각 선제적 제안에는 몇 가지 소개 정보와 최대 3개의 클릭 유도 버튼이 포함됩니다. 이러한 버튼을 사용하여 고객이 상담원, 유용한 문서, 웹사이트 링크 또는 기타 진입점에 액세스할 수 있도록 합니다.
이 기능을 사용하려면 Offers를 통해 Guide에 대한 라이선스를 취득해야 하며 Advanced(유료) 조건인 권한이 있어야 합니다.
-
앱 선택기
 를 클릭하고 Guide을(를) 선택합니다.
를 클릭하고 Guide을(를) 선택합니다. -
New Rule새 규칙을 클릭하거나 기존 규칙을 클릭하여 편집합니다.
-
Action을 클릭하여 작업 목록을 표시하고 Display Proactive Offer 작업을 선택합니다.
-
페이지 오른쪽의 Content 탭에서 선제적 제안을 정의합니다.
-
선제적 제안 팝업 창에 표시할 Icon 을(를) 업로드합니다. .svg 이미지를 선택합니다. 이미지는 선택 사항입니다.
-
선제적 제안의 Heading 을(를) 설정합니다. 최대 60자까지 지정할 수 있습니다. 이 필드는 옵션입니다.
-
선제적 제안의 Body Text을(를) 설정합니다. 최대 250자까지 지정할 수 있습니다. 이 필드는 필수입니다.
-
Heading 또는 Body Text 필드에 방문자 변수를 포함한 경우, Fallback Message을(를) 정의할 수 있습니다.
-
-
CTA 1 탭에서 첫 번째 클릭 유도 버튼을 정의합니다.
- 이것은 Primary 또는 Secondary(으)로 설정합니다. 하나의 클릭 유도 버튼만 기본으로 설정할 수 있습니다. 기본적으로 미리 선택된 버튼입니다.
- Call to Action Button 1을(를) 클릭 유도 버튼에 표시할 텍스트로 설정합니다.
- Reporting Name을 보고서에 표시할 버튼의 이름으로 설정합니다.
-
Select CTA Type을(를) 다음 중 하나로 설정합니다.
-
Chat conversation: 상담원과 채팅하려면 이 기능을 사용하세요. 사용할 채팅 진입점으로 진입점 선택을 설정합니다. 컨텍스트를 채팅 창에 전달할 선택적 값으로 설정합니다. 예를 들어, Bot Builder에 의도를 전달하려면 값 앞에 / 슬래시를 넣습니다. 예: /sales_offer
-
Link: 웹 페이지에 링크하려면 이것을 사용하세요.
-
Expert article: 지식 기반에서 선택한 특정 문서에 링크하려면 이것을 사용하세요.
-
Guide entrypoint: 이를 사용하여 사용자가 만든 진입점에 액세스합니다.
-
Decline: 이를 사용하여 방문자에게 적극적인 제안을 거부할 수 있는 방법을 제공합니다. 거부 버튼을 제공하지 않는 경우 방문자는 오른쪽 상단에 있는 닫기 아이콘을 클릭하여 능동적 제안 위젯을 닫을 수 있습니다.
-
-
필요 시 CTA 2 및 CTA 3 버튼을 정의합니다. 그렇지 않으면 필드를 비워 둡니다.
-
능동적 제안을 미리 보려면 미리보기를 클릭합니다. 다른 브랜드와 어떻게 다른지 확인하려면 드롭다운에서 브랜드를 선택합니다.
-
규칙에 하나 이상의 조건을 추가합니다.
-
Save Rule을(를) 클릭합니다.
채팅 클릭 유도 버튼 정의
채팅 클릭 유도 버튼을 구성할 경우 최대 3개의 사용자 정의 필드를 선택적으로 정의할 수 있습니다. 이러한 필드를 사용하여 채팅의 필드를 미리 채웁니다. 예를 들어, Campaign(이)라는 사용자 정의 필드가 있다고 가정하겠습니다. Campaign을(를) FALL23과 같은 값으로 설정할 수 있습니다. 방문자가 채팅의 선제적 제안을 클릭하면 Campaign 사용자 정의 필드가 FALL23(으)로 설정됩니다. 사용자 정의 필드를 사용하여 채팅을 라우팅할 수도 있습니다.
능동적 제안에 방문자 변수 텍스트 사용
제목 또는 본문 텍스트 필드에 방문자 가변 텍스트를 포함할 수 있습니다. 예를 들어, 이러한 필드를 다음과 같이 정의할 수 있습니다.
-
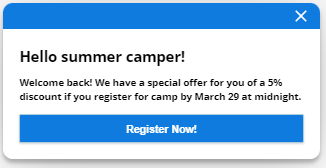
제목: 안녕하세요{{visitorVariable.firstName|summer camper}}!
-
본문 텍스트: 다시 오신 것을 환영합니다! 3월 29일 자정까지 캠프에 등록하시면 {{visitorVariable.discount|5%}} 할인 혜택을 드리는 특별 행사가 있습니다.
변수가 설정되지 않은 경우 선제적 제안은 기본값을 사용합니다.
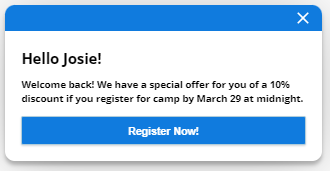
방문자 변수를 설정하려면 setVisitorVariable API를 사용합니다. 예를 들어, 고객 로그인 시 다음 변수가 설정될 수 있습니다.
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
대체 메시지 사용
능동적 제안 텍스트에 리치 메시징을 사용하는 경우 대체 메시지를 정의할 수 있습니다. 사용 가능 문구의 예시:
저희 웹사이트 방문을 환영합니다! 5% 할인 혜택을 드립니다