Vous pouvez créer vos propres actions de script dans Bot Builder. Vous pouvez ainsi personnaliser la façon dont votre bot réagit dans les conversations. Les actions de script sont des actions de robot personnalisées que vous pouvez utiliser dans les dialogues![]() Histoires, règles et flux dans Bot Builder. afin de définir les réponses du robot pendant les conversations.
Histoires, règles et flux dans Bot Builder. afin de définir les réponses du robot pendant les conversations.
Les actions de script sont créées en tant qu'intégrations de scripts dans Bot Builder. Les intégrations de scripts prennent en charge JavaScript. Chaque intégration de script peut comporter plusieurs actions. Lorsqu’une action est activée, elle est disponible dans la liste des actions du robot lorsque vous ajoutez une réponse du robot à une histoire![]() Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., une règle
Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., une règle![]() Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. ou une solution de repli
Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. ou une solution de repli![]() Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
La liste suivante présente des exemples d'utilisation des actions de script :
- Rédiger du code pour concevoir une action de robot afin de répondre aux besoins uniques de votre organisation.
- Appeler votre propre API externe en tant qu'action de script.
- Ajouter des scripts dans les compétences de bot et les publier dans Skill Store.
Comme les scripts Bot Builder fonctionnent sur le serveur, certaines limitations sont à prendre en compte lors de la rédaction des scripts.
| Concept | Définition | Exemple | Ce que fait le robot |
|---|---|---|---|
|
Énoncé |
Tout ce qu'un contact |
"J'ai perdu mon mot de passe." « Quel est mon solde ? » "Etes-vous un robot?" |
Le bot utilise la compréhension du langage naturel (NLU) pour analyser chaque énoncé de contact afin d'en déterminer la signification ou l'intention. |
|
Intention |
Ce que le contact veut communiquer ou accomplir. Chaque message envoyé par le contact a une intention. |
"J'ai perdu mon mot de passe" a l'intention de "réinitialiser le mot de passe". "Bonjour" a l'intention de "saluer". |
Le robot analyse le message d'un contact à l'aide de la NLU |
|
Entité |
Information définie dans le message d'un contact. | Nom de la personne ou du produit, numéro de téléphone, numéro de compte, emplacement, etc. | Le robot utilise la NLU pour identifier les entités dans le message d'un contact. Les entités aident le robot à comprendre la signification du message du contact. |
|
Emplacement |
Entité extraite du message d'un contact et enregistrée pour être utilisée dans les réponses du robot. Similaire à une variable. | La création d'un emplacement pour le nom du contact permet au bot d'utiliser ce nom dans les réponses lors d'une interaction, ce qui le rend plus personnel. | Lorsqu'il est configuré à cet effet, le robot extrait une entité d'un message du contact et l'enregistre dans un emplacement. Votre bot pourra utiliser ces informations plus tard dans la conversation. |
|
Règle |
Définit les réponses des bots aux messages dont le sens ne change pas avec le contexte. |
|
Les Règles sont l'un des deux moyens de configurer la façon dont votre bot réagit à une intention. Les règles sont utiles pour certains types d'intentions, mais pas pour toutes. |
|
Histoire |
Permet d’entraîner un robot à gérer une interaction en fonction de l'intention du message et du contexte conversationnel. | Lors d'une interaction concernant un mot de passe oublié, le bot répondrait à « Comment faire ? » d'une façon. Si l'interaction concernait la création d'un nouveau compte, la réponse serait assez différente même si dans les deux cas le contact utilise les mêmes mots avec la même intention : obtenir plus d'informations. | Les stories sont la deuxième des deux façons de configurer la façon dont votre bot réagit à une intention. Les histoires apprennent au robot à utiliser le contexte de la conversation pour y répondre de manière appropriée. |
|
Action de robot |
Tout ce qu'un bot dit ou fait lors de la gestion d'une interaction. |
Lors d'une interaction concernant un mot de passe oublié, le robot répond en envoyant le lien vers la FAQ de réinitialisation du mot de passe sur le site Web. Lorsqu'un contact exprime sa frustration, par exemple « Je ne comprends pas. Cela ne fonctionne pas. », le robot répond « Je suis désolé. Voulez-vous que je transfère l’appel à un agent humain ? ». Si le contact répond par l'affirmative, le robot initie le transfert. |
Les actions du bot sont les options dont vous disposez pour définir comment vous souhaitez que votre bot réponde à chaque intention. Elles vous donnent la possibilité de configurer chaque réponse pour obtenir le résultat qui répond aux besoins du contact. |
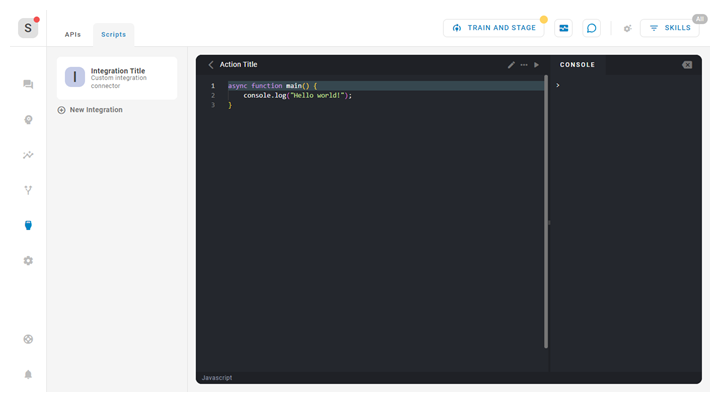
Éditeur de scripts
Une intégration de script peut comporter plusieurs actions. Chaque d’action possède son propre script. Vous pouvez accéder à l'éditeur de scripts à partir des propriétés de chaque action.
