Bot Builder에서 자신의 스크립트 작업을 생성할 수 있습니다. 이를 통해 대화에서 봇이 어떻게 응답할지 사용자 지정할 수 있습니다. 스크립트 작업은 대화 중에 Bot의 응답을 정의하기 위해 대화![]() Bot Builder의 스토리, 규칙 및 흐름.에 사용할 수 있는 사용자 지정 Bot 작업입니다.
Bot Builder의 스토리, 규칙 및 흐름.에 사용할 수 있는 사용자 지정 Bot 작업입니다.
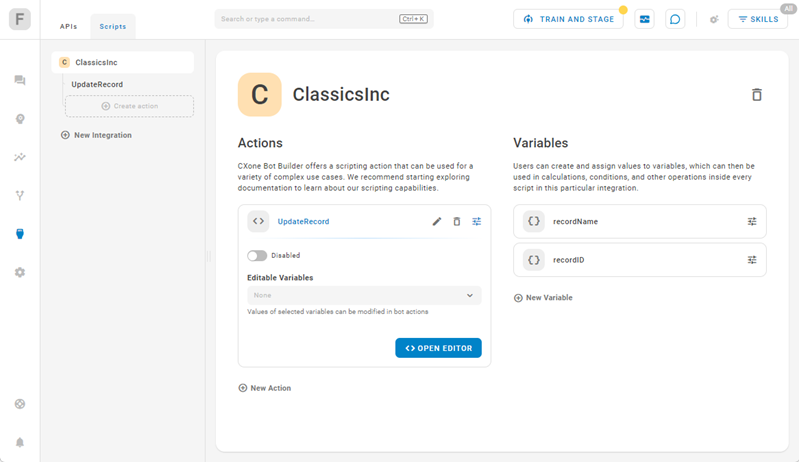
스크립트 작업은 Bot Builder의 스크립트 통합에서 생성됩니다. 스크립트 통합은 JavaScript을(를) 지원합니다. 각 스크립트 통합에는 둘 이상의 작업이 있을 수 있습니다. 작업이 활성화되면 스토리![]() 의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙
의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙![]() 컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 또는 대체
컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 또는 대체![]() 대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에 Bot 응답을 추가할 때 Bot 작업 메뉴에서 해당 작업을 사용할 수 있습니다.
대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에 Bot 응답을 추가할 때 Bot 작업 메뉴에서 해당 작업을 사용할 수 있습니다.
다음 목록은 스크립트 작업을 사용할 수 있는 몇 가지 방법의 예시를 보여줍니다.
- 조직의 고유한 요구사항을 충족하는 Bot 작업을 설계하는 코드를 작성합니다.
- 스크립트 작업으로 자신의 외부 API를 호출합니다.
- 봇 스킬에 스크립트를 추가하고 Skill Store에 게시합니다.
Bot Builder 스크립트는 서버에서 작동하므로 스크립트를 작성하는 동안 고려해야 할 몇 가지 제한 사항이 있습니다.
| 개념 | 정의 | 예 | Bot의 기능 |
|---|---|---|---|
|
발화 |
연락처 |
"비밀번호를 잃어버렸어요." "내 잔액은 얼마입니까?" "당신은 봇입니까?" |
봇은 자연어 이해(NLU)를 사용하여 각 연락처의 발언을 분석하여 의미 또는 의도를 파악합니다. |
|
인텐트 |
컨택이 전달하거나 달성하고자 하는 것 컨택이 전송하는 모든 메시지에는 의도가 있습니다. |
"비밀번호를 분실했습니다"는 "비밀번호 재설정"을 의미합니다. '안녕하세요'는 '인사'의 뜻을 담고 있습니다. |
Bot은 NLU |
|
엔터티 |
