Verwenden Sie die

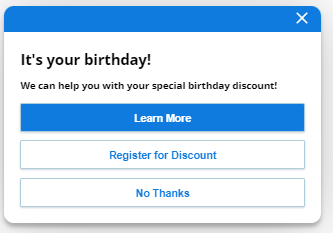
Jedes proaktive Angebot beinhaltet einige einleitende Informationen und bis zu drei Call-to-Action-Schaltflächen. Mit diesen Schaltflächen können Sie Kunden Zugriff auf Agenten, hilfreiche Artikel, Website-Links und andere Einstiegspunkte geben.
Um diese Funktion nutzen zu können, müssen Sie Guide mit Offers lizenzieren und die Advanced (kostenpflichtigen) Bedingungen permissionerfüllen.
-
Klicken Sie auf App-Auswahl
 und wählen Sie Guide.
und wählen Sie Guide. -
Klicken Sie auf New Rule oder auf eine vorhandene Regel, um sie zu bearbeiten.
-
Klicken Sie auf Action, um eine Liste mit Aktionen anzuzeigen, und wählen Sie die Display Proactive Offer-Aktion aus.
-
Definieren Sie auf der Registerkarte Content rechts auf der Seite das proaktive Angebot.
-
Laden Sie ein Icon hoch, das im Popup-Fenster mit dem proaktiven Angebot angezeigt werden soll. Wählen Sie ein Bild im SVG-Format aus. Das Bild ist optional.
-
Legen Sie die Heading für das proaktive Angebot fest. Sie können bis zu 60 Zeichen eingeben. Dieses Feld ist optional.
-
Legen Sie die Body Text des proaktiven Angebots fest. Sie können bis zu 250 Zeichen eingeben. Dieses Feld ist erforderlich.
-
Wenn Sie Benutzervariablen in das Feld Heading oder Body Text eingeschlossen haben, möchten Sie vielleicht ein Fallback Message definieren.
-
-
Definieren Sie die erste Call-to-Action-Schaltfläche in der Registerkarte CTA 1:
- Legen Sie dies auf Primary oder Secondary fest. Es kann nur eine CTA-Schaltfläche als primär festgelegt werden. Dies ist die Standardschaltfläche, die vorausgewählt ist.
- Legen Sie Call to Action Button 1 auf den Text fest, der auf der Call-to-Action-Schaltfläche angezeigt wird.
- Legen Sie Reporting Name auf den Namen der Schaltfläche fest, die in Berichten erscheint.
-
Legen Sie Select CTA Type auf eines der Folgenden fest:
-
Chat conversation: Verwenden Sie dies, um mit einem Agenten zu chatten. Legen Sie Einstiegspunkt auswählen auf den zu verwendenden Chat-Einstiegspunkt fest. Setzen Sie Kontext auf einen optionalen Wert, der an das Chatfenster übergeben werden soll. Um beispielsweise eine Absicht an Bot Builder zu übergeben, stellen Sie dem Wert einen Schrägstrich / voran. Beispiel: /sales_offer
-
Link: Verwenden Sie dies zum Verlinken auf eine Webseite.
-
Expert article: Verwenden Sie diese Option, um auf einen bestimmten Artikel zu verlinken, den Sie in einer Wissensdatenbank ausgewählt haben.
-
Guide entrypoint: Verwenden Sie dies, um auf alle von Ihnen erstellten Einstiegspunkte zuzugreifen.
-
Decline: Verwenden Sie diese Option, um dem Besucher die Möglichkeit zu bieten, das proaktive Angebot abzulehnen. Wenn Sie keine Schaltfläche zum Ablehnen einschließen, können Besucher das proaktive Angebot schließen, indem sie in der oberen rechten Ecke auf das Symbol "Schließen" klicken.
-
-
Definieren Sie die Schaltflächen CTA 2 und CTA 3, falls nötig. Andernfalls lassen Sie diese Felder einfach leer.
-
Klicken Sie auf Vorschau, um eine Vorschau des proaktiven Angebots anzuzeigen. Um zu sehen, wie es mit anderem Branding aussieht, wählen Sie eine Marke aus der Dropdown-Liste aus.
-
Fügen Sie ein oder mehrere Bedingungen zur Regel hinzu.
-
Klicken Sie auf Save Rule.
Definieren einer Call-to-Action-Schaltfläche für Chat
Wenn Sie eine Call-to-Action für Chat konfigurieren, können Sie optional bis zu drei eigene Felder definieren. Verwenden Sie diese Felder, um Felder in einem Chat vorauszufüllen. Nehmen wir zum Beispiel an, Sie haben ein eigenes Feld namens Campaign. Sie können Campaign auf einen Wert wie z. B. FALL23 einstellen. Wenn ein Benutzer auf das proaktive Angebot für Chat klickt, ist das eigene Feld Campaign auf FALL23 eingestellt. Sie können das eigene Feld auch verwenden, um den Chat zu routen.
Verwenden von Besuchervariablentext in proaktiven Angeboten
Sie können Besuchervariablentext in die Felder Überschrift oder Haupttext eingeben. Sie möchten zum Beispiel die folgenden Felder definieren:
-
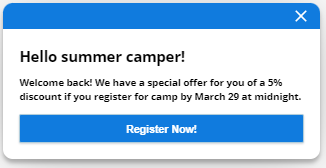
Überschrift: Hallo {{visitorVariable.firstName|summer camper}}!
-
Haupttext: Willkommen zurück! Wir haben ein spezielle Angebot für Sie: einen Rabatt von {{visitorVariable.discount|5%}}, wenn Sie sich bis Mitternacht am 29. März für das Camp registrieren.
Wenn keine Variablen festgelegt wurden, verwendet das proaktive Angebote die Standardwerte.
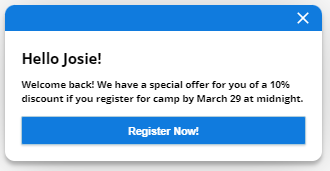
Verwenden Sie die setVisitorVariable-API, um Besuchervariablen festzulegen. Die folgenden Variablen können zum Beispiel festgelegt werden, wenn sich der Kunde anmeldet:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
Verwenden einer Fallback-Nachricht
Wenn Sie Rich-Messaging für Ihren proaktiven Angebotstext verwenden, möchten Sie vielleicht eine Fallback-Nachricht definieren. Sie könnten zum Beispiel Folgendes verwenden:
Willkommen auf unserer Website! Freuen Sie sich über 5 % Rabatt.