귀하가 만든 GuideJavaScript참여 규칙Guide을 표시하려면 웹사이트의 각 페이지에 코드를 삽입해야 합니다.
임베드 코드에 액세스하려면 Guide 구성 권한이 필요합니다.
Guide JavaScript 코드를 내장하는 방법에 대한 짧은 비디오를 시청하세요.
- 앱 선택기
 를 클릭하고 선택합니다.Guide.
를 클릭하고 선택합니다.Guide. -
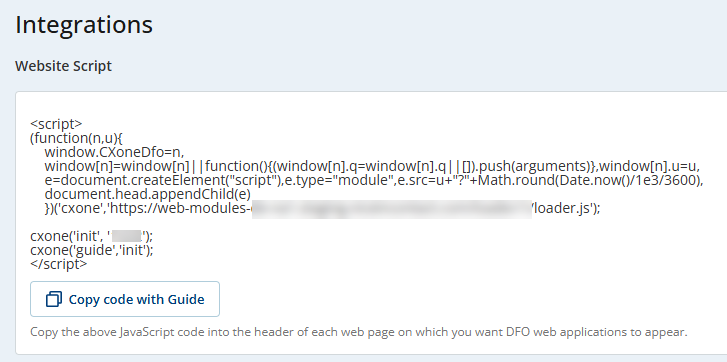
통합을 클릭합니다. 테넌트와 관련된 JavaScript 코드가 포함된 페이지가 나타납니다.
예시 이미지에는 테넌트에 대한 특정 값이 표시되는 흐릿한 영역이 포함되어 있습니다.
-
Guide을 클릭하여 코드를 복사하세요.
- Guide 템플릿이나 선제적 제안을 표시하려는 각 웹페이지의 헤더에 이 코드를 붙여넣습니다.
또는 웹사이트가 태그 관리자와 통합된 경우 이를 사용하여 웹사이트 스크립트를 실행할 수 있습니다.
단일 페이지 애플리케이션(SPA)에 대한 규칙 재평가 활성화
단일 페이지 애플리케이션에서 동적 라우팅을 지원하려면 사용자가 새 페이지로 이동할 때 규칙을 자동으로 다시 평가하도록 Guide을 구성할 수 있습니다. 동적 라우팅을 활성화하려면 내장된 스크립트의 resetRulesOnNewPage 함수에 cxone('guide','init'); 매개변수를 추가합니다.
cxone('guide','init', {resetRulesOnNewPage: true});
resetRulesOnNewPage이 true로 설정된 경우.
-
Guide는 분석 모듈을 사용하여 페이지 전환을 모니터링합니다.
-
새로운 페이지를 감지하면 규칙 엔진은 초기 상태로 재설정됩니다.
-
정적 평가나 이미 실행된 규칙을 포함한 모든 규칙은 즉시 다시 평가됩니다.
-
규칙 리스너와 타이머는 페이지가 방금 로드된 것처럼 다시 시작됩니다.
기본적으로 매개변수는 false으로 설정됩니다.
Guide에 사용할 언어 설정
브라우저 언어 설정을 무시하고 Guide 방문자가 특정 언어로 콘텐츠를 보도록 하려면 삽입 스크립트를 수정합니다. 스크립트 끝에 있는 cxone('guide','init'); 명령에 locale 매개변수를 추가하고 원하는 언어를 지정합니다. 예를 들어 다음과 같이 프랑스어로 설정할 수 있습니다.
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});####을 4자리 테넌트 ID로 바꾸세요.
선제적 제안에 작성한 콘텐츠는 작성된 언어로 계속 표시됩니다. 이는 프랑스어 Guide 번역 문자열을 설정했다고 가정합니다.
추적 비활성화
날짜 및 시간 또는 에이전트 가용성 조건을 사용하지만 웹 추적을 사용하지 않으려면다음 JavaScript API 명령을 임베드 스크립트에 추가하세요.
cxone('disableModule', 'analytics')웹사이트 모범 사례
-
웹사이트의 일반 요소에 대한 CSS에서
!important매개변수를 사용하지 마세요. 사용할 경우 웹사이트 CSS가 Guide(으)로 유출되어 디자인이 변경될 수 있습니다. -
귀하의 웹사이트에 기본 JavaScript 기능을 덮어쓰지 마세요. 덮어쓸 경우 Guide(이)가 제대로 작동하지 않을 수 있습니다.
-
JavaScript API를 사용하여 Guide의 레이아웃과 동작을 사용자 정의할 수 있습니다.