これはSalesforceでAgent Embeddedを設定する第4のステップです。 このステップはオプションです。 スキップして次のスワークフローの設定ステップに進むことができます。
エージェントがインタラクション![]() チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。を受信すると、CXone MpowerAgent EmbeddedforSalesforce(Agent for Salesforce)はエージェントにスクリーンポップ
チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。を受信すると、CXone MpowerAgent EmbeddedforSalesforce(Agent for Salesforce)はエージェントにスクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。を表示できます。 次の種類のスクリーンポップを設定できます。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。を表示できます。 次の種類のスクリーンポップを設定できます。
- ピン留めされたSalesforceレコード
- Salesforceフロー

- URL
- Visualforce
 ページ
ページ - Salesforceの検索ページ
- オブジェクトのホームページ
- リストビュー
- 新規レコードフォーム
Salesforceレコードのスクリーンポップを設定する
作成されたレコードは、自動的にスクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示されるように設定できます。Salesforce これはSalesforceワークフローの設定の一部です。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示されるように設定できます。Salesforce これはSalesforceワークフローの設定の一部です。
-
スクリプトでSnippet for Create Workflow SNIPPETアクションを開きます。
-
ワークフローペイロードで、コードのこの行をコピーし、DYNAMIC create[RecordName]Payloadの前に貼り付けます:
createPayload.screenPop = "true"createPayloadがワークフローの前の行と一致していることを確認してください。 たとえば、標準のケース作成ワークフローを使用している場合、この行はcreateCase.screenPop = "true"となります。
-
スクリプトを保存します。
フローのスクリーンポップを設定する
このオプションを使用するとフローSalesforceを![]() スクリーンポップ
スクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。 次の場合フロー、Salesforceの新しいタブで画面がポップアップオープンします。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。 次の場合フロー、Salesforceの新しいタブで画面がポップアップオープンします。
-
Lightning Experience を使用しています。
-
コンソールナビゲーションを
 選択しましたLightningアプリケーション
選択しましたLightningアプリケーション  。
。
他のすべてのSalesforceインターフェイス、および標準ナビゲーションを使用するLightningアプリケーションでは、フロースクリーンポップがポップアップに表示されます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
Salesforce Agent (SFA)用のフロースクリーンポップスクリプトがすでにある場合は、以下のスクリプトに加えて、そのSNIPPETを使用できます。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを変更して、フローにスクリーンポップのように、その目的を示すようにします。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "poptoflow" payloadJSON.data.params.flowDevName = "[Flow_Name]" payloadJSON.data.params.flowArgs = "firstName=[First_Name]&ani={ANI}&lastName=[Last_Name]" ASSIGN reqPayload="{payloadJSON.AsJson()}"このスニペットで以下を行います。
- popType:スクリーンポップにフローが含まれるように、これをpoptoflowに設定する必要があります。
-
flowDevName:[Flow_Name]を、ポップするフローのAPI名に置き換えます。
 フローのAPI名を確認する方法を学びます
フローのAPI名を確認する方法を学びます
-
Salesforceで、右上の[設定]
 をクリックします。
をクリックします。 -
クイック検索ボックスを使用してフローを検索し、プロセス自動化の下でフローをクリックします。
-
ポップするフローを選択します。
-
Flow Builderで、左上の設定
 をクリックします。
をクリックします。 -
オーケストレーションAPI名フィールドでフローのAPI名を見つけます。
-
- flowArgs:URLにクエリー文字列として渡す引数を1つ以上入力します。 これはオプションのプロパティです。 SNIPPETのフロースクリーンポップスクリプトからのSalesforce Agent (SFA)を含める場合は、このプロパティを空白のままにすることができます: payloadJSON.data.params.flowArgs = ""。
