Puedes crear tus propias acciones de script en Bot Builder. Esto le permite personalizar la forma en que el bot responde en las conversaciones. Las acciones de script son acciones de bot personalizadas que puede usar en los diálogos![]() Historias, reglas y flujos en Bot Builder. para definir las respuestas del bot durante las conversaciones.
Historias, reglas y flujos en Bot Builder. para definir las respuestas del bot durante las conversaciones.
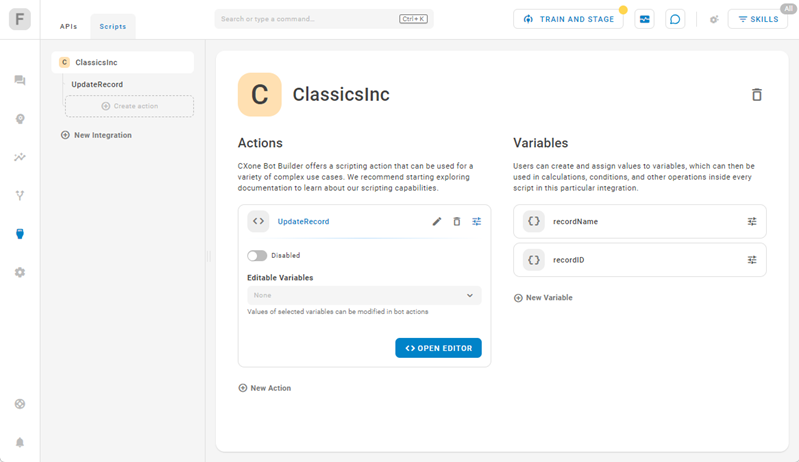
Las acciones de script se crean en integraciones de scripts en Bot Builder. Las integraciones de script admiten JavaScript. Cada integración de script puede tener más de una acción. Cuando está habilitada una acción, está disponible en el menú de acciones del bot cuando agrega una respuesta de bot a una historia![]() Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto., regla
Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto., regla![]() Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto. o alternativa
Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto. o alternativa![]() Una alternativa de texto sin formato que se envía cuando el destino no admite medios enriquecidos..
Una alternativa de texto sin formato que se envía cuando el destino no admite medios enriquecidos..
La siguiente lista ofrece ejemplos de algunas formas en las que puede utilizar acciones de scripts:
- Escribir código para diseñar una acción de bot que satisfaga las necesidades únicas de su organización.
- Llame a su propia API externa como una acción del script.
- Agregar scripts a las habilidades del bot y publicarlos en la Skill Store.
Los scripts de Bot Builder funcionan en el servidor, por lo que se deben tomar en cuenta algunas limitaciones al generar sus scripts.
| Concepto | Definición | Ejemplo | Qué hace el bot |
|---|---|---|---|
|
Enunciado |
Cualquier cosa que un contacto |
"Perdí mi contraseña". "¿Cuál es mi saldo?" "¿Eres un bot?" |
El bot utiliza comprensión del lenguaje natural (NLU) para analizar cada enunciado de contacto y determinar su significado o intención. |
|
Intención |
Lo que el contacto quiere comunicar o lograr. Cada mensaje que envía el contacto tiene una intención. |
"Perdí mi contraseña" tiene la intención de "restablecer la contraseña". "Hola" tiene la intención de "saludar". |
El bot analiza el mensaje de un contacto utilizando NLU |
|
Entidad |
Información definida en el mensaje de un contacto. | Nombre de la persona o del producto, número de teléfono, número de cuenta, ubicación, etc. | El bot utiliza NLU para identificar entidades en el mensaje de un contacto. Las entidades ayudan al bot a comprender qué significa el mensaje del contacto. |
|
Extracto |
