自訂聊天通道 您可以使用自訂![]() 客服專員和聯絡人的實時互動。即時聊天和
客服專員和聯絡人的實時互動。即時聊天和![]() 非同步聊天,聯絡人隨時傳送訊息並等待回覆。聊天訊息JavaScript。 CXone Mpower提供預設自訂及其相關的 JavaScriptAPI 調用。 您必須在將聊天新增到網站的指令碼標記中包含這些 API 調用。 要新增這些功能,您需要存取您網站的代碼。 本頁說明了新增JavaScript的位置以及需要包含的確切代碼行。 您還應熟悉 JavaScript 或 web 開發,以便自信地使用本頁面上的資訊。
非同步聊天,聯絡人隨時傳送訊息並等待回覆。聊天訊息JavaScript。 CXone Mpower提供預設自訂及其相關的 JavaScriptAPI 調用。 您必須在將聊天新增到網站的指令碼標記中包含這些 API 調用。 要新增這些功能,您需要存取您網站的代碼。 本頁說明了新增JavaScript的位置以及需要包含的確切代碼行。 您還應熟悉 JavaScript 或 web 開發,以便自信地使用本頁面上的資訊。
The Jungle 是 Classics, Inc. 的子公司,經營一家禮品店作為其網站的一部分。 管理員 Mowgli Kipling 設定了以下 API 調用,以幫助他的聊天客服專員與禮品店客戶合作:
- 自訂訪客變數將收集關於聯絡人在禮品店頁面上瀏覽的商品顏色資訊。 然後,當聯絡人發起聊天時,該資訊可供客服專員使用。
- 聯絡人點擊的每個產品都會記錄自訂訪客事件。 如果客戶點擊了五次產品但沒有點擊購買按鈕,會主動詢問「難以決定?」 彈出式視窗,為聯絡人提供聊天功能。
您可以自訂聊天通道![]() 促進客戶在聯絡中心互動的各種語音和數位通訊媒介。的以下方面:
促進客戶在聯絡中心互動的各種語音和數位通訊媒介。的以下方面:
- 聊天行為:自訂聊天視窗的行為。 這包括開啟和關閉聊天視窗或啟用遊戲模式。 遊戲模式讓客戶在等待客服專員時玩貪吃蛇遊戲。
- 聊天資訊:自訂聊天視窗中顯示的資訊。 這包括客戶姓名、客服專員圖像或活動狀態等內容。
- 自訂欄位、標籤和短語:定義自訂欄位或自訂欄位標籤。 您還可以為顯示給聯絡人的自動訊息配置替代文字。
- 聊天視窗外觀:自訂外觀,聊天視窗。 您可以變更網頁上視窗的大小和位置等。
- 自訂 CSS:為聊天視窗定義自訂 CSS。
- 主動行動:根據客戶行為自訂主動行動的體驗。
- 其他函數:您可以配置的其他內容包括:
目前,所有JavaScript API 都支援每次調用一個Brand Embassy載入器。 如果您在網站上使用獨立的 CXone Mpower 聊天,所有這些呼叫也支援新的CXone Mpower載入器。 最終所有用於聊天的 JavaScript API 都將使用CXone Mpower載入器,而不是 Brand Embassy。
JavaScript 調用的結構會有所不同,具體取決於您使用的加載器。 您不能同時使用這兩種結構。 僅使用其中之一種結構,具體取決於您使用的載入器。
如果您使用CXone Mpower Guide 在您的網站上實現聊天,請使用 CXone Mpower 載入器。 Guide 並不支援此頁面上的所有調用,但Guide文件列出了所有支援的 JavaScript 調用。
如果您使用CXone Mpower載入器,無論是透過數位聊天還是Guide,請按如下方式構建呼叫:
cxone('chat','enableChatAlwaysOnline');如果您使用Guide來實作聊天,您還必須像這樣構建預設啟動 Snippet:
cxone('guide','init',);如果您使用 Brand Embassy 載入器,請按如下方式構建呼叫:
brandembassy('chat','enableChatAlwaysOnline');將JavaScript呼叫新增至聊天通道
如果您還沒有這樣做, 設定即時聊天或聊天訊息通道。 在新增自訂項之前測試通道以確保它使用預設設定。 在將聊天自訂發布到生產環境之前,在測試環境中設定聊天自訂項。 這將有助於最大限度地減少對網站存取者的干擾。 此外,它還有助於確保您的自訂項按預期工作。
複製如圖所示的指令碼和 API 調用。 任何意外變更都可能導致您的通道出現故障。
- 點擊應用程式選擇器
 並選擇ACD。
並選擇ACD。 -
前往Digital > Digital 聯絡點。
- 在您的通道下,點擊網站指令碼。
- 從頁面上複製 JavaScript 代碼並將其貼上到 Notepad++ 等文字編輯程式中。 確保包含開頭和結尾的 <script> 標記。
-
在 Notepad++ 中,就在結尾</script>為您貼上的代碼的標記,新增您要使用的JavaScript 調用。 在下列的範例圖像中,註釋指示了新增調用的位置。 本頁面的後續內容將介紹您可以使用的受支援調用。
-
複製並貼上整個指令碼,包括開始和結束<script> tags, into the header of a page of your website.
