您可以使用这些 Guide API 自定义 JavaScript 小部件的外观和行为。
调整 CSS
更改 Guide 小部件的 CSS 元素。 在一次调用中进行所有 CSS 更改。 第二个调用会覆盖第一个调用中的更改。
语法示例:
cxone('guide', 'setCustomCss', '[data-selector="GUIDE_CHANNEL_BACK_BUTTON"] {color: white !important; background: red !important;}');要隐藏数据选择器,请使用 display:none。 例如,要隐藏 Guide 菜单按钮:
cxone('guide', 'setCustomCss', '[data-selector="GUIDE_MENU_BUTTON"] {display: none;}');| Guide 界面 | 数据选择器 |
|---|---|
| Guide 小部件和按钮 |
|
| 门户 |
|
| 文章 |
|
|
聊天和电子邮件 |
|
|
主动提议 |
|
调整渠道按钮大小
设置渠道按钮的大小。 输入以 ems 或像素为单位的值。 默认按钮大小为 3em。
cxone('guide', 'setButtonSize', '80px');调整渠道按钮偏移量
设置渠道按钮的偏移值。 输入以 ems 或像素为单位的值。
cxone('guide', 'setOffsetX', '48px');cxone('guide', 'setOffsetY', '3em');打开 Guide 菜单
显示按钮的 Guide 菜单。
cxone('guide', 'openMenu');关闭 Guide 菜单
关闭按钮的 Guide 菜单。
cxone('guide', 'closeMenu');更改字体大小
设置 Guide 小部件中使用的默认字体大小。 输入以像素为单位的值。 默认字体大小为 13 像素。 此处设定的值决定了整个 Guide 中使用的 em 大小。
cxone('guide','setFontSize',12);更改 Guide 小部件的高度
设置 Guide 小部件的高度。 输入以 ems 或像素为单位的值。 默认高度为 40em。 最大高度为 40 rem。
cxone('guide','setDesiredGuideHeight','30em');更改 Guide 小部件的宽度
设置 Guide 小部件的宽度。 输入以 ems 或像素为单位的值。 默认宽度为 23.125em。
cxone('guide','setDesiredGuideWidth','608px');以全屏模式显示 Guide
您能够以全屏模式显示 Guide。 Guide 内容显示在窗口中,而不是 Guide 小部件中。
cxone('guide','setFullDisplay');在全屏模式下的最佳做法是隐藏最小化按钮。 为此,请使用以下两个命令:
cxone('guide', 'setFullDisplay');
cxone('guide', 'setCustomCss', '[data-selector="GUIDE_SINGLE_MENU_CLOSE_BUTTON"] {display: none !important;}');隐藏聊天联系前调查
使用此 API 来指示 Guide 启动聊天,而不显示联系前网络调查。
cxone('guide','hidePreSurvey');使用聊天 API 来预设联系前网络调查值。 或者,您可以将它们指定为 hidePreSurvey API 的参数。 例如:
cxone('guide','hidePreSurvey', 'Dre', {email: 'dre@classics.com'});为联系前调查设置自定义字段值
使用此 API 可设置联系前调查中显示的自定义字段的值。 您可以设置以下值:
-
名称
-
任何联系人自定义字段
-
任何客户自定义字段
您可以将自定义字段值标记为 hidden:true。 联系前调查表单不显示隐藏字段。 但您为隐藏字段设置的值将传递到聊天窗口。
对于未标记为 hidden:false 的自定义字段,Guide 会使用 API 命令指定的值预设联系前调查中的自定义字段。 访问者可以使用默认值或根据自己的喜好更改它们。
自定义字段限制为 1024 个字符。
以下JavaScript语法示例演示如何指定隐藏并直接传递给聊天的名称:
cxone('guide','setCustomFields', {customerName: {value:'Francis', hidden: true}});以下JavaScript语法示例显示了如何指定两个联系人自定义字段值。 电子邮件值隐藏在联系前调查中,而是直接传递到聊天。 地址值在联系前调查中可见并可对其进行编辑。
cxone('guide','setCustomFields',
{contactCustomFields:[
{ident:'email', value: 'josey@nice.com', hidden:true},
{ident: 'address', value: '123 Main St', hidden:false}
]});以下JavaScript语法示例显示了如何指定客户自定义字段:
cxone('guide','setCustomFields',
{contactCustomerFields:[
{ident: 'email', value: 'kaya.sanchez@acme.com'}
]});以下JavaScript语法示例显示了如何同时指定联系人自定义字段和客户自定义字段:
cxone('guide','setCustomFields',
{contactCustomFields:[{ident: 'email', value: 'josey@nice.com', hidden:true}, {ident:'address', value: '123 Main St', hidden:false}], contactCustomerFields:[{ident: 'email', value: 'kaya.sanchez@acme.com'}]});使用条款
您可以在聊天窗口中向访问者提供使用条款文档。 此功能可以向窗口添加一个按钮。 您可以自定义按钮的标签和样式,以及访问者单击它时发生的操作。 单击操作可以将使用条款显示为内部窗口或外部链接。
依赖关系:
-
display、type 和 url 属性是必需的。
-
display必须少于 256 个字符,但不能为空。
-
url 必须以 https: 或 https: 开头,并且必须少于 2048 个字符。
内部窗口:
cxone('guide','showTermsOfUse', 'Show terms of Use', 'modal' , 'Our terms of use are ...');外部链接:
cxone('guide','showTermsOfUse', {display: 'Terms of Use', type: 'externalLink', url: 'https://yourdomain.com/'});要禁用该功能:
cxone('guide','hideTermsOfUse');直接显示入口点
使用此 API 可在窗口中手动显示入口点。 使用入口点的默认按钮。
提供此 API 的目的是为了应对有人可能需要在窗口中手动显示入口点的特定情况。 一般不建议使用它,也不应将其与 Guide 参与规则结合使用。
如果您在 2024 年秋季或之后创建了入口点,请联系您的客户代表以获取有关确定入口点 ID 的帮助。
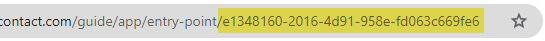
要使用此 API,您必须传递要显示的入口点的 ID。 您可以通过单击入口点旁边的编辑,然后复制页面 URL 的最后部分来获取入口点 ID。

cxone('guide','openEntrypoint','e1348160-2016-4d91-958e-fd063c669fe6');为单页面应用程序 (SPA) 启用规则重新评估
要支持单页应用程序中的动态路由,您可以将Guide配置为在用户导航到新页面时自动重新评估规则。 要启用动态路由,请将 resetRulesOnNewPage 参数添加到嵌入式脚本中的 cxone('guide','init'); 函数中:
cxone('guide','init', {resetRulesOnNewPage: true});
当resetRulesOnNewPage设置为true时。
-
Guide使用分析模块监控页面转换。
-
检测到新页面后,规则引擎将重置为其初始状态。
-
所有规则,包括那些具有静态计算或已经触发的规则,都会立即重新评估。
-
规则侦听器和计时器将重新启动,就像页面刚刚加载一样。
默认情况下,该参数设置为 false。

