscode für eine OAuth fest fließen. OAuth ist ein Authentifizierungsprotokoll. Es ermöglicht, dass eine Anwendung in Ihrem Auftrag mit einer anderen interagiert, ohne dass Sie Ihre Passwörter preisgeben müssen. Dies muss vor der Chatinitialisierung aufgerufen werden.
cxone('chat', 'setAuthorizationCode', 'authorization_code');Vorausgefüllte Felder für Umfragen vor der Kontaktaufnahme festlegen
Ermöglicht, dass zuvor eingegebene benutzerdefinierte Feldwerte als Autoausfülloption in späteren Feldern oder Interaktionen angezeigt werden. Spezifische IDs teilen dem Chatfenster mit, welch Werte benutzerdefinierter Felder gespeichert werden sollen. Wenn ein Kontakt eine neue Unterhaltung beginnt, sind die Werte für diese benutzerdefinierten Felder aus früheren Unterhaltungen automatisch verfügbar. Dies spart Zeit, wenn Kontakte dieselben Informationen in einer neuen Chatsitzung eingeben müssen, die sie zuvor schon einmal angegeben hatten, zum Beispiel ihre E-Mail-Adresse. Wenn mehrere Felder als AutoFill-Optionen angezeigt werden sollen, schließen Sie sie alle in denselben API-Aufruf ein.
cxone('chat', setPrecontactSurveyPrefilledFields', ['fieldIdent1', 'fieldIdent2']);Neue Chat-Sitzung automatisch starten
Erstellt eine neue Chat-Messaging-![]() Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. oder Live-Chat-
Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. oder Live-Chat-![]() Agenten und Kontakte interagieren in Echtzeit.-Sitzung, wenn aktuell keine läuft. Verwenden Sie diesen Aufruf auf weniger stark frequentierten Seiten Ihrer Website, um Ihre Mitarbeiter nicht mit Kontakten zu überhäufen.
Agenten und Kontakte interagieren in Echtzeit.-Sitzung, wenn aktuell keine läuft. Verwenden Sie diesen Aufruf auf weniger stark frequentierten Seiten Ihrer Website, um Ihre Mitarbeiter nicht mit Kontakten zu überhäufen.
Digital Experience erstellt einen neuen Fall und fügt ihn der Warteschlange hinzu, wenn die erste Nachricht der Chatsitzung gesendet wird. Zu Beginn des Chats wird im Namen des Kunden eine versteckte, automatische Nachricht gesendet. Dadurch wird die Wartezeit der Kontakte auf einen Agenten verkürzt, da der Prozess früher beginnt. Chat-Sitzungen beginnen, wenn ein Kontakt auf das Chat-Symbol klickt, um ein Gespräch zu beginnen, oder wenn sich das Chat-Fenster bei automatisch gestarteten Chat-Sitzungen öffnet. Obwohl diese erste Nachricht für den Kunden nicht sichtbar ist, kann der Agent sie sehen.
Sie können den Text der ersten, versteckten Nachricht anpassen.Beim automatischen Starten einer Chat-Sitzung wird das Umfrageformular vor der Kontaktaufnahme übersprungen. Aus diesem Grund müssen Sie andere Methoden anwenden, um Informationen über Kontakte zu sammeln. Sie können zum Beispiel die Informationen manuell in die Kundenkarte eintragen lassen. Sie können die Kundenauthentifizierung auch über eine OAuth-Integration konfigurieren.
Das Routing für automatisch gestartete Fälle erfolgt gemäß den in Routing-Warteschlangen konfiguriertDigital Experience. Wenn bei Live-Chat-Sitzungen keine Agenten verfügbar sind, wird im Chat-Fenster die Meldung Warten auf verfügbaren Agenten angezeigt.
Um eine Chat-Sitzung automatisch zu starten, verwenden Sie diese Aufrufe in der angezeigten Reihenfolge:
Wenn Sie dem Skript weitere Aufrufe hinzufügen, muss autoStartSession immer der letzte Aufruf im Skript sein. Zum Beispiel:
// set customer name (as this is required field)
cxone('chat', 'setCustomerName', 'Elizabeth');
// open chat window so user can start to chat
cxone('chat', 'openChatWindow');
// and finally start the new chat session (without the pre-chat form)
cxone('chat', 'autoStartSession');Gleichzeitige Chat-Sitzungen aktivieren
Sie können Kontakten erlauben, mehrere Chat-Sitzungen im selben Browser zu starten. Befindet sich ein Kontakt bereits in einem aktiven Chat in einem Browser-Tab, kann er einen zweiten Chat in einem neuen Browser-Tab oder -Fenster starten.