Una entidad extraída del mensaje de un contacto y almacenada para su uso en las respuestas del bot. Similar a una variable. | La creación de un espacio para el nombre del contacto le permite al bot usar ese nombre en las respuestas durante una interacción, haciéndola más personal. | Cuando se configura para esto, el bot extrae una entidad de un mensaje de contacto y la guarda en un espacio. Puedes hacer que tu bot utilice esta información más adelante en la conversación. |
|
Regla |
Define las respuestas del bot a los mensajes que no cambian de significado con el contexto. |
|
Las reglas son una de las dos formas en que puedes configurar cómo tu bot responde a una intención. Las reglas son útiles para ciertos tipos de intenciones, pero no para todas. |
|
Historia |
Entrena a un bot para manejar una interacción según la intención del mensaje y el contexto conversacional. | En una interacción sobre una contraseña olvidada, el bot respondería "¿Cómo hago eso?" de una manera. Si la interacción fuera sobre la creación de una nueva cuenta, la respuesta sería bastante diferente, aunque en ambos casos el contacto utiliza las mismas palabras con la misma intención: obtener más información. | Las historias son la segunda de dos formas en las que puedes configurar cómo responde tu bot a una intención. Las historias enseñan al bot cómo usar el contexto de la conversación para responder adecuadamente. |
|
Acción del Bot |
Todo lo que un bot dice o hace mientras maneja una interacción. |
En una interacción sobre una contraseña olvidada, el bot responde enviando el enlace a las preguntas frecuentes para restablecer contraseñas en el sitio web. Cuando un contacto expresa frustración, como por ejemplo: "¡No entiendo! ¡¡¡No está funcionando!!!" El bot responde con "Lo siento. ¿Quiere que le transfiera a un agente humano?" Cuando el contacto dice que sí, el bot inicia la transferencia. |
Las acciones del bot son las opciones que tienes al definir cómo quieres que tu bot responda a cada intención. Le brindan la flexibilidad de configurar cada respuesta para lograr el resultado que satisfaga las necesidades del contacto. |
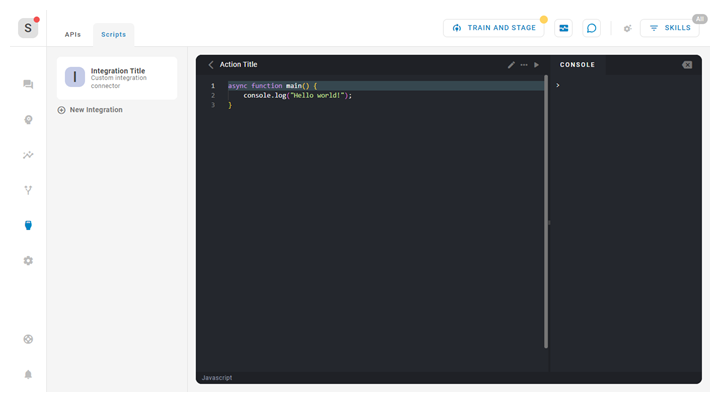
Editor de scripts
Una integración de script puede tener más de una acción. Cada de acción tiene su propio script. Puede acceder al editor de scripts desde las propiedades de cada acción.
En el editor, puede ingresar el código de la izquierda y, después, hacer clic en el triángulo de ejecutar ![]() para ver los resultados en el panel de la consola.
para ver los resultados en el panel de la consola.
Utilice IA para crear o editar un script
El contenido de esta sección es para un producto o característica con liberación controlada (CR). Si no forma parte del grupo CR y desea obtener más información, comuníquese con suRepresentante de cuenta.