Dans l'éditeur, vous pouvez saisir du code à gauche, puis cliquer sur le triangle d'exécution ![]() afin d’afficher les résultats dans le volet Console.
afin d’afficher les résultats dans le volet Console.
Utiliser l'IA pour créer ou modifier un script
Le contenu de cette section concerne un produit ou une fonctionnalité en version contrôlée (CR). Si vous ne faites pas partie du groupe CR et souhaitez plus d’informations, contactez votreReprésentant de compte.
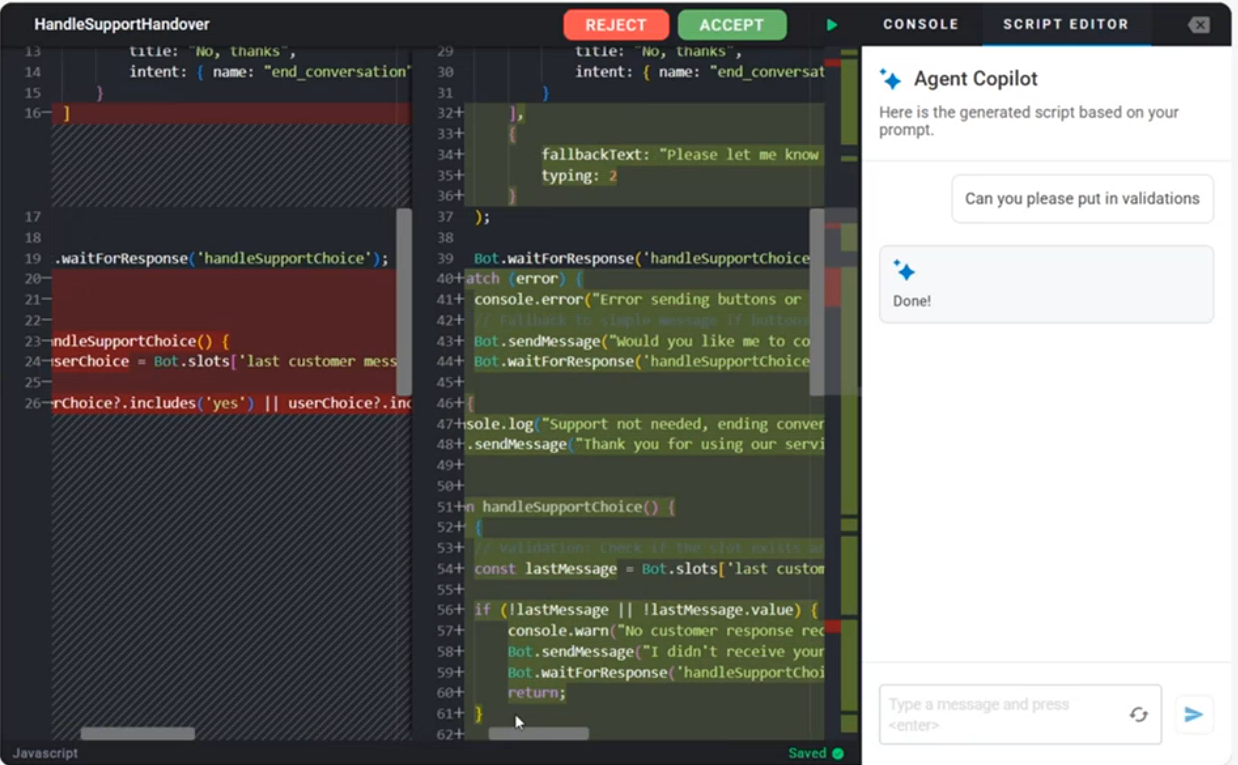
Utilisez l'onglet Éditeur de script pour afficher l'Agent Copilot, où vous pouvez interagir en utilisant le langage naturel pour créer, comprendre et modifier des scripts plus efficacement. Avec le Copilot dans l'Éditeur de scripts, vous pouvez :
-
Générez de nouveaux scripts à l'aide d'invites en langage naturel.
