Agent Embedded을(를) ServiceNow에 설정하기 위한 첫 번째 단계입니다.
SNOW > InstallCXAEInSNOW.htm에서 직접 리디렉션을 위한 숨겨진 링크
이 페이지에서는 CXone Mpower에 Agent Embedded ServiceNow을(를) 설치하는 방법을 설명합니다. 설치되면 상담원이 이를 사용하여 ServiceNow 내에서 직접 인터랙션을 처리할 수 있습니다.
이러한 작업을 각각 지정된 순서대로 완료합니다.
Agent Embedded URL 허용
-
ServiceNow에서 상단 메뉴의 모두를 클릭하고 sys_properties.list를 입력한 다음 키보드에서 Enter를 누릅니다.
-
상단의 검색창에서 드롭다운을 텍스트용으로 설정하고 onmessage_enforce_same_origin_whitelist를 입력합니다. Enter 키를 누릅니다.
-
표에서 glide.ui.concourse.onmessage_enforce_same_origin_whitelist를 선택합니다.
-
값 필드에 다음 중 하나를 입력하세요.
-
FedRAMP에 가입하지 않은 경우: https://cxagent.nicecxone.com?app=cxa_snow
-
FedRAMP에 가입되어 있는 경우: https://cxagent.nicecxone-gov.com?app=cxa_snow
-
-
업데이트를 클릭합니다.
리디렉트 URL을 입력하세요
-
ServiceNow에서 상단 메뉴의 전체를 클릭하고 애플리케이션 레지스트리를 검색합니다.
-
검색 결과에서 애플리케이션 레지스트리를 클릭하여 엽니다.
-
CXone Mpower Agent에 대한 애플리케이션 레지스트리를 선택하세요.
-
리디렉션 URL 필드에 다음 URL을 입력합니다: https://nicecxone.integration-authentication.com/oauth2/token.
-
업데이트를 클릭합니다.
OpenFrame 구성 만들기
-
ServiceNow의 상단 메뉴에서 모두를 클릭하고 OpenFrame을 검색합니다. 검색 결과의 OpenFrame 아래에서 구성을 클릭합니다.
-
새로 만들기를 클릭합니다.
-
OpenFrame 구성 양식을 기입합니다.
-
구성에 이름과 제목을 부여합니다.
-
순서에 1을 입력합니다.
-
현재 상태 표시기 표시를 선택합니다.
-
활성을 선택합니다.
-
너비에 420을 입력합니다. 이 값은 권장되는 너비입니다. 420보다 작은 값을 입력하면 Agent Embedded 인터페이스가 압축됩니다. 가로 스크롤 바가 나타납니다. 브라우저 확대/축소 및 화면 해상도에 따라 버튼에 기능 문제가 발생할 수 있습니다.
-
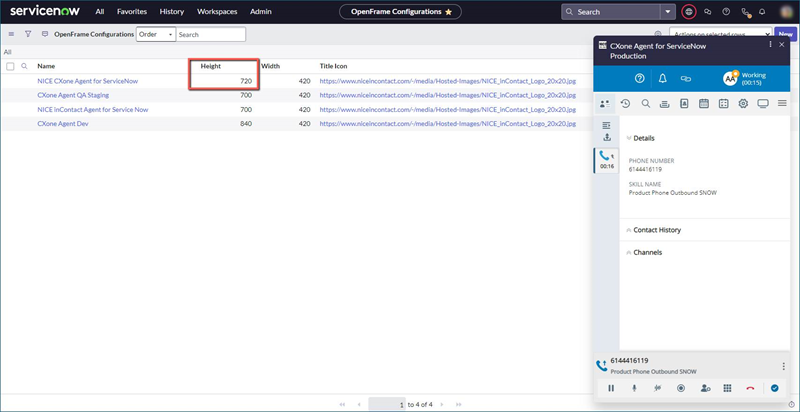
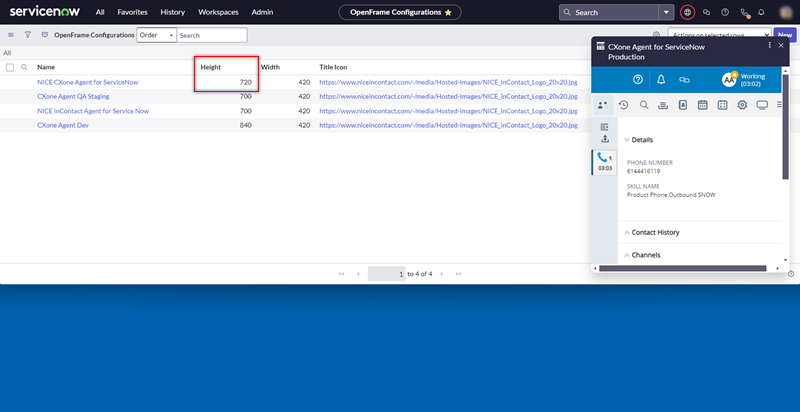
높이에 720를 입력합니다. 이 값은 권장되는 높이입니다.
상담원이 720픽셀보다 짧은 창에서 ServiceNow을(를) 사용할 때는 OpenFrame 구성 높이를 사용자 지정하십시오.
