Bot Builderで独自のスクリプトアクションを作成できます。 これにより、会話でボットが応答する方法をカスタマイズできます。 スクリプトアクションは、ダイアログ![]() Bot Builderにおけるストーリー、ルール、フロー。で使用できるカスタムボットアクションで、会話中のボットのレスポンスを定義します。
Bot Builderにおけるストーリー、ルール、フロー。で使用できるカスタムボットアクションで、会話中のボットのレスポンスを定義します。
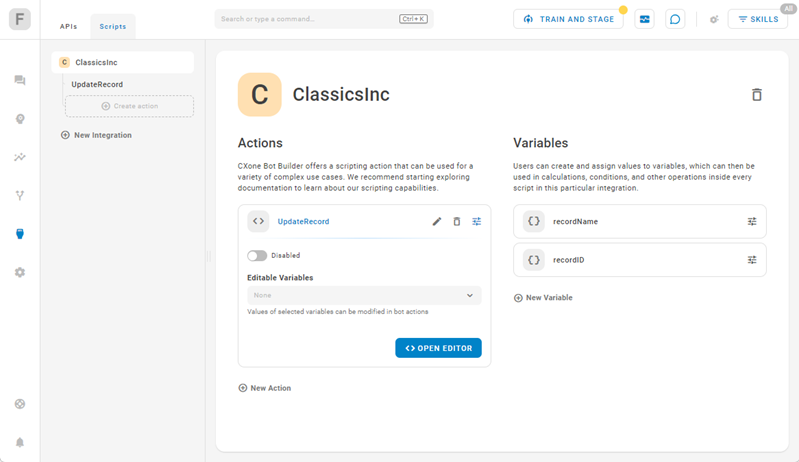
スクリプトアクションは、Bot Builderのスクリプト統合に作成されます。 スクリプト統合はJavaScriptをサポート。 各スクリプト統合には複数のアクションを含めることができます。 アクションが有効になると、ストーリー![]() 意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。、ルール
意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。、ルール![]() コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。またはフォールバック
コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。またはフォールバック![]() リッチメディアをサポートしていない宛先に送信される代替プレーンテキスト。にボットレスポンスを追加するときに、ボットアクションメニューでそれが利用可能になります。
リッチメディアをサポートしていない宛先に送信される代替プレーンテキスト。にボットレスポンスを追加するときに、ボットアクションメニューでそれが利用可能になります。
次のリストは、スクリプトアクションを使用する方法の例を示しています。
- 組織の固有のニーズを満たすボットアクションを設計するためのコードを記述します。
- スクリプトアクションとして独自の外部APIを呼び出します。
- ボットスキルにスクリプトを追加し、Skill Storeで公開します。
Bot Builderスクリプトはサーバー上で動作するため、スクリプトを構築する際には考慮すべき制限がいくつかあります。
| コンセプト | 定義 | 例 | ボットがすること |
|---|---|---|---|
|
発話 |
コンタクト |
「パスワードを紛失しました。」 「私の残高は?」 「あなたはボットですか?」 |
ボットは自然言語理解(NLU)を使用して各コンタクトの発話を分析し、その意味またはインテントを判断します。 |
|
インテント |
コンタクトが伝えたいこと、または達成したいこと。 コンタクトが送信するすべてのメッセージにはインテントがあります。 |
「パスワードを紛失しました」は「パスワードの再設定」というインテントがあります。 「こんにちは」は「挨拶」のインテントがあります。 |
ボットはNLU |
|
エンティティ |
コンタクトのメッセージ中の定義済み情報。 | 個人または製品名、電話番号、アカウント番号、場所など。 | このボットはNLUを使って、コンタクトのメッセージに含まれるエンティティを特定します。 エンティティは、ボットがコンタクトのメッセージの意味を理解するのに役立ちます。 |
|
スロット |
コンタクトのメッセージから抽出され、ボットレスポンスで使用するために保存されたエンティティ。 変数に似たもの。 | コンタクト名のスロットを作成すると、ボットは対話中の応答でその名前を使用できるようになり、より個人的な名前になります。 | これをするように設定すると、ボットはコンタクトメッセージからエンティティを抽出してスロットに保存します。 ボットに会話の後半でこの情報を使用させることができます。 |