-
Modifiez les scripts existants en demandant à Agent Copilot d'ajouter des validations, des conditions ou une logique.
-
Comparez les suggestions de code, visualisez côte à côte votre code original et le code généré par Agent Copilot.
-
Acceptez ou Rejetez les suggestions du copilote en un seul clic.
-
Lorsque Agent Copilot génère des scripts qui font référence à de nouvelles variables (emplacements), celles-ci sont automatiquement créées et reflétées dans la section Slots.
-
L'invite à plusieurs tours, qui vous permet de poser des questions de suivi ou d'affiner votre invite pour améliorer progressivement le script.
-
Réduisez le panneau Agent Copilot pour une vue d'édition plus claire.
Un développeur de bots est en train de créer un script pour valider le numéro de compte saisi par un utilisateur. Au lieu d'écrire manuellement la logique de validation, le développeur utilise Agent Copilot dans l'éditeur de script .
Le développeur saisit le message suivant : « Pouvez-vous ajouter une validation pour vérifier si le numéro de compte comporte 10 chiffres ? »
Agent Copilot génère un script avec la logique de validation appropriée.
Le développeur examine les modifications suggérées, les compare avec le code d'origine et clique sur Accepter pour appliquer la mise à jour.
Agent Copilot détecte également qu'un nouveau numéro de compte d'emplacement est référencé et l'ajoute automatiquement à la section Slots.
Le développeur continue d'affiner le script en posant des questions complémentaires telles que :
« Ajoutez un message d’erreur si la saisie est invalide. »
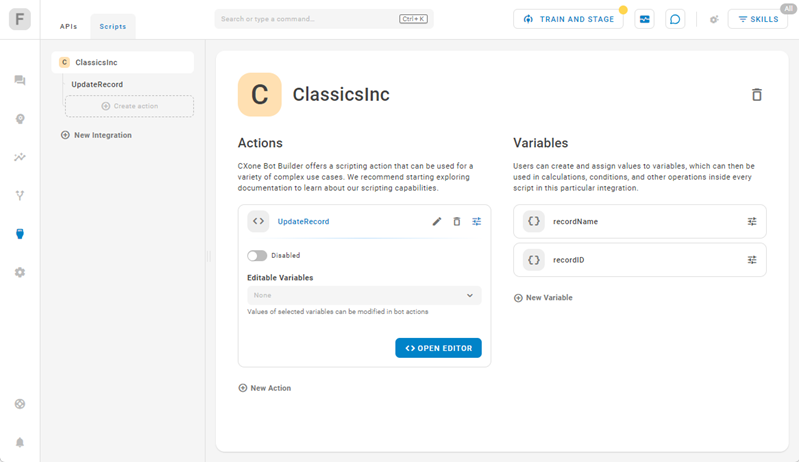
Variables de script
Vous pouvez créer des variables afin de les utiliser dans des scripts Bot Builder. Les variables peuvent stocker une valeur qui sera utilisée ailleurs dans le script. Elles ne peuvent être utilisées que dans l'intégration de scripts où vous les créez, mais vous pouvez les utiliser dans tous les scripts de cette intégration.
Les valeurs des variables ne peuvent pas être modifiées dans le script. Elles ne peuvent être modifiées que sur la page d'intégration du script ou lorsqu'une action faisant référence à la variable est utilisée dans une réponse du bot dans une histoire![]() Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., une règle
Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., une règle![]() Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. ou une solution de repli
Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. ou une solution de repli![]() Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
Pour utiliser une variable dans une action :
- Le script de l'action doit faire référence à la variable.
- Elle doit être rendue modifiable dans cette action, si vous voulez pouvoir modifier la valeur.
Les scriptsBot Builder prennent en charge quatre types de variables :
- Texte : les variables de type Texte contiennent des valeurs de chaînes simples. Une variable texte modifiable devient un champ dans l'interface utilisateur de l'action de script, dans lequel vous pouvez saisir du texte pour attribuer une valeur à la variable.
- Nombre : les variables de type Nombre contiennent des valeurs numériques. Une variable numérique modifiable devient un champ dans l'interface utilisateur de l'action de script, dans lequel vous pouvez saisir un nombre pour attribuer une valeur à la variable.
