CXone Mpower Bot Builder unterstützt die Verwendung von Adaptive Cards in Bot-Antworten. Sie können sie in Geschichten![]() Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., Regeln
Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., Regeln![]() Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. und Fallback
Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. und Fallback![]() Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. verwenden.
Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. verwenden.
Adaptive Cards ![]() sind eine von Microsoft entwickelte Methode zum Erstellen von Rich Messaging
sind eine von Microsoft entwickelte Methode zum Erstellen von Rich Messaging![]() Elemente in digitalen Nachrichten wie Schaltflächen, Bilder, Menüs oder Auswahlmöglichkeiten-Inhalten. Dabei handelt es sich um ein offenes Kartenaustauschformat, mit dem UI-Inhalte auf allgemeine und konsistente Weise ausgetauscht werden können. Mit Adaptive Cards können Sie interaktive Nachrichten senden, die komplexer und hilfreicher als die Nachrichten sind, die nur standardmäßige Rich Media-Elemente enthalten.
Elemente in digitalen Nachrichten wie Schaltflächen, Bilder, Menüs oder Auswahlmöglichkeiten-Inhalten. Dabei handelt es sich um ein offenes Kartenaustauschformat, mit dem UI-Inhalte auf allgemeine und konsistente Weise ausgetauscht werden können. Mit Adaptive Cards können Sie interaktive Nachrichten senden, die komplexer und hilfreicher als die Nachrichten sind, die nur standardmäßige Rich Media-Elemente enthalten.
Derzeit unterstützt nur der digitale Chat Adaptive Cards. Wenn Nachrichten mit Adaptive Cards in anderen Kanälen gesendet werden, wird stattdessen der definierte Fallback![]() Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt.-Text verwendet.
Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt.-Text verwendet.
Bot Builder verfügt standardmäßig nicht über Adaptive Cards. Sie müssen Ihre eigenen mit dem Microsoft Adaptive Card-Designer erstellen, der in Bot Builder eingebettet ist.
Mit dem Adaptive Card-Designer können Sie Adaptive Card-Vorlagen zur Verwendung mit Bot Builder erstellen. Wenn ein Bot eine Antwort ausführt, die eine Adaptive Card-Vorlage enthält, wird die Vorlage dynamisch mit den passenden Informationen für die jeweilige Interaktion ausgefüllt und an den Kontakt![]() Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. gesendet.
Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. gesendet.
| Konzept | Definition | Beispiel | Was der Bot macht |
|---|---|---|---|
|
Äußerung |
Alles, was ein Kontakt |
"Ich habe mein Passwort vergessen." "Wie hoch ist mein Saldo?" "Bist du ein Bot?" |
Der Bot verwendet Natural Language Understanding (NLU), um jede Äußerung des Kontakts zu analysieren und ihre Bedeutung bzw. Absicht zu bestimmen. |
|
Absicht |
Was der Kontakt mitteilen oder erreichen möchte. In jeder Nachricht, die der Kontakt sendet, ist eine Absicht enthalten. |
"Ich habe mein Passwort vergessen" hat die Bedeutung von "Passwort zurücksetzen". "Hallo" hat die Bedeutung von "Gruß". |
Der Bot analysiert die Nachricht des Kontakts mithilfe von NLU |
|
Entität |
Eine definierte Informationseinheit in der Nachricht eines Kontakts. | Name der Person oder des Produkts, Telefonnummer, Kontonummer, Standort und so weiter. | Der Bot identifiziert die Entitäten in Kontaktnachrichten mithilfe von NLU. Entitäten helfen dem Bot, die Bedeutung von Kontaktnachrichten korrekt zu verstehen. |