|
ルール |
文脈に応じて意味を変えないメッセージに対するボットの応答を定義します。 |
|
ルールは、ボットがインテントに応答する方法を構成する 2 つの方法のうちの 1 つです。 ルールはある種のインテントには有効ですが、すべてのインテントに有効なわけではありません。 |
|
ストーリー |
メッセージのインテントと会話のコンテキストに基づいてインタラクションを処理するようにボットをトレーニングします。 | パスワードを忘れた場合、ボットは「どうすればいいですか?」と応答します。 場合があります。 インタラクションが新しいアカウントの作成に関するものであった場合、どちらの場合も、コンタクトが同じ意図で同じ単語を使用していても、応答はまったく異なります。 | ストーリーは、ボットがインテントに応答する方法を構成する 2 つの方法のうちの 2 つ目です。 ストーリーは、会話のコンテキストを利用して適切に応答する方法をボットに指示します。 |
|
ボットアクション |
インタラクションの処理中にボットが言う、または行うこと。 |
パスワード忘れに関するインタラクションでは、ボットは、WebサイトのパスワードリセットFAQへのリンクを送信することによって応答します。 コンタクトが「理解できない」などと不満を表明した場合! 機能していません!」 ボットは、「すみません。 人間のエージェントに転送しましょうか?」と応答します。 コンタクトがはいと答えると、ボットは転送を開始します。 |
ボットアクションは、ボットが各インテントにどのように応答するかを定義する際に使用できるオプションです。 各レスポンスを柔軟に設定することで、コンタクトのニーズに合ったアウトカムを達成することができます。 |
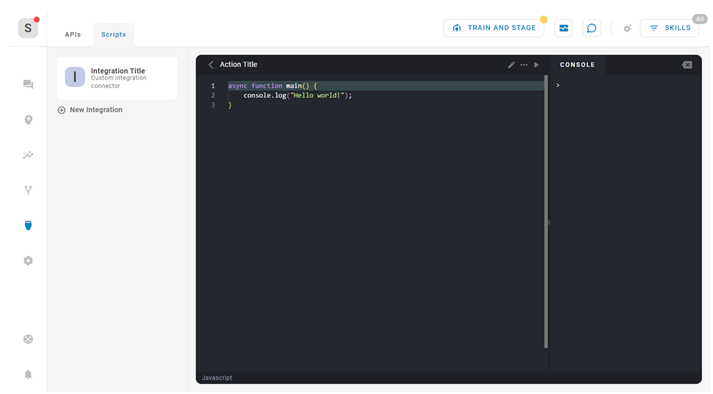
スクリプトエディター
スクリプト統合には複数のアクションを含めることができます。 各アクションには独自のスクリプトがあります。 各アクションのプロパティからスクリプトエディターにアクセスできます。
エディターでは、左側にコードを入力し、実行三角形![]() をクリックすると、[コンソール]ペインに結果が表示されます。
をクリックすると、[コンソール]ペインに結果が表示されます。
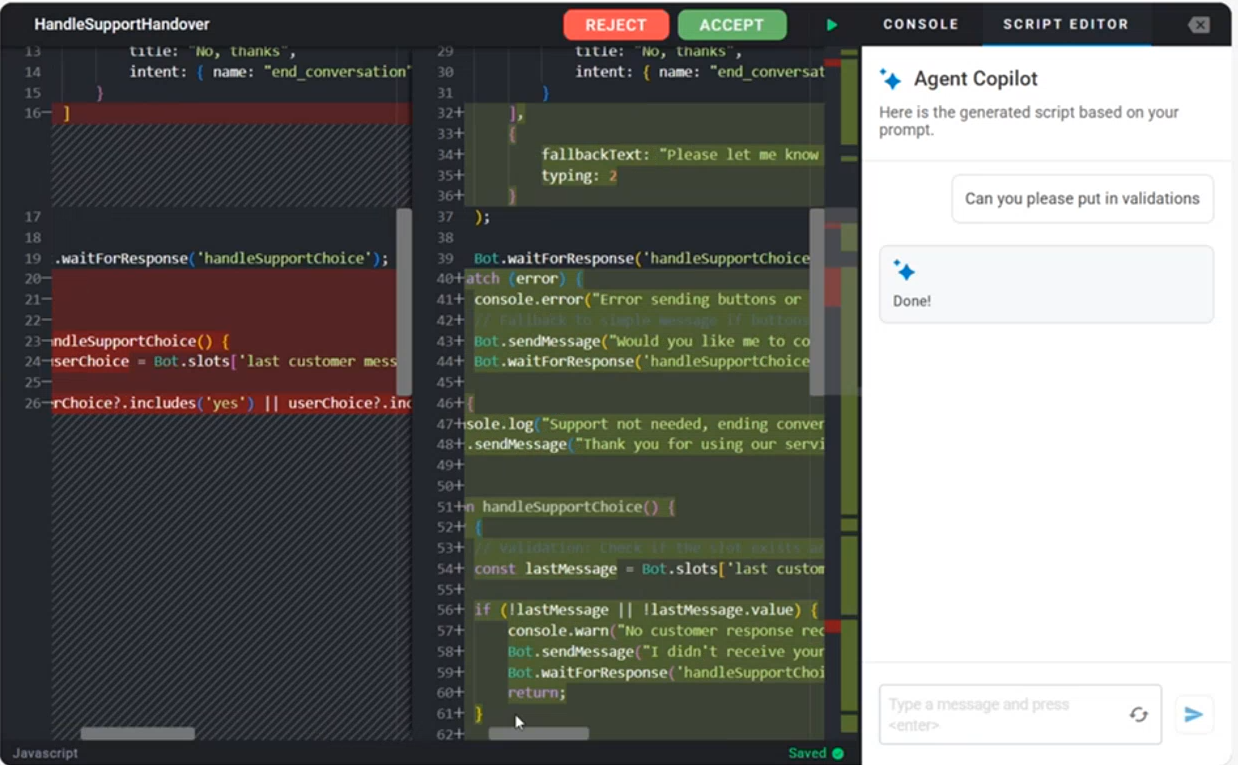
AIを使用してスクリプトを作成または編集する
このセクションのコンテンツは、限定リリース(CR)の製品または機能用です。 CRグループに参加していない場合で、詳細情報を知りたい方は、アカウント担当者にお問い合わせください。
スクリプトエディタータブを使用してエージェントCopilotを表示し、自然言語を使用して対話し、スクリプトをより効率的に作成、理解、変更できます。 スクリプトエディターのエージェントCopilotを使用すると、次のことができます。
-
自然言語プロンプトを使用して新しいスクリプトを生成します。
-
エージェント Copilot に検証、条件、またはロジックを追加するように依頼して、既存のスクリプトを編集します。
-
コードの提案を比較し、元のコードと Agent Copilot が生成したコードを並べて比較します。
-
ワンクリックでの拒否Copilotの提案を承諾します。
-
エージェントCopilotが新しい変数(スロット)を参照するスクリプトを生成すると、それらは自動的に作成され、スロットセクションに反映されます。
-
マルチターンプロンプト:フォローアップの質問をしたり、プロンプトを改良してスクリプトを繰り返し改善したりできます。
-
エージェントCopilotパネルを折りたたむと、編集ビューがきれいになります。