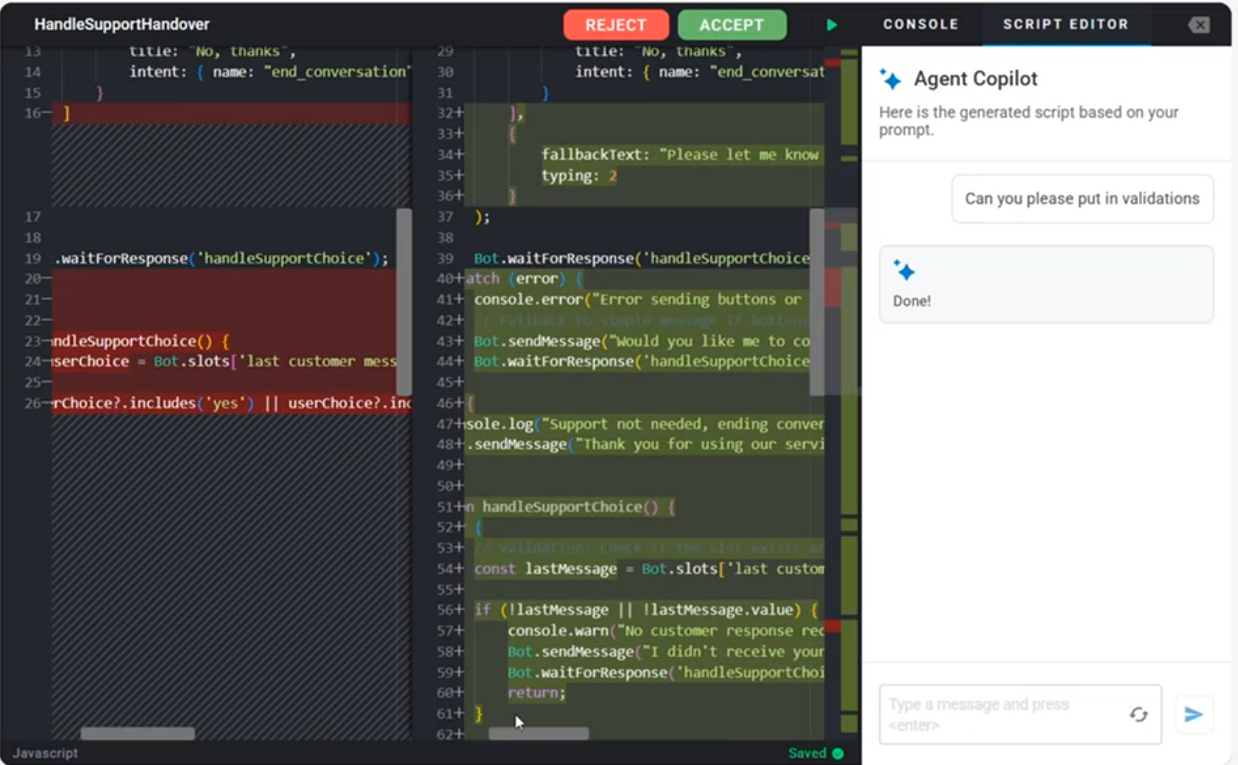
Utilice la pestaña Script Editortab para mostrar el Copilot del agente, donde puede interactuar usando lenguaje natural para crear, comprender y modificar scripts de manera más eficiente. Con el Agente Copilot en el Script Editor, puedes:
-
Genere nuevos scripts utilizando indicaciones en lenguaje natural.
-
Edite los scripts existentes pidiéndole a Agent Copilot que agregue validaciones, condiciones o lógica.
-
Compare sugerencias de código, vea comparaciones lado a lado de su código original y el generado por Agent Copilot.
-
Aceptar o Rechazarlas sugerencias de Copilot con un solo clic.
-
Cuando Agent Copilot genera scripts que hacen referencia a nuevas variables (ranuras), estas se crean automáticamente y se reflejan en la sección Ranuras.
-
Indicaciones de varios turnos, en las que puedes hacer preguntas de seguimiento o refinar tu indicación para mejorar el guión de forma iterativa.
-
Contrae el panel del Agente Copilot para obtener una vista de edición más limpia.
Un desarrollador de bots está creando un script para validar la entrada de un número de cuenta por parte de un usuario. En lugar de escribir manualmente la lógica de validación, el desarrollador utiliza el Agent Copilot en el Script Editor.
El desarrollador escribe un mensaje: "¿Puede agregar una validación para verificar si el número de cuenta tiene 10 dígitos?"
Agent Copilot genera un script con la lógica de validación adecuada.
El desarrollador revisa los cambios sugeridos, los compara con el código original y hace clic en Aceptar para aplicar la actualización.
Agent Copilot también detecta que se hace referencia a un nuevo número de cuenta de ranura y lo agrega automáticamente a la sección Ranuras.
El desarrollador continúa perfeccionando el guión haciendo preguntas de seguimiento como:
“Agrega un mensaje de error si la entrada no es válida”.
Variables de script
Puede crear variables para usar en los scripts de Bot Builder. Las variables pueden almacenar un valor para usar en otra parte del script. Solo se pueden usar en la integración de script donde las creó, pero puede usarlas en cualquiera de los scripts de esa integración.
