Você deve incorporar o código de Guide JavaScript em cada página do seu site que deseja exibir as Guide regras de engajamento que você criou.
Para acessar o código de incorporação, você precisa da permissão Guide Configuração.
Assista a um breve vídeo sobre como incorporar Guide JavaScript código.
- Clique no seletor de aplicativo
 e selecioneGuide.
e selecioneGuide. -
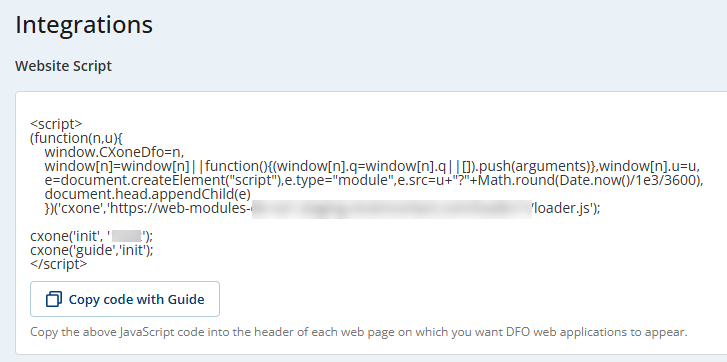
Clique em Integrações. Uma página aparece com o código JavaScript específico do seu locatário.
A imagem de exemplo contém áreas desfocadas onde você verá valores específicos do seu locatário.
-
Clique em Copiar código com Guide para copiar o código.
- Cole esse código no cabeçalho de cada página da web em que você quer exibir um modelo ou oferta proativa do Guide.
Alternativamente, se o seu site estiver integrado a um gerenciador de tags, você poderá usá-lo para executar o script do site.
Habilitar a reavaliação de Regra para aplicativos de Página única (SPAs)
Para oferecer suporte ao roteamento dinâmico em aplicativos de página única, você pode configurar Guide para reavaliar automaticamente as regras quando um usuário navega para uma nova página. Para ativar o roteamento dinâmico, adicione o parâmetro resetRulesOnNewPage à função cxone('guide','init'); em seu script incorporado:
cxone('guide','init', {resetRulesOnNewPage: true});
Quando resetRulesOnNewPage está definido como true.
-
Guide monitora as transições de página usando o módulo de análise.
-
Ao detectar uma nova página, o mecanismo de regras é redefinido para seu estado inicial.
-
Todas as regras, incluindo aquelas com avaliações estáticas ou aquelas que já foram acionadas, são reavaliadas imediatamente.
-
Regra: ouvintes e temporizadores são reiniciados como se a página tivesse acabado de ser carregada.
Por padrão, o parâmetro é definido como false.
Defina o idioma a ser usado para Guide
Para substituir configurações de idioma do navegador e forçar os visitantes do Guide a ver o conteúdo em um idioma específico, modifique o script incorporado. Adicione o parâmetro locale ao comando cxone('guide','init'); no final do script e especifique o idioma desejado. Por exemplo, você pode definir para Francês da seguinte forma:
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});Substitua #### pelo seu ID de locatário de quatro dígitos.
Observe que o conteúdo que você escreve em uma oferta proativa ainda aparece no idioma em que foi escrito. Isso pressupõe que você configurou as strings de tradução do Guide para o francês.
Desativar rastreamento
Para usar condições de data e hora ou disponibilidade do agente, mas não usar rastreamento da Web, adicione o seguinte JavaScript API comando ao script de incorporação:
cxone('disableModule', 'analytics')Práticas recomendadas para sites
-
Não use o parâmetro
!importantno CSS para elementos genéricos no seu site. Se o fizer, o CSS do site pode vazar no Guide e mudar seu design. -
Não substitua as funções básicas JavaScript em seu site. Se você fizer isso, o Guide poderá não funcionar corretamente.
-
Você pode personalizar a aparência e o comportamento do Guide usando APIs JavaScript.