컨택의 메시지에 정의된 정보입니다. | 사람 또는 제품 이름, 전화 번호, 계정 번호, 위치 등. | Bot은 NLU를 사용하여 컨택의 메시지에 있는 엔터티를 식별합니다. 엔터티는 Bot이 컨택의 메시지 의미를 이해하는 데 도움이 됩니다. |
|
슬롯 |
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장하는 엔터티입니다. 변수와 비슷합니다. | 컨택 이름에 대한 슬롯을 만들면 봇이 상호작용 중 응답에 해당 이름을 사용할 수 있으므로 더 개인화할 수 있습니다. | 이렇게 구성된 경우, Bot은 컨택의 메시지에서 엔터티를 추출하여 슬롯에 저장합니다. 나중에 대화에서 봇이 이 정보를 사용하도록 할 수 있습니다. |
|
규칙 |
맥락에 따라 의미가 바뀌지 않는 메시지에 대한 봇의 응답을 정의합니다. |
|
규칙은 봇이 의도에 어떻게 응답할지 구성할 수 있는 두 가지 방법 중 하나입니다. 규칙은 특정 종류의 의도에는 유용하지만, 모든 의도에 유용한 것은 아닙니다. |
|
스토리 |
메시지 의도와 대화 컨텍스트에 따라 인터랙션을 처리하도록 Bot을 훈련합니다. | 잊어버린 비밀번호에 대한 상호작용에서 봇은 "어떻게 해야 하나요?"라는 질문에 답합니다. 됩니다. 만약 상호작용이 새로운 계정을 만드는 것에 관한 것이라면, 두 경우 모두 연락처가 동일한 의도(더 많은 정보를 얻기 위해)로 동일한 단어를 사용하더라도 반응은 상당히 달랐을 것입니다. | 스토리는 봇이 의도에 어떻게 응답하는지 구성할 수 있는 두 가지 방법 중 두 번째입니다. 스토리는 Bot이 대화의 컨텍스트를 이용해 적절하게 대응하는 방법을 가르쳐줍니다. |
|
Bot 작업 |
상호작용을 처리하는 동안 봇이 말하거나 수행하는 모든 것. |
잊어버린 암호에 대한 인터랙션에서 Bot은 웹사이트의 암호 재설정 FAQ로 가는 링크를 전송하여 응답합니다. 컨택이 "이해가 안 돼요! 작동하지 않아요!!!"와 같은 좌절감을 표현하면 Bot은 "죄송합니다. 인간 상담원에게 연결해 드릴까요?"라고 응답합니다. 컨택이 동의하면 Bot이 전환을 시작합니다. |
봇 동작은 봇이 각 의도에 어떻게 응답할지 정의할 때 사용할 수 있는 옵션입니다. 이러한 옵션을 사용하면 컨택의 요구사항을 충족하는 결과를 얻기 위해 각 응답을 구성할 수 있는 유연성이 제공됩니다. |
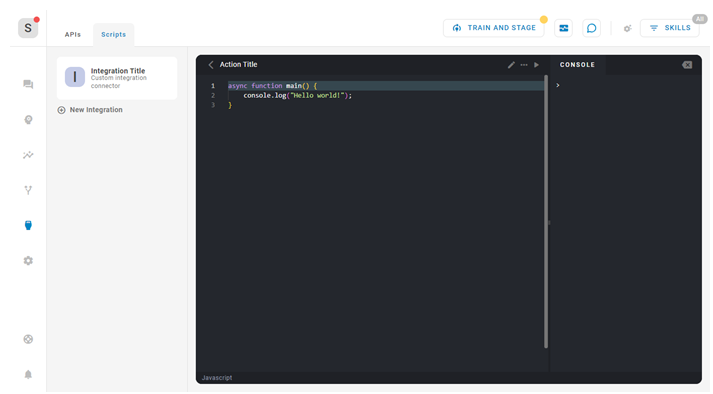
스크립트 편집기
스크립트 통합에는 두 개 이상의 작업이 있을 수 있습니다. 각 작업에 자체 스크립트가 있습니다. 각 작업의 속성에서 스크립트 편집기에 액세스할 수 있습니다.
편집기에서 왼쪽에 코드를 입력한 다음 실행 삼각형 ![]() 을 클릭하면 콘솔 창에서 결과를 볼 수 있습니다.
을 클릭하면 콘솔 창에서 결과를 볼 수 있습니다.
AI를 사용하여 스크립트 생성 또는 편집
이 섹션은 제한적 릴리스(CR)의 제품 또는 기능에 관한 내용입니다. CR 그룹 소속이 아니거나 자세한 정보를 원하시면, 계정 대표자에게 문의하십시오.
