您必須在網站的每個頁面上嵌入Guide JavaScript代碼,以顯示您建立的Guide 參與規則。
要存取嵌入代碼,您需要Guide配置權限。
觀看有關嵌入Guide JavaScript代碼的簡短視頻。
- 點擊應用程式選擇器
 並選擇Guide。
並選擇Guide。 -
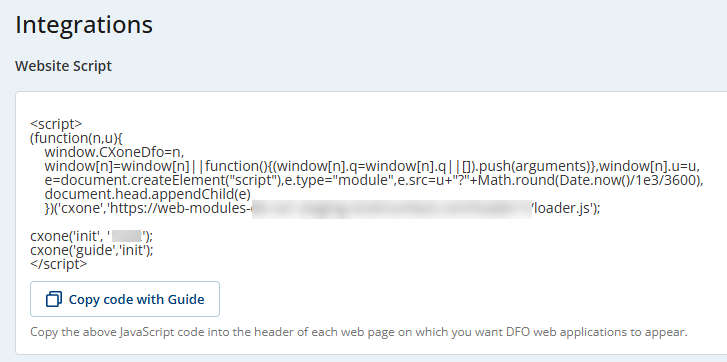
點擊整合。 將出現一個頁面,其中包含特定於您的租戶的JavaScript代碼。
示例圖像包含模糊區域,你將在其中看到特定於租戶的值。
-
點擊使用複制代碼 Guide 以復制代碼。
- 將此代碼貼上到您要在其中顯示 Guide 範本或主動提議的每個網頁的標頭中。
或者,如果您的網站整合了標記管理器,則可以使用它來運行網站指令碼。
為單頁應用程式 (SPA) 啟用規則重新評估
若要支援單頁應用程式中的動態路由,您可以設定Guide,以便在使用者導覽至新頁面時自動重新評估規則。 若要啟用動態路由,請將 resetRulesOnNewPage 參數新增至內嵌指令碼中的 cxone('guide','init'); 函數:
cxone('guide','init', {resetRulesOnNewPage: true});
當resetRulesOnNewPage設定為true時。
-
Guide使用分析模組監控頁面轉換。
-
偵測到新頁面時,規則引擎會重設為初始狀態。
-
所有規則,包括具有靜態評估的規則或已觸發的規則,都會立即重新評估。
-
規則偵聽程式和計時器會重新啟動,就像頁面剛剛載入一樣。
預設情況下,參數設定為 false。
設定用於Guide的語言
若要覆蓋任何瀏覽器語言設定並強制Guide訪客查看特定語言的內容,請修改嵌入指令碼。 在指令碼末端的cxone('guide','init');命令中新增locale參數,並指定所需的語言。 例如,您可以將其設定為法語,如下所示:
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});將 #### 替換為四位數租戶 ID。
請注意,您在主動提議中編寫的內容仍會以其編寫時的語言顯示。 這假設您已設定法語的Guide翻譯字串。
關閉追蹤
要使用日期和時間或客服專員可用性條件,但不使用網路跟蹤,請將以下JavaScriptAPI命令添加到嵌入腳本中:
cxone('disableModule', 'analytics')網站最佳做法
-
請勿在 CSS 中對網站上的通用元素使用
!important參數。 如果您這樣做,您網站的 CSS 可能會洩漏到 Guide 中,並變更其設計。 -
不要覆蓋您網站上的基本JavaScript功能。 如果這樣做,Guide 可能無法正常工作。
-
您可以使用JavaScriptAPI自訂Guide的外觀和行為。