Use a ação

Cada oferta proativa inclui algumas informações introdutórias e até três botões de chamada de ação. Use esses botões para permitir que os clientes acessem agentes, artigos úteis, links de sites ou outros pontos de entrada.
Para usar esse recurso, você deve licenciar Guide com Ofertas e ter as condições Advanced (pagas) permissão.
-
Clique no seletor de aplicativos
 e selecione Guide.
e selecione Guide. -
Clique em New Rule ou clique em uma regra existente para editá-la.
-
Clique em Action para exibir uma lista de ações e selecione a ação Display Proactive Offer.
-
No lado direito da página, na guia Content , defina a oferta proativa.
-
Faça upload de um Icon para aparecer na janela pop-up da oferta proativa. Selecione uma imagem .svg. A imagem é opcional.
-
Defina o Heading da oferta proativa. Especifique até 60 caracteres. Esse campo é opcional.
-
Defina o Body Text da oferta proativa. Especifique até 250 caracteres. Este campo é obrigatório.
-
Caso tenha incluído variáveis de visitante no campo Heading ou Body Text, defina um Fallback Message.
-
-
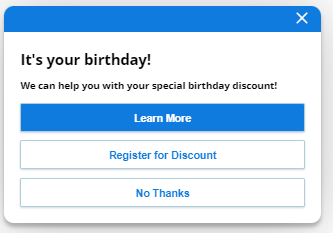
Defina o primeiro botão de chamada de ação na guia CTA 1:
- Defina isso como Primary ou Secondary. Somente um botão de chamada de ação pode ser definido como primário. É o botão padrão pré-selecionado.
- Defina Call to Action Button 1 como o texto que aparece no botão de chamada de ação.
- Defina Reporting Name como o nome do botão que aparecerá em relatórios.
-
Defina Select CTA Type como uma das seguintes opções:
-
Chat conversation: Use isso para conversar com um agente. Defina Selecionar ponto de entrada para o ponto de entrada de chat a ser usado. Defina Contexto um valor opcional para passar para a janela de chat. Por exemplo, para passar uma intenção para Bot Builder, preceda o valor com uma barra /. Por exemplo: /sales_offer
-
Link: Use isso para vincular a uma página da Web.
-
Expert article: Use isso para vincular a um artigo específico selecionado em uma base de conhecimento.
-
Guide entrypoint: Use isso para acessar qualquer ponto de entrada que você criou.
-
Decline: Use isso para oferecer ao visitante uma maneira de rejeitar a oferta proativa. Se você não oferecer um botão de recusa, o visitante poderá fechar o widget de oferta proativa clicando no ícone de fechar no canto superior direito.
-
-
Defina os botões CTA 2 e CTA 3, se necessário. Caso contrário, deixe os campos em branco.
-
Clique em Visualizar, para visualizar a oferta proativa. Para examinar a sua aparência com outra identidade de marca, selecione uma marca na lista suspensa.
-
Adicione uma ou mais condições à regra.
-
Clique em Save Rule.
Definição de um botão de chamada de ação de bate-papo
Se você configurar uma chamada de ação de chat, poderá definir opcionalmente até três campos personalizados. Use esses campos para preencher previamente os campos em um chat. Por exemplo, suponha que você tenha um campo personalizado chamado Campaign. Você pode definir Campaign como um valor como FALL23. Se um visitante clicar na oferta proativa para o chat, o campo personalizado Campaign será definido como FALL23. Você também pode usar o campo personalizado para encaminhar o chat.
Utilização do texto variável de visitantes em ofertas proativas
É possível incluir texto variável de visitantes no campo Cabeçalho ou Texto do corpo. Por exemplo: defina estes campos da seguinte maneira:
-
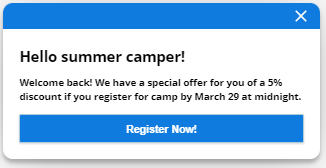
Cabeçalho: Olá {{visitorVariable.firstName|summer camper}}!
-
Texto do corpo: Bem-vindo mais uma vez! Temos uma oferta especial para você, com um desconto de {{visitorVariable.discount|5%}}, caso você se inscreva no acampamento até a meia-noite do dia 29 de março.
Se nenhuma variável for configurada, a oferta proativa usará os valores padrão.
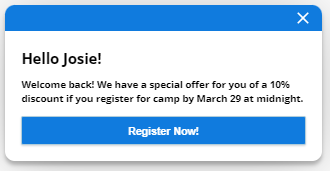
Para definir variáveis de visitante, use a API setVisitorVariable. Por exemplo, as seguintes variáveis podem ser definidas no login do cliente:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
Utilização de uma mensagem substituta
Caso você utilize as mensagens avançadas no seu texto de oferta proativa, defina uma mensagem substituta. Por exemplo: você poderá utilizar:
Bem-vindo ao nosso site da Web! Aproveite um desconto de 5%.