主动聊天的自定义弹出窗口比基本弹出窗口提供了更多的灵活性和选项。 这些弹出选项可用于实时聊天![]() 坐席与联系人进行实时交互。和聊天消息传送
坐席与联系人进行实时交互。和聊天消息传送![]() 异步聊天,联系人可随时发送聊天消息并等待回复。通道
异步聊天,联系人可随时发送聊天消息并等待回复。通道![]() 联络中心中用于促进客户交互的各类语音和数字通信媒介。。 您可以指定:
联络中心中用于促进客户交互的各类语音和数字通信媒介。。 您可以指定:
- 弹出窗口在网站上出现的页面。
- 弹出窗口出现的时间。 您可以配置触发弹出窗口出现的特定事件。 例如,事件可以是网页访问者在某一页面上投入一定的时间上,或购物车中有一定数量的商品等。
- 弹出窗口的外观。 系统提供了很多选项用于自定义高级弹出窗口的外观,包括文本颜色、边框颜色、边框图像和弹出窗口位置。
标记管理器应用程序
如要使用可自定义的弹出窗口,您的网站必须具备标记![]() 嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序。 标记管理器是可以“监视”网站访问者并触发响应操作的应用程序。 如果是 Digital Experience,标记管理器应用程序会触发对访问者显示的弹出窗口。 您可以使用 Google Tag Manager 或 Tealium 等其他标记管理器。
嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序。 标记管理器是可以“监视”网站访问者并触发响应操作的应用程序。 如果是 Digital Experience,标记管理器应用程序会触发对访问者显示的弹出窗口。 您可以使用 Google Tag Manager 或 Tealium 等其他标记管理器。
在标记管理器中,定义引发对网站访问者显示弹出窗口的事件和条件。 这些条件允许您非常具体地确定弹出窗口出现的时间。 例如,如果您将事件定义为访问者向下滚动页面,那么您可能并不希望在页面上滚动的访问者都能看到弹出窗口。 您可能希望此弹出窗口只对滚动页面超过一半的访问者显示。 您可以将其设置为页面滚动事件的条件。
在 Digital Experience 中,您可以使用触发器创建工作流自动化作业,该触发器将作业链接到您定义的标记管理器事件。 在此作业中,您可以自定义弹出窗口的外观。
当网站访问者在您已经配置出现弹出窗口的网页上时,会发生以下情况:
- 网站访问者执行符合标记管理器中所建条件的操作。
- 标记管理器通过 Digital ExperienceAPI 联系
 应用程序编程接口。 允许通过将您的 CXone Mpower 系统与其他软件连接来实现特定功能的自动化。。
应用程序编程接口。 允许通过将您的 CXone Mpower 系统与其他软件连接来实现特定功能的自动化。。 - 链接到被触发的标记管理器事件的工作流自动化作业将会运行,并在访问者正在访问的网页上显示弹出窗口。
高级弹出窗口要求
若要使用高级“主动聊天”弹出窗口,您必须具备:
- 您组织的网站:该网站需要有一个标记
 嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序脚本和一个数字聊天小部件脚本。
嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序脚本和一个数字聊天小部件脚本。 - 标记管理器应用程序的帐户:您可以使用 Google Tag Manager 或 Tealium 等其他标记管理器应用程序。
- 数字路由
 用于根据坐席是否具备该类型案例专业知识等标准,确定将数字案例路由给哪些坐席。:需根据需要为实时聊天或聊天消息配置 Digital Experience 中的路由。
用于根据坐席是否具备该类型案例专业知识等标准,确定将数字案例路由给哪些坐席。:需根据需要为实时聊天或聊天消息配置 Digital Experience 中的路由。 - 高级弹出窗口已启用:联系您的 客户代表,为您的组织启用此功能。
标记管理器准备
