CXone Mpower Bot Builder은 봇 응답에서 Adaptive Cards를 사용하는 것을 지원합니다. 스토리![]() 의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙
의도와 맥락에 따라 상호작용을 처리하기 위해 봇을 훈련하는 데 사용됩니다., 규칙![]() 컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 및 폴백
컨텍스트에 따라 변경되지 않는 메시지에 대한 봇 응답을 정의하는 데 사용됩니다. 및 폴백![]() 대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에서 사용할 수 있습니다.
대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.에서 사용할 수 있습니다.
Microsoft에서 개발한 Adaptive Cards ![]() 는 리치 메시징
는 리치 메시징![]() 버튼, 이미지, 메뉴, 옵션 선택기와 같은 디지털 메시징의 요소입니다. 콘텐츠를 만드는 방법입니다. 이는 UI 콘텐츠를 공통적이고 일관된 방식으로 전송할 수 있는 개방형 카드 교환 형식입니다. Adaptive Cards를 사용하면 표준 리치 미디어 요소만 포함된 메시지보다 더 복잡하고 유용한 인터랙션 메시지를 보낼 수 있습니다.
버튼, 이미지, 메뉴, 옵션 선택기와 같은 디지털 메시징의 요소입니다. 콘텐츠를 만드는 방법입니다. 이는 UI 콘텐츠를 공통적이고 일관된 방식으로 전송할 수 있는 개방형 카드 교환 형식입니다. Adaptive Cards를 사용하면 표준 리치 미디어 요소만 포함된 메시지보다 더 복잡하고 유용한 인터랙션 메시지를 보낼 수 있습니다.
현재는 디지털 채팅만 Adaptive Cards를 지원합니다. Adaptive Cards가 포함된 메시지가 다른 채널을 통해 전송되는 경우, 지정된 대체![]() 대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다. 텍스트가 대신 사용됩니다.
대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다. 텍스트가 대신 사용됩니다.
Bot Builder은(는) 기본적으로 Adaptive Cards을 제공하지 않습니다. Bot Builder에 내장된 Microsoft Adaptive Card 디자이너를 사용하여 직접 디자인해야 합니다.
Adaptive Card 디자이너를 사용할 때 Adaptive Card 템플릿을 생성하여 Bot Builder과(와) 함께 사용할 수 있습니다. 봇이 Adaptive Card 템플릿을 포함하는 응답을 실행할 때, 템플릿은 해당 상호작용에 적합한 정보를 사용하여 동적으로 완료되어 컨택![]() 컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.에 전송됩니다.
컨택 센터의 상담원, IVR 또는 Bot과 인터랙션하는 사람입니다.에 전송됩니다.
| 개념 | 정의 | 예 | Bot의 기능 |
|---|---|---|---|
|
발화 |
연락처 |
"비밀번호를 잃어버렸어요." "내 잔액은 얼마입니까?" "당신은 봇입니까?" |
봇은 자연어 이해(NLU)를 사용하여 각 연락처의 발언을 분석하여 의미 또는 의도를 파악합니다. |
|
인텐트 |
컨택이 전달하거나 달성하고자 하는 것 컨택이 전송하는 모든 메시지에는 의도가 있습니다. |
