Sie können Ihre eigenen Skriptaktionen in Bot Builder erstellen. Auf diese Weise können Sie anpassen, wie Ihr Bot in Gesprächen antwortet. Skriptaktionen sind benutzerdefinierte Bot-Aktionen, die Sie in Dialogen![]() Storys, Regeln und Abläufe in Bot Builder. verwenden können, um die Bot-Antworten in Unterhaltungen zu definieren.
Storys, Regeln und Abläufe in Bot Builder. verwenden können, um die Bot-Antworten in Unterhaltungen zu definieren.
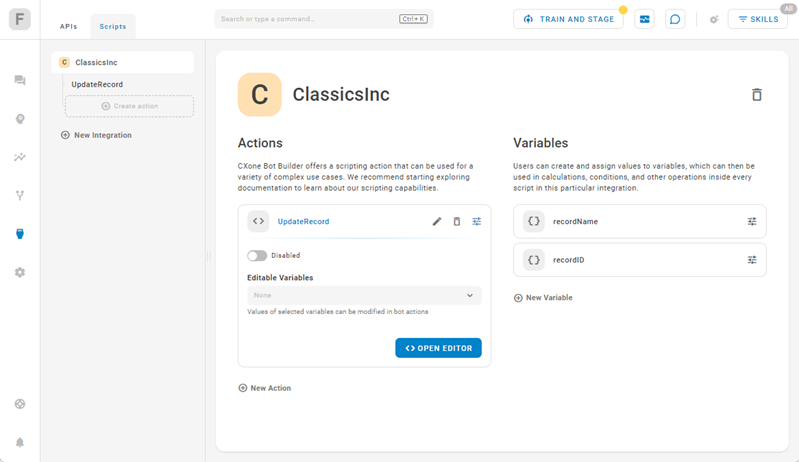
Skriptaktionen werden in Skriptintegrationen in Bot Builder erstellt. Skriptintegrationen unterstützen JavaScript. Jede Skriptintegration kann mehr als eine Aktion haben. Sobald eine Aktion aktiviert wird, steht sie in der Liste der Bot-Aktionen zur Verfügung, wenn Sie einer Story![]() Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., Regel
Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., Regel![]() Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. oder Fallback
Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. oder Fallback![]() Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt.-Lösung eine Bot-Antwort hinzufügen.
Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt.-Lösung eine Bot-Antwort hinzufügen.
In der folgenden Liste finden Sie Beispiele für die Verwendung von Skriptaktionen:
- Schreiben Sie Code zum Erstellen einer Bot-Aktion, die die spezifischen Anforderungen Ihres Unternehmens erfüllt.
- Rufen Sie Ihre eigene externe API als Skriptaktion auf.
- Fügen Sie Skripte zu Bot-Skills hinzu und veröffentlichen Sie sie im Skill Store.
Da Bot Builder-Skripte auf dem Server ausgeführt werden, müssen Sie einige Einschränkungen berücksichtigen, wenn Sie Ihre Skripte erstellen.
| Konzept | Definition | Beispiel | Was der Bot macht |
|---|---|---|---|
|
Äußerung |
Alles, was ein Kontakt |
"Ich habe mein Passwort vergessen." "Wie hoch ist mein Saldo?" "Bist du ein Bot?" |
Der Bot verwendet Natural Language Understanding (NLU), um jede Äußerung des Kontakts zu analysieren und ihre Bedeutung bzw. Absicht zu bestimmen. |
|
Absicht |
Was der Kontakt mitteilen oder erreichen möchte. In jeder Nachricht, die der Kontakt sendet, ist eine Absicht enthalten. |
"Ich habe mein Passwort vergessen" hat die Bedeutung von "Passwort zurücksetzen". "Hallo" hat die Bedeutung von "Gruß". |
Der Bot analysiert die Nachricht des Kontakts mithilfe von NLU |
|
Entität |
Eine definierte Informationseinheit in der Nachricht eines Kontakts. | Name der Person oder des Produkts, Telefonnummer, Kontonummer, Standort und so weiter. | Der Bot identifiziert die Entitäten in Kontaktnachrichten mithilfe von NLU. Entitäten helfen dem Bot, die Bedeutung von Kontaktnachrichten korrekt zu verstehen. |
|
Slot |