您需要安装标记![]() 嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序来监视可以引发网站上显示数字弹出窗口的事件和条件。 在标记管理器中,您需要配置:
嵌入网站 HTML 代码中的一段代码,供标签管理器应用程序使用。 与 HTML 代码标签或社交媒体语境中的标签不同。管理器应用程序来监视可以引发网站上显示数字弹出窗口的事件和条件。 在标记管理器中,您需要配置:
- 触发事件:当人们浏览您的网站时,触发器“监视”的事件。 标记管理器提供了触发器可监视事件的各种选项。 例如,您可以选择查看某个网页、单击某些链接、滚动到页面的某个部分或在某个页面上花费的时间。
- 触发条件:触发事件的具体细节。 这些详细信息帮助标记管理器决定需要对哪些事件采取行动。 例如,您可以指定用户必须向下滚动页面幅度多远、访问者必须单击特定的链接,或者他们必须在页面上所用多少时间。
- 标记:标记包含触发事件发生且条件满足时标记管理器应执行操作的信息。 对于 Digital Experience 主动聊天弹出窗口,您将使用包含脚本代码片段的自定义 HTML 标记,该脚本代码片段允许标记管理器应用程序与 Digital Experience 进行通信。 在该自定义 HTML 中使用的代码是:
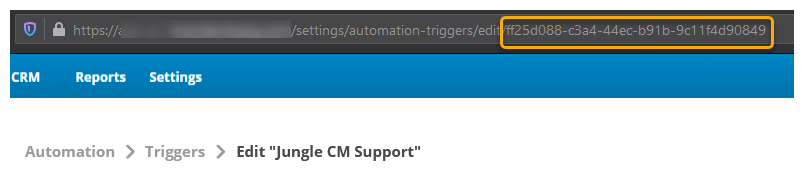
其中 [TRIGGER ID] 是您创建的工作流自动化触发器的 ID。 在 Digital Experience 编辑模式下查看触发器时,可在触发器的 URL 中查找该 ID。

示例图像中触发器的脚本代码如下所示:
<script>
brandembassy(‘executeTrigger’, ‘ff25d088-c3a4-44ec-b91b-9c11f4d90849’)
</script>
您可能需要与组织中熟练标记管理器应用程序的人员进行协调。 每个标记管理器都略有不同,因此自定义 HTML 脚本的格式可能需要调整。
创建工作流自动化弹出窗口作业
按照此作业的步骤,您可以根据模板自定义聊天弹出窗口。
- 单击应用程序选择器
 并选择ACD。
并选择ACD。 -
转到 Digital > 自动化作业。
- 单击添加。
- 输入描述作业用途的名称。
- 从操作下拉列表中,选择聊天弹框。
- 输入弹框名称。
- 选择您要用于弹框的模板。 模板下拉列表下出现的每个模板的示例。
-
在“内容”部分中,配置弹框中使用的文本和图像。 In the text fields, you can enter plain text or you can enter input formatted to use custom fields. Using custom fields can help personalize the experience for your customer.
 纯文本输入示例
纯文本输入示例
尊敬的客户,我们想为您提供 5% 的特别折扣。
 自定义字段输入示例
自定义字段输入示例
尊敬的 {{customer.firstName}},我们想为您提供 {{customer.customField.discountValue}} 的特别折扣。
如果使用自定义字段,最好包含一个后备值,以防自定义字段失效。 要执行此操作,请按以下格式在文本中添加一行:
{{fallbackMessage|Dear customer, we would like to offer you a special discount of 5%.}}
| 后面的任何文本均被视为后备消息。
- 在“行动号召”部分,如果您选择的模板支持行动号召,并且希望在此弹框中包含一个行动号召,请从显示行动号召下拉列表中选择启用。 输入行动号召文本。
- 在“设计自定义”部分中,配置弹出窗口的大小、背景、边框和文本的外观。 如果您包含了颜色,就无需包含 CSS 标记,比如 background-color。 只需要包括颜色名称,十六进制数字(包括数字符号 (#))。 RGB 设置,或 CSS 支持的其他定义颜色的方法。
