Utilisez l’action

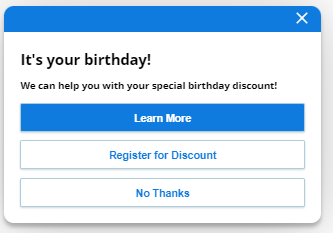
Chaque offre proactive comprend des informations introductives, puis jusqu’à trois boutons d’appel à l’action. Utilisez ces boutons pour permettre aux clients d’accéder aux agents, à des articles utiles, à des liens sur le site ou d’autres points d’entrée.
Pour utiliser cette fonctionnalité, vous devez posséder une licence Guide avec Offres et disposer des conditions Advanced (payantes) autorisation.
-
Cliquez sur le
 du sélecteur d'application et sélectionnez Guide.
du sélecteur d'application et sélectionnez Guide. -
Cliquez sur New Rule, ou cliquez sur une règle existante pour la modifier.
-
Cliquez sur Action pour afficher une liste d’actions et sélectionnez l’action Display Proactive Offer.
-
Sur la droite de la page, dans l’onglet Content , définissez l’offre proactive.
-
Choisissez une Icon à afficher dans la fenêtre contextuelle de l’offre proactive. Sélectionnez une image .svg. L’image est facultative.
-
Définissez le Heading de l’offre proactive. Spécifiez jusqu’à 60 caractères. Ce champ est facultatif.
-
Définissez le Body Text de l’offre proactive. Spécifiez jusqu’à 250 caractères. Ce champ est obligatoire.
-
Si vous incluez des variables de visiteur dans les champs Heading ou Body Text, il est judicieux de définir un Fallback Message.
-
-
Définissez le premier bouton d’appel à l’action dans l’onglet CTA 1 :
- Choisissez Primary ou Secondary. Vous ne pouvez définir qu’un seul bouton d’appel à l’action comme principal. Il s’agit du bouton par défaut, qui est présélectionné.
- Utilisez Call to Action Button 1 pour définir le texte à afficher sur le bouton d’appel à l’action.
- Utilisez Reporting Name pour définir le nom du bouton qui figurera dans les rapports.
-
Définissez Select CTA Type avec l’une des options suivantes :
-
Chat conversation : Utilisez ceci pour discuter avec un agent. Définissez Sélectionner le point d’entrée sur le point d’entrée de discussion à utiliser. Définissez Contexte sur une valeur facultative à transmettre à la fenêtre de discussion. Par exemple, pour transmettre une intention à Bot Builder, faites précéder la valeur d'une barre oblique /. Par exemple : /offre_vente
-
Link : Utilisez ceci pour créer un lien vers une page Web.
-
Expert article : utilisez ceci pour créer un lien vers un article spécifique que vous sélectionnez dans une base de connaissances.
-
Guide entrypoint : Utilisez ceci pour accéder à n’importe quel point d’entrée que vous avez créé.
-
Decline : Utilisez ceci pour offrir au visiteur un moyen de rejeter l’offre proactive. Si vous ne fournissez pas de bouton Refuser, le visiteur peut fermer le widget d’offre proactive en cliquant sur l’icône de fermeture dans le coin supérieur droit.
-
-
Définissez les boutons CTA 2 et CTA 3, si nécessaire. Sinon, laissez ces champs vides.
-
Cliquez sur Aperçu pour prévisualiser l’offre proactive. Pour voir le rendu de l’offre avec d’autres paramètres de marque, sélectionnez une marque dans la liste déroulante.
-
Ajoutez une ou plusieurs conditions à la règle.
-
Cliquez sur Save Rule.
Définition d’un bouton d’appel à l’action lié au chat
Si vous configurez un appel à l’action lié au chat, vous pouvez définir jusqu’à trois champs personnalisés si vous le souhaitez. Utilisez ces champs pour préremplir des champs dans la fenêtre de chat. Par exemple, supposons que vous ayez un champ personnalisé appelé Campaign. Vous pouvez attribuer à Campaign une valeur telle que FALL23. Si un visiteur clique sur l’offre proactive de chat, le champ personnalisé Campaign prend la valeur FALL23. Vous pouvez aussi utiliser le champ personnalisé pour acheminer le chat.
Utilisation de texte de variable visiteur dans les offres proactives
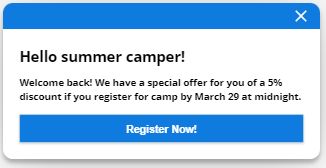
Vous pouvez inclure un texte de variable visiteur dans les champs Titre ou Corps de texte. Par exemple, vous pouvez définir ces champs comme suit :
-
Titre : Bonjour {{visitorVariable.firstName|summer camper}}!
-
Corps de texte : Nous sommes heureux de vous revoir ! Nous vous proposons une remise spéciale de {{visitorVariable.discount|5%}} si vous vous inscrivez à un stage d’ici le 29 mars à minuit.
Si aucune variable n’est définie, l’offre proactive utilise les valeurs par défaut.
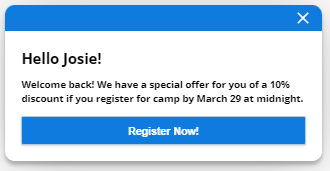
Pour définir les variables de l’utilisateur, exécutez l’API setVisitorVariable. Par exemple, les variables suivantes peuvent être définies lors de connexion du client :
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
Utilisation d’un message de repli
Si vous utilisez un message enrichi pour le texte de votre offre proactive, il est préférable de définir un Message de repli. Vous pourriez par exemple utiliser :
Bienvenue sur notre site ! Profitez d’une remise de 5 %.