- フローにスクリーンポップSNIPPETアクションの後に、CustomEventアクションを追加します。
-
CustomEventアクションのCaptionプロパティを変更して、フローにスクリーンポップを送信のように、その目的を示すようにします。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
- スクリプトを保存します。
URLスクリーンポップを設定する
このオプションを使用すると、任意のURLをスクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。 このタイプのスクリーンポップをセットアップするには、スクリプトにPOPURLアクションを使用します。 複数のページをポップする場合は、各ページにPOPURLアクションが必要です。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。 このタイプのスクリーンポップをセットアップするには、スクリプトにPOPURLアクションを使用します。 複数のページをポップする場合は、各ページにPOPURLアクションが必要です。
サードパーティのURLは常に新しいブラウザタブにポップアップ表示されます。 Salesforce URLは、エージェントが[ブラウザでパネルを開く]設定をどのように指定したかによって、現在のSalesforce Lightningタブか新しいタブにポップすることができます。
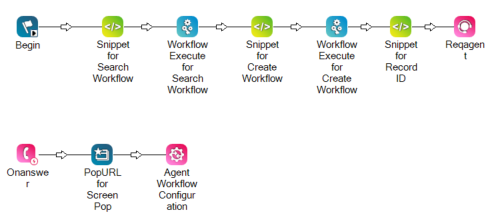
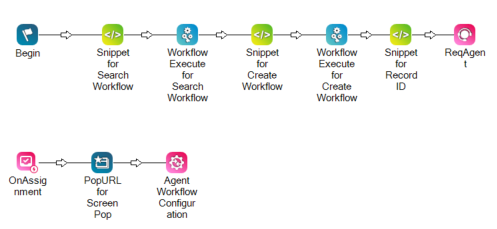
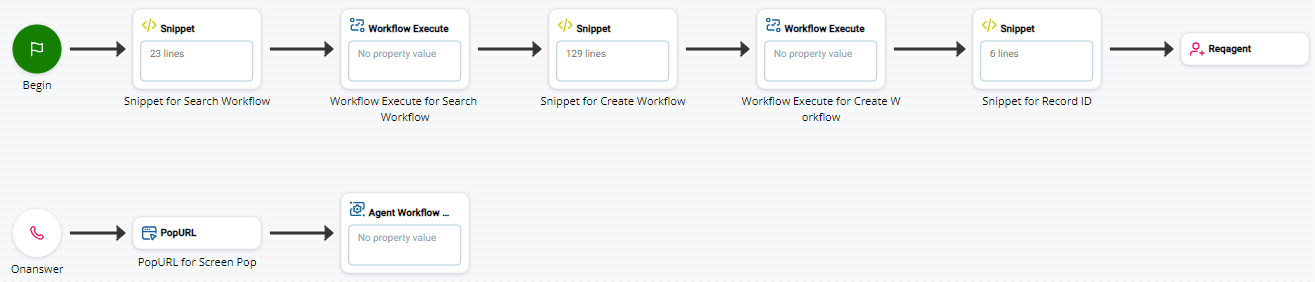
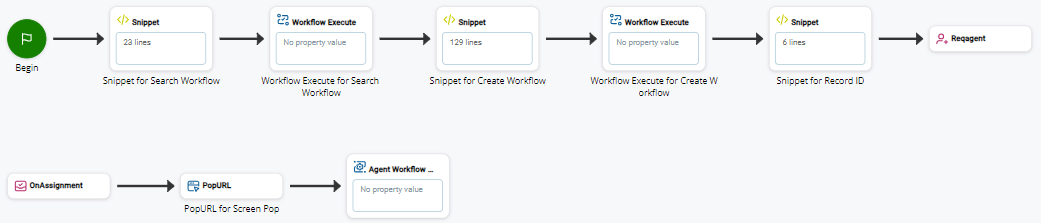
以下の画像は、音声スクリプトとデジタルスクリプトの例です。
Desktop Studio音声スクリプト:
Desktop Studio デジタルスクリプト:
Studio音声スクリプト:
Studio デジタルスクリプト:
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、POPURLアクションを追加します。
-
POPURLアクションのURLプロパティに、エージェントにスクリーンポップ表示するページのURLを設定します。
-
スクリプトを保存します。
Visualforceスクリーンポップを設定する
このオプションを使用すると、Visualforceページをスクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示できます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを、その目的を示すように変更します。たとえば、スクリーンポップをVisualforceに変更します。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "popvisualforcepage" payloadJSON.data.params.url = "[VisualforceAPIname]?&_c={contactid}&ani={ANI}" ASSIGN reqPayload="{payloadJSON.AsJson()}" このスニペットで以下を行います。
- popType:スクリーンポップにpopvisualforcepageのページが含まれるように、これをVisualforceに設定する必要があります。
-
url:VisualforceページのAPI名を[VisualforceAPIname]プレースホルダーに入力します。 例えば、 vjSamplePage?&c={contactid}&ani={ANI} 。 ?&c=で始まるクエリパラメーターはオプションです。
 VisualforceページのAPI名の検索方法を学びます
VisualforceページのAPI名の検索方法を学びます
-
Salesforceで、右上の[設定]
 をクリックします。
をクリックします。 -
クイック検索ボックスを使用してVisualforceページを検索し、次いでVisualforceページをクリックします。
-
名前の列で、VisualforceページのAPI名を見つけます。
-
- CustomEvent アクションをスクリーンポップの後にVisualforce SNIPPETアクションに追加します。
-
CustomEventアクションのCaptionプロパティを、その目的を示すように変更します(例:Send Screen Pop to Visualforce)。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
- スクリプトを保存します。
検索用スクリーンポップを設定する
エージェントがSalesforceインタラクションを受け取ったときに、![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。検索ページをスクリーンポップ
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。検索ページをスクリーンポップ![]() チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 この検索ページには、設定した検索文字列の結果が表示されます。
チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 この検索ページには、設定した検索文字列の結果が表示されます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを変更して、検索にスクリーンポップのように、その目的を示すようにします。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "searchstring" payloadJSON.data.params.searchString = "[text entered in Salesforce search bar]" ASSIGN reqPayload="{payloadJSON.AsJson()}" このスニペットで以下を行います。
- popType:スクリーンポップに検索ページが含まれるように、これはsearchstringに設定する必要があります。
- searchString:Salesforceの上部にある検索バーに入力するテキストを入力します。 文字数は3文字以上にします。
たとえば、この行がpayloadJSON.data.params.searchString = "billing"の場合、billing検索バーにテキストSalesforceが入力されます。 テキストbillingを含むすべてのレコードが結果に表示されます。
- 検索にスクリーンポップSNIPPETアクションの後に、CustomEventアクションを追加します。
-
CustomEventアクションのCaptionプロパティを変更して、検索にスクリーンポップを送信のように、その目的を示すようにします。
-
CustomEventアクションのTargetAgentプロパティを{agentid}に設定します。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
-
CustomEventアクションのPersistInMemoryプロパティをFalseに設定します。
-
CustomEventアクションのDataプロパティを{reqPayload}に設定します。
- スクリプトを保存します。
オブジェクトのホームスクリーンポップを設定する
エージェントがSalesforceインタラクションを受け取ったときに、![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。レコードまたはオブジェクトのホームページをスクリーンポップ
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。レコードまたはオブジェクトのホームページをスクリーンポップ![]() チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 オブジェクトホームページには、そのレコードタイプのすべてのレコードが一覧表示されます。 たとえば、Accountオブジェクトのホームページにスクリーンポップを表示すると、そのホームページにはSalesforceインスタンス内のすべてのAccountレコードが一覧表示されます。
チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 オブジェクトホームページには、そのレコードタイプのすべてのレコードが一覧表示されます。 たとえば、Accountオブジェクトのホームページにスクリーンポップを表示すると、そのホームページにはSalesforceインスタンス内のすべてのAccountレコードが一覧表示されます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを変更して、スクリーンポップをオブジェクトホームに表示など、その目的を示すようにします。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "objecthome" payloadJSON.data.params.scope = "[record API name]" ASSIGN reqPayload="{payloadJSON.AsJson()}" このスニペットで以下を行います。
- popType:スクリーンポップにレコードのホームページが含まれるように、これをobjecthomeに設定する必要があります。
-
scope:レコードのAPI名を入力します(例:account、case、lead)。
レコードのAPI名を見つけるには、Salesforceを開き、設定
 > オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。
> オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。
- CustomEventオブジェクトホームへのスクリーンポップ アクションの後に、 アクションSNIPPETを追加します。
-
CustomEventアクションのCaptionプロパティを、オブジェクトホームにスクリーンポップを送信など、その目的を示すように変更します。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
- スクリプトを保存します。
リストスクリーンポップを設定する
エージェントがSalesforceインタラクションを受け取ったときに、![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。レコードのリストビューをスクリーンポップ
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。レコードのリストビューをスクリーンポップ![]() チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 リストビューには、今週の新規、最近表示したビュー、および設定したカスタムリストビューが含まれます。