|
Slot |
Eine Entität, die aus der Nachricht eines Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. | Wenn Sie einen Slot für den Namen des Kontakts erstellen, kann der Bot diesen Namen in den Antworten während einer Interaktion verwenden, wodurch diese persönlicher wird. | Sofern der Bot entsprechend konfiguriert wurde, extrahiert er eine Entität aus einer Kontaktnachricht und speichert sie in einem Slot. Sie können Ihren Bot diese Informationen später im Gespräch verwenden lassen. |
|
Regel |
Definiert Bot-Antworten auf Nachrichten, deren Bedeutung sich mit dem Kontext nicht ändert. |
|
Regeln sind eine von zwei Möglichkeiten, um zu konfigurieren, wie Ihr Bot auf eine Absicht reagiert. Regeln sind für bestimmte Arten von Absichten hilfreich, aber nicht für alle. |
|
Story |
Trainiert einen Bot darauf, eine Interaktion auf der Grundlage der Nachrichtenabsicht und des Gesprächskontexts zu bearbeiten | Bei einer Interaktion über ein vergessenes Passwort würde der Bot mit der Frage „Wie mache ich das?“ antworten. in eine Richtung. Wenn es bei der Interaktion um die Erstellung eines neuen Kontos ginge, wäre die Reaktion ganz anders, obwohl in beiden Fällen der Kontakt die gleichen Worte mit der gleichen Absicht verwendet – nämlich mehr Informationen zu erhalten. | Stories sind die zweite von zwei Möglichkeiten, wie Sie konfigurieren können, wie Ihr Bot auf eine Absicht reagiert. Durch Storys lernt Ihr Bot, den Kontext der Unterhaltung zu nutzen, um angemessen zu reagieren. |
|
Bot-Aktion |
Alles, was ein Bot während der Bearbeitung einer Interaktion sagt oder tut. |
In einer Interaktion über ein vergessenes Passwort reagiert der Bot, indem er den Link zur FAQ-Seite zum Zurücksetzen des Passworts sendet. Wenn ein Kontakt seinen Ärger ausdrückt, zum Beispiel durch "Ich verstehe das nicht! Das funktioniert doch gar nicht!!!", reagiert der Bot mit "Das tut mir leid. Soll ich Sie an einen meiner menschlichen Kollegen weiterleiten?" Bejaht der Kontakt dies, leitet der Bot die Weiterleitung ein. |
Bot-Aktionen sind die Optionen, die Ihnen zur Verfügung stehen, um festzulegen, wie Ihr Bot auf die einzelnen Absichten reagieren soll. Mit diesen Aktionen können Sie jede Antwort flexibel konfigurieren, damit im Ergebnis die Kundenanforderungen erfüllt werden. |
Unterstützung für Adaptive Card nach Kanal
Adaptive Cards können nur für Kanäle verwendet werden, die sie unterstützen. Derzeit werden sie für diese Kanäle unterstützt:
Wenn Ihr Bot Nachrichten für Kanäle sendet, die Adaptive Cards unterstützen, und für Kanäle, die sie nicht unterstützen, müssen Sie das Rich-Messaging-Fallback![]() Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. konfigurieren. Das Fallback wird anstelle der Adaptive Card bei Kanälen gesendet, die sie nicht unterstützen. Sie können das Rich-Messaging-Fallback für jede Bot-Antwort konfigurieren, die Adaptive Cards verwendet.
Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. konfigurieren. Das Fallback wird anstelle der Adaptive Card bei Kanälen gesendet, die sie nicht unterstützen. Sie können das Rich-Messaging-Fallback für jede Bot-Antwort konfigurieren, die Adaptive Cards verwendet.
