您必须将 Guide JavaScript 代码嵌入到要显示您创建的Guide 参与规则网站的每个页面上。
要访问嵌入代码,您需要Guide配置权限。
观看有关嵌入Guide JavaScript代码的简短视频。
- 单击应用程序选择器
 并选择Guide。
并选择Guide。 -
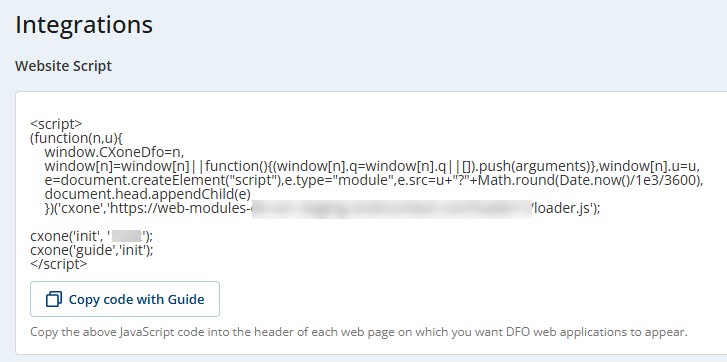
单击集成。 将显示一个页面,其中包含特定于您租户的 JavaScript 代码。
示例图像包含模糊区域,你将在其中看到特定于租户的值。
-
单击使用复制代码Guide,复制代码。
- 将此代码粘贴到要显示 Guide 模板或主动优惠的每个网页的标题中。
或者,如果您的网站集成了标签管理器,您可以使用它来运行网站脚本。
为单页面应用程序 (SPA) 启用规则重新评估
要支持单页应用程序中的动态路由,您可以将Guide配置为在用户导航到新页面时自动重新评估规则。 要启用动态路由,请将 resetRulesOnNewPage 参数添加到嵌入式脚本中的 cxone('guide','init'); 函数中:
cxone('guide','init', {resetRulesOnNewPage: true});
当resetRulesOnNewPage设置为true时。
-
Guide使用分析模块监控页面转换。
-
检测到新页面后,规则引擎将重置为其初始状态。
-
所有规则,包括那些具有静态计算或已经触发的规则,都会立即重新评估。
-
规则侦听器和计时器将重新启动,就像页面刚刚加载一样。
默认情况下,该参数设置为 false。
设置用于 Guide的语言
要覆盖任何浏览器语言设置并强制 Guide 访问者查看特定语言的内容,则修改嵌入脚本。 将 locale 参数添加到脚本末尾的 cxone('guide','init'); 命令中,并指定所需的语言。 例如,您可以将其设置为法语,如下所示:
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});将 #### 替换为您的四位数租户 ID。
请注意,您在主动优惠中编写的内容仍使用编写该内容时的语言显示。 这假设您已设置了法语的 Guide 翻译字符串。
禁用跟踪
要使用日期和时间或代理可用性条件,但不使用 Web 跟踪,请将以下 JavaScript API 命令添加到嵌入脚本中:
cxone('disableModule', 'analytics')网站最佳实践
-
请勿在 CSS 中为网站上的通用元素使用
!important参数。 如果这样做,网站的 CSS 可能会泄露 Guide 并改变其设计。 -
不要覆盖您网站上的基本 JavaScript 功能。 否则,Guide 可能无法正常工作。
-
您可以使用 JavaScript API 自定义 Guide 的外观和行为。