Eine Entität, die aus der Nachricht eines Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. | Wenn Sie einen Slot für den Namen des Kontakts erstellen, kann der Bot diesen Namen in den Antworten während einer Interaktion verwenden, wodurch diese persönlicher wird. | Sofern der Bot entsprechend konfiguriert wurde, extrahiert er eine Entität aus einer Kontaktnachricht und speichert sie in einem Slot. Sie können Ihren Bot diese Informationen später im Gespräch verwenden lassen. |
|
Regel |
Definiert Bot-Antworten auf Nachrichten, deren Bedeutung sich mit dem Kontext nicht ändert. |
|
Regeln sind eine von zwei Möglichkeiten, um zu konfigurieren, wie Ihr Bot auf eine Absicht reagiert. Regeln sind für bestimmte Arten von Absichten hilfreich, aber nicht für alle. |
|
Story |
Trainiert einen Bot darauf, eine Interaktion auf der Grundlage der Nachrichtenabsicht und des Gesprächskontexts zu bearbeiten | Bei einer Interaktion über ein vergessenes Passwort würde der Bot mit der Frage „Wie mache ich das?“ antworten. in eine Richtung. Wenn es bei der Interaktion um die Erstellung eines neuen Kontos ginge, wäre die Reaktion ganz anders, obwohl in beiden Fällen der Kontakt die gleichen Worte mit der gleichen Absicht verwendet – nämlich mehr Informationen zu erhalten. | Stories sind die zweite von zwei Möglichkeiten, wie Sie konfigurieren können, wie Ihr Bot auf eine Absicht reagiert. Durch Storys lernt Ihr Bot, den Kontext der Unterhaltung zu nutzen, um angemessen zu reagieren. |
|
Bot-Aktion |
Alles, was ein Bot während der Bearbeitung einer Interaktion sagt oder tut. |
In einer Interaktion über ein vergessenes Passwort reagiert der Bot, indem er den Link zur FAQ-Seite zum Zurücksetzen des Passworts sendet. Wenn ein Kontakt seinen Ärger ausdrückt, zum Beispiel durch "Ich verstehe das nicht! Das funktioniert doch gar nicht!!!", reagiert der Bot mit "Das tut mir leid. Soll ich Sie an einen meiner menschlichen Kollegen weiterleiten?" Bejaht der Kontakt dies, leitet der Bot die Weiterleitung ein. |
Bot-Aktionen sind die Optionen, die Ihnen zur Verfügung stehen, um festzulegen, wie Ihr Bot auf die einzelnen Absichten reagieren soll. Mit diesen Aktionen können Sie jede Antwort flexibel konfigurieren, damit im Ergebnis die Kundenanforderungen erfüllt werden. |
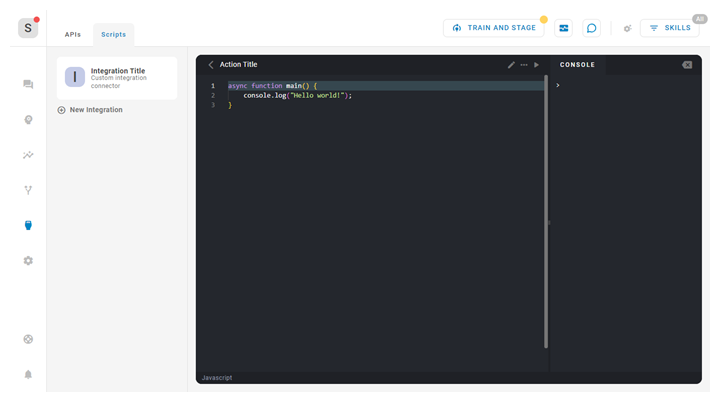
Skript-Editor
Eine Skriptintegration kann mehr als eine Aktion haben. Jede Aktion hat ein eigenes Skript. Sie können über die Eigenschaften einer Aktion auf den Skript-Editor zugreifen.
Im Editor können Sie Code auf der linken Seite eingeben und dann auf das Ausführen-Dreieck ![]() klicken, um die Ergebnisse im Konsolenbereich anzuzeigen.
klicken, um die Ergebnisse im Konsolenbereich anzuzeigen.
