您可以在Bot Builder 中建立自己的指令碼動作。 這允許您自訂機器人在對話中如何回應。 指令碼動作是自訂的機器人動作,您可以在對話![]() Bot Builder中的故事、規則和流程。中使用它來定義機器人在交流中的回應。
Bot Builder中的故事、規則和流程。中使用它來定義機器人在交流中的回應。
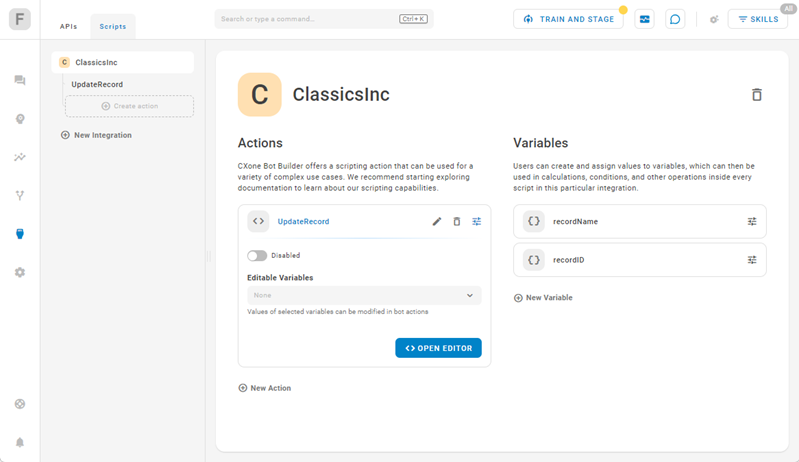
指令碼動作以指令碼整合形式在Bot Builder中建立。 指令碼整合支援JavaScript。 每個指令碼整合可以有多個動作。 動作啟用後,當您為案例![]() 透過通道與客服專員的完整對話。 例如,互動可以是語音通話、電郵、聊天或社交媒體對話。 、規則
透過通道與客服專員的完整對話。 例如,互動可以是語音通話、電郵、聊天或社交媒體對話。 、規則![]() 用於定義機器人對不隨上下文變更的訊息的回應。或遞補
用於定義機器人對不隨上下文變更的訊息的回應。或遞補![]() 當目的地不支援富媒體時傳送的純文字替代方案。新增機器人回應時,可在機器人動作選單中使用。
當目的地不支援富媒體時傳送的純文字替代方案。新增機器人回應時,可在機器人動作選單中使用。
以下清單提供了使用指令碼動作的一些方法的範例:
- 編寫代碼來設計機器人動作,以滿足您組織的特定需求。
- 調用您自己的外部 API 作為指令碼動作。
- 將指令碼加入機器人技能並發布在Skill Store中。
Bot Builder指令碼在伺服器上運行,因此構建指令碼時要考慮一些限制因素。
| 概念 | 定義 | 範例 | 機器人的作用 |
|---|---|---|---|
|
話語 |
聯絡人 |
「我丟失了密碼。」 「我的餘額是多少?」 「您是機器人嗎?」 |
機器人使用自然語言理解 (NLU) 來分析每個聯絡話語,以確定其含義或意圖。 |
|
意圖 |
聯絡人想要傳達的訊息或要實現的目的。 聯絡人傳送的每則訊息都有意圖。 |
「我丟失了密碼」具有「重設密碼」的意圖。 「您好」有「打招呼」的意圖。 |
機器人會使用 NLU |
|
實體 |
聯絡人訊息中定義的資訊。 | 人名或產品名稱、電話號碼、帳號、位置等。 | 機器人會使用 NLU 識別聯絡人訊息中的實體。 實體可幫助機器人了解聯絡人訊息的意義。 |
|
時段 |
從聯絡人的訊息中提取並儲存以用於機器人回覆的實體。 類似於變數。 | 為聯絡人姓名建立一個時段可以讓機器人在互動期間在回覆中使用該姓名,使其更加個性化。 | 當配置為如此動作時,機器人會從聯絡訊息中抽取一個實體,並將其儲存在插槽中。 您可以讓機器人在稍後的對話中使用此資訊。 |
|
規則 |
定義機器人對不會隨上下文改變含義的訊息的回應。 |
|
規則是配置機器人如何回應意圖的兩種方式之一。 規則適用於某些種類的意圖,但並非所有意圖均適用。 |
|
案例 |