Geben Sie an, wie die Chatdaten gespeichert werden, indem Sie eine der folgenden Optionen verwenden:
local: Die Daten bleiben im Browser erhalten, nachdem der Tab oder das Fenster geschlossen wurde. Dies ist die Standard-Speichermethode. Wenn mehrere Chat-Sitzungen gleichzeitig in verschiedenen Tabs geöffnet sind, werden sie alle als die gleiche Interaktion betrachtet. Der Chatverlauf und das Benutzererlebnis sind auf allen Tabs identisch.
session: Die Daten werden für jeden einzelnen Tab oder jedes Fenster gespeichert und gelöscht, wenn der Tab oder das Fenster geschlossen wird. Dies ermöglicht es Benutzern, mehrere Chat-Sitzungen in verschiedenen Tabs oder Fenstern zu starten. Jede Chat-Sitzung wird als separate Interaktion behandelt.
inMemory: Die sessionId und customerId werden nur im Speicher der Chat-Anwendung verwendet. Die Daten werden nicht im Browser gespeichert. Durch das Aktualisieren des Browsers wird der gesamte Verlauf gelöscht. Dies ermöglicht mehrere gleichzeitige Chat-Sitzungen, wenn diese in mehreren Browser-Tabs oder Browserfenstern geöffnet werden.
Um gleichzeitige Chat-Sitzungen zu aktivieren, fügen Sie den Schlüssel storageType mit dem Wert session oder inMemory hinzu.
Wenn Sie storageType: 'local' verwenden und trotzdem den Konversationsverlauf löschen möchten, können Sie einen Ereignis-Listener erstellen, der die customerId nach Beendigung des Chats entfernt.
cxone('chat', 'init', 'MY_BRAND_ID_123', 'MY_CHANNEL_ID_321', undefined, { storageType: 'session', }, );
Konversationsverlauf löschen
Entfernt den Konversationsverlauf nach Beendigung einer Chat-Konversation. Dies kann nützlich sein, wenn Sie die Standard-Speicheroption des Chats (lokaler Speicher) verwenden. Diese Speicheroption speichert Daten noch nach Schließen der Browserinstanz. In diesem Fall können Sie den Gesprächsverlauf durch Löschen der customerID aus dem lokalen Speicher speziell entfernen. Das folgende Beispiel erstellt einen Ereignis-Listener, der auf das Ereignis caseStatusChanged vom Live-Chat achtet. Dies gibt das Ende einer Chatsitzung an. Anschließend wird der Befehl removeItem aufgerufen, der die customerID aus dem lokalen Speicher des Browsers entfernt.
cxone('chat', 'onPushUpdate', ['CaseStatusChanged'], pushUpdatePayload => { if (typeof pushUpdatePayload === 'undefined' || typeof pushUpdatePayload.data === 'undefined') { return; } const { status } = pushUpdatePayload.data.case || {}; if (typeof status === 'undefined') { return; } // When a previous case has been closed, this will set the custom fields again. if (status === 'closed') { localStorage.removeItem('_BECustomerID') ); } });
Anpassen der ersten automatisierten Kontaktnachricht
Digital Experience erstellt einen neuen Fall und fügt ihn der Warteschlange hinzu, wenn die erste Nachricht der Chatsitzung gesendet wird. Zu Beginn des Chats wird im Namen des Kunden eine versteckte, automatische Nachricht gesendet. Dadurch wird die Wartezeit der Kontakte auf einen Agenten verkürzt, da der Prozess früher beginnt. Chat-Sitzungen beginnen, wenn ein Kontakt auf das Chat-Symbol klickt, um ein Gespräch zu beginnen, oder wenn sich das Chat-Fenster bei automatisch gestarteten Chat-Sitzungen öffnet. Obwohl diese erste Nachricht für den Kunden nicht sichtbar ist, kann der Agent sie sehen.