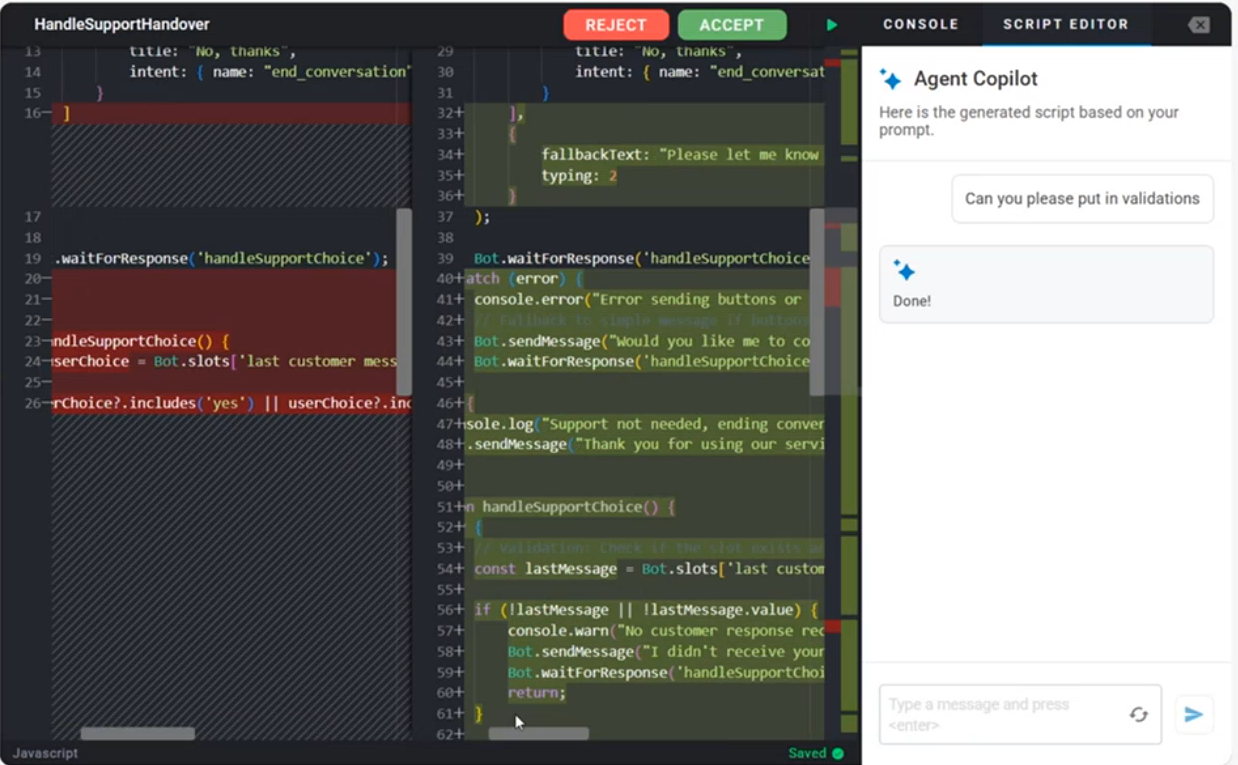
KI zum Erstellen oder Bearbeiten eines Skripts verwenden
Der Inhalt dieses Abschnitts bezieht sich auf ein Produkt oder eine Funktion in kontrollierter Freigabe (CR). Wenn Sie nicht Teil der CR-Gruppe sind und weitere Informationen wünschen, wenden Sie sich an Ihren Kundenbetreuer.
Verwenden Sie die Registerkarte Script Editor, um den Agent Copilot anzuzeigen, mit dem Sie über natürliche Sprache interagieren können, um Skripte effizienter zu erstellen, zu verstehen und zu ändern. Mit dem Agenten-Copiloten im Skripteditor können Sie:
-
Generieren Sie neue Skripte mithilfe von natürlichsprachlichen Eingabeaufforderungen.
-
Bearbeiten Sie bestehende Skripte, indem Sie Agent Copilot bitten, Validierungen, Bedingungen oder Logik hinzuzufügen.
-
Vergleichen Sie Codevorschläge und sehen Sie sich einen direkten Vergleich Ihres Originalcodes und des von Agent Copilot generierten Codes an.
-
Annehmen oder Ablehnen Sie die Vorschläge von Copilot mit einem einzigen Klick.
-
Wenn Agent Copilot Skripte generiert, die auf neue Variablen (Slots) verweisen, werden diese automatisch erstellt und im Abschnitt Slots angezeigt.
-
Mehrfache Gesprächsführung, bei der Sie Nachfragen stellen oder Ihre Gesprächsaufforderung verfeinern können, um das Skript iterativ zu verbessern.
-
Klappen Sie das Agent Copilot-Bedienfeld aus, um eine übersichtlichere Bearbeitungsansicht zu erhalten.
Ein Bot-Entwickler erstellt ein Skript zur Überprüfung der Eingabe einer Kontonummer durch einen Benutzer. Anstatt die Validierungslogik manuell zu schreiben, verwendet der Entwickler Agent Copilot im Script Editor.
Der Entwickler gibt folgende Eingabeaufforderung ein: „Können Sie eine Validierung hinzufügen, die prüft, ob die Kontonummer 10-stellig ist?“
Agent Copilot generiert ein Skript mit der entsprechenden Validierungslogik.
Der Entwickler prüft die vorgeschlagenen Änderungen, vergleicht sie mit dem Originalcode und klickt auf Akzeptieren , um das Update anzuwenden.
Agent Copilot erkennt außerdem, dass eine neue Slot-Kontonummer referenziert wird und fügt diese automatisch dem Abschnitt Slots hinzu.
Der Entwickler verfeinert das Skript weiter, indem er Nachfragen stellt wie:
„Füge eine Fehlermeldung hinzu, falls die Eingabe ungültig ist.“
Skriptvariablen
Sie können Variablen erstellen, die Sie dann in Bot Builder-Skripten verwenden können. Variablen können einen Wert enthalten, der an einer anderen Stelle im Skript verwendet werden soll. Sie können nur in der Skriptintegration verwendet werden, in der sie erstellt wurden, aber sie können in jedem Skript in dieser Integration verwendet werden.