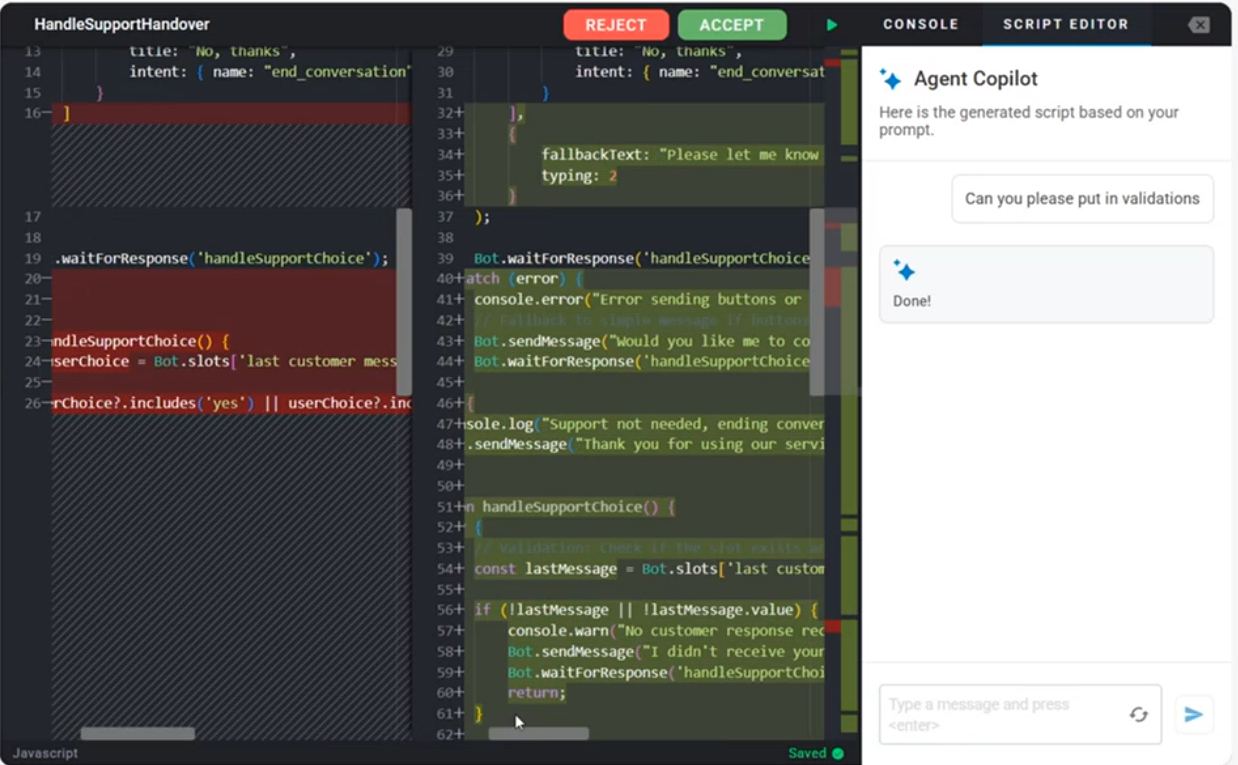
스크립트 편집기탭을 사용하여 에이전트 Copilot을 표시하면 자연어를 사용하여 스크립트를 보다 효율적으로 만들고 이해하고 수정할 수 있습니다. 스크립트 편집기에서 Agent Copilot을 사용하면 다음을 수행할 수 있습니다.
-
자연어 프롬프트를 사용하여 새로운 스크립트를 생성합니다.
-
Agent Copilot에게 검증, 조건 또는 논리를 추가하도록 요청하여 기존 스크립트를 편집합니다.
-
코드 제안을 비교하고, 원본 코드와 Agent Copilot에서 생성된 코드를 나란히 비교해 보세요.
-
한 번의 클릭으로 Copilot의 제안을 수락하거나 거부할 수 있습니다.
-
Agent Copilot이 새 변수(슬롯)를 참조하는 스크립트를 생성하면 해당 스크립트는 자동으로 생성되어 슬롯 섹션에 반영됩니다.
-
다중 턴 프롬프트를 사용하면 후속 질문을 하거나 프롬프트를 다듬어 스크립트를 반복적으로 개선할 수 있습니다.
-
더욱 깔끔한 편집 보기를 위해 Agent Copilot 패널을 접습니다.
봇 개발자는 사용자의 계좌 번호 입력을 검증하는 스크립트를 만들고 있습니다. 개발자는 검증 논리를 수동으로 작성하는 대신 스크립트 편집기에서 Agent Copilot을 사용합니다.
개발자는 "계좌 번호가 10자리인지 확인하는 검증 기능을 추가할 수 있나요?"라는 메시지를 입력합니다.
Agent Copilot은 적절한 검증 논리를 사용하여 스크립트를 생성합니다.
개발자는 제안된 변경 사항을 검토하고 원래 코드와 비교한 후 수락을 클릭하여 업데이트를 적용합니다.
Agent Copilot은 또한 새로운 슬롯 accountNumber가 참조되는 것을 감지하고 자동으로 Slots 섹션에 추가합니다.
개발자는 다음과 같은 후속 질문을 통해 스크립트를 계속 다듬습니다.
"입력이 잘못된 경우 오류 메시지를 추가합니다."
스크립트 변수
Bot Builder 스크립트에서 사용하기 위해 변수를 생성할 수 있습니다. 변수는 스크립트의 다른 곳에서 사용될 값을 저장할 수 있습니다. 변수는 변수를 생성한 스크립트 통합에서만 사용될 수 있지만, 해당 통합에 있는 모든 스크립트에서 이를 사용할 수 있습니다.
변수 값은 스크립트에서 변경할 수 없습니다. 변수 값은 스크립트 통합 페이지에서만 수정할 수 있거나 스토리![]() 의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙
의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙![]() 컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 또는 폴백
컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 또는 폴백![]() 대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에서 봇 응답에 변수를 참조하는 작업이 사용될 때만 수정할 수 있습니다.