Los valores de las variables no se pueden modificar en el script. Solo se pueden cambiar en la página de integraciones de script o cuando una acción que refiere a una variable se utiliza en una respuesta del bot en una historia![]() Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto., regla
Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto., regla![]() Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto. o respaldo
Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto. o respaldo![]() Una alternativa de texto sin formato que se envía cuando el destino no admite medios enriquecidos..
Una alternativa de texto sin formato que se envía cuando el destino no admite medios enriquecidos..
Para usar una variable en una acción:
- El script de la acción debe hacer referencia a la variable.
- Se debe hacer editable en esa acción, si quiere ser capaz de cambiar el valor.
Los scripts de Bot Builder admiten cuatro tipos de variables:
- Texto: Las variables de texto contienen valores simples de cadena. Una variable de texto editable se convierte en un campo en la UI de la acción del script, donde puede ingresar texto en el campo para asignar un valor a la variable.
- Número: Las variables de número contienen valores numéricos. Una variable de número editable se convierte en un campo en la UI de la acción del script, donde puede ingresar un número en el campo para asignar un valor a la variable.
- Selección: Use variables de selección cuando quiera definir varios valores posibles para la variable. Una variable de selección se convierte en una lista desplegable en la UI de la acción del script. Las opciones de la lista desplegable se definen en el campo Valores de la definición de la variable, en la pestaña Scripts.
- Secreto: Use variables de secreto para contener datos privados, como tokens o credenciales API. Después de ingresar el valor, Bot Builder enmascara con asteriscos ( * ) todos los caracteres excepto los cinco primeros. El valor es de sólo lectura y no se puede sobrescribir ni cambiar mediante el script o la acción del script. Si necesita cambiarlo, debe actualizar el valor en la página Variable del script. Las variables de secreto no se pueden hacer editables.
Puede definir un valor predeterminado para las variables de texto, número y selección. Cuando la variable es editable, el valor predeterminado se puede sobrescribir seleccionando o ingresando un valor distinto cuando agrega la acción a una respuesta de bot. Cuando la variable no es editable, pero está referenciada en el script de una acción, se usa el valor predeterminado, si existe. Si no hay un valor predeterminado asignado, la variable no tiene valor en el script.
Las variables que cree se agregan al objeto de Variables en la integración de script.
Objetos y funciones estándar
Además de las funcionalidades estándar de JavaScript, Bot Builder posee el siguiente marco específico para bots:
