作成したGuide JavaScriptエンゲージメントルールGuideを表示するWebサイトの各ページにコードを埋め込む必要があります。
埋め込みコードにアクセスするには、Guide設定権限が必要です。
Guide JavaScriptコードの埋め込みに関する短いビデオをご覧ください。
- アプリセレクター
 をクリックして、次を選択します:Guide。
をクリックして、次を選択します:Guide。 -
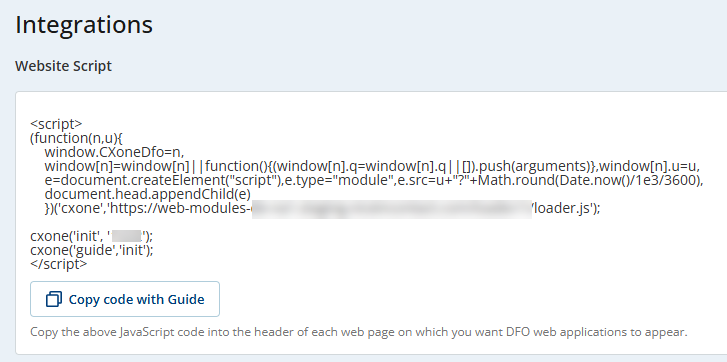
統合をクリックします。 あなたのテナントに特有のJavaScriptコードと共にページが表示されます。
画像例には、テナントに固有の値が表示されるぼやけた領域が含まれています。
-
Guideでコードをコピーをクリックしてコードをコピーします。
- Guideテンプレートやプロアクティブオファーを表示したい各ウェブページのヘッダーにこのコードをペーストします。
あるいは、ウェブサイトがタグマネージャーと統合されている場合は、タグマネージャーを使ってウェブサイトのスクリプトを実行することもできます。
シングルページアプリケーション(SPA)のルール再評価の有効化
シングルページアプリケーションで動的ルーティングをサポートするために、ユーザーが新しいページに移動したときにルールを自動的に再評価するようにGuideを構成できます。 ダイナミックルーティングを有効にするには、埋め込みスクリプトのresetRulesOnNewPage関数にcxone('guide','init');パラメーターを追加します。
cxone('guide','init', {resetRulesOnNewPage: true});
resetRulesOnNewPageがtrueに設定されている場合。
-
Guideは、分析モジュールを使用してページ遷移を監視します。
-
新しいページを検出すると、ルールエンジンは初期状態にリセットされます。
-
静的評価のあるルールや既に起動したルールを含むすべてのルールは、すぐに再評価されます。
-
ルールリスナーとタイマーは、ページが読み込まれたばかりのように再起動します。
デフォルトでは、パラメータはfalseに設定されています。
Guideに使用する言語を設定します
ブラウザーの言語設定をオーバーライドし、Guideの訪問者に特定の言語でのコンテンツ表示を強制するには、埋め込みスクリプトを変更します。 スクリプトの最後にあるcxone('guide','init');コマンドにlocaleパラメーターを追加し、希望の言語を指定します。 たとえば、次のようにフランス語に設定することができます:
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});####を4桁のテナントIDに置き換えます。
プロアクティブオファーで書いたコンテンツは、それでも書かれた言語で表示されることに留意してください。 これは、フランス語用にGuide翻訳文字列を設定していることを前提としています。
トラッキングを無効にする
日付と時刻またはエージェントの可用性条件を使用するが、ウェブトラッキングを使用しないには、次のJavaScriptAPIコマンドを埋め込みスクリプトに追加します。
cxone('disableModule', 'analytics')Webサイトのベストプラクティス
-
ウェブサイトのジェネリックな要素には、CSSの
!importantパラメーターを使用しないこと。 それをすると、ウェブサイトのCSSがGuideに漏れ、デザインを変えてしまう可能性があります。 -
Webサイトの基本的なJavaScript機能を上書きしないでください。 それをすると、Guideが正しく動作しない可能性があります。
-
JavaScriptAPIを使用することで、Guideの外観や動作をカスタマイズすることができます。