訓練機器人處理基於訊息意圖和對話內容的互動 | 在有關忘記密碼的互動中,機器人會回應「我該怎麼做?」 這只是其中一種方式。 如果互動是關於創建一個新帳戶,即使在這兩種情況下,聯繫人都使用相同的詞語,意圖相同 - 獲取更多資訊,但回應也會大不相同。 | 案例是您可以設定機器人如何回應意圖的兩種方式中的第二種。 案例會教導機器人如何使用對話的內容來做出適當的回覆。 |
|
機器人動作 |
機器人在處理互動時所說或所做的任何事情。 |
在有關忘記密碼的互動中,機器人的回覆是傳送網站上的密碼重設常見問題集的連結。 當聯絡人表達失望情緒時,例如「我不明白! 無法運作!!!」 機器人會回應「對不起。 您需要我將您轉接至真人客服專員嗎?」 當聯絡人說「是」時,機器人會啟動轉移。 |
機器人動作是您在定義希望機器人如何回應每個意圖時可以選擇的選項。 它們可讓您彈性配置每個回覆,以達到符合聯絡人需求的結果。 |
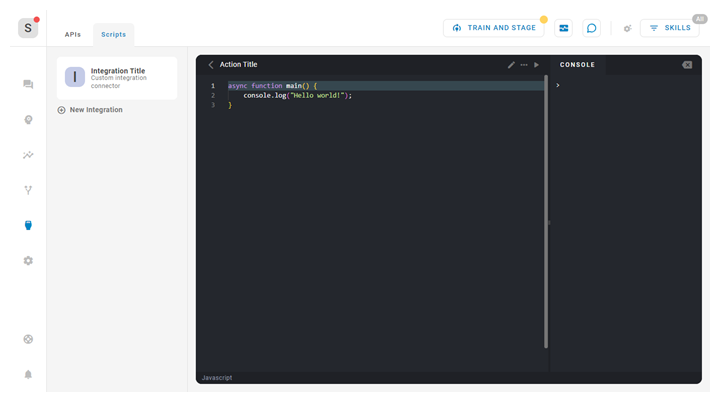
指令碼編輯器
指令碼整合可以有多個動作。 每個動作都有自己的指令碼。 您可以從每個動作的屬性存取指令碼編輯器。
在編輯器中,您可以在左側輸入代碼,然後點擊執行三角形![]() 在控制台窗格中檢視結果。
在控制台窗格中檢視結果。
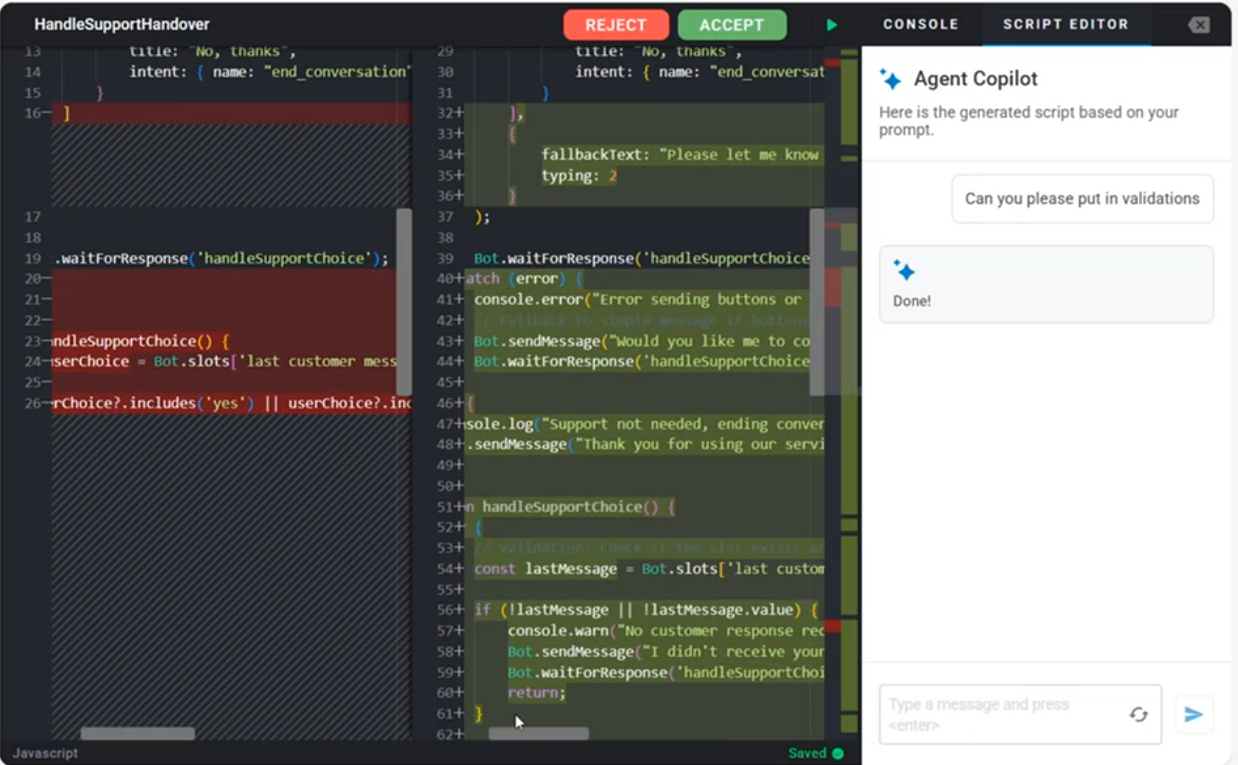
使用 AI 建立或編輯指令碼
本部分中的內容適用於受控發佈 (CR) 版本中的產品或功能。 如果您不是 CR 群組成員,但希望獲得更多資訊,請聯絡 客戶代表。
使用指令碼編輯器標籤顯示客服專員Copilot,您可以在其中使用自然語言進行互動,以更有效率地建立、理解和修改指令碼。 透過指令碼編輯器中的 Agent Copilot,您可以:
-
使用自然語言提示產生新指令碼。
-
透過要求客服專員 Copilot 新增驗證、條件或邏輯來編輯現有指令碼。
-
比較程式碼建議,檢視原始程式碼和 Agent Copilot 產生的程式碼的並排比較。
-
只需單擊一下即可接受或拒絕Copilot的建議。
-
當 Agent Copilot 產生引用新變數(插槽)的指令碼時,會自動建立這些指令碼並反映在插槽部分中。
-
多輪次提示,您可以在其中提出後續問題或完善提示以迭代改進指令碼。
-
折疊 Copilot 面板以獲得更乾淨的編輯視圖。
機器人開發人員正在建立指令碼來驗證使用者對帳戶號碼的輸入。 開發人員無需手動編寫驗證邏輯,而是使用指令碼編輯器中的客服專員Copilot。
開發人員鍵入提示:「您可以新增驗證來檢查帳號是否為 10 位數嗎?」
Agent Copilot 會產生具有適當驗證邏輯的指令碼。
開發人員檢閱建議的變更,將其與原始程式碼進行比較,然後點擊接受以套用更新。
客服專員 Copilot 也會偵測到引用新的插槽 accountNumber,並自動將其新增至插槽部分。
開發人員透過提出後續問題來繼續完善腳本,例如:
「如果輸入無效,請新增錯誤訊息。」
指令碼變數
您可以建立變數以便在Bot Builder指令碼中使用。 變數可以存儲要在指令碼中其他地方使用的值。 它們只能在建立它們的指令碼整合中使用,但您可以在該整合中的任何指令碼中使用。
指令碼中的變數值無法變更。 它們只能在指令碼整合頁面上修改,或在案例![]() 透過通道與客服專員的完整對話。 例如,互動可以是語音通話、電郵、聊天或社交媒體對話。、規則
透過通道與客服專員的完整對話。 例如,互動可以是語音通話、電郵、聊天或社交媒體對話。、規則![]() 用於定義機器人對不隨上下文變更的訊息的回應。或遞補
用於定義機器人對不隨上下文變更的訊息的回應。或遞補![]() 當目的地不支援富媒體時傳送的純文字替代方案。的機器人回應中使用引用變數的動作時進行修改。
當目的地不支援富媒體時傳送的純文字替代方案。的機器人回應中使用引用變數的動作時進行修改。
要在動作中使用變數:
- 動作的指令碼必須引用該變數。
- 如果您希望能夠更改變數值,必須在該動作中將其設為可編輯。
Bot Builder指令碼支援四種類型的變數:
- 文字:文字變數存儲簡單的字串值。 可編輯文字變數將成為指令碼動作 UI 中的一個欄位,您可以在該欄位中輸入文字為該變數指派值。
- 數字:數字變數存儲數字值。 可編輯的數字變數將成為指令碼動作 UI 中的一個欄位,您可以在該欄位中輸入數字為該變數指派值。
- 選擇:當您想要為變數定義多個可能的值時,請使用選擇變數。 選擇變數將成為指令碼動作 UI 的下拉式清單。 下拉式清單中的選項在「指令碼」標籤上變數定義的值欄位中定義。
- 秘密:使用秘密變數來存儲私有資料,例如權杖或 API 認證。 輸入值後,Bot Builder將用星號 (*) 遮罩除前五個字元之外的所有字元。 該值是唯讀的,不能被指令碼或指令碼動作覆寫或變更。 如果需要變更,則必須更新指令碼中「變數」頁面上的值。 秘密變數無法編輯。
您可以定義文字、數字和選擇變數的預設值。 當變數可編輯時,在將動作新增至機器人回應時,可以透過選擇或輸入不同的值來覆寫預設值。 當變數不可編輯但在動作指令碼中引用時,將使用預設值(如果有)。 如果未指定預設值,則該變數在指令碼中沒有值。
您所建立的變數將會新增至指令碼整合的Variables物件中。
標準物件和函數
除了標準 JavaScript 功能外,Bot Builder還有以下特定於機器人的框架:
- 機器人物件提供了另一種方式來設計機器人在對話中的回應方式。
- 透過存儲物件,您可以儲存一次指令碼運行的上下文資訊。
- 變數物件存儲您新增到指令碼整合的所有變數。
- fetch 函數是標準 JavaScript fetch 的實施。
- 控制台允許偵錯。
由於Bot Builder指令碼在伺服器上運行,因此在建立指令碼時需要考慮一些限制。
機器人物件