Die Standardnachricht ist der Text auf der Schaltfläche, auf die der Kunde klickt, um die Konversation zu beginnen. Sie können den Text der ersten, automatisierten Nachricht auf drei Arten anpassen:
- Den Standard-Schaltflächentext überschreiben.
cxone('chat', 'sendFirstMessageAutomatically', 'Hello');
cxone('chat', 'setFirstAutomatedMessageContent', 'Hello, I have a question');
- Ändern Sie den Nachrichtentext auf der Seite „Übersetzungen“.
Erste automatisierte Nachricht für Kontakte sichtbar machen
Wenn der Kontakt die erste automatisierte Nachricht sehen soll, fügen Sie Ihrem Skript diesen Aufruf hinzu:
cxone('chat', 'hideFirstSentMessage', false);
Fallerstellung verzögern
Digital Experience erstellt einen neuen Fall und fügt ihn der Warteschlange hinzu, wenn die erste Nachricht der Chatsitzung gesendet wird. Zu Beginn des Chats wird im Namen des Kunden eine versteckte, automatische Nachricht gesendet. Dadurch wird die Wartezeit der Kontakte auf einen Agenten verkürzt, da der Prozess früher beginnt. Chat-Sitzungen beginnen, wenn ein Kontakt auf das Chat-Symbol klickt, um ein Gespräch zu beginnen, oder wenn sich das Chat-Fenster bei automatisch gestarteten Chat-Sitzungen öffnet. Obwohl diese erste Nachricht für den Kunden nicht sichtbar ist, kann der Agent sie sehen.
Mit diesem Aufruf können Sie Digital Experience so konfigurieren, dass auf die tatsächliche erste Nachricht des Kontakts gewartet wird, bevor ein Fall erstellt wird:
cxone('chat', 'sendFirstMessageAutomatically', false);
Spielmodus aktivieren
Ermöglicht Kontakten, das Spiel Snake zu spielen, während sie auf einen Agenten warten.
cxone('chat', 'allowGameMode');Automatische Zufriedenheitsumfrage
Eine Zufriedenheitsumfrage kann automatisch erkannt und in einem Popup angezeigt werden. Mit dieser Option aktivieren oder deaktivieren Sie die automatische Erkennung und Anzeige.
cxone('chat', 'automatedSatisfactionSurveyModal', 'true');
cxone('chat', 'automatedSatisfactionSurveyModal', 'false');
//if not defined, the default is 'true'Chat-Informationen JavaScript Anrufe
Mit diesen Anrufen können Sie die Informationen anpassen, die den Kontakten während einer Chat-Sitzung zur Verfügung stehen.
Kundenidentitäts-ID abrufen
Gibt die eindeutige Kennung des Kunden im Chat zurück.
cxone('chat', 'getCustomerIdentityId');Umfrageformular vor der Kontaktaufnahme ausblenden
Das Umfrageformular vor der Kontaktaufnahme wird zu Beginn einer Chat-Nachrichtensitzung![]() Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. angezeigt. Sie sammelt Informationen über den Kontakt, z. B. den Namen. Sie können das vor dem Kontakt anzuzeigende Umfrageformular ausblenden. In diesem Fall wird das Chatfenster angezeigt, sobald ein Kontakt eine Chat-Messaging-Sitzung startet.
Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. angezeigt. Sie sammelt Informationen über den Kontakt, z. B. den Namen. Sie können das vor dem Kontakt anzuzeigende Umfrageformular ausblenden. In diesem Fall wird das Chatfenster angezeigt, sobald ein Kontakt eine Chat-Messaging-Sitzung startet.
cxone('chat', 'hidePreSurvey');Warteschlangenzähler ausblenden
Der Warteschlangenzähler informiert einen Kontakt basierend auf seinem Stand in der Warteschlange des Agenten darüber, wie schnell ihm ein Agent helfen kann. Sie können den Warteschleifenzähler ausblenden, nachdem der Kontakt erfolgreich zu einem Agenten geroutet wurde. So können Agenten Kundenkarten aus ihrem Eingang entfernen, ohne dass Kontakte dies bemerken.
