Las funciones emergentes descritas en esta página ya no son compatibles con el chat. Para continuar usando estas funciones, debes usar Guide para implementar el chat Digital. Guide le permite crear reglas de participación para interactuar con los visitantes de su sitio web.
Ventanas emergentes personalizables para Chat proactivo ofrecen más flexibilidad y opciones que ventanas emergentes básicas. Estas opciones emergentes están disponibles para los canales![]() Diversos medios de comunicación de voz y digitales que facilitan las interacciones con los clientes en un centro de contacto. Chat en vivo
Diversos medios de comunicación de voz y digitales que facilitan las interacciones con los clientes en un centro de contacto. Chat en vivo![]() Los agentes y contactos interactúan en tiempo real. y Mensajería de chat
Los agentes y contactos interactúan en tiempo real. y Mensajería de chat![]() Chat asíncrono en el que los contactos envían un mensaje de chat en cualquier momento y esperan una respuesta.. Puede especificar:
Chat asíncrono en el que los contactos envían un mensaje de chat en cualquier momento y esperan una respuesta.. Puede especificar:
- En qué página de su sitio web aparece la ventana emergente.
- Cuando aparezca la ventana emergente. Puede configurar ciertos eventos que desencadenan la aparición de una ventana emergente. Los eventos pueden incluir cosas como un visitante de una página web que pasa una cierta cantidad de tiempo en una página o que tiene una cierta cantidad de artículos en su carrito de compras.
- Cómo se ve la ventana emergente. Hay muchas opciones para personalizar la apariencia de las ventanas emergentes avanzadas, incluido el color del texto, el color del borde, las imágenes del borde y la ubicación de la ventana emergente.
Aplicaciones de Tag Manager
Para utilizar ventanas emergentes personalizables, su sitio web debe tener una aplicación etiqueta![]() Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. de administrador. Los administradores de etiquetas son aplicaciones que pueden "observar" a los visitantes del sitio web y activar una acción en respuesta. En el caso de Digital Experience, la aplicación del administrador de etiquetas activa una ventana emergente que aparece para un visitante. Puede utilizar Google Tag Manager u otro administrador de etiquetas, como Tealium.
Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. de administrador. Los administradores de etiquetas son aplicaciones que pueden "observar" a los visitantes del sitio web y activar una acción en respuesta. En el caso de Digital Experience, la aplicación del administrador de etiquetas activa una ventana emergente que aparece para un visitante. Puede utilizar Google Tag Manager u otro administrador de etiquetas, como Tealium.
En el administrador de etiquetas, usted define los eventos y las condiciones que desea que aparezcan ventanas emergentes a los visitantes del sitio web. Las condiciones le permiten ser muy específico sobre cuándo aparece la ventana emergente. Por ejemplo, si define el evento como el visitante que se desplaza hacia abajo en una página, es posible que no desee que la ventana emergente se muestre a todos los visitantes que se desplazan por la página. Es posible que desee que la ventana emergente aparezca solo para los visitantes que se desplazan más de la mitad de la página. Puede establecer eso como condición para el evento de desplazamiento de página.
En Digital Experience, puede crear un trabajo de Automatización de flujo de trabajo con un desencadenador que vincula el trabajo con el evento del administrador de etiquetas que definió. El trabajo es donde puede personalizar la apariencia de la ventana emergente.
Esto es lo que sucede cuando un visitante del sitio web está en una página web en la que configuró una ventana emergente para que aparezca:
- Un visitante del sitio web realiza una acción que cumple con las condiciones que estableció en el administrador de etiquetas.
- Los contactos del administrador de etiquetas Digital Experience vía API
 Interfaz de programación de la aplicación. Permite automatizar determinadas funciones conectando su sistema CXone Mpower con otro software..
Interfaz de programación de la aplicación. Permite automatizar determinadas funciones conectando su sistema CXone Mpower con otro software.. - Se ejecuta el trabajo de automatización del flujo de trabajo vinculado al evento del administrador de etiquetas que se activó y muestra la ventana emergente al visitante en la página web que está visitando.