Variablenwerte können im Skript nicht geändert werden. Sie können nur auf der Seite für die Skriptintegration geändert werden oder wenn eine Aktion, die auf die Variable verweist, in einer Bot-Antwort in einer Story![]() Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., einer Regel
Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren., einer Regel![]() Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. oder einem Fallback
Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. oder einem Fallback![]() Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. verwendet wird.
Alternative im reinen Textformat, die gesendet wird, wenn das Ziel keine Rich Media unterstützt. verwendet wird.
So verwenden Sie eine Variable in einer Aktion:
- Das Skript der Aktion muss auf die Variable verweisen.
- Sie muss in dieser Aktion als bearbeitbar definiert werden, wenn die Möglichkeit bestehen soll, den Wert zu ändern.
Bot Builder-Skripte unterstützten vier Arten von Variablen:
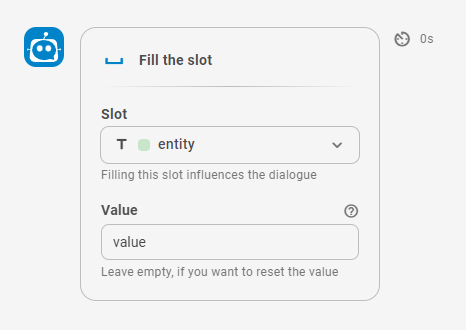
- Text: Textvariablen enthalten einfache Stringwerte. Eine bearbeitbare Textvariable wird als Feld in der Benutzeroberfläche der Skriptaktion angezeigt. Sie können in dieses Feld Text eingeben, um der Variablen einen Wert zuzuweisen.
- Zahl: Zahlenvariablen enthalten numerische Werte. Eine bearbeitbare Zahlenvariable wird als Feld in der Benutzeroberfläche der Skriptaktion angezeigt. Sie können in dieses Feld eine Zahl eingeben, um der Variablen einen Wert zuzuweisen.
- Auswahl: Verwenden Sie Auswahlvariablen, wenn Sie mehrere mögliche Werte für die Variable definieren möchten. Eine Auswahlvariable wird als Drop-down-Liste in der Benutzeroberfläche der Skriptaktion angezeigt. Die Optionen der Dropdown-Liste werden im Feld Werte in der Variablendefinition auf der Registerkarte "Skripte" definiert.
- Geheimnis: Geheimnisvariablen enthalten vertrauliche Daten, wie Tokens oder API-Anmeldeinformationen. Nachdem der Wert eingegeben wurde, maskiert Bot Builder alle Zeichen mit Ausnahme der ersten fünf Zeichen mit Sternchen (*). Der Wert ist schreibgeschützt und kann nicht überschrieben werden. Er kann auch nicht vom Skript oder über die Skriptaktion geändert werden. Wenn Sie den Wert ändern möchten, müssen Sie ihn im Skript auf der Seite "Variablen" aktualisieren. Geheimnisvariablen können nicht als bearbeitbar definiert werden.
Sie können einen Standardwert für Text-, Zahlen- und Auswahlvariablen angeben. Sofern die Variable bearbeitbar ist, kann der Standardwert überschrieben werden, indem Sie einen anderen Wert auswählen oder eingeben, wenn Sie die Aktion einer Bot-Antwort hinzufügen. Wenn die Variable nicht bearbeitbar ist, aber im Skript einer Aktion referenziert wird, wird der Standardwert verwendet, sofern vorhanden. Ist kein Standardwert zugewiesen, enthält die Variable im Skript keinen Wert.
Die Variablen, die Sie erstellen, werden dem Variables-Objekt in der Skriptintegration hinzugefügt.
Standardobjekte und -funktionen
Zusätzlich zu den standardmäßigen JavaScript-Funktionen verfügt der Bot Builder über das folgende Bot-spezifische Framework:
- Das Bot-Objekt bietet eine alternative Methode, um die Reaktionen des Bots in Gesprächen zu gestalten.
- Mit dem Store-Objekt können Sie die Kontextinformationen für eine Skriptausführung bewahren
- Das Variables-Objekt enthält alle Variablen, die Sie der Skriptintegration hinzufügen.
- Die fetch-Funktion ist eine Implementierung der standardmäßigen fetch-Funktion von JavaScript.
- Die Konsole ermöglicht das Debugging.
Da Bot Builder-Skripte auf dem Server ausgeführt werden, müssen Sie einige Einschränkungen berücksichtigen, wenn Sie Ihre Skripte erstellen.
