Gebruik de actie

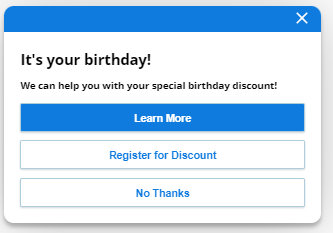
Elk proactief aanbod bevat enige inleidende informatie en maximaal drie call-to-action-knoppen. Gebruik deze knoppen om klanten in contact te brengen met agents of om toegang te bieden tot handige artikelen, links naar websites of andere toegangspunten.
Om deze functie te kunnen gebruiken, moet u Guide een licentie geven bij Aanbiedingen en de Advanced (betaalde) voorwaarden toestemminghebben.
-
Klik op de app-kiezer
 en selecteer Guide.
en selecteer Guide. -
Klik op New Rule of klik op een bestaande regel om deze te bewerken.
-
Klik op Action om een lijst met acties te openen en selecteer de actie Display Proactive Offer.
-
Definieer aan de rechterzijde van de pagina op het tabblad Content het proactief aanbod.
-
Upload een Icon die in het pop-upvenster van het proactief aanbod moet worden weergegeven. Selecteer een SVG-afbeelding. De afbeelding is optioneel.
-
Geef de Heading voor het proactief aanbod op. Gebruik maximaal 60 tekens. Dit veld is optioneel.
-
Geeft de Body Text voor het proactief aanbod op. Gebruik maximaal 250 tekens. Dit veld is vereist.
-
Als u de bezoekersvariabelen in de velden Heading of Body Text hebt inbegrepen, dan wilt u misschien nog een Fallback Message definiëren.
-
-
Definieer de eerste call-to-action-knop op het tabblad CTA 1:
- Stel deze in op Primary of Secondary. Er mag slechts één call-to-action-knop op primair zijn ingesteld: Dit is de staandaardknop die automatisch wordt geselecteerd.
- Stel Call to Action Button 1 in op de tekst die op de call-to-action-knop verschijnt.
- Stel Reporting Name in op de naam van de knop die in rapporten wordt weergegeven.
-
Stel Select CTA Type in op een van de volgende opties:
-
Chat conversation: Gebruik dit om met een agent te chatten. Stel Selecteer invoerpunt in op het chatinvoerpunt dat u wilt gebruiken. Stel Context in op een optionele waarde om door te geven aan het chatvenster. Om bijvoorbeeld een intent aan Bot Builder door te geven, laat u de waarde voorafgaan door een / slash. Bijvoorbeeld: /verkoopaanbod
-
Link: Gebruik dit om te linken naar een webpagina.
-
Expert article: Gebruik dit om te linken naar een specifiek artikel dat u selecteert in een kennisbank.
-
Guide entrypoint: Gebruik dit om toegang te krijgen tot elk toegangspunt dat u hebt gemaakt.
-
Decline: Gebruik dit om de bezoeker een manier te bieden om het proactieve aanbod af te wijzen. Als u de knop Afwijzen niet aanbiedt, kan de bezoeker de widget met het proactieve aanbod sluiten door op het sluitpictogram in de rechterbovenhoek te klikken.
-
-
Definieer, indien nodig, knoppen CTA 2 en CTA 3. Laat de velden anders leeg.
-
Klik op Preview om een voorbeeld van het proactieve aanbod weer te geven. Selecteer een merk uit de vervolgkeuzelijst om te kijken hoe dit eruit ziet in combinatie met andere merken.
-
Voeg een of meer voorwaarden aan de regel toe.
-
Klik op Save Rule.
Een CTA-knop voor chats definiëren
Wanneer u een chat call-to-action configureert, kunt u optioneel maximaal drie aangepaste velden definiëren. Gebruik deze velden om de velden in een chat van tevoren in te vullen. Stel dat u bijvoorbeeld een aangepast veld Campaign hebt. U kunt Campaign instellen op een waarde zoals FALL23. Als een bezoeker op het proactieve aanbod voor chat klikt, wordt het Campaign aangepaste veld op FALL23 gezet. U kunt het aangepaste veld ook gebruiken om de chat te routeren.
Bezoekersvariabeletekst in proactieve aanbiedingen gebruiken
U kunt bezoekersvariabeletekst opnemen in de velden Koptekst of Tekst inhoud. U wilt deze velden bijvoorbeeld als volgt definiëren:
-
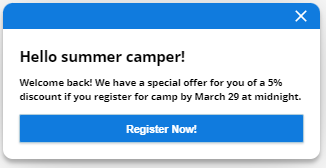
Koptekst: Hallo{{visitorVariable.firstName|summer camper}}!
-
Tekst inhoud: Welkom terug! We hebben een speciale aanbieding voor u: nu {{visitorVariable.discount|5%}} korting als u zich voor 29 maart om middernacht aanmeldt voor kamp.
Als er geen variabelen zijn ingesteld, gebruikt het proactieve aanbod de standaardwaarden.
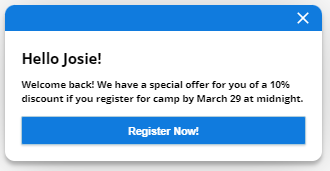
Gebruik de API setVisitorVariable om bezoekervariabelen in te stellen. Zo kunnen de volgende variabelen zijn ingesteld wanneer de klant inlogt:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
Een Fallback-bericht gebruiken
Als u rijke tekstberichten wilt gebruiken voor de tekst in uw proactieve aanbod, wilt u misschien een Fallback-bericht definiëren. U kunt bijvoorbeeld het volgende gebruiken:
Welkom bij onze website! Profiteer van 5% korting.