ボット開発者は、アカウント番号に対するユーザーの入力を検証するスクリプトを作成しています。 開発者は、検証ロジックを手動で記述する代わりに、スクリプトエディターでエージェントCopilotを使用します。
開発者は、「口座番号が 10 桁かどうかをチェックするための検証を追加できますか?」というプロンプトを入力します。
エージェント Copilot は、適切な検証ロジックを使用してスクリプトを生成します。
開発者は、提案された変更を確認し、元のコードと比較し、[承認] をクリックして更新を適用します。
また、エージェントCopilotは、新しいスロットaccountNumberが参照されていることを検出し、それをスロットセクションに自動的に追加します。
開発者は、次のようなフォローアップの質問をすることで、スクリプトの改良を続けます。
「入力が無効な場合は、エラーメッセージを追加します。」
スクリプトの変数
スクリプトで使用する変数を作成Bot Builderできます。 変数には、スクリプト内の他の場所で使用される値を保存できます。 これらは、作成したスクリプト統合でのみ使用できますが、その統合内のどのスクリプトでも使用できます。
スクリプト内で変数値を変更することはできません。 これらは、スクリプト統合ページで、または変数を参照するアクションがストーリー![]() 意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。、ルール
意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。、ルール![]() コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。、またはフォールバック
コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。、またはフォールバック![]() リッチメディアをサポートしていない宛先に送信される代替プレーンテキスト。のボット応答で使用される場合にのみ変更できます。
リッチメディアをサポートしていない宛先に送信される代替プレーンテキスト。のボット応答で使用される場合にのみ変更できます。
アクションで変数を使用するには:
- アクションのスクリプトは変数を参照する必要があります。
- 値を変更できるようにするには、そのアクションで編集可能にする必要があります。
Bot Builderスクリプトは次の4種類の変数をサポートします。
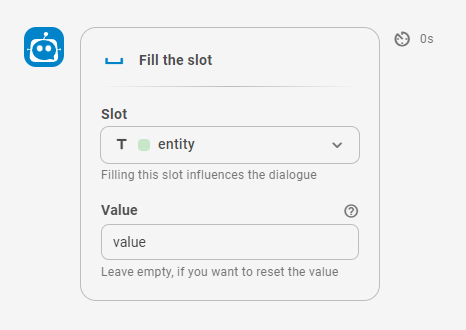
- テキスト:テキスト変数は単純な文字列値を保持します。 編集可能なテキスト変数は、スクリプトアクションUI内のフィールドになり、フィールドにテキストを入力して変数に値を割り当てることができます。
- 数値:数値変数は数値を保持します。 編集可能な数値変数は、スクリプトアクションUIのフィールドになり、フィールドに数値を入力して変数に値を割り当てることができます。
- 選択:変数に可能な値を複数定義する場合は、選択変数を使用します。 選択変数は、スクリプトアクションUIのドロップダウンリストになります。 ドロップダウンリストのオプションは、[スクリプト]タブの変数定義の値フィールドで定義されます。
- シークレット:トークンやAPI認証情報などのプライベートデータを保持するには、シークレット変数を使用します。 値を入力すると、Bot Builderは最初の5文字を除くすべての文字をアスタリスク(*)でマスクします。 値は読み取り専用であり、スクリプトまたはスクリプトアクション経由で上書きまたは変更することはできません。 変更する必要がある場合は、スクリプトの[変数]ページで値を更新する必要があります。 シークレット変数は編集可能にできません。