Requisitos avanzados de ventanas emergentes
Para utilizar ventanas emergentes de Chat proactivo avanzado, debe tener:
- Un sitio web para su organización: El sitio web debe tener un script para su aplicación de administrador de etiquetas
 Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. y un script del widget de chat digital.
Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. y un script del widget de chat digital. - Una cuenta para su aplicación de administrador de etiquetas: Puede usar Google Tag Manager u otra aplicación de administrador de etiquetas, como Tealium.
- Enrutamiento
 Determine a qué agentes enrutar los casos digitales, utilizando criterios como que el agente tenga experiencia en ese tipo de caso. digital: El Enrutamiento en Digital Experience debe configurarse para chat en vivo o mensajería de chat según sea necesario.
Determine a qué agentes enrutar los casos digitales, utilizando criterios como que el agente tenga experiencia en ese tipo de caso. digital: El Enrutamiento en Digital Experience debe configurarse para chat en vivo o mensajería de chat según sea necesario. - Ventanas emergentes avanzadas habilitadas: Comuníquese con su Representante de cuentapara tener esta función habilitada para su organización.
Preparación de Tag Manager
Debe configurar su aplicación de administrador de etiquetas![]() Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. para estar atento a los eventos y condiciones que usted desea que generen ventanas emergentes digitales en su sitio web. En el administrador de etiquetas, debe configurar:
Un snippet de código colocado en el código HTML de un sitio web, y que usan las aplicaciones de Administrador de etiquetas. Diferente de las etiquetas de código HTML o las etiquetas en contextos de redes sociales. para estar atento a los eventos y condiciones que usted desea que generen ventanas emergentes digitales en su sitio web. En el administrador de etiquetas, debe configurar:
- Evento desencadenante: El evento que el desencadenador "observa" mientras las personas navegan por su sitio web. Los administradores de etiquetas ofrecen una amplia variedad de opciones para eventos que un disparador puede observar. Por ejemplo, puede elegir ver una determinada página web, hacer clic en determinados enlaces, desplazarse a determinadas partes de una página o la cantidad de tiempo que pasa en una página.
- Condiciones de desencadenador: Los detalles específicos sobre el evento desencadenante. Estos detalles ayudan al administrador de etiquetas a decidir en qué casos debe actuar. Por ejemplo, puede especificar qué tan abajo debe desplazarse una persona en la página, los enlaces específicos que debe hacer clic un visitante o cuánto tiempo debe pasar en la página.
- Etiqueta: La etiqueta contiene información sobre lo que debe hacer el administrador de etiquetas cuando ocurre el evento desencadenante y se cumplen las condiciones. Para Digital Experience Ventanas emergentes de chat proactivo, utilizará una etiqueta HTML personalizada que contiene un fragmento de código de secuencia de comandos que permite que la aplicación del administrador de etiquetas se comunique con Digital Experience. El código para usar en el HTML personalizado es:
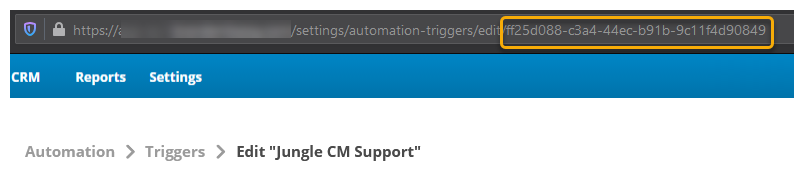
Dónde [ID DE DISPARADOR] es el número de identificación del activador de automatización del flujo de trabajo que usted crea. Puede encontrar el ID en la URL del disparador cuando lo está viendo en modo de edición en Digital Experience.

Para el disparador en la imagen de ejemplo, el código del script se ve así:
<script>
brandembassy(‘executeTrigger’, ‘ff25d088-c3a4-44ec-b91b-9c11f4d90849’)
</script>
Es posible que deba coordinar con una persona de su organización que sea competente con la aplicación del administrador de etiquetas. Cada administrador de etiquetas es un poco diferente, por lo que es posible que sea necesario ajustar el formato de la secuencia de comandos HTML personalizada.
Crear un trabajo emergente de automatización del flujo de trabajo
Seguir estos pasos para este trabajo le permite personalizar una ventana emergente de chat basada en una plantilla.