cxone('chat', 'hideQueueCounterAfterAssignment');
cxone('chat', 'hideAssignedAgent');
cxone('chat', 'hideSystemMessages');Chat-Benachrichtigungston stummschalten
Ermöglicht Ihnen, den Chat-Benachrichtigungston auszuschalten. Der Chat-Benachrichtigungston ist standardmäßig eingeschaltet. Dies muss unabhängig von den anderen Chat-Toneinstellungen konfiguriert werden. Sie können den Wert zu "false" ändern, um den Chat-Benachrichtigungston wieder einzuschalten.
cxone('chat', 'muteAudioNotification', 'true');
// OR
cxone('chat', 'muteAudioNotification');Browser-Sprachübersetzungen überschreiben
Überschreibt die Spracheinstellungen des Browsers des Nutzers oder ein benutzerdefiniertes Gebietsschema durch eine festgelegte Übersetzung. Sie können zum Beispiel sicherstellen, dass bestimmter Text, unabhängig von den Browserspracheinstellungen eines Kontakts, immer in Englisch angezeigt wird.
cxone('guide', 'init', 'brandId', 123, 'locale');Aktivitätsstatus festlegen
Ändert die Nachricht in der Aktivitätsleiste. So können Sie beispielsweise Ihre Antwortzeit für eine Chatsitzung mitteilen. Dies könnte hilfreich sein, da es sich beim Chat-Messaging um eine asynchrone Form des Chats handelt, so dass die Kontakte möglicherweise warten müssen, bis sie von einem Agenten hören.
cxone('chat', 'setStatusMessage', 'We typically reply within 3 hours.');Agentenbild festlegen
Ändert dynamisch das im Chatfenster angezeigte Agentenbild. Standardmäßig verwendet Digital Experience das Bild im Profil des Agenten. Wenn Sie diesen Aufruf in Ihr Skript einfügen, wird das Bild verwendet, das durch die URL im Codeschnipsel angegeben ist. Ersetzen Sie die Beispiel-URL durch die URL des Bildes, das Sie für den Chat verwenden möchten.
cxone('chat', 'setAgentImage', 'http://classics.com/images/agents/elizabeth_bennet.png');Kunden-ID festlegen
Legt eine eindeutige Kennung für den Kunden im Chat fest.
cxone('chat', 'setCustomerId', 'customer_id');Kundennamen festlegen
Der Kundenname ist ein Feld im Umfrageformular vor der Kontaktaufnahme, das Kontakte ausfüllen müssen, bevor sie mit einem Agenten in einem Chat-Messaging-Kanal![]() Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. chatten. Dieser Aufruf füllt das Feld dynamisch aus.
Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten. chatten. Dieser Aufruf füllt das Feld dynamisch aus.
cxone('chat', 'setCustomerName', 'Elizabeth');Datumsformat festlegen
Kann auf die Verwendung des absoluten Datumsformats (12.03.2035) oder des relativen Datumsformats (heute, Montag) eingestellt werden.
cxone('chat', 'setDateFormat', 'date_format');
// date_format can be 'absolute' or 'relative'Gebietsschema festlegen
Legt das Gebietsschema für Übersetzungen im Chatfenster fest.
cxone('chat', 'setLocale', 'locale');Fallinformationen anzeigen
Nur für Chat-Messaging-Kanäle![]() Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten.. Zeigt dem Kontakt Fallinformationen an.
Asynchroner Chat, bei dem Kontakte jederzeit eine Chat-Nachricht senden können und auf eine Antwort warten.. Zeigt dem Kontakt Fallinformationen an.
cxone('chat', 'showCaseInfo');Schaltfläche „Transkript senden“ ein-/ausblenden
Wenn Sie die Schaltfläche Transkript senden sichtbar machen, müssen Sie den Chat-Kanal so konfigurieren, dass Kontakte sich das Chat-Transkript selbst senden können. Konfigurieren Sie diese Option für Chatnachrichten oder Live-Chat.
cxone('chat', 'hideSendTranscript');
cxone('chat', 'showSendTranscript');Systemnachrichten anzeigen/ausblenden
Zeigt Systemnachrichten wie den Verlauf der Agentenzuweisung an oder blendet sie aus.