テキスト変数、数値変数、選択変数のデフォルト値を定義できます。 変数が編集可能な場合、ボット応答にアクションを追加するときに別の値を選択または入力することで、デフォルト値を上書きできます。 変数が編集可能ではないが、アクションのスクリプトで参照されている場合、デフォルト値があればそれが使用されます。 デフォルトが割り当てられていない場合、スクリプト内の変数に値はありません。
作成した変数は、スクリプト統合内のVariables オブジェクトに追加されます。
標準オブジェクトと関数
標準的なJavaScriptの関数に加えて、 Bot Builderには次のようなボット特有のフレームワークがあります:
- ボットオブジェクトは、ボットが会話でどのように応答するかを作成する代替方法を提供します。
- 保存のオブジェクトを使用すると、1 回のスクリプト実行についてのコンテキスト情報を保持できます。
- 変数オブジェクトには、スクリプト統合に追加するすべての変数が保持されます。
- fetch関数は標準のJavaScriptfetchの実装です。
- コンソールによりデバッグができます。
Bot Builderスクリプトはサーバー上で動作するため、スクリプトを構築する際に考慮すべき 制限がいくつかあります。
ボットオブジェクト
Botオブジェクトには、スクリプトアクションをトリガーするメソッドが含まれています。 スクリプトを書く際、ウェブエディタは引数やタイプ含め、利用可能なすべてのメソッドをプロンプトします。 ボットオブジェクトを使用する場合、以下のメソッドが利用可能です:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Bot オブジェクト内の多くのメソッドは、オプションでoptionsパラメーターを使用してカスタマイズできます。 Options はfallbackText(フォールバック)またはtyping(スマートタイピング)のいずれかになります。 typing の可能な値は1、2または3です。
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
ボットが送信するプレーンテキストのメッセージを入力します。 形式.sendMessage(text: string, options: Options): voidを使用します。
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
送信したいAdaptive Cardのペイロードを入力します。 形式.sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): voidを使用します。
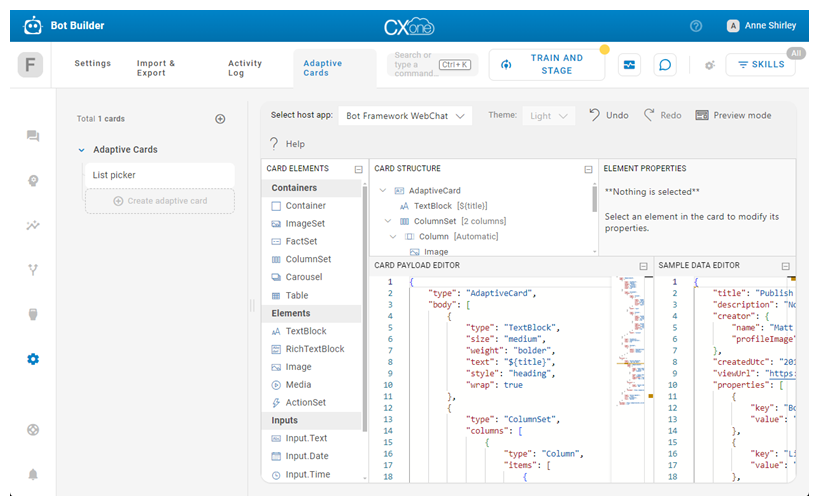
アダプティブカードのペイロードは、Adaptive Cardデザイナーで見つけることができます。 Bot Builderで、環境設定>アダプティブカードの順にアクセスし、カードペイロードエディタペインのコンテンツをコピーします。 Adaptive Cardsを使ったについては、Bot Builderをご覧ください。
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
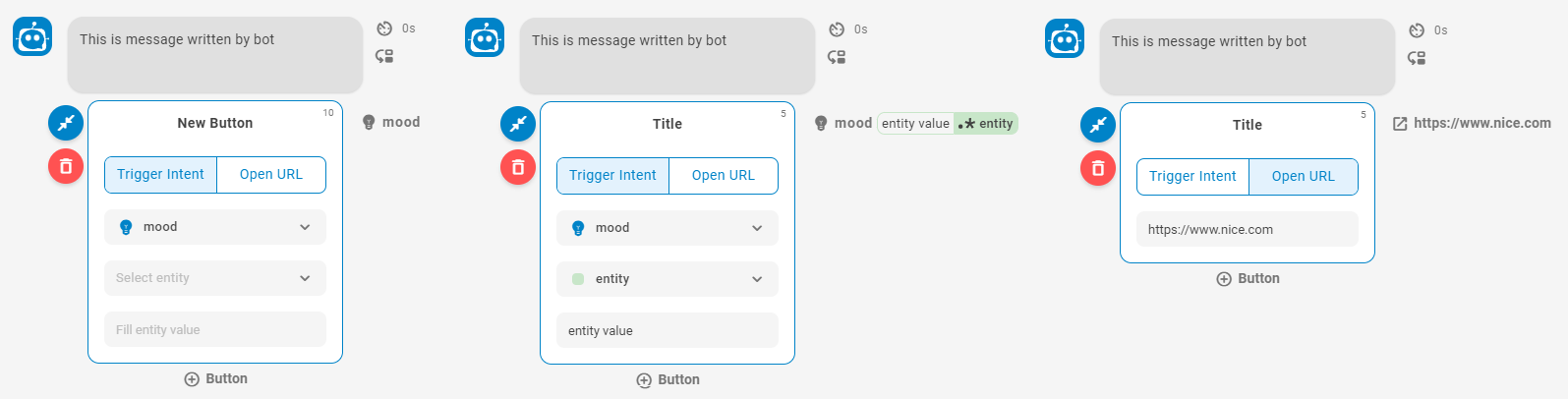
最大3つのボタンを設定して送信します。 すべてのボタン設定は、属性を設定することで配列できます。 以下の例を使用して、ダイアログのボタン設定とスクリプトの属性を比較します。 形式.sendButtons(text: string, buttons: ButtonPayload[], options: Options): voidを使用します。