チャネルを介したエージェントとの会話全体。たとえば、インタラクションには、音声通話、Eメール、チャット、またはソーシャルメディアでの会話があります。として表示させることができます。 リストビューには、今週の新規、最近表示したビュー、および設定したカスタムリストビューが含まれます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを、スクリーンポップをリストに表示など、その目的を示すように変更します。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "list" payloadJSON.data.params.listViewId = "[list API name]" payloadJSON.data.params.scope = "[record API name]" ASSIGN reqPayload="{payloadJSON.AsJson()}" このスニペットで以下を行います。
- popType:スクリーンポップにレコードのリストビューが含まれるように、これをlistに設定する必要があります。
-
listViewId:プレフィックスに名前空間を含む、リストのAPI名を入力します。 例えば、 Test__MyOpenCases 。
 リストビューのAPI名を確認する方法
リストビューのAPI名を確認する方法
-
Salesforceで、スクリーンポップにしたいリストビューを開きます。
-
右上のリストビューコントロール
 をクリックし、次いで名前を変更をクリックします。
をクリックし、次いで名前を変更をクリックします。 -
リストAPI名フィールドでリストビューのAPI名を見つけます。
-
-
scope:レコードのAPI名を入力します(例:account、case、lead)。
レコードのAPI名を見つけるには、Salesforceを開き、設定
 > オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。
> オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。
- CustomEventScreen Pop to List アクションの後に、 アクションSNIPPETを追加します。
-
CustomEventアクションのCaptionプロパティを、スクリーンポップをリストに送信など、その目的を示すように変更します。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
- スクリプトを保存します。
新規レコードフォームのスクリーンポップを設定する
検索で一致するレコードが見つからない場合は、新しいSalesforceレコードを作成するフォームがスクリーンポップ![]() コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示されるようにすることができます。
コンタクトへの接続などのイベント後に、エージェントの画面にコンタクト情報を表示するポップアップウィンドウ。として表示されるようにすることができます。
このタイプのスクリーンポップにはCustomEventアクションが必要です。 スクリプトに複数のカスタムイベントが必要な場合は、それぞれにCustomEventの新しいインスタンスを使用してください。
-
Studioで、Salesforce統合のために変更したスクリプトを開きます。
-
スクリプトで、ONANSWERまたはONASSIGNMENTアクションの後に、SNIPPETアクションを追加します。
-
SNIPPETアクションのCaptionプロパティを、新しいレコードフォームへのスクリーンポップなど、その目的を示すように変更します。
-
snippetアクションのエディターを開き、以下のコードを追加します。
DYNAMIC payloadJSON DYNAMIC fieldValues payloadJSON.contactId="{contactid}" payloadJSON.data.popType = "newrecordmodal" payloadJSON.data.params.entityName = "[record API name]" fieldValues.Phone = "{ANI}" payloadJSON.data.params.defaultFieldValues = "{fieldValues.AsJson()}" ASSIGN reqPayload="{payloadJSON.AsJson()}" このスニペットで以下を行います。
- popType:スクリーンポップに新規レコードを作成するフォームが含まれるように、これをnewrecordmodalに設定する必要があります。
-
entityName:レコードのAPI名を入力します(例:account、case、lead)。
レコードのAPI名を見つけるには、Salesforceを開き、設定
 > オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。
> オブジェクトマネージャーに移動します。 レコード名をクリックします。 開いた詳細ページで、API名を見つけます。 -
defaultFieldValues:新規レコードフォームのフィールドに事前入力するために、このプロパティを含めます。 たとえば、上記のコードは、Phoneフィールドに{ANI}変数を入力します。 これはオプションのプロパティです。
- CustomEvent新しいレコードフォームへのスクリーンポップ アクションの後に、 アクションSNIPPETを追加します。
-
CustomEventアクションのCaptionプロパティを、新しいレコードフォームにスクリーンポップを送信など、その目的を示すように変更します。
-
CustomEventアクションのEventNameプロパティをScreenPopCustomSettingsに設定します。 別のイベント名を使用しないでください。
- スクリプトを保存します。
SalesforceにAgent Embeddedを設定する次のステップは、ワークフローを設定することです。