대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에서 봇 응답에 변수를 참조하는 작업이 사용될 때만 수정할 수 있습니다.
작업에서 변수 사용하기:
- 작업의 스크립트가 변수를 참조해야 합니다.
- 값을 변경할 수 있으려면 해당 작업에서 변수를 편집 가능하게 만들어야 합니다.
Bot Builder 스크립트는 네 가지 유형의 변수를 지원합니다.
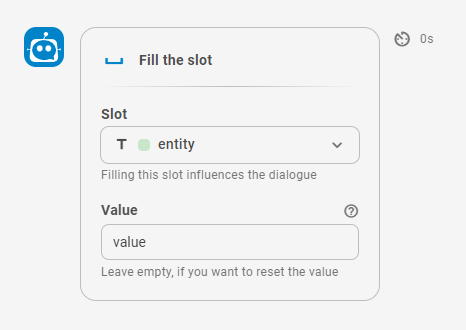
- 텍스트: 텍스트 변수는 단순한 문자열 값을 저장합니다. 편집 가능한 텍스트 변수는 스크립트 작업 UI의 필드가 되며, 해당 필드에 텍스트를 입력하여 변수에 값을 배정할 수 있습니다.
- 숫자: 숫자 변수는 숫자 값을 저장합니다. 편집 가능한 숫자 변수는 스크립트 작업 UI의 필드가 되며, 해당 필드에 숫자를 입력하여 변수에 값을 배정할 수 있습니다.
- 선택: 변수에 사용 가능한 값을 여러 개 정의하려면 선택 변수를 사용합니다. 선택 변수는 스크립트 작업 UI의 드롭다운 목록이 됩니다. 드롭다운 목록의 옵션은 스크립트 탭의 변수 정의에 있는 값 필드에 정의됩니다.
- 암호: 토큰이나 API 자격 증명과 같은 개인 데이터를 저장하려면 암호 변수를 사용합니다. 값을 입력한 후, Bot Builder은(는) 처음 다섯 문자를 제외한 모든 문자를 별표(*)를 사용하여 숨깁니다. 값은 읽기 전용이므로 스크립트나 스크립트 작업을 통해 덮어쓰거나 변경할 수 없습니다. 값을 변경해야 하는 경우 스크립트의 변수 페이지에서 값을 업데이트해야 합니다. 암호 변수는 편집 가능하게 만들 수 없습니다.
텍스트 변수, 숫자 변수 및 선택 변수에 대한 기본값을 정의할 수 있습니다. 변수가 편집 가능한 경우, 봇 응답에 작업을 추가할 때 다른 값을 선택하거나 입력하여 기본값을 덮어쓸 수 있습니다. 편집할 수 없지만 작업 스크립트에서 참조되는 변수인 경우, 기본값이 있으면 기본값이 사용됩니다. 할당된 기본값이 없는 경우, 스크립트에서 변수가 값을 갖지 않습니다.
생성한 변수는 스크립트 통합에서 Variables 개체에 추가됩니다.
표준 개체 및 기능
표준 JavaScript 기능 외에도 Bot Builder에는 다음과 같은 봇별 프레임워크가 있습니다.
- Bot 개체는 봇이 대화에서 응답하는 방식을 작성하는 대체 방법을 제공합니다.
- Store 개체를 사용하면 하나의 스크립트 실행에 대한 컨텍스트 정보를 유지할 수 있습니다.
- 변수 개체는 스크립트 통합에 추가하는 모든 변수를 저장합니다.
- 가져오기 기능은 표준 JavaScript fetch을(를) 구현한 것입니다.
- 콘솔을 사용하면 디버깅이 가능합니다.
Bot Builder 스크립트는 서버에서 작동하기 때문에 스크립트를 작성하는 동안 고려해야 할 몇 가지 제한 사항이 있습니다.
봇 개체
Bot 개체에는 스크립트 작업을 트리거하는 메서드가 포함되어 있습니다. 스크립트를 작성할 때 웹 편집기는 해당 인수 및 유형을 포함하여 사용 가능한 모든 메서드를 묻는 메시지를 표시합니다. Bot 개체를 사용할 때 다음 메서드를 사용할 수 있습니다.
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Bot 개체의 많은 메서드는 선택적으로 options 매개변수를 사용하여 사용자 정의할 수 있습니다. Options 은(는) fallbackText (폴백) 또는 typing (스마트 타이핑)일 수 있습니다. typing 에 대해 가능한 값은 1, 2 또는 3입니다.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
봇이 보낼 일반 텍스트 메시지를 입력합니다. .sendMessage(text: string, options: Options): void 형식을 사용합니다.