-
造訪修改後的頁面並傳送測試聊天訊息,以確保您的自訂工作符合預期。
-
當其被完全測試並按預期工作時,將最終指令碼複製到應該會有聊天小工具的每個頁面的標頭中。
聊天行為JavaScript 通話
本部分中的調用允許您變更聊天視窗的行為方式。
打開聊天視窗
自動開啟聊天視窗。 預設行為是在聯絡人點擊聊天圖示時開啟聊天視窗。
cxone('chat', 'openChatWindow');關閉聊天視窗
自動關閉一個聊天視窗。 預設行為是在聯絡人點擊聊天圖示時關閉聊天視窗。
cxone('chat', 'hideChatWindow');始終在線聊天
即使沒有客服專員在線上時,也如同有客服專員可用一樣,顯示聊天視窗。
cxone('chat', 'chat','enableChatAlwaysOnline');保留先前聊天的自訂欄位
您可以選擇在互動啟動後是否希望自訂欄位保留或從本地儲存中清除。 這使您可以選擇哪些自訂欄位在與聯絡人的所有互動中繼續顯示。 「field_id」是指建立自訂欄位時Ident欄位的值。
cxone('chat','enablePrecontactSurveyFieldAutoFill'('field id');傳送來自Adaptive Card
Studio 動作的回傳資料,機器人可以透過聊天向聯絡人傳送Adaptive Card。 為了讓數位聊天能夠將回傳資料傳送到Studio或機器人,您必須啟用處理程式。 Adaptive Card處理程式在機器人或Studio動作中發揮作用,以管理和回應與Adaptive Card的互動。 當使用者與Adaptive Card的元件互動時,例如點擊按鈕或從下拉式選單中選擇選項,該處理程式就會啟動。 處理程式破解使用者的輸入並確定要採取的適當回應或動作。 新增預設處理程式命令並傳送訊息命令,以便 Studio 或機器人可以做出相應回應或儲存Adaptive Card資料以用於報告目的。 您也可以使用自訂處理程式命令來覆寫預設處理程式。
<script>
(function (i, s, o, r, g, v, a, m) {
g = v ? g + '?v=' + v : g; i['CXoneDfo'] = r;
i[r] = i[r] || function () {(i[r].q = i[r].q || []).push(arguments)}; i[r].l = +new Date(); i[r].u = g;
a = s.createElement(o); m = s.getElementsByTagName(o)[0]; a.async = true;
a.src = g + '?' + Math.round(Date.now() / 1000 / 3600); m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'cxone', 'https://web-modules-de-na1.staging.niceincontact.com/loader/1/loader.js');
cxone('guide', 'init', '1032');
cxone('guide', 'init', 1032, 'chat_5184dc2e-0c75-4265-8a2b-4221c5aebfe1');
cxone('chat', ‘adaptiveCardOnExecuteAction’, 'button1Submit', (action, chatSdkInstance) => {
let messageContent = {
type: "TEXT",
payload: {
text: action.title
},
postback: action.id
}
chatSdkInstance.sendMessage(messageContent)
});
</script>新增預設Adaptive Card處理程式命令:
adaptiveCardOnExecuteAction(actionId: string, callback: (action: node_modules/adaptivecards/src/card-elements.ts::Action) => void)發送訊息命令:
sendMessage(messageContent: MessageContent)建立自訂處理程式 命令:
{
"acType": "Action.Execute", // type of action Action.Execute or Action.Submit
"acVerb": "null|string", // only if `verb` is provided in the Action
"acActionId": "null|string" // only if id is provided in the Action
"acData": { // `data` are provided in Action
"firstName": "John",
"lastName": "Doe",
"_messageText": "Submitted something for you"
}
}
{
...,
"messageContent": {
"type": "TEXT",
"payload": {