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])スクリプトを通じて、
これらの属性を組み合わせると、エラーや予期せぬ動作を引き起こす可能性があります。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
最大3つのクイックリプライを設定し、送信できます。 すべてのクイックリプライの設定は、属性を設定することで配列することができます。 クイックリプライのオプションは、ボタンのオプションと同じです。 形式.sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): voidを使用します。
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])スクリプトを通じて、エンティティ
これらの属性を組み合わせると、エラーや予期せぬ動作を引き起こす可能性があります。
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
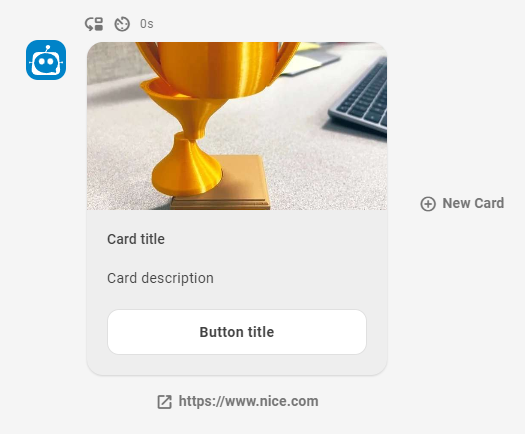
sendCards
最大10枚のカードを設定し、送信します。 形式.sendCards(cards: CardPayload[], options: Options): voidを使用します。
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
マルチメディアはBot Builderでは検証されませんが、他の統合では検証可能です。 URL上のコンテンツは、スクリプトが使用されている間ずっと利用可能でなければなりません。 また、スクリプトの実行時に繰り返しダウンロードされるため、パブリックにアクセス可能でなければなりません。 メディアのタイプとサイズの制限は、 マルチメディアボットアクションを使用する際と同じです。 形式.sendMultimedia(url: string, mimetype: string, options: Options): voidを使用します。
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
sendRichLink
リッチリンクを設定して送信します。 形式.sendRichLink(richlink: RichLinkPayload): voidを使用します。
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
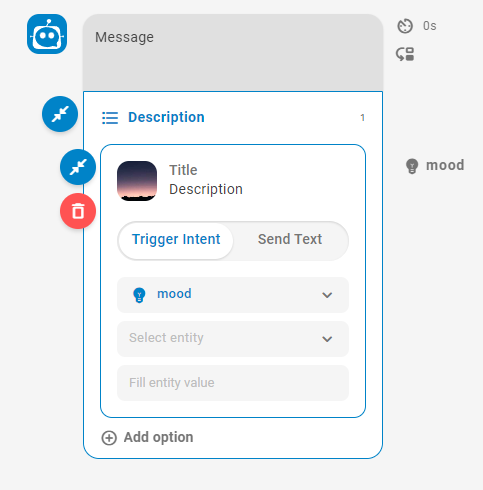
sendListPicker
最大12個のList Pickerのオプションを設定し、送信します。 List Pickerのオプションはすべて、属性を設定することで配列できます。 List Pickerのオプションは、ボタンのオプションと同じです。 形式.sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): voidを使用します。
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
handover
![]() コンタクトをバーチャルエージェントからライブエージェントへ引き継ぐこと。の行き先を設定します。 これにより、nullは自動再ルートを使用するか、既存のキューのIDにすることができます。 形式.handover(queueId: string, note: stringId): voidを使用します。 noteパラメーターはオプションですが、queueIdは必須です。