- El objeto Bot ofrece un método alternativo para diseñar las respuestas de su bot durante las conversaciones.
- El objeto Almacén le permite conservar la información contextual durante una ejecución del script.
- El objeto Variables contiene todas las variables que agregue a la integración de script.
- La función fetch es una implementación de la función estándar fetch de JavaScript.
- La consola permite efectuar la depuración.
Como los scripts de Bot Builder funcionan en el servidor, se deben considerar algunas limitaciones al generar sus scripts.
Objeto Bot
El objeto Bot contiene métodos que activan las acciones del script. Al escribir un script, el editor web le ofrece todos los métodos disponibles, con sus argumentos y tipos. Los métodos a continuación están disponibles cuando se usa el objeto Bot:
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
Muchos métodos en el objeto Bot se pueden personalizar de manera opcional con un parámetro de options. Options puede ser fallbackText (respaldo) o typing (escritura inteligente). Los valores posibles de typing son 1, 2 o 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Ingrese un mensaje de texto sin formato para que el bot lo envíe. Utilice el formato .sendMessage(text: string, options: Options): void. El parámetro
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
Introduzca la carga útil para el Adaptive Cardque desee enviar. Utilice el formato .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. El parámetro
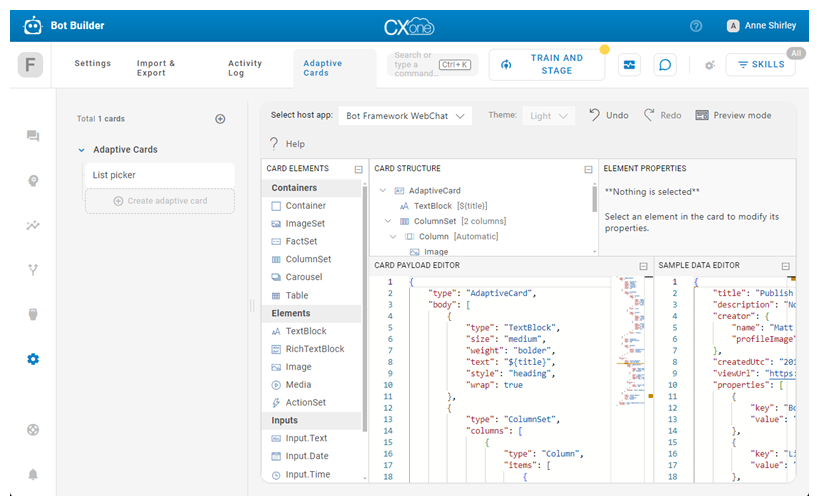
Puede encontrar la carga útil de su tarjeta adaptable en el diseñador de Adaptive Card. En Bot Builder, vaya a Preferencias > Tarjetas adaptables, luego copie el contenido del panel Editor de Carga Útil de Tarjetas. Puede obtener más información sobre trabajar conAdaptive Cards en Bot Builder.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
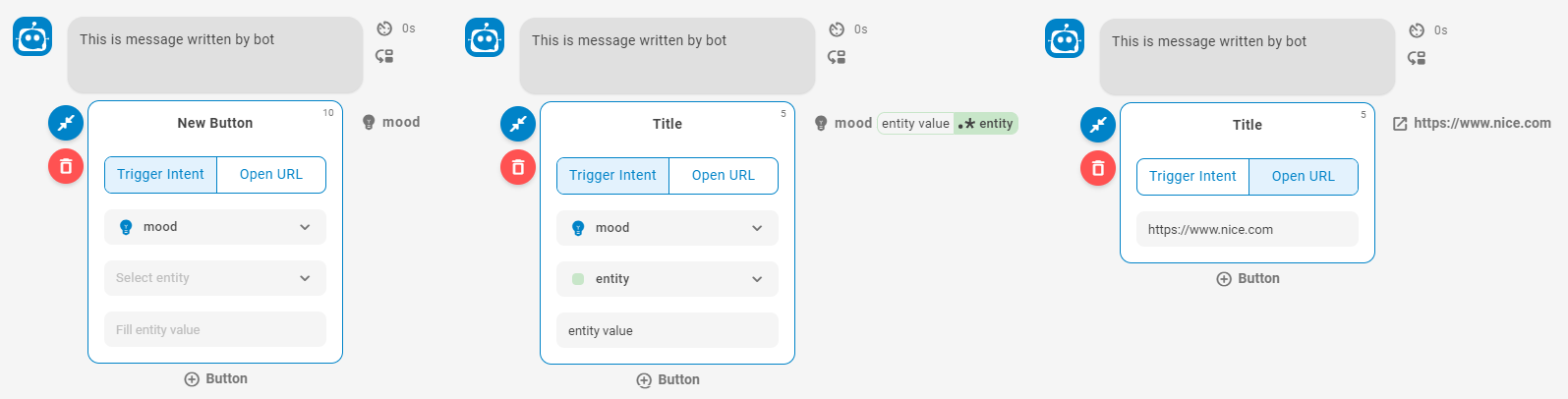
Configure y envíe hasta tres botones. Toda la configuración de los botones puede organizarse definiendo los atributos. Use el ejemplo a continuación para comparar la configuración de los botones en el cuadro de diálogo con los atributos en el script. Utilice el formato .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. El parámetro
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])También puede activar
Combinar estos atributos puede generar un error o un comportamiento inesperado.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Configure y envíe hasta tres respuestas rápidas. Toda la configuración de las respuestas rápidas puede organizarse definiendo los atributos. Las opciones para las respuestas rápidas son las mismas opciones que para los botones. Utilice el formato .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. El parámetro
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])También puede activar la entidad