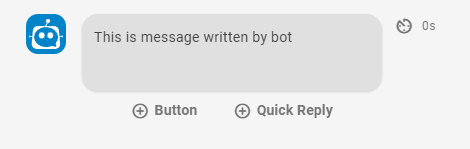
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
발송하려는 Adaptive Card에 대한 페이로드를 입력합니다. .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void 형식을 사용합니다.
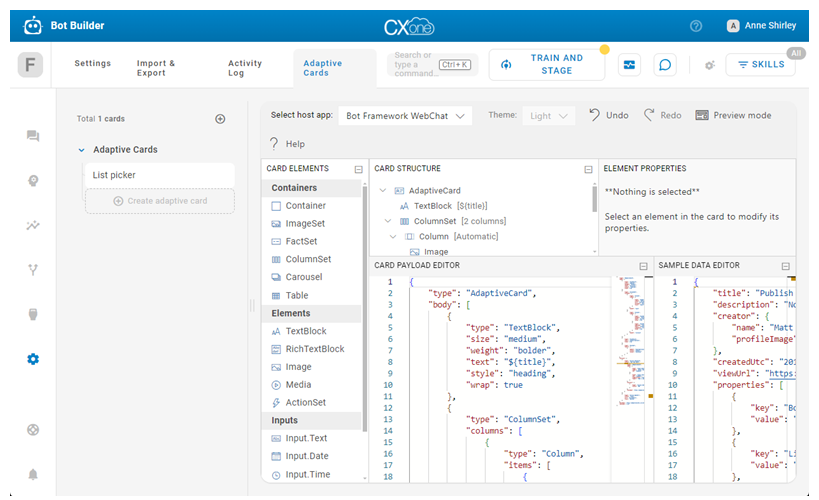
Adaptive Card 디자이너에서 적응형 카드의 페이로드를 찾을 수 있습니다. Bot Builder에서 선호 설정 > Adaptive Cards로 이동한 다음 카드 페이로드 편집기 창의 내용을 복사합니다. Bot Builder에서 Adaptive Cards를 사용하는 방법에 대해 알아볼 수 있습니다.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
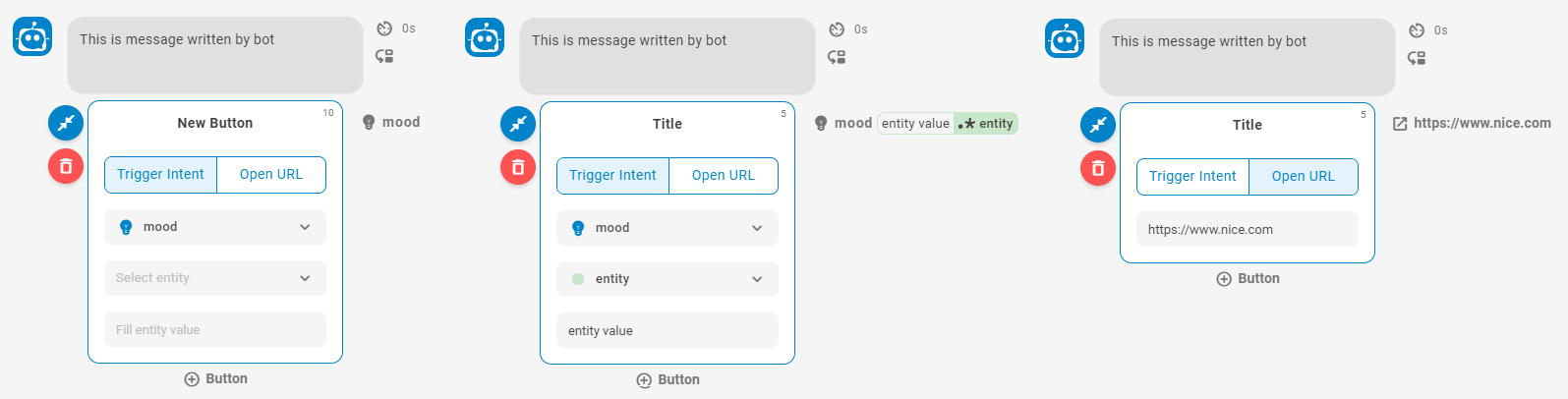
최대 세 개의 버튼을 구성하여 보냅니다. 모든 버튼 설정은 속성을 설정하여 배열할 수 있습니다. 아래 예를 사용하여 대화 상자의 버튼 설정을 스크립트의 속성과 비교합니다. .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void 형식을 사용합니다.
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])스크립트를 통해
이러한 속성을 결합하면 오류나 예기치 않은 동작이 발생할 수 있습니다.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
최대 세 개의 빠른 응답을 구성하여 보냅니다. 모든 빠른 응답 설정은 속성을 설정하여 배열할 수 있습니다. 빠른 응답 옵션은 버튼 옵션과 동일합니다. .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void 형식을 사용합니다.