コンタクトをバーチャルエージェントからライブエージェントへ引き継ぐこと。の行き先を設定します。 これにより、nullは自動再ルートを使用するか、既存のキューのIDにすることができます。 形式.handover(queueId: string, note: stringId): voidを使用します。 noteパラメーターはオプションですが、queueIdは必須です。
queueIdを見つけるには:
-
CXone Mpowerで、アプリセレクター
 をクリックし、選択します:ACD。
をクリックし、選択します:ACD。 -
Digital Experience>ルーティングキューの順にアクセスします。
-
IDを必要とするキューを見つけ、編集をクリックします。
-
キューの編集ページで、ブラウザのURLを見てください。 /edit/の後の数字はqueueIdです。 数字とアルファベットをダッシュで区切った5つのセットのように見えるはずです。 例えば、 67bf5865-4556-40db-ba44-6c0cc3f88ffaなど。
Bot.handover(null)
// or
Bot.handover('queueId')
addTags
どのタグを適用すべきかを設定します。 スクリプトで使用されるタグは、Bot Builderにすでに存在していなければなりません。 タグがスクリプト内で呼び出されたが存在しない場合、そのアクションは無視されます。 形式.addTags(tags: string[]): voidを使用します。
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
場合によっては、お客様の応答を待ってからスクリプト実行を続行する必要があります。 お客様とのコミュニケーションは非同期なので、応答を待つことも非同期です。 Bot.waitForResponseメソッドは、1つのパラメーターを取ります。これは、応答を受信した後に実行される関数の名前です。 形式.waitForResponse(functionName: string): voidを使用します。
この関数は延期された動作をします。 つまり、実行されても結果はすぐには反映されません。 代わりに、現在のスクリプトの実行が先に終了しなければなりません。 延期された動作関数でスクリプトを終了させたい場合は、returnステートメントや条件を使って明示的にスクリプトの実行を停止する必要があります。
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
fillSlot
どのスロット![]() コンタクトのメッセージから抽出され、ボットの応答で使用するために保存されたエンティティ。変数に似たもの。を適用するかを設定します。 スクリプト内で使用される任意のスロット は、Bot Builderに既に存在していなければなりません。 スクリプト内でスロットが呼び出されるが存在しない場合、そのアクションは無視されます。
コンタクトのメッセージから抽出され、ボットの応答で使用するために保存されたエンティティ。変数に似たもの。を適用するかを設定します。 スクリプト内で使用される任意のスロット は、Bot Builderに既に存在していなければなりません。 スクリプト内でスロットが呼び出されるが存在しない場合、そのアクションは無視されます。
スクリプト実行のために値を保存したいだけの場合は、ローカル変数を使用するか、ストアオブジェクトを使用します。 形式.fillSlot(name: string, value: any[]): voidを使用します。
実際のスロット値にアクセスするには、.value属性にアクセスする必要があります。
