Utilisez l’action

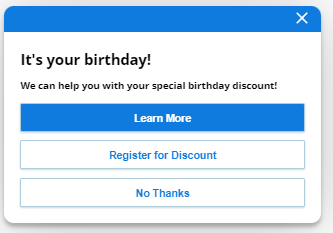
Chaque offre proactive comprend des informations d’introduction et jusqu’à trois boutons d’appel à l’action. Utilisez ces boutons pour permettre aux clients d’accéder à des agents, à des articles utiles, à des liens vers des sites Web ou à d’autres points d’entrée.
Pour utiliser cette fonctionnalité, vous devez posséder une licence Guide avec Offres et disposer des conditions Advanced (payantes) autorisation.
-
Cliquez sur le sélecteur d’application
 et sélectionnez Guide.
et sélectionnez Guide. -
Cliquez sur New Rule ou cliquez sur une règle existante pour la modifier.
-
Cliquez sur Action pour afficher une liste d’actions et sélectionnez l’action Display Proactive Offer.
-
Sur le côté droit de la page, dans l’onglet Content , définissez l’offre proactive.
-
Téléchargez une Icon qui apparaîtra dans la fenêtre contextuelle de l’offre proactive. Sélectionnez une image.svg. L’image est facultative.
-
Définissez le Heading pour l’offre proactive. Spécifiez jusqu’à 60 caractères. Ce champ est facultatif.
-
Définissez le Body Text de l’offre proactive. Spécifiez jusqu’à 250 caractères. Ce champ est obligatoire.
-
Si vous avez inclus des variables relatives aux visiteurs dans les champs Heading ou Body Text, vous devriez définir un Fallback Message.
-
-
Définissez le premier bouton d’appel à l’action dans l’onglet CTA 1 :
- Configurez ce paramètre sur Primary ou Secondary. Un seul bouton d’appel à l’action peut être défini comme bouton principal. Il s’agit du bouton présélectionné par défaut.
- Pour Call to Action Button 1, sélectionnez le texte qui apparaît sur le bouton d’appel à l’action.
- Définissez Reporting Name comme nom du bouton qui apparaîtra dans les rapports.
-
Configurez le paramètre Select CTA Type sur l’une des valeurs suivantes :
-
Chat conversation : Utilisez ceci pour discuter avec un agent. Définissez Sélectionner le point d’entrée sur le point d’entrée de discussion à utiliser. Définissez Contexte sur une valeur facultative à transmettre à la fenêtre de discussion. Par exemple, pour transmettre une intention à Bot Builder, faites précéder la valeur d'une barre oblique /. Par exemple : /offre_vente
-
Link : Utilisez ceci pour créer un lien vers une page Web.
-
Expert article : utilisez ceci pour créer un lien vers un article spécifique que vous sélectionnez dans une base de connaissances.
-
Guide entrypoint : Utilisez ceci pour accéder à n’importe quel point d’entrée que vous avez créé.
-
Decline : Utilisez ceci pour offrir au visiteur un moyen de rejeter l’offre proactive. Si vous ne proposez pas de bouton de refus, le visiteur peut fermer le gadget logiciel d’offre proactive en cliquant sur l’icône de fermeture dans le coin supérieur droit.
-
-
Définissez les boutons CTA 2 et CTA 3 si nécessaire. Sinon, laissez les champs vides.
-
Cliquez sur Aperçu pour afficher un aperçu de l’offre proactive. Pour voir comment elle se présente avec d’autres images de marque, sélectionnez une marque dans la liste déroulante.
-
Ajoutez une ou plusieurs conditions à la règle.
-
Cliquez sur Save Rule.
Définir un bouton d’appel à l’action
Si vous configurez un appel à l’action pour le clavardage vous pouvez définir jusqu’à trois champs personnalisés. Utilisez ces champs pour préremplir les champs dans un clavardage. Par exemple, supposons que vous ayez un champ personnalisé appelé Campaign. Vous pouvez attribuer à Campaign une valeur telle que FALL23. Si un visiteur clique sur l’offre proactive de clavardage, le champ personnalisé Campaign est configuré sur FALL23. Vous pouvez également utiliser le champ personnalisé pour acheminer le clavardage.
Utilisation de textes variables pour les visiteurs dans les offres proactives
Vous pouvez inclure un texte variable pour les visiteurs dans les champs Titre ou Texte du corps. Par exemple, vous pouvez définir ces champs comme suit :
-
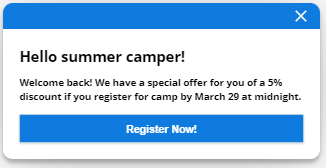
Titre : Bonjour {{visitorVariable.firstName|summer camper}}!
-
Texte du corps : Content de vous revoir! Nous vous proposons une offre spéciale avec une remise de {{visitorVariable.discount|5%}} si vous vous inscrivez au camp avant le 29 mars à minuit.
Si aucune variable n’est définie, l’offre proactive utilise les valeurs par défaut.
Pour définir les variables de visiteur, utilisez l’API setVisitorVariable. Par exemple, les variables suivantes peuvent être définies lors de la connexion du client :
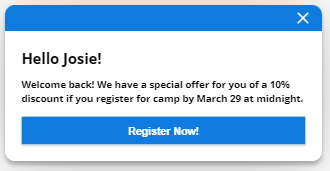
cxone(’analytics’, ’setVisitorVariable’, ’firstName’, ’Josie’);
cxone(’analytics’, ’setVisitorVariable’, ’discount’, ’10%’);
Utilisation d’un message de repli
Si vous utilisez les messages enrichis pour le texte de votre offre proactive, vous pouvez définir un message de repli. Par exemple, vous pouvez utiliser :
Bienvenue sur notre site Web! Bénéficiez d’une remise de 5 %.