cxone('chat', 'chat','hideSystemMessages');
cxone('chat', 'showSystemMessages');Nutzungsbedingungen
Sie können Kontakten im Chatfenster ein Dokument mit Nutzungsbedingungen zur Verfügung stellen. Diese Funktion fügt dem Fenster eine Schaltfläche hinzu. Sie können die Beschriftung und den Stil der Schaltfläche anpassen und festlegen, was passiert, wenn Kontakte darauf klicken. Die On-Click-Aktion kann die Nutzungsbedingungen folgendermaßen anzeigen:
- Ein internes Fenster
- Ein externer Link
// Internal Modal Window
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'modal' , 'Our terms of use are ...');
// External Link
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'externalLink' , 'http://yourdomain.com/terms-of-use');
// If you want to explicitely disable this feature, you can use
cxone('chat', 'hideTermsOfUse');Um das Erscheinungsbild der Schaltfläche oder des internen Fensters anzupassen, verwenden Sie die auf dieser Seite beschriebenen CSS-API-Aufrufe.
Benutzerdefinierte Felder, Bezeichnungen und Phrasen
Benutzerdefinierte Felder erstellen und ausfüllen
Die benutzerdefinierten Felder, die Sie mit diesem Aufruf verwenden können, sind dieselben, die Sie in Kundenkarte verwenden können. Wenn Sie diese Aufrufe vor dem Öffnen eines Chatfensters verwenden, werden die Felder im vor dem Kontakt anzuzeigenden Formular mit den im JavaScript-Aufruf enthaltenen Daten ausgefüllt.
Um den Wert eines einzelnen case-Benutzerfelds zu definieren:
cxone('chat', 'setCaseCustomField', 'ident_of_custom_field', 'value_of_custom_field');
Um den Wert von mehr als einem case-Benutzerfeld zu definieren:
cxone('chat', 'setContactCustomFields', { customFieldIndent: 'value', secondCustomFieldIdent: 'value' });
Um den Wert eines Kundenkarte-Benutzerfelds zu definieren:
cxone('chat', 'setCustomerCustomField', 'ident_of_custom_field', 'value_of_custom_field');
Benutzerdefinierte Felder sind auf 1024 Zeichen begrenzt.
Chat-Bezeichnungen und -Phrasen anpassen
Sie können viele der Bezeichnungen und Phrasen, die digitale Chat-Kanäle verwenden, anpassen, sowie die Anpassungen definieren. Wenn Sie die Phrasen oder Bildschirmbezeichnungen dynamisch ändern müssen, verwenden Sie diese JavaScript-Aufrufe.
So ändern Sie eine einzelne Nachricht oder Bezeichnung:
cxone('chat', 'setTranslation', 'key', 'your translation');
So ändern Sie mehrere Nachrichten oder Bezeichnungen:
cxone('chat', 'setTranslations', {
key1: 'your custom label',
key2: 'your custom message'
});
Geschweifte Klammern kennzeichnen Variablen, die das System durch tatsächliche Daten ersetzt. Zum Beispiel wird {caseNumber} durch die Fallnummer der Chatsitzung des Kontakts ersetzt.
| Schlüssel | Standardbezeichnung/-nachricht |
|---|---|
| allAgentsForQueueAreBusy | Alle unsere für Ihre Warteschlange zuständigen Agenten sind derzeit beschäftigt. Es {queue, plural,one {ist} other {sind}} <strong>{queue, number}</strong> {queue, plural, one {Person} other {Personen}} vor Ihnen in der Warteschleife. |
beginButton | Chat starten! |
| abbrechen | Abbrechen |
| caseNumber | Fall #{caseNumber} |
| ändern | Ändern |
| chattedWith | Sie haben gerade gechattet mit |
| commonErrorText | Es ist ein unerwarteter Fehler aufgetreten. Versuchen Sie es später erneut. |
| done | Fertig |
| dragAndDropDropzone | Ziehen Sie Dateien hierher und legen Sie sie dort ab, um sie zu senden |
| dragAndDropDropzoneRejected | Datei kann nicht hochgeladen werden :( |
| EmailLabel | |
| endChat | Chat beenden |
| endChatTitle | Möchten Sie diesen Chat wirklich beenden? Konversation? |
| endGame | Spiel beenden |
| ending | Chat wird beendet… |
| fileSendingFailed | Senden der Datei fehlgeschlagen |