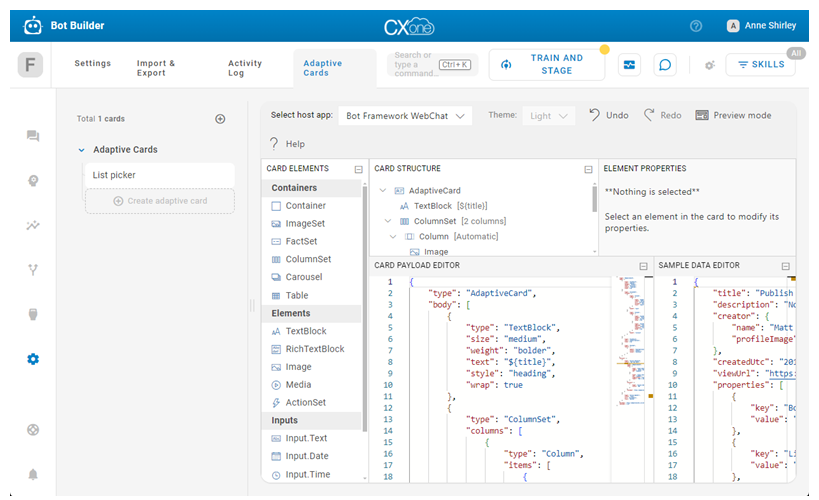
Adaptive Card-Designer
Mit dem Adaptive Card-Designer können Sie Adaptive Card-Vorlagen zur Verwendung mit Bot Builder erstellen. Wenn Sie eine Geschichte, eine Regel oder ein Fallback erstellen, können Sie die Adaptive Card -Bot-Aktion hinzufügen und dann eine der Adaptive Cards auswählen, die Sie erstellt haben.
Der Adaptive Card-Designer ist ein Microsoft-Produkt, das in Bot Builder eingebettet ist. Eine ausführliche Dokumentation zum Designer finden Sie auf der Microsoft Adaptive Card-Website ![]() .
.
Sie können alle verfügbaren Adaptive Card-Elemente in den Karten verwenden, die Sie gestalten. Zum dynamischen Anpassen einer Adaptive Card können Sie Slot![]() Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable.-Variablen verwenden. Wenn Daten an Ihren Bot zurückgegeben werden sollen, können Sie Postback-Daten in die Konfigurationen eines Elements aufnehmen, wie beispielsweise für eine Schaltfläche. Damit können Sie z. B. die Absicht des Kontakts an den Bot zurückgeben.
Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable.-Variablen verwenden. Wenn Daten an Ihren Bot zurückgegeben werden sollen, können Sie Postback-Daten in die Konfigurationen eines Elements aufnehmen, wie beispielsweise für eine Schaltfläche. Damit können Sie z. B. die Absicht des Kontakts an den Bot zurückgeben.
Anpassen von Adaptive Cards mit Slot-Variablen
Sie können Slot-Variablen in Ihre Adaptive Cards aufnehmen. Auf diese Weise können Sie die Entität![]() Informationen, die aus den Nachrichten eines Kontakts in Unterhaltungen mit einem Bot erfasst werden., die zum Slot
Informationen, die aus den Nachrichten eines Kontakts in Unterhaltungen mit einem Bot erfasst werden., die zum Slot![]() Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. gehört, auf der Karte anzeigen, wenn die Karte an einen Kontakt gesendet wird.
Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. gehört, auf der Karte anzeigen, wenn die Karte an einen Kontakt gesendet wird.
Eine Slot-Variable besteht aus dem Namen der jeweiligen Entität, der in geschweifte Klammern eingeschlossen wird. Zum Beispiel: {Telefonnummer}. Sie können Slot-Variablen in den Eigenschaften eines Elements im Adaptive Card-Designer verwenden. Außerdem können Sie das Element im Bereich "Karten-Payload-Editor" im Adaptive Card-Designer suchen und die Slot-Variable zum Element hinzufügen. Zum Beispiel: "Text": "Telefonnummer: {Telefonnummer}".