"비밀번호를 분실했습니다"는 "비밀번호 재설정"을 의미합니다. '안녕하세요'는 '인사'의 뜻을 담고 있습니다. |
Bot은 NLU |
|
엔터티 |
컨택의 메시지에 정의된 정보입니다. | 사람 또는 제품 이름, 전화 번호, 계정 번호, 위치 등. | Bot은 NLU를 사용하여 컨택의 메시지에 있는 엔터티를 식별합니다. 엔터티는 Bot이 컨택의 메시지 의미를 이해하는 데 도움이 됩니다. |
|
슬롯 |
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장하는 엔터티입니다. 변수와 비슷합니다. | 컨택 이름에 대한 슬롯을 만들면 봇이 상호작용 중 응답에 해당 이름을 사용할 수 있으므로 더 개인화할 수 있습니다. | 이렇게 구성된 경우, Bot은 컨택의 메시지에서 엔터티를 추출하여 슬롯에 저장합니다. 나중에 대화에서 봇이 이 정보를 사용하도록 할 수 있습니다. |
|
규칙 |
맥락에 따라 의미가 바뀌지 않는 메시지에 대한 봇의 응답을 정의합니다. |
|
규칙은 봇이 의도에 어떻게 응답할지 구성할 수 있는 두 가지 방법 중 하나입니다. 규칙은 특정 종류의 의도에는 유용하지만, 모든 의도에 유용한 것은 아닙니다. |
|
스토리 |
메시지 의도와 대화 컨텍스트에 따라 인터랙션을 처리하도록 Bot을 훈련합니다. | 잊어버린 비밀번호에 대한 상호작용에서 봇은 "어떻게 해야 하나요?"라는 질문에 답합니다. 됩니다. 만약 상호작용이 새로운 계정을 만드는 것에 관한 것이라면, 두 경우 모두 연락처가 동일한 의도(더 많은 정보를 얻기 위해)로 동일한 단어를 사용하더라도 반응은 상당히 달랐을 것입니다. | 스토리는 봇이 의도에 어떻게 응답하는지 구성할 수 있는 두 가지 방법 중 두 번째입니다. 스토리는 Bot이 대화의 컨텍스트를 이용해 적절하게 대응하는 방법을 가르쳐줍니다. |
|
Bot 작업 |
상호작용을 처리하는 동안 봇이 말하거나 수행하는 모든 것. |
잊어버린 암호에 대한 인터랙션에서 Bot은 웹사이트의 암호 재설정 FAQ로 가는 링크를 전송하여 응답합니다. 컨택이 "이해가 안 돼요! 작동하지 않아요!!!"와 같은 좌절감을 표현하면 Bot은 "죄송합니다. 인간 상담원에게 연결해 드릴까요?"라고 응답합니다. 컨택이 동의하면 Bot이 전환을 시작합니다. |
봇 동작은 봇이 각 의도에 어떻게 응답할지 정의할 때 사용할 수 있는 옵션입니다. 이러한 옵션을 사용하면 컨택의 요구사항을 충족하는 결과를 얻기 위해 각 응답을 구성할 수 있는 유연성이 제공됩니다. |
채널에 의한 Adaptive Card 지원
Adaptive Cards은(는) 이를 지원하는 채널에서만 사용될 수 있습니다. 현재 이는 다음 채널에서 지원됩니다.
봇이 Adaptive Cards을(를) 지원하는 채널뿐 아니라 지원하지 않는 채널에서도 메시지를 보내는 경우, 리치 메시징 폴백![]() 대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.을 구성해야 합니다. 폴백은 이를 지원하지 않는 채널에서 Adaptive Card 대신 전송됩니다. Adaptive Cards을 사용하는 각 봇 응답에 대해 리치 메시징 폴백을 구성할 수 있습니다.
대상이 리치 미디어를 지원하지 않을 때 전송되는 대체 일반 텍스트입니다.을 구성해야 합니다. 폴백은 이를 지원하지 않는 채널에서 Adaptive Card 대신 전송됩니다. Adaptive Cards을 사용하는 각 봇 응답에 대해 리치 메시징 폴백을 구성할 수 있습니다.