| getTranscriptDescription | Transkript dieser Konversation an folgende E-Mail-Adresse senden: |
| getTranscriptLink | Chat-Transkript abrufen |
| invalidToken | Ungültig token |
| ipAddressBlocked | IP-Adresse ist blockiert |
| loading | Wird geladen … |
| loadPreviousButton | Vorherige Konversationen laden |
| messageLabel | Nachricht |
| networkErrorText | Es ist ein Netzwerkfehler aufgetreten. Versuchen Sie es noch einmal. |
| newCase | Neuer Fall |
| noAgentOnlineForQueue | Für Ihre Warteschlange ist momentan kein Agent verfügbar. |
| offline | Offline |
| offlineFormDesc | Wir sind momentan nicht verfügbar |
| offlineFormSuccessMsgHead | Vielen Dank! |
| offlineFormSuccessMsgSub | Ihre E-Mail wurde erfolgreich gesendet. Wir melden uns in Kürze bei Ihnen. |
| online | Online |
| onlineFormText | Um einen Chat zu starten, nennen Sie uns bitte Ihren Namen. Einer unserer Mitarbeiter wird Ihnen sofort weiterhelfen. |
| pleaseSelect | Bitte wählen Sie... |
| poweredBy | Powered by |
| preparingSession | Sitzung wird vorbereitet... |
| replyBoxPlaceholder | Hier schreiben, drücken<enter> senden |
| erneut versuchen | Erneut versuchen |
| sendFileTextSize | Bitte laden Sie Dateien hoch, die kleiner sind als die von {filesize} |
| sendFileTextSupportedFormat | unterstützten Formate. |
| sendFileTextSupportedFormatDesc | Bilder, Videos, {fileFormats} |
| sendMessageButton | Nachricht senden |
| sendNewEmail | Neue E-Mail senden |
| sendTranscript | Transkript senden |
| snakeWaiting | Sie befinden sich {queue} in der Warteschlange. |
| startChatInPopup | Fragen Sie uns! |
| startNewChat | Neuen Chat starten |
| statusVerbindung wird wiederhergestellt | Versuchen Sie, eine Verbindung herzustellen? |
| surveyErfolgreich gesendet | Danke für Ihr Feedback! |
| systemChattingWith | Sie chatten jetzt mit {name} |
| topic | Thema |
| transciptSentFailed | Senden fehlgeschlagen. |
| tranciptSuccesfullySent | Transkript erfolgreich gesendet! |
| tryAgainButton | Erneut versuchen |
| unexpectedError | Unerwarteter Fehler. |
| validationInvalidEmail | Die E-Mail-Adresse ist ungültig. |
| validationMandatory | Dieses Feld ist obligatorisch. |
| validationShorterName | Bitte verwenden Sie einen kürzeren Namen. |
| validationShortMessage | Ihre Nachricht ist zu kurz. |
| waiting | Wartend... |
| waitingDescription | Einer unserer Mitarbeiter wird sich in Kürze mit Ihnen in Verbindung setzen. |
| waitingFooter | Treffer<spacebar> um die Wartezeit zu verkürzen. |
| waitingForAgent | Warten auf Agenten... |
| waitingInQueue | Warten auf Agenten. Sie sind {queue} in der Warteschlange. |
| yourNameLabel | Ihr Name |
Benutzerdefinierte Felder übersetzen
Sie können die im Chatfenster angezeigten benutzerdefinierten Felder übersetzen.
cxone('chat', 'chat', 'setCustomTranslations', {
myCustomFieldATranslationKey: "Custom field value A",
myCustomFieldBTranslationKey: "Custom field value B",
});
Aufrufe zum Aussehen des Chatfensters
Sie können das Aussehen des Chatfensters ändern.
Symbol „Chat schließen“
Wenn der Wert auf „True“ gesetzt ist, wird im Fenster anstelle der Option „Chat beenden“ im Einstellungsmenü ein X-Symbol angezeigt.
cxone('chat', 'enableCloseIcon', true);
Zugewiesenen Agenten ausblenden
cxone('chat', 'hideAssignedAgent');
Kopfzeile ausblenden
cxone('chat', 'hideHeader');
Popups ausblenden
cxone('chat', 'hidePopups');
Kundenavatar anzeigen
cxone('chat', 'showCustomerAvatar');Schaltfläche „Senden“ anzeigen
cxone('chat', 'chat','showSendButton');Größe
Passt die Breite und Höhe des Chatfensters an. Sie können absolute oder relative Einheiten verwenden, die von der CSS-Spezifikation unterstützt werden.