"text": "Submitted something for you", // use Action.Title if _messageText is not provided (in case Action.Title is not provided, send Action.type)
},
"postback": "{\"acType\":\"Action.Execute\",\"acData\":{\"firstName\":\"John\",\"lastName\":\"Doe\",\"_messageText\":\"Submitted something for you\"}}"
}
}
}
{
"thread": {
"idOnExternalPlatform": "788a67af-263d-48b1-b67e-eb75838c6509"
},
"messageContent": {
"type": "ADAPTIVE_CARD",
"payload": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"label": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"label": "What is your last name?"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Fire!",
"data": {
"_messageText": "Submitted something for you"
}
}
]
}
}
}設置授權代碼
設置OAuth流的授權代碼。 Oauth 是一種驗證通訊協定。 它用於使一個應用程式代表您與另一個應用程式互動,無需洩露您的密碼。 其必須在聊天初始化前調用。
cxone('chat', 'setAuthorizationCode', 'authorization_code');設定聯絡前調查預填寫欄位
允許先前輸入的自訂欄位值作為自動填寫選項在以後的欄位或互動中顯示。 特定的 ID 會告知聊天視窗要儲存哪些自訂欄位值。 當聯絡人開始新對話時,先前對話中的這些自訂欄位就會自動出現。 如果聯絡人需要在新的聊天會話中輸入先前聊天會話中輸入的相同資訊,例如電郵地址,這將有助於節省時間。 如果您希望將多個欄位顯示為自動填充選項,請將它們全部包含在同一個 API 調用中。
cxone('chat', setPrecontactSurveyPrefilledFields', ['fieldIdent1', 'fieldIdent2']);自動開始新的聊天工作階段
建立一個新的聊天訊息![]() 非同步聊天,聯絡人隨時傳送訊息並等待回覆。或即時聊天
非同步聊天,聯絡人隨時傳送訊息並等待回覆。或即時聊天![]() 客服專員和聯絡人的實時互動。工作階段(如果目前沒有正在進行)。 在您網站流量較低的頁面上使用此調用,以避免客服專員負擔過重。
客服專員和聯絡人的實時互動。工作階段(如果目前沒有正在進行)。 在您網站流量較低的頁面上使用此調用,以避免客服專員負擔過重。
Digital Experience 建立一個新案例,並在傳送聊天工作階段的第一條訊息時將其新增到佇列中。 聊天工作階段開始時,會代表客戶發送隱藏的自動訊息。 這可以透過更快地啟動流程來減少聯絡人等待客服專員的時間。 當聯絡人點擊聊天圖示開始對話或開啟自動啟動的聊天工作階段的聊天視窗時,聊天工作階段即已開始。 儘管初始訊息對客戶隱藏,但客服專員仍可以看到。
您可以自訂隱藏的初始訊息的文字。自動開始聊天會話會跳過聯絡前調查表單。 因此,您需要使用其他方法來收集有關聯絡人的資訊。 例如,您可以讓客服專員將資訊手動輸入到客戶卡中。 您還可以使用 OAuth 整合來配置客戶驗證。
自動啟動案例的路由根據中的![]() 使用客服專員對該類型案例具有專業知識等標準,決定將數位案例路由給哪些客服專員。路由佇列配置Digital Experience進行。 對於即時聊天工作階段,如果沒有可用的客服專員,聊天視窗會顯示等待空閒客服專員訊息。
使用客服專員對該類型案例具有專業知識等標準,決定將數位案例路由給哪些客服專員。路由佇列配置Digital Experience進行。 對於即時聊天工作階段,如果沒有可用的客服專員,聊天視窗會顯示等待空閒客服專員訊息。
要自動開始聊天會話,請按顯示順序使用這些調用:
如果您向指令碼中新增其他調用,autoStartSession必須始終是指令碼中的最後一個調用。 例如:
// set customer name (as this is required field)
cxone('chat', 'setCustomerName', 'Elizabeth');
// open chat window so user can start to chat
cxone('chat', 'openChatWindow');
// and finally start the new chat session (without the pre-chat form)
cxone('chat', 'autoStartSession');啟用並行聊天會話
您可以讓聯絡人在同一瀏覽器中啟動多個聊天會話。 如果聯絡人已經在一個瀏覽器標籤中處於活躍聊天狀態,則可以在新的瀏覽器標籤或視窗中開始第二次聊天。
使用下列其中一個選項指定聊天資料的儲存方式:
local:標籤或視窗關閉後,資料仍保留在瀏覽器中。 這是預設的儲存方法。 如果多個聊天會話同時在不同的標籤中開啟,則它們都被視為相同的互動。 所有標籤的聊天對話和體驗都是相同的。
