CXone Mpower Bot Builder prend en charge l'utilisation de Adaptive Cards dans les réponses du bot. Vous pouvez les utiliser dans des histoires![]() Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., des règles
Utilisé pour entraîner un bot à gérer les interactions en fonction de l'intention et du contexte., des règles![]() Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. et des solutions de repli
Utilisé pour définir la réponse d'un bot aux messages qui ne varient pas en fonction du contexte. et des solutions de repli![]() Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis..
Développés par Microsoft, Adaptive Cards ![]() permettent de créer des contenus de messages enrichis
permettent de créer des contenus de messages enrichis![]() Éléments de messagerie numérique, tels que des boutons, des images, des menus et des sélecteurs d’options.. Il s'agit d'un format ouvert d'échange de cartes qui vous permet d'envoyer le contenu de l'interface utilisateur d'une manière pratique et cohérente. Avec Adaptive Cards, vous pouvez envoyer des messages interactifs plus complexes et plus utiles que ceux qui ne contiennent que des éléments rich media standard.
Éléments de messagerie numérique, tels que des boutons, des images, des menus et des sélecteurs d’options.. Il s'agit d'un format ouvert d'échange de cartes qui vous permet d'envoyer le contenu de l'interface utilisateur d'une manière pratique et cohérente. Avec Adaptive Cards, vous pouvez envoyer des messages interactifs plus complexes et plus utiles que ceux qui ne contiennent que des éléments rich media standard.
Actuellement, seul le chat numérique prend en charge Adaptive Cards. Si les messages avec Adaptive Cards sont envoyés sur d'autres canaux, le texte de remplacement![]() Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis. désigné est utilisé à la place.
Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis. désigné est utilisé à la place.
Bot Builder n'a pas de Adaptive Cards disponibles par défaut. Vous devez concevoir les vôtres en utilisant le concepteur Microsoft Adaptive Card , qui est intégré dans Bot Builder.
Le concepteur Adaptive Card vous permet de créer des modèles Adaptive Card que vous pourrez utiliser avec Bot Builder. Lorsqu'un bot exécute une réponse qui comprend un modèle Adaptive Card , ce modèle est rempli dynamiquement par les informations appropriées à cette interaction et est envoyé au contact![]() La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact..
La personne interagissant avec un agent, un serveur vocal interactif (SVI), ou robot dans votre centre de contact..
| Concept | Définition | Exemple | Ce que fait le robot |
|---|---|---|---|
|
Énoncé |
Tout ce qu'un contact |
"J'ai perdu mon mot de passe." « Quel est mon solde ? » "Etes-vous un robot?" |
Le bot utilise la compréhension du langage naturel (NLU) pour analyser chaque énoncé de contact afin d'en déterminer la signification ou l'intention. |
|
Intention |
Ce que le contact veut communiquer ou accomplir. Chaque message envoyé par le contact a une intention. |
"J'ai perdu mon mot de passe" a l'intention de "réinitialiser le mot de passe". "Bonjour" a l'intention de "saluer". |
Le robot analyse le message d'un contact à l'aide de la NLU |
|
Entité |
Information définie dans le message d'un contact. | Nom de la personne ou du produit, numéro de téléphone, numéro de compte, emplacement, etc. | Le robot utilise la NLU pour identifier les entités dans le message d'un contact. Les entités aident le robot à comprendre la signification du message du contact. |
|
Emplacement |
Entité extraite du message d'un contact et enregistrée pour être utilisée dans les réponses du robot. Similaire à une variable. | La création d'un emplacement pour le nom du contact permet au bot d'utiliser ce nom dans les réponses lors d'une interaction, ce qui le rend plus personnel. | Lorsqu'il est configuré à cet effet, le robot extrait une entité d'un message du contact et l'enregistre dans un emplacement. Votre bot pourra utiliser ces informations plus tard dans la conversation. |
|
Règle |
Définit les réponses des bots aux messages dont le sens ne change pas avec le contexte. |
|
Les Règles sont l'un des deux moyens de configurer la façon dont votre bot réagit à une intention. Les règles sont utiles pour certains types d'intentions, mais pas pour toutes. |
|
Histoire |