Bot物件包含觸發指令碼動作的方法。 編寫指令碼時,網頁編輯器會提示您所有可用的方法,包括實參和類型。 使用機器人物件時,可以使用以下方法:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Bot 物件中的許多方法可以選擇使用options參數進行自訂。 Options 可以是fallbackText(遞補) 或typing(智慧輸入)。 typing 的可能值為 1、2或 3。
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
輸入要讓機器人傳送的純文字訊息。 使用格式.sendMessage(text: string, options: Options): void。
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
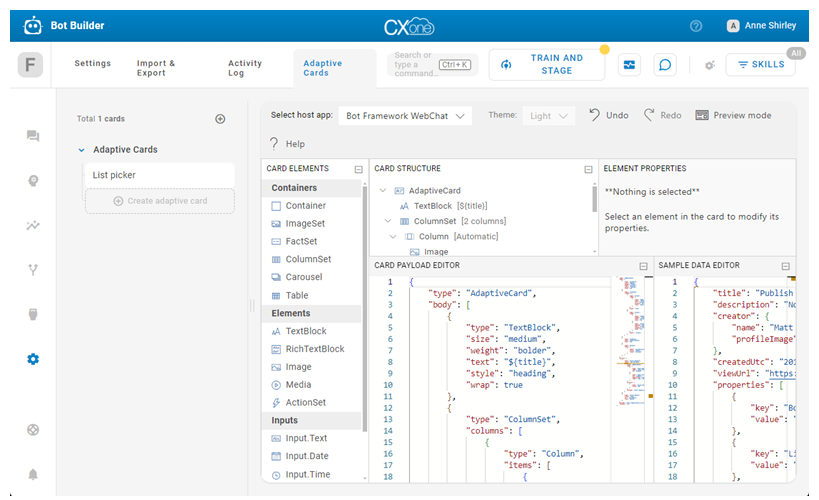
輸入您要傳送的Adaptive Card的有效負載。 使用格式.sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void。
您可以在Adaptive Card設計器中找到自適應卡的有效負載。 在Bot Builder中,前往偏好設定 > 自適應卡,然後複製「卡有效載荷編輯器」窗格的內容。 您可以在Bot Builder中了解使用Adaptive Cards的資訊。
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
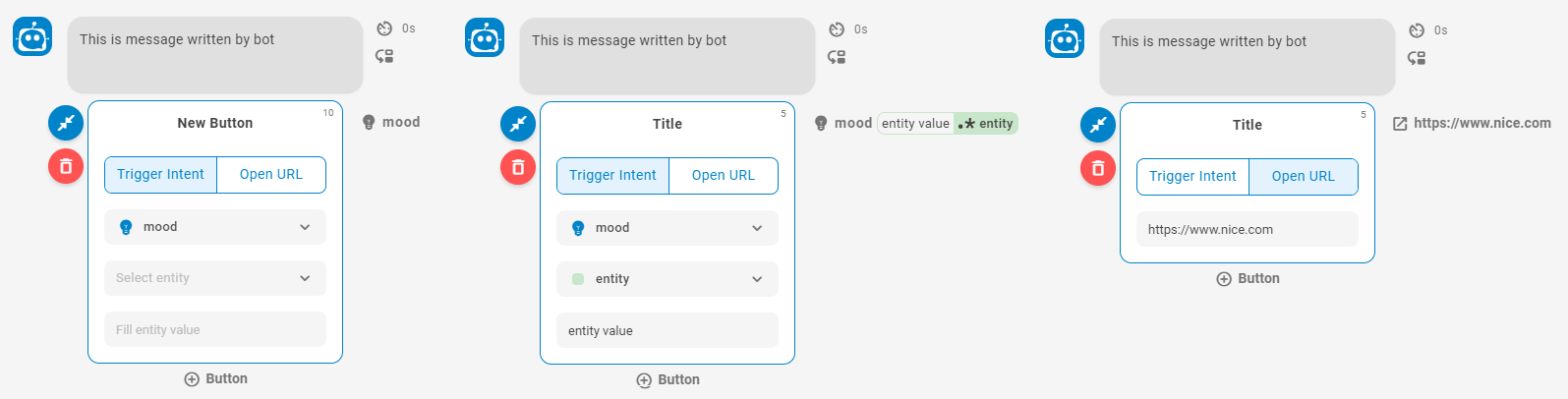
最多配置和傳送三個按鈕。 可透過設定屬性安排所有按鈕設定。 使用下面的範例比較對話方塊中的按鈕設定和指令碼中的屬性。 使用格式.sendButtons(text: string, buttons: ButtonPayload[], options: Options): void。
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])您也可以透過指令碼觸發
組合這些屬性可能會導致錯誤或意外行為。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
配置並傳送最多三個快速回覆。 所有快速回復設定都可以透過設定屬性來安排。 快速回覆的選項與 按鈕 的選項相同。 使用格式.sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void。
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])您也可以透過指令碼觸發實體
組合這些屬性可能會導致錯誤或意外行為。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