工作階段:儲存每個單獨標籤或視窗的資料,並在標籤或視窗關閉時清除。 這允許用戶在不同的標籤或視窗中啟動多個聊天會話。 每個聊天會話都被視為單獨的互動。
inMemory:sessionId 和 customerId 僅用於聊天應用程式的記憶體中。 資料不會保留在瀏覽器中。 刷新瀏覽器會刪除所有歷史記錄。 這會在多個瀏覽器標籤或瀏覽器視窗中開啟時啟用多個並發聊天會話。
若要啟用並行聊天會話,請新增值為 session 或 inMemory 的storageType鍵。
如果您使用 storageType: 'local' 並且仍想清除對話記錄,則可以建立事件偵聽程式,在聊天結束後刪除 customerId。
cxone('chat', 'init', 'MY_BRAND_ID_123', 'MY_CHANNEL_ID_321', undefined, { storageType: 'session', }, );
清除對話歷史
在聊天對話結束後刪除對話歷史。 如果您使用聊天的預設儲存選項 (localstorage),這可能會很有用。 即使瀏覽器實例關閉後,此儲存選項也會儲存資料。 在這種情況下,您可以透過從本地儲存中清除 customerID 來專門刪除對話歷史。 以下範例建立一個事件偵聽器來偵聽聊天中的 caseStatusChanged 事件。 這表示聊天會話結束。 然後,呼叫removeItem命令,該命令會從瀏覽器的本地儲存中刪除 customerID。
cxone('chat', 'onPushUpdate', ['CaseStatusChanged'], pushUpdatePayload => { if (typeof pushUpdatePayload === 'undefined' || typeof pushUpdatePayload.data === 'undefined') { return; } const { status } = pushUpdatePayload.data.case || {}; if (typeof status === 'undefined') { return; } // When a previous case has been closed, this will set the custom fields again. if (status === 'closed') { localStorage.removeItem('_BECustomerID') ); } });
自訂初始自動聯絡訊息
Digital Experience 建立一個新案例,並在傳送聊天工作階段的第一條訊息時將其新增到佇列中。 聊天工作階段開始時,會代表客戶發送隱藏的自動訊息。 這可以透過更快地啟動流程來減少聯絡人等待客服專員的時間。 當聯絡人點擊聊天圖示開始對話或開啟自動啟動的聊天工作階段的聊天視窗時,聊天工作階段即已開始。 儘管初始訊息對客戶隱藏,但客服專員仍可以看到。
預設訊息是客戶點擊以開始對話的按鈕上的文字。 您可以透過三種方式自訂初始自動訊息的文字:
- 覆寫預設按鈕文字。
cxone('chat', 'sendFirstMessageAutomatically', 'Hello');
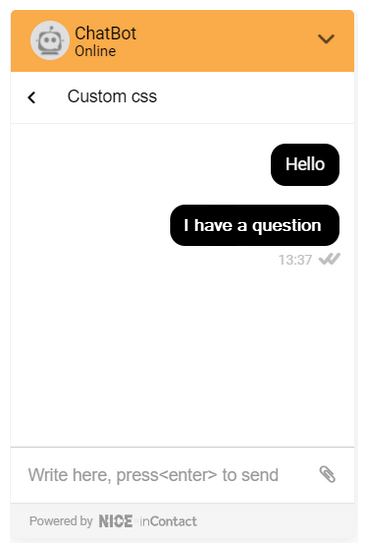
cxone('chat', 'setFirstAutomatedMessageContent', 'Hello, I have a question');
- 更改翻譯頁面上的訊息文字。
使初始自動訊息對聯絡人可見
如果您希望聯絡人能夠看到初始自動訊息,請將此調用新增到指令碼中:
cxone('chat', 'hideFirstSentMessage', false);
延遲案例建立
Digital Experience 建立一個新案例,並在傳送聊天工作階段的第一條訊息時將其新增到佇列中。 聊天工作階段開始時,會代表客戶發送隱藏的自動訊息。 這可以透過更快地啟動流程來減少聯絡人等待客服專員的時間。 當聯絡人點擊聊天圖示開始對話或開啟自動啟動的聊天工作階段的聊天視窗時,聊天工作階段即已開始。 儘管初始訊息對客戶隱藏,但客服專員仍可以看到。
您可以將Digital Experience設定為在使用此調用建立案例之前等待聯絡人的實際第一條訊息:
cxone('chat', 'sendFirstMessageAutomatically', false);
啟用遊戲模式
允許聯絡人在等待客服專員時玩貪吃蛇遊戲。
cxone('chat', 'allowGameMode');自動滿意度調查
可以自動檢測滿意度調查,並在彈出式視窗中顯示。 此命令可以啟用或停用偵測和是否顯示。
cxone('chat', 'automatedSatisfactionSurveyModal', 'true');
cxone('chat', 'automatedSatisfactionSurveyModal', 'false');
//if not defined, the default is 'true'聊天資訊JavaScript 調用
這些調用允許您自訂聊天工作階段期間對聯絡人可用的資訊。
獲取客戶身份 ID
返回聊天中客戶的唯一識別碼。
cxone('chat', 'getCustomerIdentityId');隱藏聯絡前調查表格