- Haga clic en el selector de aplicaciones
 y seleccioneACD.
y seleccioneACD. -
IrDigital >Trabajos de automatización.
- Hacer clicAgregar.
- Entrar aNombreque describe lo que hace el trabajo.
- En el menú desplegable Acción, seleccione Cuadro emergente de chat.
- Ingrese un Nombre de cuadro emergente.
- Selecciona la Plantilla que desea utilizar para el diseño del cuadro emergente. Los ejemplos de cada plantilla aparecen debajo de la lista desplegable Plantilla.
-
En la sección Contenido, configure el texto y la imagen utilizados en la ventana emergente. En los campos de texto, puede introducir texto sin formato o puede introducir datos formateados para utilizar campos personalizados. El uso de campos personalizados puede ayudar a personalizar la experiencia de su cliente.
 Ejemplo de entrada de texto sin formato
Ejemplo de entrada de texto sin formato
Estimado cliente, nos gustaría ofrecerle un descuento especial del 5%.
 Ejemplo de campo personalizado
Ejemplo de campo personalizado
Estimado {{customer.firstName}}, nos gustaría ofrecerle un descuento especial del {{customer.customField.discountValue}}.
Si utiliza campos personalizados, es una buena idea incluir un valor alternativo en caso de que el campo personalizado falle. Para ello, agregue una línea adicional al texto con el siguiente formato:
{{fallbackMessage|Dear customer, we would like to offer you a special discount of 5%.}}
Cualquier texto después del | se considera el mensaje alternativo.
- En la sección Llamada a la acción, seleccione Activar del menú desplegable Mostrar llamada a la acción si la plantilla que ha seleccionado admite una llamada a la acción y desea incluir una en esta ventana emergente.. Introducir el Texto de llamada a la acción.
- En la sección Personalización del diseño, configure la apariencia del tamaño, el fondo, los bordes y el texto de la ventana emergente. Si incluye colores, no necesita incluir etiquetas CSS, como background-color. Solo necesita incluir el nombre del color, el número HEX (incluido el signo de número (#)). Configuración RGB u otro método compatible con CSS para definir colores.
- En la sección Posición, seleccione la ubicación en la página en el menú desplegable Posición. Puede modificar aún más la ubicación de la ventana emergente ingresando un número de píxeles en las cajas de texto Desplazamiento X y Desplazamiento Y.
- En la sección Transferencia, seleccione hasta tres campos personalizados.
- Hacer clicGuardar.
Crear un trabajo para ventana emergente HTML
Seguir estos pasos para este trabajo le permite crear su propia ventana emergente sin estar restringido a una plantilla. Puede agregar más elementos personalizados, como botones, formularios, enlaces y más.
- Haga clic en el selector de aplicaciones
 y seleccioneACD.
y seleccioneACD. -
IrDigital >Trabajos de automatización.
- Hacer clicAgregar.
- Entrar aNombreque describe lo que hace el trabajo.
- En el menú desplegable Acción, seleccione Cuadro emergente de chat html.
- Ingrese un Nombre de cuadro emergente, Diseño personalizado, y JS personalizado.
- En la sección Posición, seleccione la ubicación en la página en el menú desplegable Posición. Puede modificar aún más la ubicación de la ventana emergente ingresando un número de píxeles en las cajas de texto Desplazamiento X y Desplazamiento Y.
- Hacer clicGuardar.
Crear un trabajo para mensaje de bienvenida con ventana emergente
Este trabajo funciona ligeramente diferente a los demás. Con este trabajo, en lugar de solo una ventana emergente, se abre una ventana de chat y muestra un mensaje de bienvenida.
- Haga clic en el selector de aplicaciones
 y seleccioneACD.
y seleccioneACD. -
IrDigital >Trabajos de automatización.
- Hacer clicAgregar.
- Entrar aNombreque describe lo que hace el trabajo.
- En el menú desplegable Acción, seleccione Mensaje de bienvenida de chat.
- Ingrese un Nombre de mensaje de bienvenida y el texto del cuerpo principal. Seleccione hasta tres campos personalizados.
- Hacer clicGuardar.