Combinar estos atributos puede generar un error o un comportamiento inesperado.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendCards
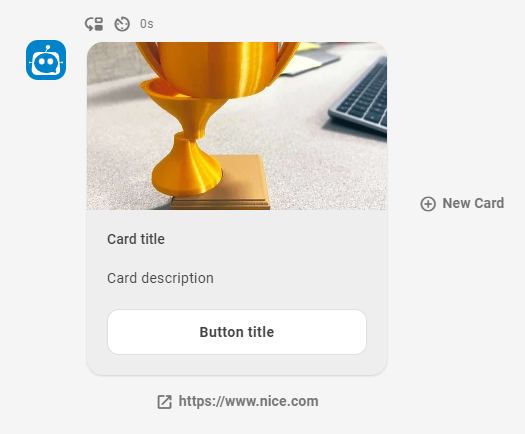
Configure y envíe hasta 10 tarjetas. Utilice el formato .sendCards(cards: CardPayload[], options: Options): void. El parámetro
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
Bot Builder no valida el contenido multimedia, pero puede validarse en otras integraciones. El contenido en la URL debe estar disponible todo el tiempo en que se use el script. También debe ser de acceso público, ya que se descargará reiteradamente durante la ejecución del script. Las restricciones para el tipo y el tamaño del medio son las mismas que cuando usa una acción de bot multimedia. Utilice el formato .sendMultimedia(url: string, mimetype: string, options: Options): void. El parámetro
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
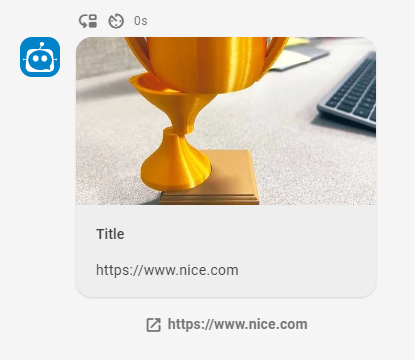
sendRichLink
Configure y envíe un enlace enriquecido. Utilice el formato .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
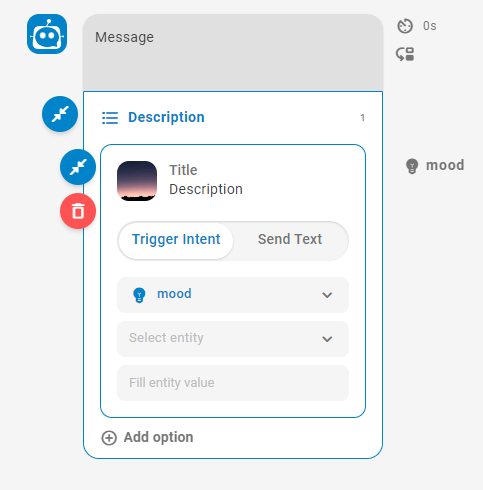
sendListPicker
Configure y envíe hasta 12 opciones de selectores de listas. Todas las opciones de selectores de listas pueden organizarse definiendo los atributos. Las opciones para los selectores de listas son las mismas opciones que para los botones. Utilice el formato .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. El parámetro
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
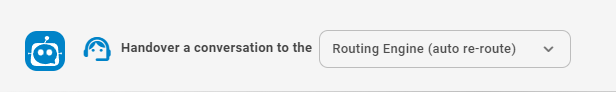
handover
Configure adónde va la transferencia![]() Transferencia de un contacto de un agente virtual a un agente en vivo. usando un
Transferencia de un contacto de un agente virtual a un agente en vivo. usando un
Para ubicar un queueId:
-
En CXone Mpower, haga clic en el selector de aplicaciones
 y seleccioneACD.
y seleccioneACD. -
Ir aDigital Experience >Colas de enrutamiento.
-
Localice la cola para la que necesita la ID y haga clic en Editar.
-
En la página editar de la cola, observe la URL en su navegador. El número después de /edit/ es el queueId. Debe tener cinco grupos de números y letras separados por guiones. Por ejemplo, 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
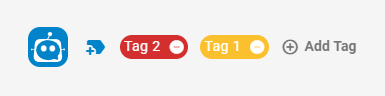
addTags
Configure qué etiquetas se deben aplicar. Las etiquetas que se usen en el script ya deben existir en Bot Builder. Si en el script se llama a una etiqueta, pero esta no existe, la acción se ignora. Utilice el formato .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
En ciertos casos, debe esperar una respuesta del cliente y continuar con la ejecución de su script. Como la comunicación con el cliente es asincrónica, la espera de una respuesta también lo es. El método Bot.waitForResponse toma un parámetro: el nombre de la función que se ejecutará tras recibir una respuesta. Utilice el formato .waitForResponse(functionName: string): void.