Interaktive Schaltflächen
Sie können interaktive Schaltflächen in Ihre Adaptive Card aufnehmen. Sie können sie jedem Element hinzufügen, dessen Eigenschaften einen Bereich "Aktionen" enthalten. Im Adaptive Card-Designer stehen mehrere Arten von Schaltflächen zur Verfügung. Die folgenden Arten von Schaltflächen eignen sich besonders gut für Bot Builder:
-
URL-Schaltfläche: Mit der Schaltfläche wird eine URL geöffnet. Der JSON-Code für diese Art von Schaltfläche ähnelt dem folgenden Beispiel:
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
Postback-Schaltfläche: Mit der Schaltfläche werden Postback-Daten an den Bot gesendet, wenn der Kunde auf die Schaltfläche klickt oder tippt. So können Sie eine Absicht
 Die Bedeutung oder der Zweck hinter dem, was ein Kontakt sagt/tippt; was der Kontakt mitteilen oder erreichen möchte. an den Bot zurücksenden. Der JSON-Code für diese Art von Schaltfläche ähnelt dem folgenden Beispiel:
Die Bedeutung oder der Zweck hinter dem, was ein Kontakt sagt/tippt; was der Kontakt mitteilen oder erreichen möchte. an den Bot zurücksenden. Der JSON-Code für diese Art von Schaltfläche ähnelt dem folgenden Beispiel:{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
Erstellen einer Adaptive Card
Neue Adaptive Cards enthalten standardmäßig zunächst einen Beispielsatz von Elementen. Sie können die Beispielelemente bearbeiten. Wenn Sie eine völlig neue Karte erstellen möchten, können Sie alle Beispielelemente löschen.
Nachdem Sie eine Adaptive Card erstellt haben, können Sie sie in einer Bot-Antwort verwenden.
- Klicken Sie unter CXone Mpower auf die App-Auswahl
 und wählen Sie Andere > Bot Builder.
und wählen Sie Andere > Bot Builder. - Klicken Sie auf den Bot, mit dem Sie arbeiten möchten.
- Klicken Sie auf Präferenzen > Adaptive Cards.
- Zum Erstellen eines Ordners klicken Sie auf das Pluszeichen
 , geben Sie einen Namen ein und drücken Sie dann die Eingabetaste.
, geben Sie einen Namen ein und drücken Sie dann die Eingabetaste. - Klicken Sie in dem Ordner, in dem Sie eine Adaptive Card hinzufügen möchten, auf das Pluszeichen
 .
. - Geben Sie einen Namen für die Karte ein und drücken Sie die Eingabetaste.
- Fügen Sie Ihrer Karte Elemente hinzu:
- Doppelklicken Sie unter "Kartenelemente" auf eine Option, um das jeweilige Element hinzuzufügen.
- Ziehen Sie ein Element aus dem Bereich "Kartenelemente" auf die Kartenvorschau.
- Klicken Sie in der Kartenvorschau auf das Kompass-Symbol eines Elements
 und ziehen Sie das Element an eine neue Position.
und ziehen Sie das Element an eine neue Position.
- Konfigurieren Sie die Eigenschaften des Elements:
- Wählen Sie ein Element in der Vorschau oder im Bereich "Kartenstruktur" aus. Im Bereich "Elementeigenschaften" werden die Eigenschaften des ausgewählten Elements angezeigt. Ändern Sie sie nach Bedarf. Jedes Element verfügt über spezifische Eigenschaften.
- Im Karten-Payload-Editor können Sie die Eigenschaften eines Elements anzeigen, konfigurieren oder ändern
- Klicken Sie oben rechts in der Vorschau auf das X, um ein Element zu löschen.
- Verwenden Sie einen Slot in einem Element, indem Sie den Entitätsnamen in das Feld für eine Elementeigenschaft eingeben. Schließen Sie den Namen in geschweifte Klammern ein. Zum Beispiel: {Telefonnummer}.
- Um der Karte eine interaktive Schaltfläche hinzuzufügen, konfigurieren Sie in der Karte eine Aktion, indem Sie die folgenden Schritte ausführen:
- URL öffnen: Wählen Sie Action.OpenURL als Aktionstyp aus und geben Sie die URL ein.
- Postback-Daten senden: Wählen Sie Action.Submit als Aktionstyp aus und geben Sie den Namen der Absicht in das Feld Daten ein. Verwenden Sie dabei das Format {"text":"/[Absichtsname]"}.
- Sie können die Darstellungsweise Ihrer Karte in der Vorschau testen, indem Sie die Standarddaten im Bereich "Beispieldaten-Editor" durch Beispieldaten für Ihre Karte ersetzen.
- Die Änderungen werden automatisch gespeichert.