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
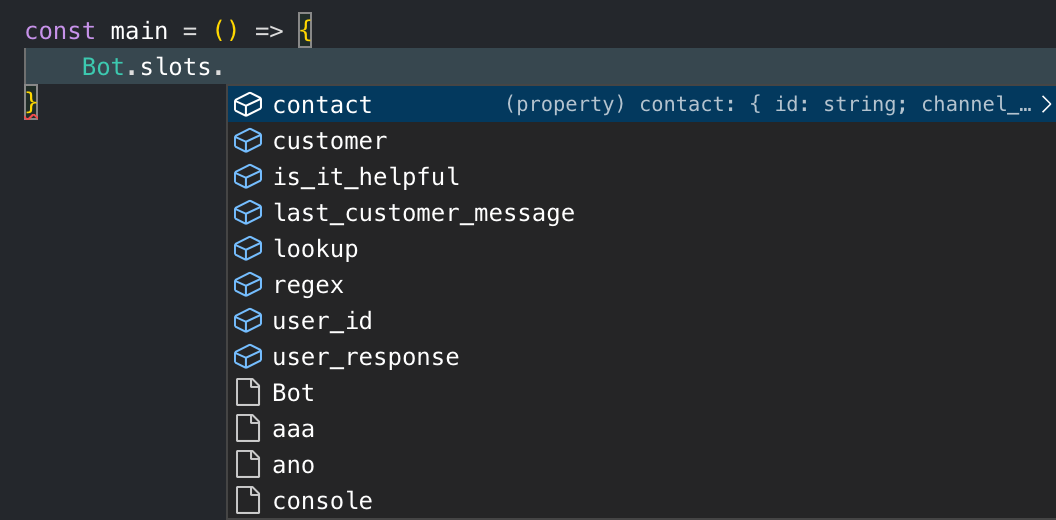
slots
ドット表記では、エディタは利用可能な スロット![]() コンタクトのメッセージから抽出され、ボットの応答で使用するために保存されたエンティティ。変数に似たもの。をプロンプトすることができますが、これはスロット名にスペースや特殊文字が含まれていない場合にのみ適用されます。 スロット名にスペースや特殊文字が含まれる場合は、代わりにブラケット表記を使用しなければなりません。
コンタクトのメッセージから抽出され、ボットの応答で使用するために保存されたエンティティ。変数に似たもの。をプロンプトすることができますが、これはスロット名にスペースや特殊文字が含まれていない場合にのみ適用されます。 スロット名にスペースや特殊文字が含まれる場合は、代わりにブラケット表記を使用しなければなりません。
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
この関数により、ストーリー![]() 意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。とルール
意図と文脈に基づくインタラクション処理のためにボットをトレーニングする目的で使用されます。とルール![]() コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。にコンタクト
コンテキストによって変化しないメッセージに対するボットの応答を定義するために使用されます。にコンタクト![]() コンタクトセンターでエージェント、IVR、またはボットとやり取りする人。が発言しそうな内容を追加することができます。 形式.sendAsCustomer(text: string): voidを使用します。
コンタクトセンターでエージェント、IVR、またはボットとやり取りする人。が発言しそうな内容を追加することができます。 形式.sendAsCustomer(text: string): voidを使用します。
この関数は延期された動作をします。 つまり、実行されても結果はすぐには反映されません。 代わりに、現在のスクリプトの実行が先に終了しなければなりません。 延期された動作関数でスクリプトを終了させたい場合は、returnステートメントや条件を使って明示的にスクリプトの実行を停止する必要があります。
Bot.sendAsCustomer('Hello bot')ストアオブジェクト
Store はスクリプト実行中にデータを保存するために作成されるオブジェクトです。 ローカル変数と比べると、複数の.waitForResponse関数にわたって使用できるという利点があります。
set 、get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}変数オブジェクト
Variablesオブジェクトには、スクリプト統合で作成した変数が保持されます。 各変数はVariablesのプロパティです。 各変数には、その変数に関する情報を保持するサブプロパティのセットがあります。 次の例は、colorChoiceと呼ばれる選択変数を示しています。
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} この例では、変数に割り当てられた値のリストがoptionsプロパティに含まれています。
defaultValueおよびvalueプロパティは最初は同じ値を保持します。 選択変数にデフォルト値を指定しない場合、デフォルトはnullになります。 変数値はスクリプト内で変更できませんが、編集可能にして、アクションがストーリーまたはルールで使用されるときに変更することができます。