聯絡前調查表格會在聊天訊息![]() 非同步聊天,聯絡人隨時傳送訊息並等待回覆。工作階段開始時顯示。 此調查表會收集有關聯絡人的資訊,例如他們的姓名。 如果需要,您可以隱藏聯絡前調查表,並在聯絡人啟動聊天訊息工作階段時立即顯示聊天視窗。
非同步聊天,聯絡人隨時傳送訊息並等待回覆。工作階段開始時顯示。 此調查表會收集有關聯絡人的資訊,例如他們的姓名。 如果需要,您可以隱藏聯絡前調查表,並在聯絡人啟動聊天訊息工作階段時立即顯示聊天視窗。
cxone('chat', 'hidePreSurvey');隱藏隊列計數器
隊列計數器可讓聯絡人知道,根據聯絡人在客服專員隊列中的位置,客服專員多久能與其通話。 您可以在聯絡人被成功路由到客服專員後隱藏佇列計數器。 這允許客服專員從其收件匣中刪除客戶卡而不被聯絡人注意到。
cxone('chat', 'hideQueueCounterAfterAssignment');
cxone('chat', 'hideAssignedAgent');
cxone('chat', 'hideSystemMessages');聊天通知音訊靜音
允許您關閉聊天通知聲音。 聊天通知聲音預設為開啟。 無論其他聊天聲音設定如何,都需要配置此項目。 您可以將該值變更為 「false」,以重新開啟聊天通知音訊。
cxone('chat', 'muteAudioNotification', 'true');
// OR
cxone('chat', 'muteAudioNotification');覆寫瀏覽器語言翻譯
將使用者的瀏覽器語言設定或自訂區域設定覆寫為設定的翻譯。 例如,您可以確保某些文字始終以英文顯示,無論聯絡人的瀏覽器語言設定為何。
cxone('guide', 'init', 'brandId', 123, 'locale');設定活動狀態
變更活動欄中的訊息。 例如,您可以使用它來傳輸您對聊天訊息工作階段的回應時間。 這可能會有所幫助,因為聊天訊息是一種異步的聊天形式,聯絡人可能必須等待接收客服專員的訊息。
cxone('chat', 'setStatusMessage', 'We typically reply within 3 hours.');設定客服專員圖像
動態更改聊天視窗中顯示的客服專員圖像。 依預設,Digital Experience 會使用客服專員設定檔中的圖像。 當您在指令碼中包含此調用時,會使用代碼 Snippet 中以 URL 指定的圖像。 將範例 URL 替換為您希望聊天使用的圖像的 URL。
cxone('chat', 'setAgentImage', 'http://classics.com/images/agents/elizabeth_bennet.png');設定客戶 ID
為聊天中的客戶設定唯一識別碼。
cxone('chat', 'setCustomerId', 'customer_id');通道。
cxone('chat', 'setCustomerName', 'Elizabeth');設定日期格式
可以設定為使用絕對日期格式 (12/03/2035) 或相對日期格式(今天,星期一)。
cxone('chat', 'setDateFormat', 'date_format');
// date_format can be 'absolute' or 'relative'設定區域
設定聊天視窗中的翻譯區域。
cxone('chat', 'setLocale', 'locale');顯示案例資訊
僅適用於聊天訊息![]() 非同步聊天,聯絡人隨時傳送訊息並等待回覆。通道。 向聯絡人顯示個案資訊。
非同步聊天,聯絡人隨時傳送訊息並等待回覆。通道。 向聯絡人顯示個案資訊。
cxone('chat', 'showCaseInfo');顯示/隱藏傳送轉錄按鈕
如果您將傳送轉錄按鈕設定為顯示,您必須配置聊天通道以允許聯絡人傳送聊天轉錄給自己。 為聊天訊息或即時聊天配置此選項。
cxone('chat', 'hideSendTranscript');
cxone('chat', 'showSendTranscript');顯示/隱藏系統訊息
顯示或隱藏系統訊息,如客服專員指派歷程。
cxone('chat', 'chat','hideSystemMessages');
cxone('chat', 'showSystemMessages');使用條款
您可以在聊天視窗中向聯絡人提供使用條款文件。 此功能會在視窗中新增一個按鈕。 您可以自訂按鈕的標籤和樣式,以及聯絡人點擊後會執行的動作。 點擊動作可以將使用條款顯示為:
- 內部視窗
- 外部連結
// Internal Modal Window
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'modal' , 'Our terms of use are ...');
// External Link
cxone('chat', 'showTermsOfUse', 'Show terms of Use', 'externalLink' , 'http://yourdomain.com/terms-of-use');
// If you want to explicitely disable this feature, you can use
cxone('chat', 'hideTermsOfUse');要自訂按鈕或內部視窗的外觀,請使用本頁面所述的CSS API 呼叫。
自訂欄位、標籤和短語
建立和填充自訂欄位