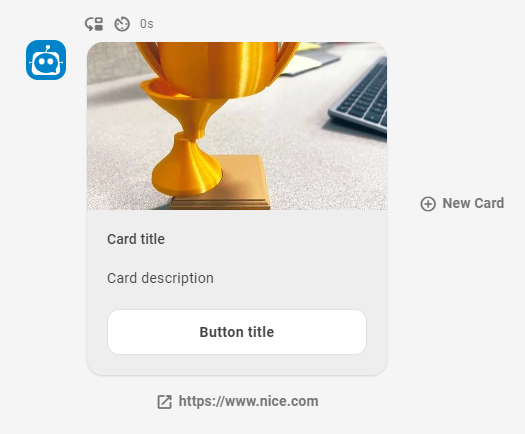
sendCards
配置並傳送多達 10 張卡片。 使用格式.sendCards(cards: CardPayload[], options: Options): void。
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
多媒體未通過 Bot Builder 驗證,但可在其他整合中驗證。 在使用指令碼的整個過程中,URL 上的內容必須可用。 它還必須是可公開存取的,因為指令碼運行時會重複下載。 媒體類型和大小限制與使用 multimedia bot action 時相同。 使用格式.sendMultimedia(url: string, mimetype: string, options: Options): void。
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
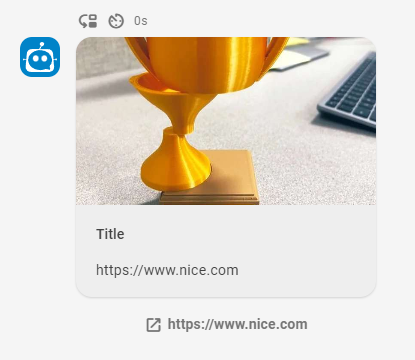
sendRichLink
配置並傳送富連結。 使用格式.sendRichLink(richlink: RichLinkPayload): void。
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
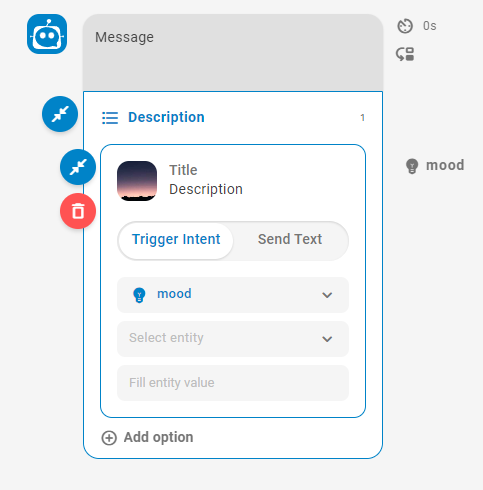
sendListPicker
配置並傳送多達 12 個清單選取器選項。 可透過設定屬性排列所有清單選取器選項。 清單選取器的選項與 按鈕 的選項相同。 使用格式.sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void。
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
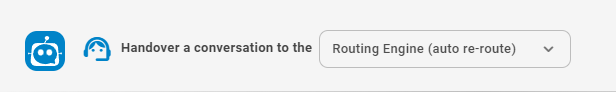
handover
使用![]() 將聯絡人從虛擬客服專員轉移到即時客服專員。的位置。 可以保留null以使用自動重新路由,也可以是現有佇列的 id。 使用格式.handover(queueId: string, note: stringId): void。 note參數是可選的,但queueId是必需的。
將聯絡人從虛擬客服專員轉移到即時客服專員。的位置。 可以保留null以使用自動重新路由,也可以是現有佇列的 id。 使用格式.handover(queueId: string, note: stringId): void。 note參數是可選的,但queueId是必需的。
尋找queueId:
-