Esta función tiene un comportamiento postergado. Esto implica que el resultado no tiene efecto inmediato al ejecutarse. En cambio, debe finalizar primero la ejecución del script actual. Si desea que el script finalice con una función de comportamiento postergado, debe detener la ejecución del script de forma explícita usando una declaración de retorno o condiciones.
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
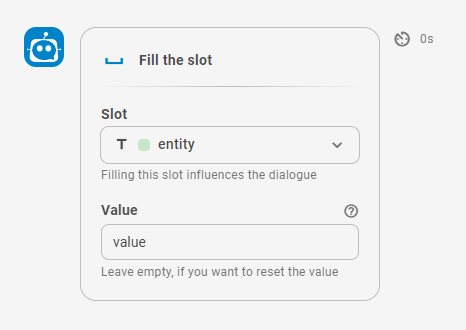
fillSlot
Configure qué extracto![]() Entidad extraída del mensaje del contacto y guardada para usar en las respuestas del bot. Similar a una variable. se debe aplicar. Los extractos que se usen en el script ya deben existir en Bot Builder. Si en el script se llama a un extracto pero este no existe, la acción se ignora.
Entidad extraída del mensaje del contacto y guardada para usar en las respuestas del bot. Similar a una variable. se debe aplicar. Los extractos que se usen en el script ya deben existir en Bot Builder. Si en el script se llama a un extracto pero este no existe, la acción se ignora.
Si solo desea almacenar el valor para la ejecución del script, use una variable local o el objeto Almacén. Utilice el formato .fillSlot(name: string, value: any[]): void.
Para acceder al valor real del extracto, debe acceder al atributo .value.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
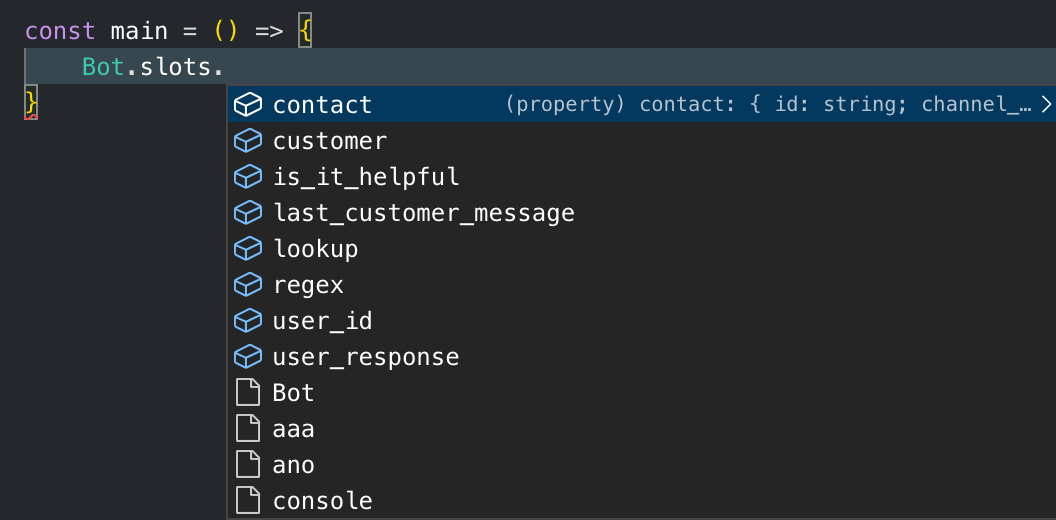
slots
En la notación por puntos, el editor puede ofrecer los extractos![]() Entidad extraída del mensaje del contacto y guardada para usar en las respuestas del bot. Similar a una variable. disponibles, pero esto solo es válido cuando los nombres de los extractos no contienen espacios ni caracteres especiales. En aquellos casos donde los nombres de los extractos tienen espacios o caracteres especiales, se debe usar la notación con corchetes.