Bot-Objekt
Das Bot-Objekt enthält Methoden, die Skriptaktionen auslösen. Wenn Sie ein Skript verfassen, bietet der Web-Editor Ihnen alle verfügbaren Methoden einschließlich ihrer Argumente und Typen an. Die folgenden Funktionen sind verfügbar, wenn Sie das Bot-Objekt verwenden:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Viele Methoden im Bot -Objekt können wahlweise mit einem options-Parameter angepasst werden. Options können fallbackText (Fallback) oder typing (intelligentes Tippen) sein. Mögliche Werte für typing sind 1, 2 oder 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Geben Sie eine Nachricht im einfachen Textformat ein, die der Bot senden soll. Verwenden Sie dieses Format: .sendMessage(text: string, options: Options): void. Der
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
Geben Sie die Payload für die Adaptive Card ein, die Sie senden möchten. Verwenden Sie dieses Format: .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. Der
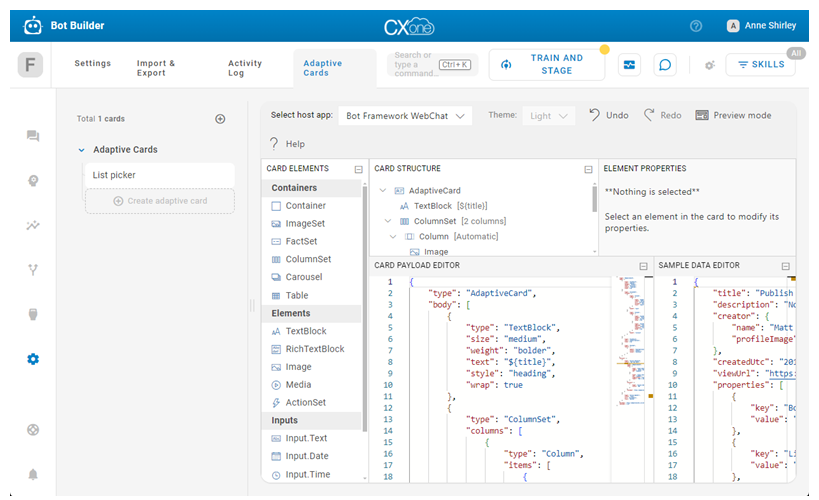
Sie finden die Payload Ihrer adaptiven Karte im Adaptive Card Designer. Gehen Sie in Bot Builder zu Präferenzen > Adaptive Karten und kopieren Sie den Inhalt des Bereichs "Karten-Payload Editor". Informationen zur Verwendung von Adaptive Cards in Bot Builder finden Sie auf einer anderen Hilfeseite.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
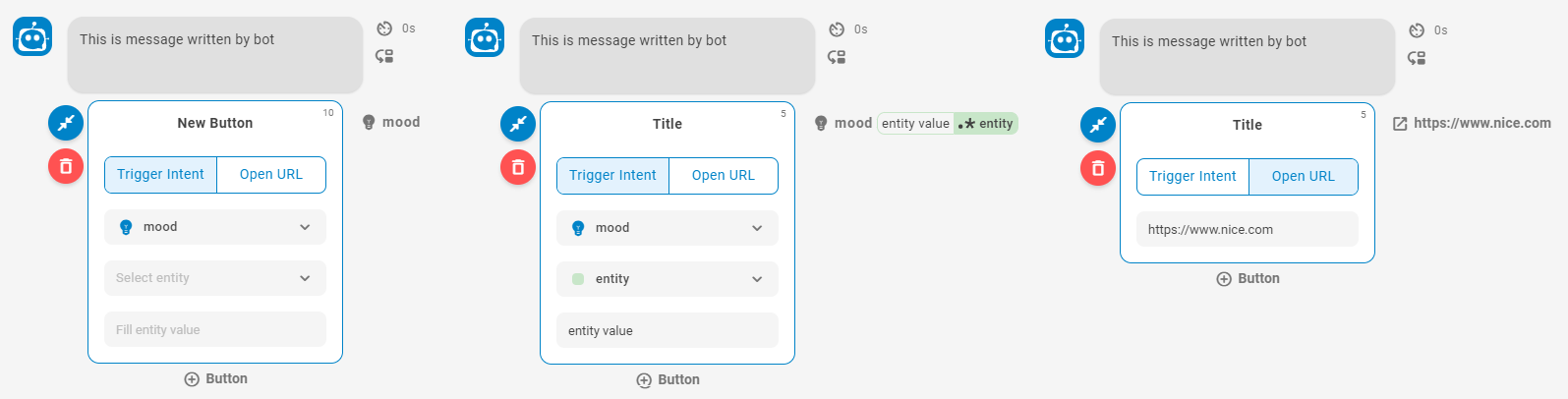
Sie können bis zu drei Schaltflächen konfigurieren und senden. Alle Schaltflächeneinstellungen lassen sich mithilfe von Attributen festlegen. Verwenden Sie das folgende Beispiel, um die Schaltflächeneinstellungen im Dialog mit den Attributen im Skript zu vergleichen. Verwenden Sie dieses Format: .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. Der
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])Sie können auch Folgendes über Ihr Skript auslösen:
Wenn Sie diese Attribute kombinieren, kann es zu einem Fehler oder unerwartetem Verhalten kommen.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Sie können bis zu drei Schnellantworten konfigurieren und senden. Alle Einstellungen für Schnellantworten lassen sich mithilfe von Attributen festlegen. Die Optionen für Schnellantworten sind die gleichen wie die Optionen für Schaltflächen. Verwenden Sie dieses Format: .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. Der