在 CXone Mpower 中,點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往Digital Experience>路由佇列。
-
找到需要 ID 的佇列,然後點擊編輯。
-
在佇列的編輯頁面上,查看流覽器中的 URL。 /edit/ 之後的數字是 queueId。 看起來應該是五組數字和字母,用破折號分割。 例如,67bf5865-4556-40db-ba44-6c0cc3f88ffa。
Bot.handover(null)
// or
Bot.handover('queueId')
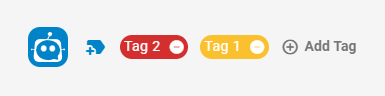
addTags
配置應套用的標記。 指令碼中使用的任何標記必須已存在於 Bot Builder 中。 如果指令碼中調用了某個標記,但該標記不存在,則該動作將被忽略。 使用格式.addTags(tags: string[]): void。
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
在某些情況下,您需要等待客戶回應,然後繼續執行指令碼。 由於與客戶的通信是非同步的,因此等待回應也是非同步的。 Bot.waitForResponse 方法需要一個參數:收到回應後將執行的函數名稱。 使用格式.waitForResponse(functionName: string): void。
此功能具有延後行為。 這表示執行時結果不會立即生效。 相反,必須先完成當前指令碼的執行。 如果您想指令碼以延後行為函數結束,則必須使用返回語句或條件明確停止指令碼的執行。
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
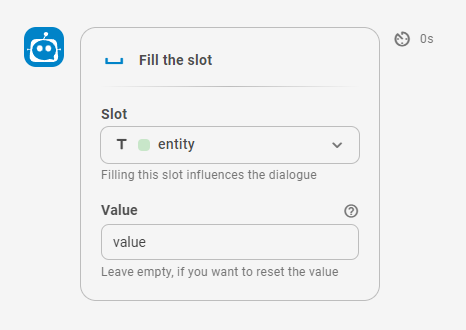
fillSlot
配置應套用哪個 插槽![]() 從聯絡人的訊息中提取並儲存以用於機器人回覆的實體。 類似於變數。。 指令碼中使用的插槽必須已存在於Bot Builder中。 如果指令碼中調用了一個插槽,但該插槽不存在,則該動作將被忽略。
從聯絡人的訊息中提取並儲存以用於機器人回覆的實體。 類似於變數。。 指令碼中使用的插槽必須已存在於Bot Builder中。 如果指令碼中調用了一個插槽,但該插槽不存在,則該動作將被忽略。
如果只想存儲指令碼運行得到的值,可使用本地變數或 Store 物件。 使用格式.fillSlot(name: string, value: any[]): void。
要存取實際插槽值,必須存取.value屬性。
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
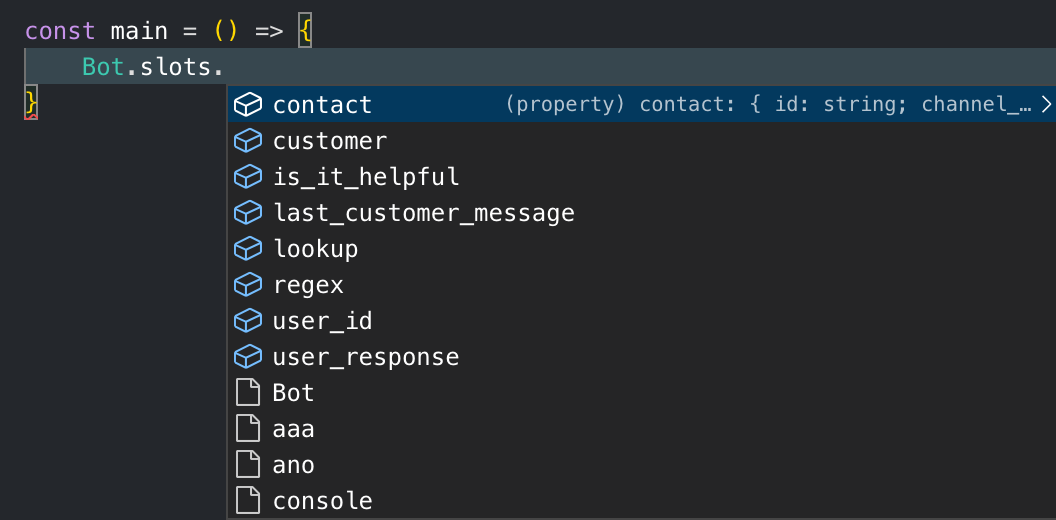
slots