- 在“位置”部分,从位置下拉列表中选择页面上的位置。 您可以通过在 横向偏移 和 纵向偏移文本框中输入像素数来进一步修改弹出框的位置。
- 在“移交”部分中,最多选择三个自定义字段。
- 单击保存。
为 HTML 弹出窗口创建作业
按照此作业的步骤,您可以创建自己的弹出窗口,而不受模板的限制。 您可以添加更多自定义元素,如按钮、表单、链接等。
- 单击应用程序选择器
 并选择ACD。
并选择ACD。 -
转到 Digital > 自动化作业。
- 单击添加。
- 输入描述作业用途的名称。
- 从操作下拉列表中,选择聊天弹框 Html。
- 输入弹框名称、自定义设计和自定义 JS。
- 在“位置”部分,从位置下拉列表中选择页面上的位置。 您可以通过在 横向偏移 和 纵向偏移文本框中输入像素数来进一步修改弹出框的位置。
- 单击保存。
使用弹出窗口创建欢迎消息的作业
此作业的功能与其他作业略有不同。 使用这项作业时,不仅是一个弹出窗口,而是打开一个聊天窗口并显示欢迎消息。
- 单击应用程序选择器
 并选择ACD。
并选择ACD。 -
转到 Digital > 自动化作业。
- 单击添加。
- 输入描述作业用途的名称。
- 从操作下拉列表中,选择聊天欢迎消息。
- 输入欢迎消息名称和正文文本。 最多选择三个自定义字段。
- 单击保存。
创建工作流自动化触发器
- 单击应用程序选择器
 并选择ACD。
并选择ACD。 -
转到 Digital > 自动化触发器。
- 单击添加触发器。
- 输入触发器的名称。
- 选择通过 API 触发作为事件。
- 从数据类型下拉列表中,选择聊天窗口。
- 在延迟执行字段中,输入在触发触发器之前所选事件发生后 Digital Engagement 应等待的秒数。 如果您想要其立即发生,请输入 0。
- 如果您有用于组织触发器的文件夹,则可以在下拉列表中选择将触发器放入哪个文件夹。
- 单击保存。
Add Conditions
如果您在创建触发器时在延迟执行字段中输入了一个值,请确保您的条件配置不超过该时间。 例如,如果您将延迟执行时间设置为 86400 秒或 24 小时,则无法添加时间段大于超过 1 天。
如果您在创建触发器时在延迟执行字段中输入了值,请在条件和延迟条件部分或仅常规条件部分下配置条件。 如果仅配置延迟条件,则系统可能会重复事件。
- 在详细信息页面中,单击添加条件。
- 使用下拉列表选择要添加的条件。 请参阅下表,以了解适用于您刚刚创建的条件的列表。
- 单击选择。
- 某些条件需要额外的配置。 有关说明,请参阅下表。
| 条件类型 | 详细信息和说明 |
|---|---|
| 聊天处于活动状态 |
如果聊天窗口显示在线状态,则执行作业。
|
| 自定义脚本 |
根据用 Primi 语言编写的脚本执行作业。 此条件适用于联络中心触发器、主动触发器和调度程序。 |
| 日期和时间 |
在指定时间内或指定时间外执行作业。
作业一次最多可以处理 500 个联系人。 如果您需要处理更多数据,则让此作业每天在不同时间运行多次。 |
| 排除访问者标记条件 |
根据联系人上的标记执行作业。 任何不具有您指定标记的联系人都会触发作业。
|
| 已包括渠道条件 |
检查网站上的聊天窗口是否属于特定渠道。 该触发器适用于联络中心触发器和主动触发器。
|
| 包含访问者标记条件 |
根据访问者标记执行作业。 任何具有您指定标记的访问者都会触发该作业。
|
| 主动操作宽限期 |
根据上次使用主动操作的时间执行作业。 将跳过此工作流中在该时间段内运行的任何作业。 主动操作的最长宽限期为 30 天。
|
| 执行概率 |
根据概率百分比执行作业。 此条件适用于联络中心触发器、主动触发器和调度程序。
|
添加作业
- 在该触发器的详细信息页面中,单击添加现有作业。
- 使用下拉列表选择此作业。 下拉列表显示您为作业指定的名称,而不是作业的 操作。
- 单击添加。
- 单击激活。
当触发器完全配置了条件和作业后,单击激活。 然后,确保已对标记管理器进行了全面配置,包括脚本添加到自定义 HTML 标记中。