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])스크립트를 통해 엔터티
이러한 속성을 결합하면 오류나 예기치 않은 동작이 발생할 수 있습니다.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
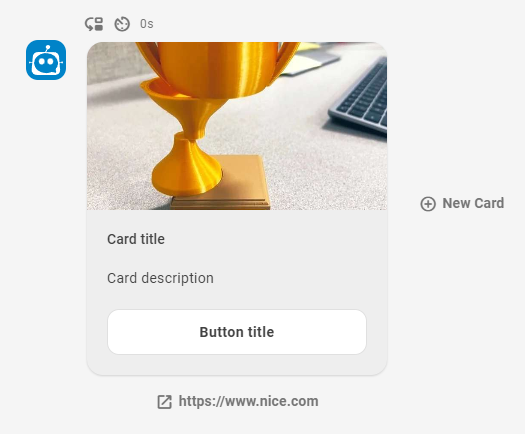
최대 10 개의 카드를 구성하여 보냅니다. .sendCards(cards: CardPayload[], options: Options): void 형식을 사용합니다.
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
멀티미디어는 Bot Builder로 확인되지 않지만 다른 통합에서는 유효성을 확인할 수 있습니다. 스크립트가 사용되는 전체 시간 동안 URL의 콘텐츠를 사용할 수 있어야 합니다. 또한 스크립트가 실행될 때 반복적으로 다운로드되므로 공개적으로 액세스할 수 있어야 합니다. 미디어 유형 및 크기 제한은 멀티미디어 봇 작업을 사용할 때와 동일합니다. .sendMultimedia(url: string, mimetype: string, options: Options): void 형식을 사용합니다.
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
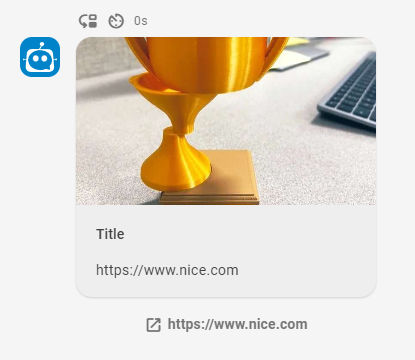
sendRichLink
리치 링크를 구성하여 보냅니다. .sendRichLink(richlink: RichLinkPayload): void 형식을 사용합니다.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
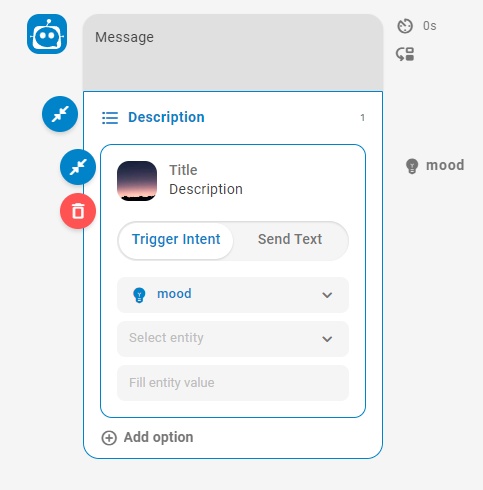
sendListPicker
최대 12개의 목록 선택기 옵션을 구성하고 보냅니다. 모든 목록 선택기 옵션은 속성을 설정하여 배열할 수 있습니다. 빠른 응답 옵션은 버튼 옵션과 동일합니다. .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void 형식을 사용합니다.
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
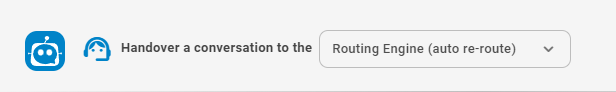
handover
![]() 가상 상담원에서 라이브 상담원으로 컨택을 전환하는 행동입니다.가 진행되는 위치를 구성합니다. 자동 재라우팅을 사용하려면 null로 남겨두거나, 기존 대기열의 ID를 정할 수 있습니다. .handover(queueId: string, note: stringId): void 형식을 사용합니다. note 매개변수는 선택 사항이지만 queueId 매개변수는 필수입니다.
가상 상담원에서 라이브 상담원으로 컨택을 전환하는 행동입니다.가 진행되는 위치를 구성합니다. 자동 재라우팅을 사용하려면 null로 남겨두거나, 기존 대기열의 ID를 정할 수 있습니다. .handover(queueId: string, note: stringId): void 형식을 사용합니다. note 매개변수는 선택 사항이지만 queueId 매개변수는 필수입니다.
queueId 찾기:
-
CXone Mpower에서 앱 선택기
 를 클릭하고 선택합니다.ACD.
를 클릭하고 선택합니다.ACD. -
Digital Experience > 라우팅 대기열로 이동합니다.
-
ID가 필요한 대기열을 찾아 편집을 클릭합니다.
