Usar la acción

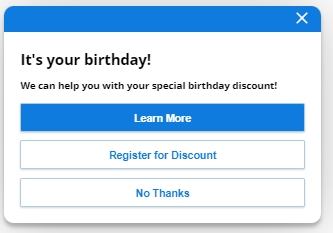
Cada oferta proactiva incluye alguna información introductoria y luego hasta tres botones de llamada a acción. Utilice estos botones para mantener los agentes de acceso a los clientes, los artículos de ayuda, los enlaces de sitio web u otros puntos de entrada.
Para utilizar esta función, debe tener licencia Guide con Ofertas y tener las condiciones Advanced (pagadas) permiso.
-
Haga clic en el selector de aplicaciones
 y seleccione Guide.
y seleccione Guide. -
Haga clic en New Rule o clic en una regla existente para editarla.
-
Haga clic en Action para mostrar una lista de acciones y seleccionar la acción Display Proactive Offer.
-
Del lado derecho de la página, en la pestaña Content , definir la oferta proactiva.
-
Cargar una Icon para que se despliegue en la ventana emergente con la oferta proactiva. Seleccione una imagen .svg. La imagen es opcional.
-
Defina el Heading para la oferta proactiva. Puede tener hasta 60 caracteres. Este campo es opcional.
-
Defina el Body Text de la oferta proactiva. Puede tener hasta 250 caracteres. Este campo es obligatorio.
-
Si incluyó variables del visitante en los campos Heading o Body Text, quizá desee definir un Fallback Message.
-
-
Defina la primera llamada para el botón de acción en la pestaña CTA 1:
- Definir esto a Primary o Secondary. Solo es posible definir un botón de llamada a la acción como principal. Es el botón predeterminado y preseleccionado.
- Defina Call to Action Button 1 para el texto que aparece en el botón de llamada a la acción.
- Defina Reporting Name para el nombre del botón que aparecerá en informes.
-
Defina Select CTA Type para uno de los siguientes:
-
Chat conversation: Use esto para chatear con un agente. Establezca Seleccionar punto de entrada en el punto de entrada de chat que se utilizará. Establezca Contexto en un valor opcional para pasar a la ventana de chat. Por ejemplo, para pasar una intención a Bot Builder, anteponga el valor con una barra /. Por ejemplo: /oferta_venta
-
Link: Utilice esto para vincular a una página web.
-
Expert article: Use esto para vincularse a un artículo específico que seleccione en una base de conocimiento.
-
Guide entrypoint: Use esto para acceder a cualquier punto de entrada que haya creado.
-
Decline: Utilice esto para ofrecer al visitante una forma de descartar la oferta proactiva. Si no ofrece un botón de rechazar, el visitante puede cerrar el widget de la oferta proactiva haciendo clic en un icono de cierre en la esquina superior derecha.
-
-
Defina los botones CTA 2 y CTA 3 de ser necesarios. De lo contrario, deje los campos en blanco.
-
Haga clic en Vista previa para obtener una vista previa de la oferta proactiva. Para ver cómo se ve con otras marcas, seleccione una marca del menú desplegable.
-
Agregue una o más condiciones para la regla.
-
Hacer clic en Save Rule.
Definir una Llamada de Chat para el Botón de Acción
Si configura una llamada de acción a chat, puede definir opcionalmente hasta tres campos de personalización. Use estos campos para llenar de manera previa los campos en un chat. Por ejemplo, supongamos que tiene un campo personalizado llamado Campaign. Puede configurar Campaign a un valor como FALL23. Si un visitante hace clic en la oferta proactiva de chat, el Campaign campo personalizado se configura a FALL23. También puede usar el campo personalizado para enrutar el chat.
Uso de texto variable para visitantes en ofertas proactivas
Puede incluir texto variable para visitantes en los campos de Encabezadoo Texto principal. Por ejemplo, podría definir estos campos de la siguiente manera:
-
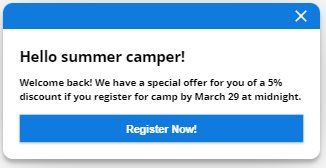
Encabezado: ¡Hola{{visitorVariable.firstName|summer camper}}!
-
Texto principal: ¡Nuevamente bienvenido! Contamos con una oferta especial para usted de un {{visitorVariable.discount|5%}} descuento si se registra al campamento antes del 29 de marzo a medianoche.
Si no se definen variables, la oferta proactiva utiliza los valores predeterminados.
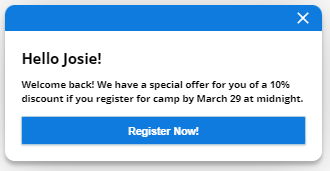
Para definir variables de visitante, utilice la API setVisitorVariable. Por ejemplo, las siguientes variables podrían definirse cuando el cliente inicia sesión:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
Usar un Mensaje Alternativo
Si utiliza mensajes enriquecidos para el texto de su oferta proactiva, quizá desee definir un Mensaje Alternativo. Por ejemplo, quizá utilice:
¡Bienvenido a nuestro sitio web! Disfrute de un descuento del 5 %.