- Sélection : Utilisez les variables de type Sélection lorsque vous voulez définir plusieurs valeurs possibles pour la variable. Une variable de sélection devient une liste déroulante dans l'interface utilisateur de l'action de script. Les options de la liste déroulante sont définies dans le champ Valeurs de la définition de la variable dans l'onglet Scripts.
- Secret : utilisez des variables de type Secret pour stocker des données privées, telles que des jetons ou des identifiants d'API. Après avoir saisi la valeur, Bot Builder masque tous les caractères, sauf les cinq premiers, à l’aide d’astérisques ( * ). La valeur est en lecture seule et ne peut pas être écrasée ou modifiée par le script ou par l'action de script. Si vous devez la modifier, vous devez mettre à jour la valeur sur la page Variable du script. Les variables secrètes ne peuvent pas être rendues modifiables.
Vous pouvez définir une valeur par défaut pour les variables de type Texte, Nombre et Sélection. Si la variable est modifiable, la valeur par défaut peut être écrasée en sélectionnant ou en saisissant une valeur différente lorsque vous ajoutez l'action à une réponse du bot. Si la variable n'est pas modifiable mais qu'elle est référencée dans le script d'une action, la valeur par défaut est utilisée, si elle en a une. Si aucune valeur par défaut n'est attribuée, la variable n'a pas de valeur dans le script.
Les variables que vous créez sont ajoutées à l'objetVariables dans l'intégration du script.
Objets standards et fonctions
En complément des fonctionnalités standard de JavaScript, Bot Builder dispose du framework suivant propre au robot :
- L’objet Bot offre une solution différente pour déterminer comment votre robot interagit au cours des conversations.
- L’objet Store permet de préserver les informations de contexte au cours d’une exécution de robot.
- L'objet Variables contient toutes les variables que vous ajoutez à l'intégration du script.
- La fonction fetch est une implémentation de la fonction fetch standard de JavaScript.
- La console permet de procéder au débogage.
Dans la mesure où les scripts Bot Builder fonctionnent sur le serveur, certaines limitations sont à prendre en compte lors de la rédaction des scripts.
Objet Bot
L’objet Bot contient des méthodes qui déclenchent les actions de script. Lors de l’écriture d’un script, l’éditeur Web indique toutes les méthodes disponibles, ce qui inclut leurs arguments et types. Les méthodes suivantes sont disponibles lorsque vous utilisez l’objet Bot :
- sendMessage
- sendAdaptiveCard
- sendButtons
- sendQuickReplies
- sendCards
- sendMultimedia
- sendRichLink
- sendListPicker
- handover
- addTags
- waitForResponse
- fillSlot
- slots
- sendAsCustomer
De nombreuses méthodes de l'objet Bot peuvent être personnalisées avec un paramètre options . Options peut être fallbackText (repli) ou typing (saisie intelligente). Les valeurs possibles pour typing sont 1, 2 ou 3.
Options = {
"fallbackText": "this is the fallback text",
"typing": 2,
}
sendMessage
Saisissez le message en texte simple que le robot doit envoyer. Utilisez le format .sendMessage(text: string, options: Options): void. Le paramètre
Bot.sendMessage('This is message written by bot')sendAdaptiveCard
Saisissez la charge utile pour le Adaptive Card que vous souhaitez envoyer. Utilisez le format .sendAdaptiveCard(adaptiveCard: AdaptiveCardPayload, options: Options): void. Le paramètre
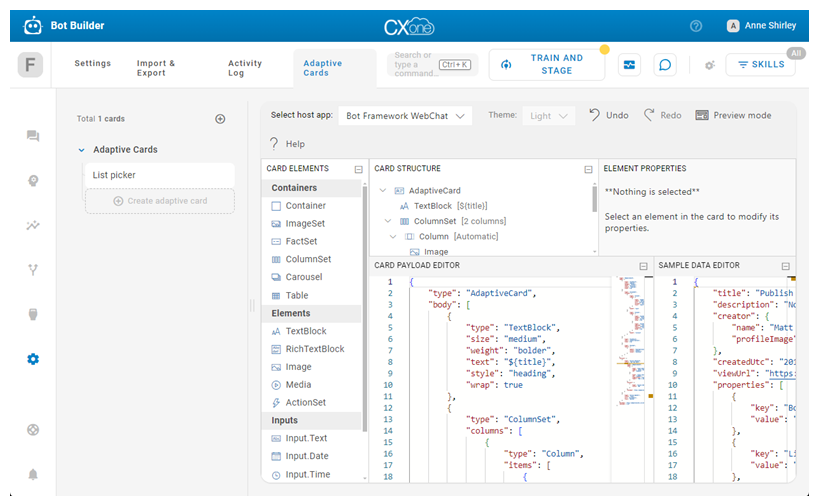
Vous trouverez la charge utile de votre carte adaptative dans le concepteur de Adaptive Card. Dans Bot Builder, accédez à Préférences > Cartes adaptatives, puis copiez le contenu du volet Éditeur de charge utile de la carte. Pour en savoir plus sur l’utilisation des Adaptive Cards, consultez Bot Builder.