可用於此調用的自訂欄位與可在客戶卡中使用的自訂欄位相同。 如果您在打開聊天視窗前使用這些調用,聯絡前表單中的欄位將用您在 JavaScript 調用中包含的資料填充。
要定義單個案例自訂欄位的值:
cxone('chat', 'setCaseCustomField', 'ident_of_custom_field', 'value_of_custom_field');
要定義多個案例自訂欄位的值:
cxone('chat', 'setContactCustomFields', { customFieldIndent: 'value', secondCustomFieldIdent: 'value' });
要定義客戶卡自訂欄位的值:
cxone('chat', 'setCustomerCustomField', 'ident_of_custom_field', 'value_of_custom_field');
自訂欄位不得超過 1024 個字元。
自訂聊天標籤和短語
您可以自訂數位聊天通道使用的許多標籤和短語, 以及定義自訂。 如果您需要動態變更短語或螢幕標籤,請使用這些 JavaScript 調用。
要更改單個訊息或標籤:
cxone('chat', 'setTranslation', 'key', 'your translation');
要更改多個訊息或標籤:
cxone('chat', 'setTranslations', {
key1: 'your custom label',
key2: 'your custom message'
});
大括號表示系統用實際資料替換的變數。 例如,{caseNumber}被替換為聯絡人聊天工作階段的案例編號。
| 鍵 | 預設標籤/消息 |
|---|---|
| 所有代理佇列忙碌 | 我們專門負責您佇列的所有代理當前都忙。 隊列中在您前面有 {queue, plural, one {is} other {are}} <strong>{queue, number}</strong> {queue, plural, one {person} other {people}}。 |
開始按鈕 | 開始聊天! |
| cancel | Cancel |
| caseNumber | Case #{caseNumber} |
| change | Change |
| chattedWith | 您剛剛與 |
| commonErrorText聊天 | 出現意外錯誤。 請稍後重試。 |
| done | 完成 |
| dragAndDropDropZone | 將檔拖放到此處,以發送它們 |
| dragAndDropDropZone被拒絕 | 無法將檔上傳:( |
| 到EmailLabel | 電郵 |
| endChat | End Chat |
| endChatTitle | 您確定要結束此對話嗎? |
| 遊戲結束 | 遊戲結束 |
| 結束 | 結束聊天... |
| 檔案傳送失敗 | 檔案傳送失敗 |
| getTranscript描述 | 將此對話的轉錄發送到以下電子郵件位址: |
| getTranscriptLink | 獲取聊天記錄 |
| 無效令牌 | 無效令牌 |
| ip位址已阻止 | IP 位址被阻止 |
| 正在載入 | 正在載入... |
| 載入上一頁按鈕 | 載入以前的對話 |
| 消息標籤 | 消息 |
| 網路錯誤文本 | 出現網路錯誤。 請再試一次。 |
| newCase | New case |
| noAgentOnlineForQueue | 目前沒有可用的客服專員可用於您的佇列。 |
| offline | Offline |
| offlineFormDesc | 我們目前不可用 |
| offlineFormSuccessMsgHead | 謝謝! |
| offlineFormSuccessMsgSub | 您的電郵已成功傳送。 我們會盡快回覆您。 |
| 在線 | 在線 |
| onlineFormText | 要開始聊天,請告訴我們您的名字。 我們的一位客服專員將立即開始為您提供幫助。 |
| 請選擇 | 請選擇... |
| 由 | 技術支援 |
| 準備會話 | 準備會話... |
| replyBoxPlaceholder | 寫在這裡,按<enter>發送 |
| 重試 | 重試 |
| 發送檔文本大小 | 請上傳小於{檔案大小}的檔 |
| sendFileTextSupportedFormat | 支援的格式。 |
| sendFileTextSupportedFormatDesc | Images, Videos, {fileFormat} |
| sendMessageButton | Send message |
| sendNewEmail | Send new email |
| sendTranscript | Send transcript |
| snakeWaiting | You are {queue}。 |
| startChatInPopup | 問我們! |
| 開始新聊天 | 開始新聊天 |
| 狀態重新連接 | 嘗試連接... |
| 調查成功發送 | 感謝您的反饋! |
| transciptSentFailed | 傳送失敗。 |
| transciptSuccessfulSent | 轉錄已成功傳送! |
| 重試按鈕 | 重試 |
| 意外錯誤 | 意外錯誤。 |
| 驗證無效電子郵件 | 電郵位址無效 |
| 驗證必填 | 此欄位為必填 |