Permet d’entraîner un robot à gérer une interaction en fonction de l'intention du message et du contexte conversationnel. | Lors d'une interaction concernant un mot de passe oublié, le bot répondrait à « Comment faire ? » d'une façon. Si l'interaction concernait la création d'un nouveau compte, la réponse serait assez différente même si dans les deux cas le contact utilise les mêmes mots avec la même intention : obtenir plus d'informations. | Les stories sont la deuxième des deux façons de configurer la façon dont votre bot réagit à une intention. Les histoires apprennent au robot à utiliser le contexte de la conversation pour y répondre de manière appropriée. |
|
Action de robot |
Tout ce qu'un bot dit ou fait lors de la gestion d'une interaction. |
Lors d'une interaction concernant un mot de passe oublié, le robot répond en envoyant le lien vers la FAQ de réinitialisation du mot de passe sur le site Web. Lorsqu'un contact exprime sa frustration, par exemple « Je ne comprends pas. Cela ne fonctionne pas. », le robot répond « Je suis désolé. Voulez-vous que je transfère l’appel à un agent humain ? ». Si le contact répond par l'affirmative, le robot initie le transfert. |
Les actions du bot sont les options dont vous disposez pour définir comment vous souhaitez que votre bot réponde à chaque intention. Elles vous donnent la possibilité de configurer chaque réponse pour obtenir le résultat qui répond aux besoins du contact. |
Prise en charge de Adaptive Card par canal
Adaptive Cards ne peuvent être utilisées que sur les canaux qui les prennent en charge. Actuellement, elles sont prises en charge par les canaux suivants :
Si votre bot envoie des messages sur des canaux qui prennent en charge les Adaptive Cards et sur des canaux qui ne les prennent pas en charge, vous devez configurer la solution de repli![]() Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis. de messagerie enrichie. La solution de repli est envoyée à la place des Adaptive Card sur les canaux qui ne les prennent pas en charge. Vous pouvez configurer une solution de repli vers un système de messagerie enrichie pour chaque réponse de bot qui utilise des Adaptive Cards.
Une alternative en texte seul qui est envoyée lorsque la destination ne prend pas en charge les médias enrichis. de messagerie enrichie. La solution de repli est envoyée à la place des Adaptive Card sur les canaux qui ne les prennent pas en charge. Vous pouvez configurer une solution de repli vers un système de messagerie enrichie pour chaque réponse de bot qui utilise des Adaptive Cards.
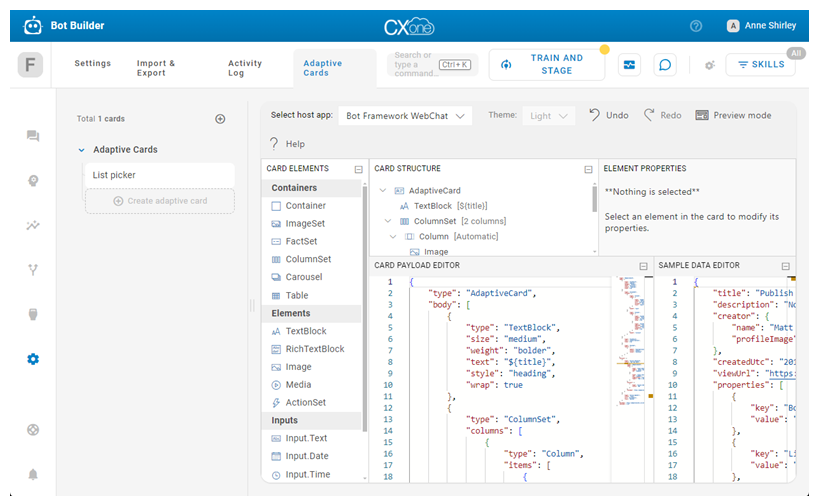
Concepteur Adaptive Card
Le concepteur Adaptive Card vous permet de créer des modèles Adaptive Card que vous pourrez utiliser avec Bot Builder. Lorsque vous créez une histoire, une règle ou une solution de repli, vous pouvez ajouter l'Adaptive Card action bot, puis choisir l'une des Adaptive Cards que vous avez créées.
Le concepteur Adaptive Card est un produit Microsoft intégré dans Bot Builder. Une documentation détaillée sur l'utilisation du concepteur est disponible sur le Adaptive Card site web ![]() Microsoft.
Microsoft.
Vous pouvez utiliser tous les éléments Adaptive Card disponibles dans les cartes que vous concevez. Pour personnaliser dynamiquement un Adaptive Card, vous pouvez utiliser des variables d’emplacement![]() Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. Si vous voulez renvoyer des données à votre bot, vous pouvez inclure des données postback dans les configurations d'un élément tel qu'un bouton. Cela vous permet par exemple de renvoyer au bot l'intention associée au choix du contact.
Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. Si vous voulez renvoyer des données à votre bot, vous pouvez inclure des données postback dans les configurations d'un élément tel qu'un bouton. Cela vous permet par exemple de renvoyer au bot l'intention associée au choix du contact.
Personnalisation de Adaptive Cards au moyen de variables d'emplacement
Vous pouvez inclure des variables d’emplacement dans votre Adaptive Cards. Vous pouvez ainsi afficher l' entité![]() Des informations collectées à partir des messages échangés par le contact avec un robot. associée à l'emplacement
Des informations collectées à partir des messages échangés par le contact avec un robot. associée à l'emplacement![]() Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. de la carte lorsque celle-ci est envoyée à un contact.