Vollbildmodus
Position und Offset
Der Aufruf setPositionX definiert die linke oder rechte Seite des Bildschirms als Startposition. Die Aufrufe setOffsetX und setOffsetY legen fest, um wie viele Pixel das Chatfenster horizontal bzw. vertikal vom Startpunkt versetzt ist.
// set horizontal starting position
cxone('chat', 'setPositionX', 'right');
// set horizontal and vertical offset
cxone('chat', 'setOffsetX', '40'); // default = 20
cxone('chat', 'setOffsetY', '40'); // default = 20Zeichenbeschränkung für Antwortfeld festlegen
cxone('chat', 'setReplyBoxLimit', '280'); // default = null
Benutzerdefiniertes CSS mit Datenselektoren
Sie können das Erscheinungsbild des Chatfensters anpassen, indem Sie Ihr eigenes CSS hinzufügen. Geben Sie den Teil des Chatfensters, den Sie gestalten möchten, mit einem Attribut data-selector an. Die folgende Dropdown-Liste enthält eine Liste aller Komponenten, die Sie mit dem data-selector-Attribut auswählen können. Mit Datenselektoren können Sie den Teil des Chat-Fensters angeben, auf den Sie das benutzerdefinierte CSS anwenden möchten. Fügen Sie nach dem data-selector Ihren Stil in geschweiften Klammern hinzu. Wenn Sie mehrere Elemente gestalten möchten, müssen Sie Ihren gesamten CSS in einem einzigen JavaScript-Aufruf hinzufügen. Wenn Sie denselben JavaScript-Aufruf mehrmals verwenden, setzt der letzte JavaScript-Aufruf alle vorherigen CSS außer Kraft. Sie können CSS für Chat auch direkt in CXone Mpower anpassen.
Um benutzerdefiniertes CSS mit Datenselektoren hinzuzufügen, verwenden Sie diesen JavaScript Aufruf als Referenz:
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important}
[data-selector="CONTENT"] {background: green !important}`);- AKTIVITÄTSLEISTE
- AGENT_MESSAGE
- AGENT_MESSAGE_BUBBLE
- AVATAR
- INHALT
- KUNDENNACHRICHT
- KUNDENNACHRICHTENBLASE
- TRENNZEICHEN
- DROPDOWN_MENU
- ÜBERSCHRIFT
- EINGABE
- IST_TYPING
- MESSENGER
- POPUP
- VORKONTAKT_UMFRAGE
- BESCHREIBUNG DER VORKONTAKTUMFRAGE
- PRIMARY_BUTTON
- ANTWORT_BOX
- SEKUNDÄRE_TASTE
- SEND_BUTTON
- TEXTAREA
- TEXT_BUTTON
- WIDGET
- WINDOW
Wenden Sie benutzerdefinierte CSS-Komponenten nur mit dem Attribut data-selector an. Wenden Sie es nicht auf Klassenselektoren oder andere Teile des JavaScript Codes an, wie in diesem Beispiel:
.Widget__Widget___1qQCf { background: red; }
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important};');
Fensterkomponenten können aus mehreren verschachtelten Blöcken bestehen. Die in diesem Abschnitt aufgeführten Komponentenselektoren benennen die Wurzel der einzelnen Komponenten. Wenn Sie CSS auf einen der verschachtelten Blöcke einer Komponente anwenden möchten, verwenden Sie die Entwicklerkonsole, um die Komponente zu untersuchen, damit Sie den richtigen Block auswählen können.
Proaktive Aktionen
Die Anrufe in diesem Abschnitt ermöglichen es Ihnen, Kunden basierend auf ihrem Verhalten proaktiv in einen Chat einzubeziehen.