| 驗證較短的名稱 | 請使用較短的名稱 |
| 驗證短消息 | 您的消息太短 |
| 等待 | 等待... |
| 等待描述 | 我們的一位客服專員將很快與您交談。點擊<spacebar>以縮短等待。 |
| waitingForAgent | 正在等待客服專員... |
| waitingInQueue | 正在等待客服專員。 您在佇列中排第 {queue} 個。 |
| yourNameLabel | 您的姓名 |
翻譯自訂欄位
您可以翻譯聊天視窗中顯示的自訂欄位。
cxone('chat', 'chat', 'setCustomTranslations', {
myCustomFieldATranslationKey: "Custom field value A",
myCustomFieldBTranslationKey: "Custom field value B",
});
聊天視窗外觀調用
您可以修改聊天視窗的外觀。
關閉聊天圖示
設定為 True 時,視窗上會顯示X 圖示,而不是設定選單中的「結束聊天」選項。
cxone('chat', 'enableCloseIcon', true);
隱藏 已指派客服專員
cxone('chat', 'hideAssignedAgent');
隱藏標題
cxone('chat', 'hideHeader');
隱藏彈出視窗
cxone('chat', 'hidePopups');
顯示客戶頭像
cxone('chat', 'showCustomerAvatar');顯示發送按鈕
cxone('chat', 'chat','showSendButton');大小
自定義聊天視窗的寬度和高度。 您可以使用 CSS 規範支援的絕對或相對單位。
全顯示模式
位置和偏移
setPositionX 調用將螢幕左側或右側定義為起始位置。 setOffsetX 和 setOffsetY 調用分別定義了聊天視窗從起點水平和垂直偏移多少圖元。
// set horizontal starting position
cxone('chat', 'setPositionX', 'right');
// set horizontal and vertical offset
cxone('chat', 'setOffsetX', '40'); // default = 20
cxone('chat', 'setOffsetY', '40'); // default = 20設定回覆框的字元限制
cxone('chat', 'setReplyBoxLimit', '280'); // default = null
使用資料選擇器自訂 CSS
您可以透過新增自己的 CSS 來自訂聊天視窗外觀。 使用 data-selector 屬性指定要樣式化的聊天視窗部分。 下面的下拉式清單包含所有可使用 data-selector 屬性選擇的元件清單。 資料選擇器允許您指定要套用自訂 CSS 的聊天視窗部分。 在 data-selector 之後,在大括弧內新增您的樣式。 如果您想要設定多個元素的樣式,則必須在單一 JavaScript 調用中新增所有 CSS。 如果多次使用相同的JavaScript 調用,最後一次JavaScript調用將覆寫先前的所有 CSS。 您也可以自訂 CSS以實現直接在CXone Mpower中進行聊天。
要新增使用資料選擇器的自訂 CSS,請使用此 JavaScript 調用作為參考:
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important}
[data-selector="CONTENT"] {background: green !important}`);- ACTIVITY_BAR
- AGENT_MESSAGE
- AGENT_MESSAGE_BUBBLE
- 化身
- 內容
- CUSTOMER_MESSAGE
- CUSTOMER_MESSAGE_BUBBLE
- 分隔符
- DROPDOWN_MENU
- 標頭
- 輸入
- IS_TYPING
- 信使
- 彈出式視窗
- PRECCONTACT_SURVEY
- PRECCONTACT_SURVEY_DESCRIPTION
- PRIMary_BUTTON
- REPly_box
- SECONDary_BUTTON
- SEND_BUTTON
- 文字區域
- TEXT_BUTTON
- 小工具
- 視窗
僅適用於使用data-selector屬性的自訂 CSS 元件。 不要將其應用於類選擇器或JavaScript代碼的其他部分,例如以下範例:
。Widget__Widget___1qQCf { 背景: 紅色; }
cxone('chat', 'setCustomCss', '[data-selector="CUSTOMER_MESSAGE_BUBBLE"] {color: white !important; background: black !important};');
視窗元件可以包含多個嵌套塊。 本節中列出的組件選擇器會命名每個元件的根。 如果您希望將 CSS 套用於元件的巢套塊之一,請使用開發人員的控制台檢查元件,以便您可以選擇正確的巢套塊。
主動動作
本部分中的調用可讓您根據客戶的行為主動讓客戶參與聊天。
執行觸發器
啟動由定義的工作流程自動化觸發器trigger_id。
cxone('chat', 'executeTrigger', 'trigger_id');設定訪客事件