Entité extraite du message du contact et enregistrée pour être utilisée dans les réponses du bot. Similaire à une variable. de la carte lorsque celle-ci est envoyée à un contact.
Une variable d’emplacement est construite en utilisant le nom de l'entité associée à l’emplacement entre accolades. Par exemple, {numéro de téléphone}. Vous pouvez utiliser des variables d'emplacement dans les propriétés d'un élément dans le concepteur Adaptive Card. Vous pouvez également localiser l'élément dans la section Éditeur de charge utile de la carte du concepteur Adaptive Card et ajouter la variable d’emplacement à l'élément. Par exemple, "texte": "Numéro de téléphone : {numéro_de_téléphone}".
Boutons interactifs
Vous pouvez inclure des boutons interactifs dans votre Adaptive Card. Vous pouvez les ajouter à n'importe quel élément dont les propriétés contiennent une section Actions. Le concepteur Adaptive Card propose plusieurs types de boutons. Les types de boutons suivants sont particulièrement utiles avec Bot Builder :
-
Bouton URL : ouvre une URL. Le JSON pour ce type de bouton ressemble à l'exemple suivant :
{ "type": "Action.OpenUrl", "title": "View", "url": "http://www.nice.com" } -
Bouton postback : envoie des données postback au bot lorsque le client clique ou appuie sur le bouton. Vous pouvez l'utiliser pour renvoyer une intention
 La signification ou la finalité de ce qu’un contact dit/tape ; ce que le contact veut communiquer ou accomplir au bot. Le JSON pour ce type de bouton ressemble à l'exemple suivant :
La signification ou la finalité de ce qu’un contact dit/tape ; ce que le contact veut communiquer ou accomplir au bot. Le JSON pour ce type de bouton ressemble à l'exemple suivant :{ "type": "Action.Submit", "title": "Connect with agent", "data": { "text": "/[intentName]" }
Création d’un Adaptive Card
Les nouvelles Adaptive Cards commencent par un exemple d'éléments par défaut. Vous pouvez modifier les éléments de l'exemple ou les supprimer tous afin de créer une carte à partir de zéro.
Après avoir créé une Adaptive Card, vous pouvez l'utiliser dans une réponse du bot.
- Dans CXone Mpower, cliquez sur le sélecteur d'application
 et sélectionnez Autres > Bot Builder.
et sélectionnez Autres > Bot Builder. - Cliquez sur le robot avec lequel vous souhaitez travailler.
- Cliquez sur Préférences > Adaptive Cards.
- Pour créer un dossier, cliquez sur le signe plus
 et entrez un nom, puis appuyez sur Entrée.
et entrez un nom, puis appuyez sur Entrée. - Dans le dossier auquel vous voulez ajouter une Adaptive Card , cliquez sur le signe plus
 .
. - Entrée un nom pour la carte et appuyez sur Entrée.
- Ajoutez des éléments à votre carte :
- Double-cliquez sur une option sous Éléments de la carte pour l'ajouter.
- Glissez-déposez un élément de la section Éléments de la carte dans l'aperçu de la carte.
- Cliquez sur la boussole d'un élément
 dans l'aperçu de la carte et faites glisser l'élément vers un nouvel emplacement.
dans l'aperçu de la carte et faites glisser l'élément vers un nouvel emplacement.
- Configurez les propriétés de l’élément :
- Sélectionnez un élément dans l'aperçu ou dans la section Structure de la carte. La section Propriétés de l'élément affiche les propriétés de l'élément sélectionné. Modifiez-les selon vos besoins. Chaque élément possède un ensemble différent de propriétés.
- Utilisez l'Éditeur de charge utile de la carte pour visualiser, configurer ou modifier les propriétés d'un élément.
- Cliquez sur le X dans le coin supérieur droit de l'aperçu pour supprimer un élément.
- Vous pouvez utiliser un emplacement dans un élément en saisissant le nom de l'entité dans un champ de propriété de l'élément. Placez le nom entre accolades. Par exemple, {numéro de téléphone}.
- Pour ajouter un bouton interactif à la carte, configurez une action dans votre carte comme suit :
- Ouvrir une URL : sélectionnez Action.OpenURL comme type d'action et entrez l'URL.
- Envoyer des données postback : sélectionnez Action.Submit comme type d’action et entrez le nom de l'intention dans le champ Données en utilisant le format {"text" :"/[intentName]"}.
- Pour tester l'apparence de votre carte dans la section de prévisualisation, remplacez les données par défaut de la section Éditeur de données d'exemple par des données d'exemple destinées à votre carte.
- Les modifications sont enregistrées automatiquement.