Trigger ausführen
Startet den durch definierten Workflow-Automatisierungs-Triggertrigger_id.
cxone('chat', 'executeTrigger', 'trigger_id');Besucherereignis festlegen
Speichert das definierte Kundenverhalten (das Ereignis) zu Berichtszwecken. Wenn dieser Aufruf mit Mobile SDK verwendet wird, wird event_type zu custom_event_type geändert.
cxone('chat', 'setVisitorEvent', 'event_type', 'custom_event_data');Besuchervariable festlegen
Speichert die definierten Kundeninformationen für Berichtszwecke.
cxone('chat', 'setVisitorVariable', 'variable_identifier', 'variable_value');Store-Conversion
Speichert das Kundenverhalten als Conversion für Berichtszwecke.
cxone('chat', 'storeConversion', 'conversion_type', 'conversion_value', 'conversion_date');
// conversion_date is optional, default is nowWebbesucher-Tags
Der Inhalt dieses Abschnitts bezieht sich auf ein Produkt oder eine Funktion in kontrollierter Freigabe (CR). Wenn Sie nicht Teil der CR-Gruppe sind und weitere Informationen wünschen, wenden Sie sich an Ihren Kundenbetreuer.
Sie können Kontakte taggen, die auf Ihrer Website ein bestimmtes Verhalten zeigen. Diese Funktion verwendet Tags aus Digital Experience und erfordert Guide.
So fügen Sie einem Kontakt ein Tag hinzu:
cxone('chat', 'assignTag', 'tagID');So entfernen Sie ein Tag von einem Kontakt:
cxone('chat', 'removeTag', 'tagID');Integration mit Anwendungen von Drittanbietern
Mit den Aufrufen in diesem Abschnitt können Sie Push-Benachrichtigungen erhalten, wenn bestimmte Chat-Ereignisse eintreten.
Aktive Threads im Chat-Fenster erkennen
cxone('chat', 'getOngoingThreads');Laufenden Kontakt im Chat-Fenster erkennen
cxone('chat', 'getOngoingContact')
Push-Benachrichtigungen für bestimmte Chat-Ereignisse erhalten
Ersetzen Sie in den folgenden Beispielen „Ereignis“ durch eine der folgenden Eingaben.
Zuweisung des Falls zur Routing-Warteschlange geändert
Seitenaufruf erstellt
Nachricht erstellt
MessageDeliveredToUser
MessageDeliveredToEndUser
Nachricht vom Benutzer gesehen
NachrichtGesehenVomEndbenutzer
Nachricht gelesen geändert
Nachricht in Fall hinzugefügt
Falleingangszuständigkeit geändert
Fall erstellt
Fallstatus geändert
SenderTypingGestartet
SenderTypingEnded
NachrichtNotiz erstellt
ContactRecipientsChanged
So erhalten Sie eine Benachrichtigung für ein Chat-Ereignis:
cxone('chat', 'onPushUpdate', 'event', callback);So erhalten Sie eine Benachrichtigung für mehr als ein Chat-Ereignis:
cxone('chat', 'onPushUpdate', ['event', 'event', 'event'], callback);So erhalten Sie eine Benachrichtigung für alle Chat-Ereignisse:
cxone('chat', 'onAnyPushUpdate', callback);In Android- oder iOS-Anwendungen integrieren
Sie können digitalen Chat in Android- oder iOS-Apps integrieren. Die native Anwendung muss WebView verwenden, wo der JavaScript-Initialisierungscode hinzugefügt wird. Dieser Beispielcode verwendet die JavaScript von dieser Seite, um das Aussehen und Verhalten der Chat-Funktion zu ändern:
<script async type=”text/javascript”>
(function(i,s,o,r,g,v,a,m){g=v?g+'?v='+v:g;i['BrandEmbassy']=r;
i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)};i[r].l=+new Date();
a=s.createElement(o);m=s.getElementsByTagName(o)[0];a.async=1;
a.src=g+'?'+Math.round(Date.now()/1000/3600);m.parentNode.insertBefore(a,m)
})(window,document,'script','brandembassy','https://livechat-static.brandembassy.com/3/chat.js');
//init of Livechat
cxone('chat', ‘init’, BRAND_HASH);
// hiding unwanted UI elements
cxone('chat', 'hideHeader');
cxone('chat', 'hidePopups');
// stretching livechat to full width and height
cxone('chat', 'setFullDisplay');
// Customer's name
cxone('chat', 'setCustomerName', 'CUSTOMER_NAME');
// Other optional Custom Fields
cxone('chat', 'setCustomField', 'CUSTOM_FIELD_IDENT', 'CUSTOM_FIELD_VALUE');
// Start Chat
cxone('chat', 'openChatWindow');
cxone('chat', 'autoStartSession');
</script>