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])Sie können über Ihr Skript auch
Wenn Sie diese Attribute kombinieren, kann es zu einem Fehler oder unerwartetem Verhalten kommen.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
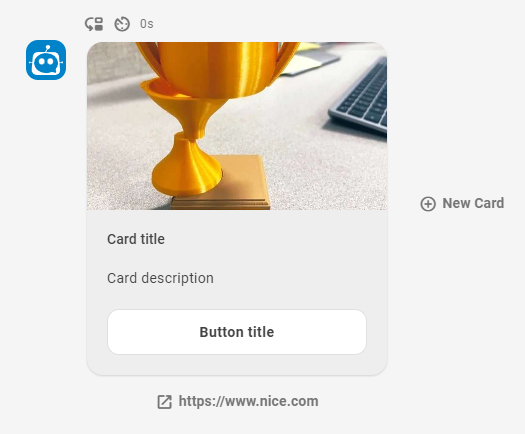
Sie können bis zu 10 Karten konfigurieren und senden. Verwenden Sie dieses Format: .sendCards(cards: CardPayload[], options: Options): void. Der
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
Multimedia wird vom Bot Builder nicht validiert, kann aber in anderen Integrationen validiert werden. Der Inhalt unter der URL muss die gesamte Zeit über verfügbar sein, in der das Skript verwendet wird. Er muss außerdem öffentlich zugänglich sein, da er beim Ausführen des Skripts wiederholt heruntergeladen wird. Die Einschränkungen für Medienart und Größe sind die gleichen wie beim Verwenden einer Multimedia-Bot-Aktion. Verwenden Sie dieses Format: .sendMultimedia(url: string, mimetype: string, options: Options): void. Der
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
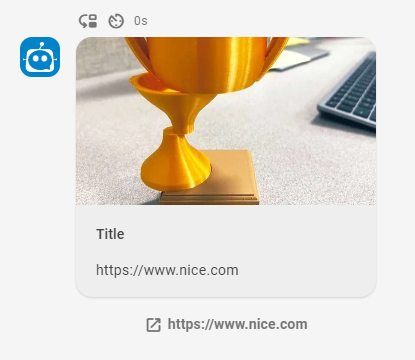
sendRichLink
Konfigurieren und senden Sie einen Rich-Link. Verwenden Sie dieses Format: .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
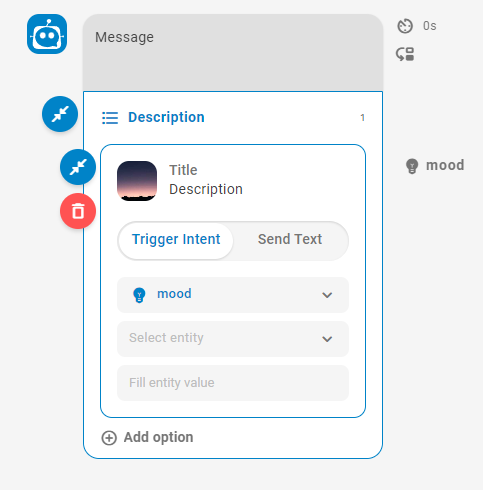
sendListPicker
Sie können bis zu 12 Listenauswahloptionen konfigurieren und senden. Alle Optionen für die Listenauswahl lassen sich mithilfe von Attributen festlegen. Die Optionen für Listenauswahlen sind die gleichen wie die Optionen für Schaltflächen. Verwenden Sie dieses Format: .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. Der
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
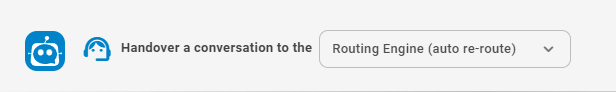
handover
Konfigurieren Sie das Übergabeziel (handover![]() Die Weiterleitung eines Kontakts von einem virtuellen Agenten an einen Live-Agenten.) mithilfe von
Die Weiterleitung eines Kontakts von einem virtuellen Agenten an einen Live-Agenten.) mithilfe von
So suchen Sie eine queueId:
-
Klicken Sie unter CXone Mpower auf die App-Auswahl
 und wählen SieACD.
und wählen SieACD. -
Gehen Sie zu Digital Experience > Routing-Warteschlangen.
-
Wählen Sie die Warteschlange aus, deren ID Sie benötigen, und klicken Sie auf Bearbeiten.