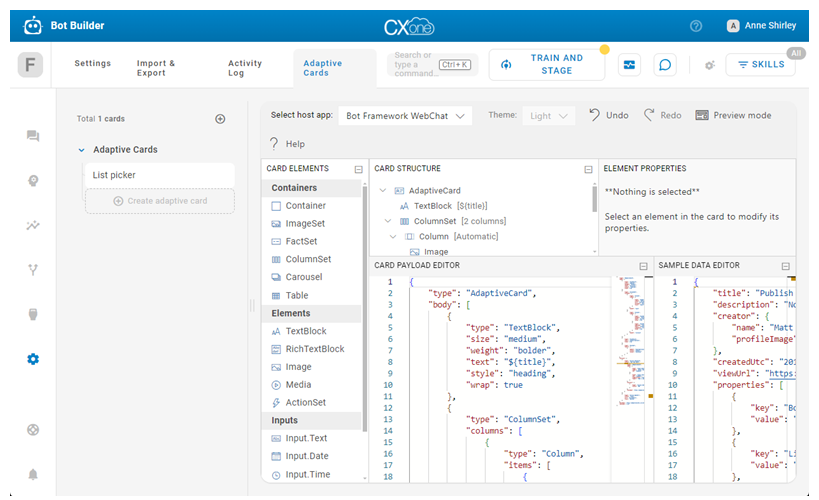
Adaptive Card 디자이너
Adaptive Card 디자이너에서는 Bot Builder과(와) 함께 사용할 Adaptive Card 템플릿을 생성할 수 있습니다. 스토리, 규칙 또는 폴백을 생성할 때, Adaptive Card 봇 작업을 추가한 다음 생성한 Adaptive Cards 중 하나를 선택할 수 있습니다.
Adaptive Card 디자이너는 Bot Builder에 내장된 Microsoft 제품입니다. 디자이너 사용에 대한 상세한 설명서는 Microsoft Adaptive Card 웹사이트 ![]() 에서 구할 수 있습니다.
에서 구할 수 있습니다.
개발하는 카드에서 가용한 모든 Adaptive Card 요소를 사용할 수 있습니다. Adaptive Card을(를) 동적으로 사용자 지정하기 위해 슬롯![]() 컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다. 변수를 사용할 수 있습니다. 봇에 데이터를 반환하려는 경우, 버튼과 같은 요소의 구성에 포스트백 데이터를 포함할 수 있습니다. 예를 들어, 이렇게 하면 컨택의 선택과 연관된 의도를 봇으로 다시 반환할 수 있습니다.
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다. 변수를 사용할 수 있습니다. 봇에 데이터를 반환하려는 경우, 버튼과 같은 요소의 구성에 포스트백 데이터를 포함할 수 있습니다. 예를 들어, 이렇게 하면 컨택의 선택과 연관된 의도를 봇으로 다시 반환할 수 있습니다.
슬롯 변수를 사용하여 Adaptive Cards 사용자 지정
Adaptive Cards에 슬롯 변수를 포함할 수 있습니다. 이렇게 하면 카드가 컨택으로 전송될 때 카드의 슬롯![]() 컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.과 연관된 엔터티
컨택의 메시지에서 추출하여 Bot 응답에 사용하기 위해 저장되는 엔터티입니다. 변수와 비슷합니다.과 연관된 엔터티![]() Bot과 대화하는 동안 컨택의 메시지에서 수집된 정보입니다.를 표시할 수 있습니다.
Bot과 대화하는 동안 컨택의 메시지에서 수집된 정보입니다.를 표시할 수 있습니다.
슬롯 변수는 중괄호로 묶인 슬롯과 연관된 엔터티의 이름을 사용하여 구성됩니다. 예: {phone_number}. Adaptive Card 디자이너에서 요소의 속성에서 슬롯 변수를 사용할 수 있습니다. 또한 Adaptive Card 디자이너의 카드 페이로드 편집기 섹션에서 요소를 찾은 다음 슬롯 변수를 요소에 추가할 수도 있습니다. 예: "텍스트": "전화 번호: {phone_number}".
대화형 버튼
Adaptive Card에 대화형 버튼을 포함할 수 있습니다. 속성에 작업 섹션이 있는 모든 요소에 이를 추가할 수 있습니다. Adaptive Card 디자이너에는 사용할 수 있는 여러 유형의 버튼이 있습니다. 다음 버튼 유형은 특히 Bot Builder에 대해 유용합니다.