Bot.sendAdaptiveCard(<Valid_Adaptive Card_JSON_Payload>)
sendButtons
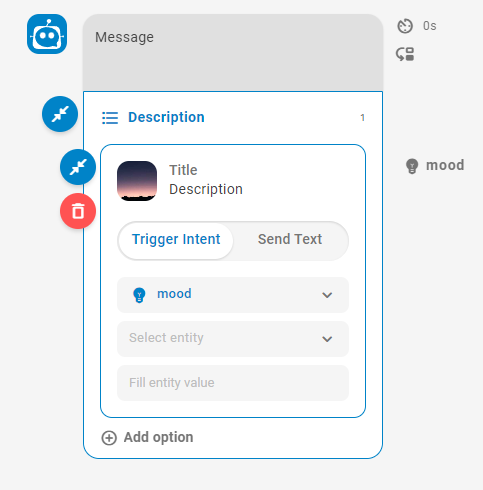
Procédez à la configuration et envoyez jusqu’à trois boutons. Tous les paramètres de bouton peuvent être organisés en définissant des attributs. Utilisez l’exemple suivant pour comparer les paramètres de bouton dans la boîte de dialogue avec les attributs du script. Utilisez le format .sendButtons(text: string, buttons: ButtonPayload[], options: Options): void. Le paramètre
Bot.sendButtons('This is message written by bot', [
{
title: 'Button 1',
intent: {
name: 'mood'
}
}
])Vous pouvez également déclencher
La combinaison de ces attributs risque de créer une erreur ou un comportement inattendu.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
sendQuickReplies
Configurez et envoyez jusqu’à trois réponses rapides. Tous les paramètres de réponse rapide peuvent être organisés en définissant des attributs. Les options relatives aux réponses rapides sont identiques aux options des boutons. Utilisez le format .sendQuickReplies(text: string, quickReplies: QuickReplyPayload[], options: Options): void. Le paramètre
Bot.sendQuickReplies('This is message written by bot', [
{
title: 'Quick reply 1',
intent: {
name: 'mood'
}
}
])Vous pouvez également déclencher l’entité
La combinaison de ces attributs risque de créer une erreur ou un comportement inattendu.
// triggers intent
{
title: 'Title',
intent: 'mood'
}
// triggers intent with entity value
{
title: 'Title',
intent: {
name: 'mood',
entity: 'myEntity',
value: 'entity value'
}
}
// url
{
title: 'Title',
url: 'https://www.nice.com'
}
// text
{
title: 'Title',
text: 'This is a text'
}
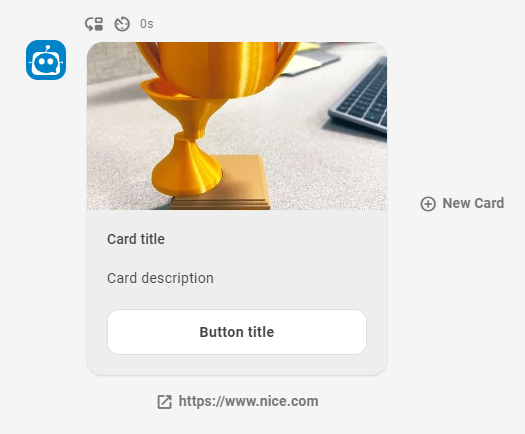
sendCards
Configurez et envoyez jusqu’à 10 cartes. Utilisez le format .sendCards(cards: CardPayload[], options: Options): void. Le paramètre
Bot.sendCards([{
title: 'Card title',
description: 'Card description',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg',
button: {
title: 'Button title',
url: 'https://www.nice.com/'
}
}])
sendMultimedia
Les entrées multimédias ne sont pas validées par Bot Builder, mais peuvent être validées dans d’autres intégrations. Le contenu de l’URL doit être disponible pendant toute la durée d’utilisation du script. Il doit être accessible de façon publique, car il sera téléchargé de nombreuses fois au cours de l’exécution du script. Le type de média et les restrictions de taille sont identiques lorsque vous utilisez une action de robot multimédia. Utilisez le format .sendMultimedia(url: string, mimetype: string, options: Options): void. Le paramètre
Bot.sendMultimedia('https://picsum.photos/200/300', 'image/jpeg')
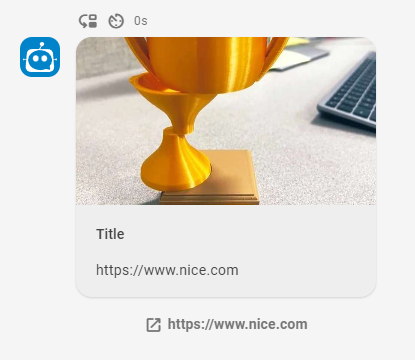
sendRichLink
Configurez et envoyez un lien enrichi. Utilisez le format .sendRichLink(richlink: RichLinkPayload): void.