スクリプト内の変数を参照する
ドット表記を使用して変数値を参照します:Variables.varName.value
選択変数のオプションのリストを参照します:Variables.varName.options
スクリプト統合で既存の変数を表示する
コードに次の行を追加してスクリプトを実行すると、スクリプトで既存の変数とそのプロパティのリストを表示できます。 リストがコンソールに表示されます。 コードは次のとおりです:console.log(Variables)。 同様に、スクリプトにconsole.log(Variables.varName.value)またはconsole.log(Variables.varName.options)を追加することで、単一の変数の内容を表示できます。
fetch 関数
fetch(url: string, ?options)、可能なオプションは次のとおりです:
- メソッド - 'GET'、'POST'、'PUT'、'DELETE'
- ヘッダー
- form_params
- json
- body
APIとの通信にはfetchを使います。 これらは、CXone MpowerAPIのいずれかでも、独自のAPIでも構いません。
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
fetch関数は、Promiseを返JavaScript fetchの標準実装であり、応答時に.json()または.text()関数を実装します。
Promiseではなく、レスポンスを直接返す同期変数fetchSyncもあります。 非同期のJavaScriptとの一貫性を保ちたい場合は、標準fetch 関数を使用します。
console 関数
![]() コンタクトセンターでエージェント、IVR、またはボットとやり取りする人。には送られません。
コンタクトセンターでエージェント、IVR、またはボットとやり取りする人。には送られません。
log
形式console.log(…output: any[]): voidを使用します。
console.log('my log', 123, {pi: 3.14})
warn
形式console.warn(…output: any[]): voidを使用します。
console.warn('my warn', 123, {pi: 3.14})
info
形式console.info(…output: any[]): voidを使用します。
console.info('my info output', 123, {pi: 3.14})
debug
形式console.debug(…output: any[]): voidを使用します。
console.debug('my debug output', 123, {pi: 3.14})
error
形式console.error(…output: any[]): voidを使用します。
console.error('my error output', 123, {pi: 3.14})エラー処理
onError
onError関数を定義することで、予期しない例外によるエラーを処理できます。
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}ハッシュ関数
CryptoJSライブラリーは、Bot Builderのスクリプトで使用できます。 以下に例を示します。
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");このライブラリーの使い方については、CryptoJSのドキュメント![]() Webサイトをご覧ください。
Webサイトをご覧ください。