存儲用於報告的已定義的客戶行為(事件)。 當此調用與 Mobile SDK 一起使用時,event_type將變更為 custom_event_type。
cxone('chat', 'setVisitorEvent', 'event_type', 'custom_event_data');設定訪客變數
存儲用於報告的已定義的客戶資訊。
cxone('chat', 'setVisitorVariable', 'variable_identifier', 'variable_value');存儲轉換
將客戶行為存儲為用於報告的轉換。
cxone('chat', 'storeConversion', 'conversion_type', 'conversion_value', 'conversion_date');
// conversion_date is optional, default is nowWeb 訪客標記
本部分中的內容適用於受控發佈 (CR) 版本中的產品或功能。 如果您不是 CR 群組成員,但希望獲得更多資訊,請聯絡 客戶代表。
您可以標記在您的網站上表現出某些行為的聯絡人。 此功能使用Digital Experience的標記並需要Guide。
要為聯絡人新增標記:
cxone('chat', 'assignTag', 'tagID');要從聯絡人中刪除標記:
cxone('chat', 'removeTag', 'tagID');與第三方應用程式整合
本部分中的呼叫允許您在某些聊天事件發生時接收推送通知。
識別聊天視窗中的活動線程
cxone('chat', 'getOngoingThreads');識別聊天視窗中正在進行的聯絡
cxone('chat', 'getOngoingContact')
接收特定聊天事件的推送通知
使用以下任一輸入替換下述範例中的“事件”。
CaseToRoutingQueueAssignmentChanged
頁面視圖已建立
Messagecreated
MessageDeliveredToUser
MessageDeliveredToEndUser
MessageSenByUser
MessageSeenByEndUser
MessageReadChanged
MessageAddedIntoCase
CaseInboxAssigneeChanged
Casecreated
案例狀態變更d
SenderTypingStarted
SenderTypingEnded
MessageNotecreated
聯絡人收件者已更改
接收一個聊天事件的通知:
cxone('chat', 'onPushUpdate', 'event', callback);接收多個聊天事件的通知:
cxone('chat', 'onPushUpdate', ['event', 'event', 'event'], callback);接收所有聊天事件的通知:
cxone('chat', 'onAnyPushUpdate', callback);集成到Android或 iOS 應用程式
您可以將數位聊天整合到 Android 或 iOS 應用程式中。 原生應用程式必須使用新增JavaScript初始化程式碼的 WebView。 此範例代碼使用此頁面中的JavaScript來修改聊天功能的外觀和行為:
<script async type=”text/javascript”>
(function(i,s,o,r,g,v,a,m){g=v?g+'?v='+v:g;i['BrandEmbassy']=r;
i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)};i[r].l=+new Date();
a=s.createElement(o);m=s.getElementsByTagName(o)[0];a.async=1;
a.src=g+'?'+Math.round(Date.now()/1000/3600);m.parentNode.insertBefore(a,m)
})(window,document,'script','brandembassy','https://livechat-static.brandembassy.com/3/chat.js');
//init of Livechat
cxone('chat', ‘init’, BRAND_HASH);
// hiding unwanted UI elements
cxone('chat', 'hideHeader');
cxone('chat', 'hidePopups');
// stretching livechat to full width and height
cxone('chat', 'setFullDisplay');
// Customer's name
cxone('chat', 'setCustomerName', 'CUSTOMER_NAME');
// Other optional Custom Fields
cxone('chat', 'setCustomField', 'CUSTOM_FIELD_IDENT', 'CUSTOM_FIELD_VALUE');
// Start Chat
cxone('chat', 'openChatWindow');
cxone('chat', 'autoStartSession');
</script>