Bot.sendRichLink({
title: 'Title',
url: 'https://www.nice.com',
image: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
})
sendListPicker
Configurez et envoyez jusqu’à 12 options de sélection de liste. Toutes les options de sélection de liste peuvent être organisées en définissant des attributs. Les options des sélecteurs de liste sont identiques aux options pour les boutons. Utilisez le format .sendListPicker(message: string, description: string, actions: ListPickerPayload[], options: Options): void. Le paramètre
Bot.sendListPicker('Message', 'Description', [{
title: 'Title',
description: 'Description',
image: {
url: 'https://picsum.photos/200/300',
mimetype: 'image/jpeg'
}
intent: {
name: 'mood'
}
}])
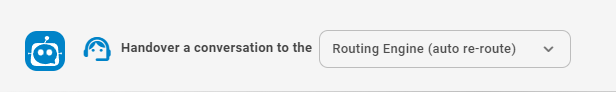
handover
Configurez l’emplacement où handover![]() Le transfert d’un contact d’un agent virtuel à un agent humain. doit être placé en utilisant un
Le transfert d’un contact d’un agent virtuel à un agent humain. doit être placé en utilisant un
Pour localiser un queueId :
-
Dans CXone Mpower, cliquez sur le sélecteur d'application
 et sélectionnezACD.
et sélectionnezACD. -
Allez à Digital Experience > Files d'attente de routage.
-
Recherchez la file d’attente pour laquelle vous avez besoin d’un identifiant et cliquez sur Modifier.
-
Sur la page de modification de la file d'attente, recherchez l’URL dans votre navigateur. Le nombre situé après /edit/ indique l’queueId. Il comporte normalement cinq chiffres et lettres divisés par des barres obliques. Par exemple, 67bf5865-4556-40db-ba44-6c0cc3f88ffa.
Bot.handover(null)
// or
Bot.handover('queueId')
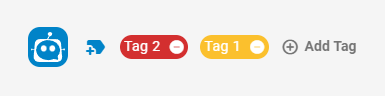
addTags
Configurez les balises à appliquer. Toutes les balises utilisées dans le script doivent déjà exister dans Bot Builder. Si l’une des balises appelées par le script n’existe pas, l’action sera ignorée. Utilisez le format .addTags(tags: string[]): void.
Bot.addTags(['Tag 1', 'Tag 2'])
waitForResponse
Dans certains cas, vous devez attendre une réponse personnalisée et poursuivre l’exécution du script. Dans la mesure où la communication avec le client est asynchrone, l’attente de la réponse est également asynchrone. La méthode Bot.waitForResponse prend un paramètre : le nom de la fonction qui sera exécutée une fois la réponse reçue. Utilisez le format .waitForResponse(functionName: string): void.
Le comportement de cette fonction est reporté. Cela signifie que le résultat ne prend pas effet immédiatement lors de son exécution. Au lieu de cela, une exécution de script en cours doit se terminer au préalable. Si vous voulez que le script se termine avec la fonction de comportement reporté, vous devez arrêter explicitement l’exécution du script en utilisant une déclaration ou des conditions de retour (return).
function main() {
console.log('Testing wait for response')
Bot.waitForResponse('response') //The script continues to run and the next line executes while listening for a customer response
console.log('This is still going to be executed')
}
function response() {
console.log('Customer responded', Bot.slots['last customer message'].value)
}
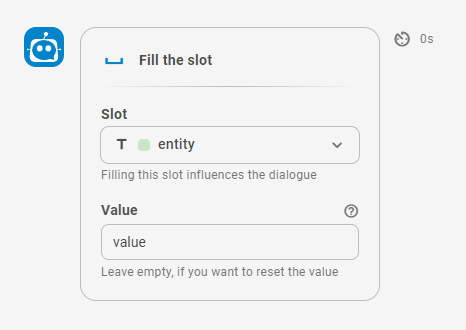
fillSlot
Configurez l’emplacement![]() Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. (slot) à appliquer. Tous les emplacements utilisés dans le script doivent déjà exister dans Bot Builder. Si l’un des emplacements appelés par le script n’existe pas, l’action sera ignorée.
Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. (slot) à appliquer. Tous les emplacements utilisés dans le script doivent déjà exister dans Bot Builder. Si l’un des emplacements appelés par le script n’existe pas, l’action sera ignorée.
Si vous souhaitez simplement stocker la valeur d’exécution du script, utilisez une variable locale ou utilisez l’objet Store. Utilisez le format .fillSlot(name: string, value: any[]): void.
Pour accéder à la valeur réelle de l’emplacement, vous devez accéder à l’attribut .value.
function main() {
Bot.fillSlot('slotName', 'slotValue');
console.log(Bot.slots.slotName.value);
}
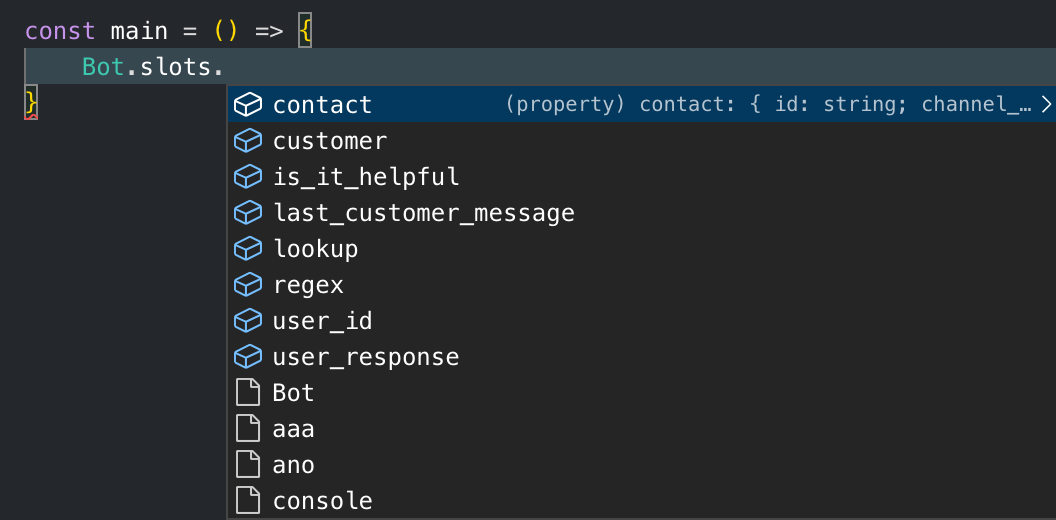
slots
Dans la notation par point, l’éditeur peut indiquer les emplacements![]() Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. (slots) disponibles, mais s’applique uniquement lorsque les noms d’emplacement ne contiennent pas d’espaces ou de caractères spéciaux. Lorsque les noms d’emplacement incluent des espaces ou des caractères spéciaux, il faut passer à la notation par crochets.
Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. (slots) disponibles, mais s’applique uniquement lorsque les noms d’emplacement ne contiennent pas d’espaces ou de caractères spéciaux. Lorsque les noms d’emplacement incluent des espaces ou des caractères spéciaux, il faut passer à la notation par crochets.
console.log(Bot.slots)
// example
let contactId = Bot.slots['contact.id'].value
let lastCustomerMessage = Bot.slots['last customer message'].value
sendAsCustomer
Cette fonction vous permet d’ajouter ce que le contact![]() La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact. peut dire dans vos histoires
La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact. peut dire dans vos histoires![]() Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte. et règles
Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte. et règles![]() Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte.. Utilisez le format .sendAsCustomer(text: string): void.
Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte.. Utilisez le format .sendAsCustomer(text: string): void.
Le comportement de cette fonction est reporté. Cela signifie que le résultat ne prend pas effet immédiatement lors de son exécution. Au lieu de cela, une exécution de script en cours doit se terminer au préalable. Si vous voulez que le script se termine avec la fonction de comportement reporté, vous devez arrêter explicitement l’exécution du script en utilisant une déclaration ou des conditions de retour (return).