-
Suchen Sie auf der Bearbeitungsseite für die Warteschlange nach der URL in Ihrem Browser. Die Zahl nach /edit/ ist die queueId. Sie sollte aus fünf Zahlengruppen und Buchstaben bestehen, die durch Bindestriche getrennt sind. Beispiel: 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
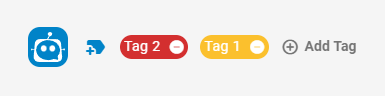
addTags
Konfigurieren Sie, welche Tags angewendet werden sollen. Alle Tags, die im Skript verwendet werden, müssen bereits im Bot Builder vorhanden sein. Wenn ein Tag im Skript aufgerufen wird, aber nicht vorhanden ist, wird die Aktion ignoriert. Verwenden Sie dieses Format: .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
in einigen Fällen müssen Sie auf eine Kundenantwort warten und die Skriptausführung dann fortsetzen. Da die Kommunikation mit Kunden asynchron ist, ist auch das Warten auf eine Antwort asynchron. Die Bot.waitForResponse-Methode akzeptiert einen Parameter: den Namen der Funktion, die nach dem Erhalt einer Antwort ausgeführt wird. Verwenden Sie dieses Format: .waitForResponse(functionName: string): void.
Diese Funktion weist ein verzögertes Verhalten auf. Das bedeutet, dass das Ergebnis nicht sofort in Kraft tritt, wenn die Funktion ausgeführt wird. Die aktuelle Skriptausführung muss zuerst beendet werden. Wenn das Skript mit einer Funktion mit verzögertem Verhalten enden soll, müssen Sie die Skriptausführung explizit beenden, indem Sie eine Rückgabeanweisung oder Bedingungen verwenden.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
fillSlot
Konfigurieren Sie, welcher Slot![]() Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. verwendet werden soll. Alle Slots, die im Skript verwendet werden, müssen bereits im Bot Builder vorhanden sein. Wenn ein Slot im Skript aufgerufen wird, aber nicht vorhanden ist, wird die Aktion ignoriert.
Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. verwendet werden soll. Alle Slots, die im Skript verwendet werden, müssen bereits im Bot Builder vorhanden sein. Wenn ein Slot im Skript aufgerufen wird, aber nicht vorhanden ist, wird die Aktion ignoriert.
Wenn Sie nur den Wert für die Skriptausführung speichern möchten, verwenden Sie eine lokale Variable oder das Store-Objekt. Verwenden Sie dieses Format: .fillSlot(name: string, value: any[]): void.
Um auf den eigentlichen Slot-Wert zuzugreifen, müssen Sie auf das .value-Attribut zugreifen.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
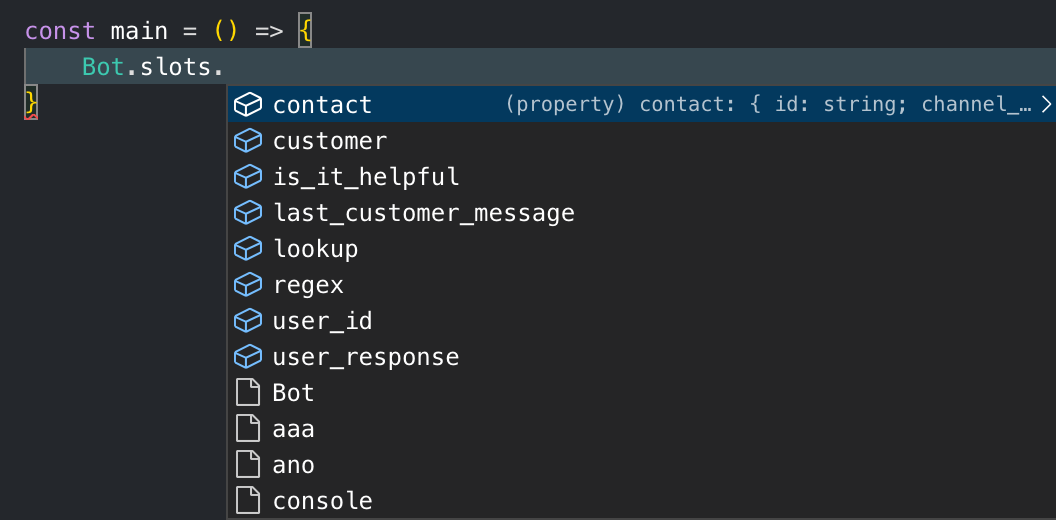
slots
Bei Verwendung der Dot-Notation kann der Editor verfügbare Slots![]() Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. anbieten, dies gilt jedoch nur, wenn Slot-Namen keine Leerzeichen oder Sonderzeichen enthalten. Wenn Slot-Namen Leerzeichen oder Sonderzeichen enthalten, muss die Klammer-Notation verwendet werden.
Entität, die aus der Nachricht des Kontakts extrahiert und zur Verwendung in Bot-Antworten gespeichert wird. Ähnlich wie eine Variable. anbieten, dies gilt jedoch nur, wenn Slot-Namen keine Leerzeichen oder Sonderzeichen enthalten. Wenn Slot-Namen Leerzeichen oder Sonderzeichen enthalten, muss die Klammer-Notation verwendet werden.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Mit dieser Funktion können Sie hinzufügen, was der Kontakt![]() Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. in Ihren Geschichten
Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. in Ihren Geschichten![]() Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren. (Storys) und Regeln
Wird verwendet, um einen Bot für die Bearbeitung von Interaktionen auf der Grundlage von Absicht und Kontext zu trainieren. (Storys) und Regeln![]() Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. sagen könnte. Verwenden Sie dieses Format: .sendAsCustomer(text: string): void.