-
대기열 편집 페이지에서 브라우저의 URL을 확인합니다. /edit/ 다음의 숫자가 queueId입니다. 대시로 구분된 5개의 숫자와 문자 집합처럼 보입니다. 예시: 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
addTags
어떤 태그를 적용해야 하는지 구성합니다. 스크립트에 사용된 모든 태그는 Bot Builder에 이미 존재해야 합니다. 스크립트에서 태그가 호출되었지만 존재하지 않는 경우 해당 작업은 무시됩니다. .addTags(tags: string[]): void 형식을 사용합니다.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
어떤 경우에는 고객 응답을 기다렸다가 스크립트 실행을 계속해야 합니다. 고객과의 커뮤니케이션이 비동기적이기 때문에 응답을 기다리는 것도 비동기적입니다. Bot.waitForResponse 메서드는 하나의 매개 변수, 즉 응답을 받은 후 실행될 함수의 이름을 사용합니다. .waitForResponse(functionName: string): void 형식을 사용합니다.
이 함수에는 연기된 동작이 있습니다. 즉 실행 시 결과가 즉시 적용되지 않음을 의미합니다. 대신 현재 스크립트 실행이 먼저 완료되어야 합니다. 연기된 동작 함수로 스크립트를 종료하려면 return 문이나 조건을 사용하여 스크립트 실행을 명시적으로 중지해야 합니다.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
fillSlot
어떤 슬롯![]() 컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.을 적용해야 할지 구성합니다. 스크립트에 사용된 모든 슬롯은 Bot Builder에 이미 존재해야 합니다. 스크립트에서 슬롯이 호출되었지만 존재하지 않는 경우 해당 작업은 무시됩니다.
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.을 적용해야 할지 구성합니다. 스크립트에 사용된 모든 슬롯은 Bot Builder에 이미 존재해야 합니다. 스크립트에서 슬롯이 호출되었지만 존재하지 않는 경우 해당 작업은 무시됩니다.
스크립트 실행을 위한 값만 저장하려면 로컬 변수를 사용하거나 Store 개체를 사용합니다. .fillSlot(name: string, value: any[]): void 형식을 사용합니다.
실제 슬롯 값에 액세스하려면 .value 속성에 액세스해야 합니다.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
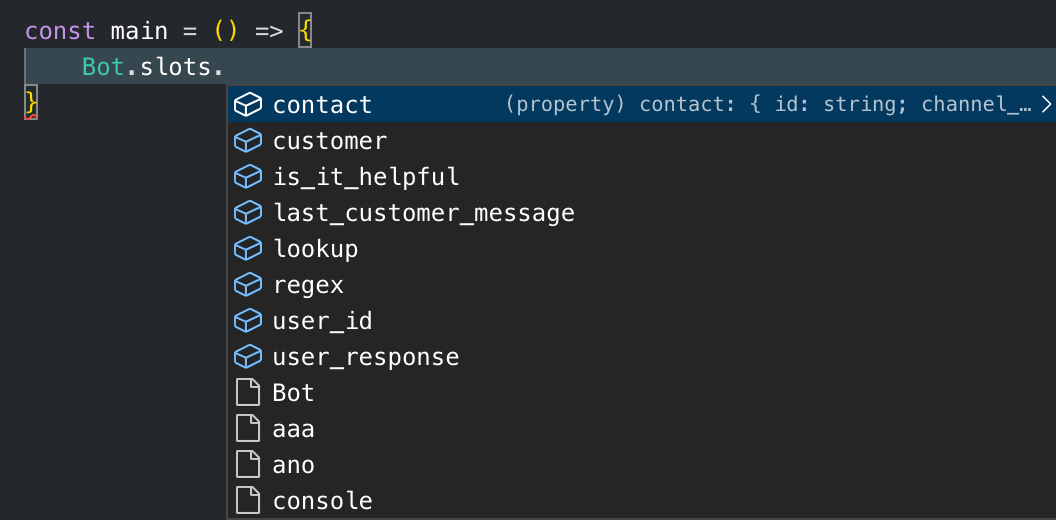
slots
점 표기법에서 편집기는 사용 가능한 slots![]() 컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.을 프롬프트할 수 있지만 이는 슬롯 이름에 공백이나 특수 문자가 포함되지 않은 경우에만 해당됩니다. 슬롯 이름에 공백이나 특수 문자가 포함된 경우 대괄호 표기법을 대신 사용해야 합니다.
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.을 프롬프트할 수 있지만 이는 슬롯 이름에 공백이나 특수 문자가 포함되지 않은 경우에만 해당됩니다. 슬롯 이름에 공백이나 특수 문자가 포함된 경우 대괄호 표기법을 대신 사용해야 합니다.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
이 함수를 사용하면 스토리![]() 의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다.와 규칙
의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다.와 규칙![]() 컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다.에 컨택
컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다.에 컨택![]() 컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.이 말할 수 있는 내용을 추가할 수 있습니다. .sendAsCustomer(text: string): void 형식을 사용합니다.
컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.이 말할 수 있는 내용을 추가할 수 있습니다. .sendAsCustomer(text: string): void 형식을 사용합니다.
이 함수에는 연기된 동작이 있습니다. 즉 실행 시 결과가 즉시 적용되지 않음을 의미합니다. 대신 현재 스크립트 실행이 먼저 완료되어야 합니다. 연기된 동작 함수로 스크립트를 종료하려면 return 문이나 조건을 사용하여 스크립트 실행을 명시적으로 중지해야 합니다.
Bot.sendAsCustomer('Hello bot')Store 개체
Store 은(는) 스크립트 실행 중에 데이터 저장을 위해 생성된 개체입니다. 로컬 변수와 비교할 때, 여러 .waitForResponse 함수에서 사용할 수 있다는 장점이 있습니다.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}변수 개체
Variables 개체는 스크립트 통합에서 생성한 변수를 저장합니다. 각 변수는 Variables의 속성입니다. 각 변수에는 해당 변수에 대한 정보를 저장하는 하위 속성 집합이 있습니다. 다음 예에서는 colorChoice라는 선택 변수를 보여줍니다.
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} 이 예에서 변수에 할당된 값의 목록은 options 속성에 포함되어 있습니다.
defaultValue 속성과 value 속성은 처음에 같은 값을 가지고 있습니다. 선택 변수에 대한 기본값을 지정하지 않은 경우, 기본값은 null입니다. 변수 값은 스크립트에서 변경할 수 없지만, 편집 가능하게 만든 다음 스토리나 규칙에서 작업이 사용될 때 변경할 수 있습니다.
스크립트에서 변수 참조
점 표기법을 사용하여 변수 값을 참조합니다: Variables.varName.value
선택 변수에서 옵션의 목록을 참조합니다: Variables.varName.options
스크립트 통합에서 기존 변수 보기
다음 줄을 코드에 추가한 다음 스크립트를 실행하면 스크립트에서 기존 변수 및 해당 속성의 목록을 볼 수 있습니다. 목록이 콘솔에 나타납니다. 코드는 다음과 같습니다: console.log(변수). 마찬가지로, 스크립트에 console.log(Variables.varName.value) 또는 console.log(Variables.varName.options)를 추가하여 단일 변수의 내용을 볼 수 있습니다.
fetch 함수
fetch(url: string, ?options), 여기에서 사용 가능한 옵션은 다음과 같습니다:
- 메서드 - 'GET', 'POST', 'PUT', 'DELETE'
- 헤더
- form_params
- json
- 본문
API와 통신하려면 fetch를 사용합니다. 이는 임의의 CXone Mpower API일 수도 있고 사용자 고유의 것일 수도 있습니다.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
fetch 함수는 Promise를 반환하고 응답 시 .json() 또는 .text() 함수를 실행하는 JavaScript fetch의 표준 구현입니다.
Promise가 아닌 응답을 직접 반환하는 동기 변형 fetchSync도 있습니다. JavaScript의 비동기 환경과 일관성을 유지하려면 표준 fetch 함수를 사용합니다.
console 함수
![]() 컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.으로 전송되지는 않습니다.
컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.으로 전송되지는 않습니다.
log
console.log(…output: any[]): void 형식을 사용합니다.
console.log('my log', 123, {pi: 3.14})
warn
console.warn(…output: any[]): void 형식을 사용합니다.
console.warn('my warn', 123, {pi: 3.14})
info
console.info(…output: any[]): void 형식을 사용합니다.
console.info('my info output', 123, {pi: 3.14})
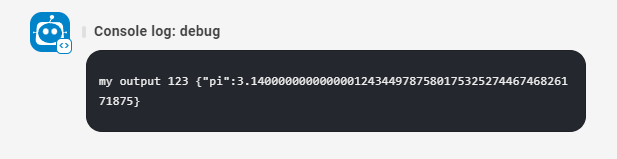
debug
console.debug(…output: any[]): void 형식을 사용합니다.
console.debug('my debug output', 123, {pi: 3.14})
error
console.error(…output: any[]): void 형식을 사용합니다.
console.error('my error output', 123, {pi: 3.14})오류 처리
onError
onError 함수를 정의하여 예상치 못한 예외로 인한 오류를 처리할 수 있습니다.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}해싱 함수
Bot Builder의 스크립팅에서 CryptoJS 라이브러리를 사용할 수 있습니다. 예:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");이 라이브러리를 사용하는 방법에 대해서는 CryptoJS 문서 ![]() 웹사이트에서 자세히 알아볼 수 있습니다.
웹사이트에서 자세히 알아볼 수 있습니다.