在點符號中,編輯器可以提示可用的插槽![]() 從聯絡人的訊息中提取並儲存以用於機器人回覆的實體。 類似於變數。,但這只適用於時段名不包含空格或特殊字元的情況。 如果插槽名包含空格或特殊字元,則必須使用括號符號。
從聯絡人的訊息中提取並儲存以用於機器人回覆的實體。 類似於變數。,但這只適用於時段名不包含空格或特殊字元的情況。 如果插槽名包含空格或特殊字元,則必須使用括號符號。
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
此功能允許您在故事和規則![]() 用於定義機器人對不隨上下文變更的訊息的回應。中新增聯絡人
用於定義機器人對不隨上下文變更的訊息的回應。中新增聯絡人![]() 在聯絡中心與客服專員、IVR 或機器人互動的人。可能會說的話。 使用格式.sendAsCustomer(text: string): void。
在聯絡中心與客服專員、IVR 或機器人互動的人。可能會說的話。 使用格式.sendAsCustomer(text: string): void。
此功能具有延後行為。 這表示執行時結果不會立即生效。 相反,必須先完成當前指令碼的執行。 如果您想指令碼以延後行為函數結束,則必須使用返回語句或條件明確停止指令碼的執行。
Bot.sendAsCustomer('Hello bot')Store 物件
Store 是為在指令碼執行期間存儲資料而建立的物件。 與本地變數相比,它的優點是可以在多個 .waitForResponse 函數中使用。
set ,get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}變數物件
Variables物件存儲您在指令碼整合中建立的變數。 每個變數都是Variables的屬性。 每個變數都有一組存儲有關它的資訊的子屬性。 以下範例顯示名為colorChoice的選擇變數:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} 在這個範例中,指派給變數的值清單包含在options屬性中。
defaultValue和value屬性最初存儲相同的值。 如果您沒有為選擇變數指定預設值,則預設值為null。 變數值不能在指令碼中更改,但可以使之可編輯,然後當動作用於案例或規則時進行變更。
引用指令碼中的變數
使用點符號引用變數值:Variables.varName.value
請參閱選擇變數中的選項清單:Variables.varName.options
檢視指令碼整合中的現有變數
透過將以下行新增至程式碼中,然後執行指令碼,您可以在指令碼中檢視現有變數及其屬性的清單。 該清單出現在控制台中。 代碼是:console.log(Variables)。 同樣,可以透過新增 console.log(Variables.varName.value) 或 console.log(Variables.varName.options) 到您的指令碼來檢視單一變數的內容。