Wird verwendet, um eine Bot-Reaktion auf Nachrichten zu definieren, die sich nicht mit dem Kontext ändern. sagen könnte. Verwenden Sie dieses Format: .sendAsCustomer(text: string): void.
Diese Funktion weist ein verzögertes Verhalten auf. Das bedeutet, dass das Ergebnis nicht sofort in Kraft tritt, wenn die Funktion ausgeführt wird. Die aktuelle Skriptausführung muss zuerst beendet werden. Wenn das Skript mit einer Funktion mit verzögertem Verhalten enden soll, müssen Sie die Skriptausführung explizit beenden, indem Sie eine Rückgabeanweisung oder Bedingungen verwenden.
Bot.sendAsCustomer('Hello bot')Store-Objekt
Das Store -Objekt wird erstellt, um während der Skriptausführung Daten zu speichern. Im Vergleich zu einer lokalen Variable hat dies den Vorteil, dass das Objekt für mehrere .waitForResponse-Funktionen verwendet werden kann.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Variables-Objekt
Das Variables-Objekt enthält die Variablen, die Sie in der Skriptintegration erstellen. Jede Variable ist eine Eigenschaft von Variables. Jede Variable verfügt über Untereigenschaften, die Informationen über die Variable enthalten. Das folgende Beispiel zeigt eine Auswahlvariable namens colorChoice:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} Im Beispiel sind die Werte, die der Variablen zugewiesen sind, in der options-Eigenschaft enthalten.
Die Eigenschaften defaultValue und value enthalten zunächst denselben Wert. Wenn Sie für eine Auswahlvariable keinen Standardwert angeben, ist der Standardwert null. Variablenwerte können nicht im Skript geändert werden. Sie können aber als bearbeitbar definiert werden und dann geändert werden, wenn die Aktion in einer Story oder einer Regel verwendet wird.
Verweisen auf Variablen in einem Skript
Verwenden Sie die Punktnotation, um auf einen Variablenwert zu verweisen: Variables.varName.value
Verweisen Sie in einer Auswahlvariablen auf die Liste der Optionen: Variables.varName.options
Anzeigen vorhandener Variablen in einer Skriptintegration
Sie können eine Liste der vorhandenen Variablen und ihrer Eigenschaften im Skript anzeigen, indem Sie Ihrem Code die folgende Zeile hinzufügen und dann das Skript ausführen. Die Liste wird in der Konsole angezeigt. Der Code ist: console.log(Variables). Auf ähnliche Weise können Sie den Inhalt einer einzelnen Variablen anzeigen, indem Sie Ihrem Skript den folgenden Code hinzufügen: console.log(Variables.varName.value) oder console.log(Variables.varName.options).
fetch -Funktionen
fetch(url: string, ?options). Die möglichen Optionen sind:
- Methode – 'GET', 'POST', 'PUT', 'DELETE'
- headers
- form_params
- json
- body
Verwenden Sie fetch für die Kommunikation mit APIs. Dies kann eine beliebige der CXone Mpower-APIs oder Ihre eigene sein.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
Die fetch-Funktion ist eine Standardimplementierung der fetch-Funktion von JavaScript, die das Promise-Objekt zurückgibt und außerdem .json()- oder .text()-Funktionen bei Antworten implementiert.
Es gibt auch die synchrone Variante fetchSync, die nicht das Promise-Objekt, sondern die Antwort direkt zurückgibt. Wenn Sie einheitlich asynchrones JavaScript nutzen möchten, verwenden Sie eine standardmäßige fetch -Funktion.
console -Funktion
![]() Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. gesendet.
Die Person, die mit einem Agenten, IVR oder Bot in Ihrem Contact Center interagiert. gesendet.
log
Verwenden Sie dieses Format: console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Verwenden Sie dieses Format: console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Verwenden Sie dieses Format: console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
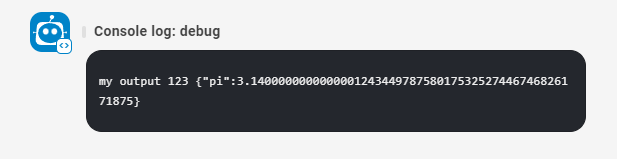
debug
Verwenden Sie dieses Format: console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Verwenden Sie dieses Format: console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Fehlerbehandlung
onError
Sie können Fehler bei unerwarteten Ausnahmen behandeln, indem Sie eine onError-Funktion definieren.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Hash-Funktionen
Sie können bei der Skripterstellung in Bot Builder die CryptoJS-Bibliothek verwenden. Zum Beispiel:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");Weitere Informationen über die Verwendung dieser Bibliothek finden Sie auf der Website mit der CryptoJS-Dokumentation ![]() .
.