Bot.sendAsCustomer('Hello bot')Objet Store
L’objet Store est créé pour des données pendant l’exécution du script. Par comparaison à une variable locale, il a l’avantage de pouvoir être utilisé par plusieurs fonctions .waitForResponse.
set , get
Store.set(name: string, value: any[]): void
Store.get(name: string): any[]
function main() {
Store.set('token', 'my-secret-token')
Bot.waitForResponse('response')
}
async function response() {
console.log(Store.get('token')) // my-secret-token is logged
}Objet Variables
L'objet Variables contient les variables que vous créez dans l'intégration du script. Chaque variable est une propriété de Variables. Chaque variable possède un ensemble de sous-propriétés qui contiennent des informations à son sujet. L'exemple suivant montre une variable Sélection appelée colorChoice :
"colorChoice": {
"defaultValue": "red",
"options": [
"red",
"green",
"blue"
],
"type": "select",
"value": "red",
"name": "colorChoice"
} Dans l'exemple, la liste des valeurs affectées à la variable est contenue dans la propriété options .
Les propriétés defaultValue et value contiennent initialement la même valeur. Si vous ne spécifiez pas de valeur par défaut pour une variable de sélection, la valeur par défaut est null. Les valeurs des variables ne peuvent pas être modifiées dans le script, mais elles peuvent être rendues modifiables, puis modifiées lorsque l'action est utilisée dans une histoire ou une règle.
Références aux variables d'un script
Vous pouvez faire référence à la valeur d'une variable en utilisant la notation par points : Variables.varName.value
Référence à la liste des options d'une variable Sélection : Variables.varName.options
Affichage des variables existantes d'une intégration de scripts
Vous pouvez voir une liste des variables existantes et de leurs propriétés dans le script en ajoutant la ligne suivante à votre code, puis en exécutant le script. La liste s’affiche dans la console. Le code est le suivant : console.log(Variables). De même, vous pouvez afficher le contenu d'une seule variable en ajoutant console.log(Variables.varName.value) ou console.log(Variables.varName.options)à votre script.
Les fonctions fetch
fetch(url: string, ?options), où les options possibles sont :
- method - 'GET', 'POST', 'PUT', 'DELETE'
- headers
- form_params
- json
- body
Utilisez fetch pour communiquer avec les API. Il peut s’agir de l’une des API CXone Mpower ou de votre propre API.
const URL = 'https://nice.com'
async function main() {
// 1. using async/await
try {
const response1 = await fetch(URL, { 'method': 'GET' })
console.log(
'response 1',
response1.ok,
response1.status,
response1.statusText,
response1.url,
response1.headers
)
console.log('response 1', await response1.text())
} catch (exception) {
console.log('Error occured', exception)
}
// 2. using Promises
fetch(URL, { 'method': 'GET' })
.then(response => {
console.log(
'response 2',
response.ok,
response.status,
response.statusText,
response.url,
response.headers
)
return response.text()
})
.then(response => {
console.log('response 2', response)
})
.catch(exception => {
console.log('Error occured', exception)
})
// 3. using fetchSync
try {
const response3 = fetchSync(URL, { 'method': 'GET' })
console.log('response 3', response3)
} catch (exception) {
console.log('Error occured', exception)
}
}fetchSync
La fonction fetchest une implémentation standard de la fonction fetch de JavaScript, qui renvoie Promise et implémente également les fonctions .json() ou .text() lors de la réponse.
Il existe également une variante synchrone fetchSync, qui renvoie la réponse directement, et non pas la promesse. Si vous souhaitez préserver le contexte asynchrone de JavaScript, utilisez une fonction fetch standard.
Fonction console
La fonction ![]() La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact..
La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact..
log
Utilisez le format console.log(…output: any[]): void.
console.log('my log', 123, {pi: 3.14})
warn
Utilisez le format console.warn(…output: any[]): void.
console.warn('my warn', 123, {pi: 3.14})
info
Utilisez le format console.info(…output: any[]): void.
console.info('my info output', 123, {pi: 3.14})
debug
Utilisez le format console.debug(…output: any[]): void.
console.debug('my debug output', 123, {pi: 3.14})
error
Utilisez le format console.error(…output: any[]): void.
console.error('my error output', 123, {pi: 3.14})Gestion des erreurs
onError
Vous pouvez gérer les erreurs résultant d’exceptions inattendues en définissant votre fonction onError.
let onError = (e) => console.log('my handler', e.message)
function main() {
Bot.nonExistentMethod()
}Fonctions de hachage
Vous pouvez utiliser la bibliothèque CryptoJS dans vos scripts dans Bot Builder. Par exemple :
const cryptojs = require('crypto-js');x
var hash = CryptoJS.SHA256("TOKEN");Pour en savoir plus sur l'utilisation de cette bibliothèque, consultez le site Web de la documentation CryptoJS ![]() .
.