fetch 函數
fetch(url: string, ?options),可能的選項包括:
- 方法 - 'GET', 'POST', 'PUT', 'DELETE'
- 標頭
- form_params
- json
- 正文
使用 fetch 與 API 通信。 這些 API 可以是任何 CXone Mpower API,也可以是您自己的 API。
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
fetch函數是 JavaScript fetch 的標準實施,它傳回 Promise,也在回應時實施.json()或.text()函數。
還有一個同步變體fetchSync,它會直接返回回應,而不是承諾。 如果想與 JavaScript 的非同步世界保持一致,可以使用標準的 fetch 函數。
console 函數
![]() 在聯絡中心與客服專員、IVR 或機器人互動的人。。
在聯絡中心與客服專員、IVR 或機器人互動的人。。
log
使用格式console.log(…output: any[]): void。
console.log('my log', 123, {pi: 3.14})
warn
使用格式console.warn(…output: any[]): void。
console.warn('my warn', 123, {pi: 3.14})
info
使用格式console.info(…output: any[]): void。
console.info('my info output', 123, {pi: 3.14})
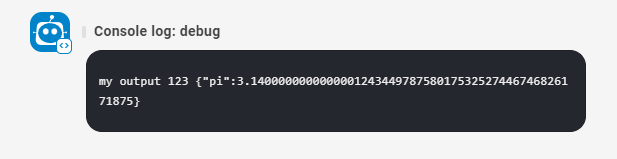
debug
使用格式console.debug(…output: any[]): void。
console.debug('my debug output', 123, {pi: 3.14})
error
使用格式console.error(…output: any[]): void。
console.error('my error output', 123, {pi: 3.14})錯誤處理
onError
您可以透過定義 onError 函數來處理來自意外異常的錯誤。
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}雜湊函數
您可以在Bot Builder的指令碼中使用 CryptoJS 庫。 範例:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");您可以在 CryptoJS 文件![]() 網站上了解更多關於使用此庫的資訊。
網站上了解更多關於使用此庫的資訊。