
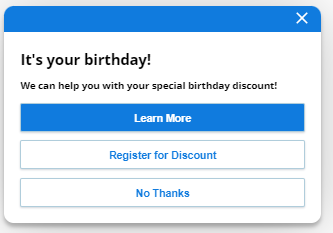
各プロアクティブオファーには、その概要を示す情報と、最大3つのコールトゥアクションボタンを定義できます。 これらのボタンを使って、顧客がエージェントや役立つ記事、Webサイトのリンク、その他のエントリーポイントへアクセスできるようにします。
この機能を使用するには、オファーでGuideライセンスを取得し、Advanced(有料)条件許可を持っている必要があります。
-
アプリセレクター
 をクリックし、[Guide]を選択します。
をクリックし、[Guide]を選択します。 -
[New Rule]をクリックするか、既存のルールをクリックして編集します。
-
[Action]をクリックしてアクションのリストを表示し、[ Display Proactive Offer]アクションを選択します。
-
ページの右側にある[Content ]タブで、プロアクティブオファーを定義します。
-
プロアクティブオファーのポップアップウィンドウに表示するIcon をアップロードします。 .svg画像を選択します。 画像はオプションです。
-
プロアクティブオファーのHeading を設定します。 60文字以内で指定します このフィールドはオプションです。
-
プロアクティブオファーのBody Textを設定します。 250文字以内で指定します このフィールドは必須です。
-
Heading またはBody Textフィールドに訪問者変数を含めた場合、Fallback Messageを定義することをお勧めします。
-
-
CTA 1タブで最初のコールトゥアクションボタンを定義します。
- これを[Primary ]または[Secondary]のいずれかに設定します。 プライマリに設定できるコールトゥアクションボタンは1つだけです。 デフォルトであらかじめ選択されているボタンです。
- [Call to Action Button 1]を、コールトゥアクションボタンに表示されるテキストに設定します。
- [Reporting Name]を、レポートで表示されるボタン名に設定します。
-
[Select CTA Type]を以下のいずれかに設定します。
-
Chat conversation:エージェントとチャットするために使用します。 エントリーポイントの選択を、使用するチャットエントリーポイントに設定します。 コンテキストをチャットウィンドウに渡すオプションの値に設定します。 たとえば、インテントをBot Builderに渡すには、値の前に/のスラッシュを付けます。 例:/sales_offer
-
Link:ウェブページにリンクするために使用します。
-
Expert article:知識ベースで選択した特定の記事にリンクするために使用します。
-
Guide entrypoint:これを使用して、作成した任意のエントリーポイントにアクセスします。
-
Decline:これを使用して、訪問者にプロアクティブオファーを閉じる方法を提供します。 拒絶ボタンを提供しない場合、訪問者は右上隅の閉じるのアイコンをクリックして、プロアクティブオファーのウィジェットを閉じることができます。
-
-
必要に応じてボタン、CTA 2ボタンとCTA 3ボタンを定義します。 それ以外の場合は空欄のままにしてください。
-
[プレビュー]をクリックして、プロアクティブオファーをプレビューします。 他のブランディングでの表示を確認するには、ドロップダウンからブランドを選択します。
-
1つ以上の条件をルールに追加します。
-
Save Ruleをクリックします。
チャットの行動喚起ボタンの定義
チャットのコールトゥアクションを設定する場合、オプションで最大3つのカスタムフィールドを定義することができます。 これらのフィールドを使用して、チャット内のフィールドを事前入力することが可能です。 たとえば、Campaignというカスタムフィールドがあるとします。 [Campaign]を「FALL23」のような値に設定することができます。 訪問者がチャットのプロアクティブオファーをクリックした場合、[Campaign ]カスタムフィールドは「FALL23」に設定されます。 チャットをルーティングするためにカスタムフィールドを使用することもできます。
プロアクティブオファーでの訪問者変数テキストの使用
見出しや本文テキストフィールドに訪問者変数テキストを含めることができます。 たとえば、以下のようにフィールドを定義できます。
-
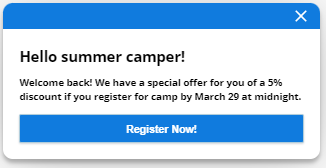
見出し:{{visitorVariable.firstName|summer camper}}さん、こんにちは!
-
本文テキスト:おかえりなさい! 3月29日午前0時までにキャンプの登録をしていただければ、{{visitorVariable.discount|5%}}割引の特別オファーをご用意しております。
変数が設定されていない場合、プロアクティブオファーはデフォルト値を使用します。
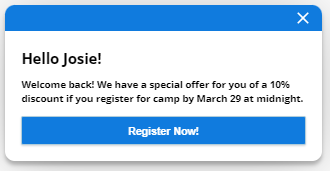
訪問者変数を設定するには、setVisitorVariable APIを使用します。 例えば、顧客のログイン時に以下の変数が設定される場合もあります:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
フォールバックメッセージの使用
プロアクティブオファーのテキストにリッチメッセージを使用する場合は、フォールバックメッセージを定義することをお勧めします。 たとえば、以下のようなメッセージを使用できます。
Webサイトへようこそ! 5%割引をぜひご利用ください。