-
URL 버튼: 이 버튼은 URL을 엽니다. 이 유형의 버튼에 대한 JSON은 다음 예와 같습니다.
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
포스트백 버튼: 고객이 버튼을 클릭하거나 탭하면 이 버튼은 포스트백 데이터를 봇으로 전송합니다. 이 버튼을 사용하여 의도
 컨택이 말하거나 입력하는 내용의 의미나 목적이며 컨택이 전달하고자 하는 내용이나 원하는 내용입니다.를 봇으로 다시 보낼 수 있습니다. 이 유형의 버튼에 대한 JSON은 다음 예와 같습니다.
컨택이 말하거나 입력하는 내용의 의미나 목적이며 컨택이 전달하고자 하는 내용이나 원하는 내용입니다.를 봇으로 다시 보낼 수 있습니다. 이 유형의 버튼에 대한 JSON은 다음 예와 같습니다.{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
Adaptive Card 생성
새로운 Adaptive Cards은(는) 기본적으로 예제 요소 세트로 시작합니다. 예제 요소를 수정하거나 예제 요소를 모두 삭제하고 카드 작성을 처음부터 시작할 수 있습니다.
Adaptive Card을(를) 생성한 후, 봇 응답에서 이를 사용할 수 있습니다.
- CXone Mpower에서 앱 선택기
 를 클릭하고 선택합니다. 기타 > Bot Builder.
를 클릭하고 선택합니다. 기타 > Bot Builder. - 작업할 Bot을 클릭합니다.
- 기본 설정 > Adaptive Cards을(를) 클릭합니다.
- 폴더를 생성하려면 더하기 기호
 를 클릭하고 이름을 입력한 다음 Enter를 누릅니다.
를 클릭하고 이름을 입력한 다음 Enter를 누릅니다. - Adaptive Card을(를) 추가할 폴더에서 더하기 기호
 를 누릅니다.
를 누릅니다. - 카드의 이름을 입력하고 Enter를 누릅니다.
- 카드에 요소 추가:
- 카드 요소 아래에서 옵션을 두 번 클릭하여 추가합니다.
- 카드 요소 섹션에서 카드 미리보기로 요소를 끌어다 놓습니다.
- 카드 미리보기에서 요소의 나침반
 을 클릭하고 요소를 새 위치로 끌어갑니다.
을 클릭하고 요소를 새 위치로 끌어갑니다.
- 요소의 속성 구성:
- 미리보기나 카드 구조 섹션에서 요소를 선택합니다. 요소 속성 섹션에는 선택한 요소의 속성이 표시됩니다. 속성을 필요에 따라 수정합니다. 각 요소에 서로 다른 속성 세트가 있습니다.
- 카드 페이로드 편집기를 사용하여 요소의 속성을 보고, 구성하거나 수정합니다.
- 미리보기의 오른쪽 위 모서리에서 X를 클릭하여 요소를 삭제합니다.
- 요소 속성 필드에 엔터티 이름을 입력하여 요소에서 슬롯을 사용합니다. 이름을 중괄호로 묶습니다. 예: {phone_number}.
- 카드에 대화형 버튼을 추가하려면 카드에서 다음과 같이 동작을 구성합니다.
- URL 열기: 동작 유형으로 Action.OpenURL을 선택하고 URL을 입력합니다.
- 포스트백 데이터 전송: 동작 유형으로 Action.Submit을 선택하고 데이터 필드에 {"text":"/[intentName]"} 형식을 사용하여 의도 이름을 입력합니다.
- 미리보기 섹션에서 카드의 모양을 테스트하려면 샘플 데이터 편집기 섹션에서 기본 데이터를 카드에 대한 예제 데이터로 바꿉니다.
- 변경 사항은 자동으로 저장됩니다.