Entidad extraída del mensaje del contacto y guardada para usar en las respuestas del bot. Similar a una variable. disponibles, pero esto solo es válido cuando los nombres de los extractos no contienen espacios ni caracteres especiales. En aquellos casos donde los nombres de los extractos tienen espacios o caracteres especiales, se debe usar la notación con corchetes.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Esta función le permite agregar lo que el contacto![]() La persona que interactúa con un agente, IVR o bot en su centro de contacto. podría decir a sus historias
La persona que interactúa con un agente, IVR o bot en su centro de contacto. podría decir a sus historias![]() Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto. y reglas
Se usa para entrenar al bot para el manejo de interacciones según la intención y el contexto. y reglas![]() Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto.. Utilice el formato .sendAsCustomer(text: string): void.
Se usa para definir la respuesta de un bot a los mensajes que no cambian con el contexto.. Utilice el formato .sendAsCustomer(text: string): void.
Esta función tiene un comportamiento postergado. Esto implica que el resultado no tiene efecto inmediato al ejecutarse. En cambio, debe finalizar primero la ejecución del script actual. Si desea que el script finalice con una función de comportamiento postergado, debe detener la ejecución del script de forma explícita usando una declaración de retorno o condiciones.
Bot.sendAsCustomer('Hello bot')Objeto Almacén
Store es un objeto creado para almacenar datos durante la ejecución del script. En comparación con una variable local, tiene la ventaja de poder usarse en diversas funciones .waitForResponse.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Objeto Variables
El objeto Variables contiene las variables que crea en la integración de script. Cada variable es una propiedad de Variables. Cada variable tiene un conjunto de subpropiedades que contiene información sobre ella. En el ejemplo a continuación, se observa una variable de selección llamada colorChoice:
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} En el ejemplo, la lista de valores asignados a la variable está contenida en la propiedad options.
Las propiedades defaultValue y value contienen el mismo valor, inicialmente. Si no especifica un valor predeterminado para una variable de selección, el valor predeterminado es null. Los valores de las variables no se pueden modificar en el script, pero se pueden hacer editables y, después, cambiarse cuando la acción se usa en una historia o regla.
Hacer referencia a variables de un script
Hacer referencia al valor de una variable usando notación por puntos: Variables.varName.value
Hacer referencia a la lista de opciones en una variable de selección: Variables.varName.options
Ver las variables existentes en una integración de script
Puede ver una lista de las variables existentes y sus propiedades en el script agregando la siguiente línea a su código y, después, ejecutando el script. La lista aparece en la consola. El código es: console.log(Variables). De manera similar, puede ver el contenido de una única variable agregando console.log(Variables.varName.value) o console.log(Variables.varName.options) a su script.
Funciones fetch
fetch(url: string, ?options), donde las posibles opciones son:
- método: 'GET', 'POST', 'PUT', 'DELETE'
- encabezados
- form_params
- json
- cuerpo
Use fetch para comunicarse con las API. Puede ser cualquiera de las API de CXone Mpower o la suya propia.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
La función fetch es una implementación estándar de fetch de JavaScript, que devuelve la Promesa y, además, implementa las funciones .json() o .text() en la respuesta.
También existe una variante sincrónica fetchSync, que devuelve la respuesta directamente, no la Promesa. Si desea mantener la coherencia con el mundo asincrónico de JavaScript, use una función fetch estándar.
Función console
![]() La persona que interactúa con un agente, IVR o bot en su centro de contacto..
La persona que interactúa con un agente, IVR o bot en su centro de contacto..
log
Utilice el formato console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Utilice el formato console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Utilice el formato console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
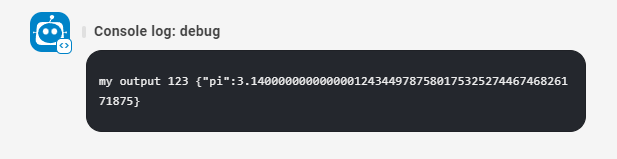
debug
Utilice el formato console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Utilice el formato console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Gestión de errores
onError
Puede gestionar los errores de excepciones imprevistas definiendo su función onError.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Funciones de hashing
Puede utilizar la biblioteca CryptoJS en sus scripts en Bot Builder. Por ejemplo:
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");Puede obtener más información sobre cómo trabajar con esta biblioteca en el sitio web de documentación de CryptoJS ![]() .
.