Crear un activador de automatización del flujo de trabajo
- Haga clic en el selector de aplicaciones
 y seleccioneACD.
y seleccioneACD. -
Vaya a Digital >Disparadores de automatización.
- Haga clic en Agregar activador.
- Entrar aNombre para el gatillo.
- Seleccione Activado por APIcomo el Evento.
- Desde la lista desplegable Tipo de datos, seleccione Ventana de chat.
- En elEjecución retrasada campo, ingrese el número de segundos queDigital Engagement debe esperar después de que ocurra el evento seleccionado antes de disparar el gatillo. Si quieres que suceda de inmediato, ingresa0.
- Si tiene carpetas que organizan sus disparadores, puede seleccionar en qué carpeta colocar este disparador desde el menú desplegable.
- Hacer clicGuardar.
Agregar condiciones
Si ingresó un valor en el campo Ejecución retrasada cuando creó un disparador, asegúrese de que sus configuraciones de condición no excedan ese tiempo. Por ejemplo, si establece el tiempo de Ejecución retrasada en 86400 segundos o 24 horas, no puede agregar una condición de Tiempo de actualización del estado del contacto con un período de tiempo mayor a 1 día.
Si ingresó un valor en el campo Ejecución retrasada cuando creó un disparador, configure las condiciones en las secciones Condiciones y Condiciones retrasadas o solo en la sección Condiciones normal. Si solo configura condiciones retrasadas, el sistema puede duplicar eventos.
- En la página de detalles, haga clic en Agregar condición.
- Use el menú desplegable para seleccionar la condición que desea. Consulte la tabla a continuación para ver una lista de condiciones disponibles para lo que acaba de crear.
- Haga clic en Seleccionar.
- Algunas condiciones requieren una configuración adicional. Consulte la tabla siguiente para obtener instrucciones.
| Tipo de condición | Detalles e instrucciones |
|---|---|
| El chat está activo |
Ejecute los trabajos si la ventana de chat muestra un estado en línea.
|
| Script personalizado |
Ejecute trabajos basados en el script que escriba en lenguaje Primi. Esta condición funciona para los desencadenadores del centro de contacto, los desencadenadores proactivos y los planificadores. |
| Fecha y hora |
Ejecuta trabajos durante o fuera de los periodos de tiempo especificados.
Los trabajos pueden procesar hasta 500 contactos a la vez. Si necesita procesar más, haga que el trabajo se ejecute más de una vez al día a distintas horas. |
| Condición de etiquetas de visitante excluidas |
Ejecuta trabajos basados en etiquetas en los contactos. Cualquier contacto que no tenga las etiquetas especificadas desencadena el trabajo.
|
| Condición de los canales incluidos |
Comprueba si la ventana de chat que se encuentra en el sitio web pertenece a un canal específico. Este desencadenador funciona tanto para los desencadenadores del centro de contacto como para los desencadenadores proactivos.
|
| Condición de etiquetas de visitante incluidas |
Ejecuta trabajos basados en etiquetas en los visitantes. Cualquier visitante que tiene las etiquetas especificadas desencadena el trabajo.
|
| Período de gracia de la acción proactiva |
Ejecuta trabajos basándose en la última vez que se utilizó una acción proactiva. Se omiten todos los trabajos de este flujo de trabajo que se ejecutarían durante este período de tiempo. El período de gracia máximo para las acciones proactivas es de 30 días.
|
| Probabilidad de ejecución |
Ejecuta trabajos en función de un porcentaje de probabilidad. Esta condición funciona para los desencadenadores del centro de contacto, los desencadenadores proactivos y los planificadores.
|
Agregar un trabajo
- En la página de detalles del desencadenador, haga clic en Agregar trabajo existente.
- Utilice el menú desplegable para seleccionar este trabajo. El menú desplegable muestra el Nombre que le asignó al trabajo, no la Acción del trabajo.
- Hacer clicAgregar.
- Haga clic en Activar.
Cuando su Desencadenador esté completamente configurado con Condiciones y Trabajos, haga clic en Activar. A continuación, asegúrese de haber configurado completamente su administrador de etiquetas, incluyendo agregando el script a la etiqueta HTML personalizada.