-
URL에 해당 Agent Embedded URL을 입력하고 그 뒤에 _snow&base=, ServiceNow 인스턴스 URL을 차례로 입력합니다. 해당 Agent Embedded URL은 다음 중 하나입니다.
-
FedRAMP를 사용하지 않는 경우: https://cxagent.nicecxone.com?app=cxa
-
FedRAMP를 사용하는 경우: https://cxagent.nicecxone-gov.com?app=cxa
예를 들어, FedRAMP를 사용하지 않고 ServiceNow 인스턴스 URL이 https://ven0123.service-now.com/인 경우, URL은 https://cxagent.nicecxone.com?app=cxa_snow&base=https://ven0123.service-now.com/이 됩니다.
-
 이 단계의 필드에 대해 자세히 알아보기
이 단계의 필드에 대해 자세히 알아보기
필드 세부 정보 이름 OpenFrame 구성의 이름. 제목
구성 헤더에 표시되는 구성의 제목. 부제목 구성 헤더에 표시되는 구성의 부제목. 순서 구성 우선순위를 결정합니다. 주문 번호가 가장 낮은 구성만 사용됩니다. 따라서 Agent Embedded에 대한 구성 값은 1이어야 합니다. 축소 보기 활성화 활성화하면 상담원이 더 작은 창에서 Agent Embedded를 사용할 수 있습니다. 현재 상태 표시기 표시 활성화하면 상담원의 상태  음성(처분) 또는 디지털(상태) 인터랙션이 끝날 때 상담원이나 시스템이 배정한 결과입니다.가 표시됩니다.
음성(처분) 또는 디지털(상태) 인터랙션이 끝날 때 상담원이나 시스템이 배정한 결과입니다.가 표시됩니다.활성 활성화하면 OpenFrame 구성이 활성화됩니다. Agent Embedded는 이 설정이 활성화된 경우에만 작동합니다. 너비 Agent Embedded의 폭(단위: 픽셀) 높이 Agent Embedded의 높이(단위: 픽셀) OpenFrame 구성의 헤더를 포함하지 않습니다. 아이콘 클래스 제목 아이콘의 CSS 클래스. OpenFrame은 icon-phone 및 icon-video를 지원합니다. 제목 아이콘 OpenFrame 구성의 헤더에 표시되는 아이콘. 사용자 그룹 Agent Embedded를 사용할 그룹. 가용 상자에서 그룹을 선택한 후 추가
 를 클릭합니다. 그룹을 추가하지 않으면 기본적으로 모든 그룹이 Agent Embedded를 사용할 수 있습니다.
를 클릭합니다. 그룹을 추가하지 않으면 기본적으로 모든 그룹이 Agent Embedded를 사용할 수 있습니다.특정 그룹을 추가하는 경우, 또한 해당 그룹을 OpenFrame 사용자 역할에 배정해야 합니다. 모든 그룹을 추가하는 경우에는 이 작업을 수행할 필요가 없습니다.
URL 세 개의 구성요소 포함:
-
첫째, 자신의 Agent Embedded URL.
-
둘째, _snow&base=.
-
셋째, 자신의 ServiceNow 인스턴스 URL.
예: https://cxagent.nicecxone.com?app=cxa_snow&base=https://ven0123.service-now.com/.
구성 JSON 인코딩 문자열의 공간. -
-
제출을 클릭합니다.
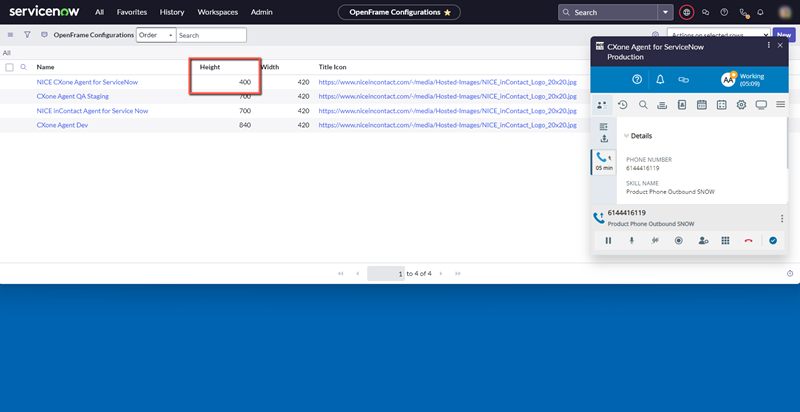
OpenFrame 구성 높이 사용자 지정
OpenFrame 구성 높이가 ServiceNow 창보다 긴 경우, 통화를 처리하는 상담원은 아래로 스크롤해야 음성 제어판을 볼 수 있습니다.
상담원이 720픽셀보다 짧은 ServiceNow 창을 사용하는 경우에는 높이로 720을 입력합니다. Agent Embedded 인터페이스가 간소화되지만, 음성 제어판은 통화를 처리하는 상담원에게 항상 표시됩니다. 테스트를 수행하여 창 크기에 적합한 높이를 찾습니다.
그룹에 OpenFrame 사용자 역할 할당
OpenFrame 구성을 생성할 때 사용자 그룹 필드에 특정 그룹을 추가한 경우 해당 그룹에 OpenFrame 사용자 역할도 추가해야 합니다. 모든 그룹을 추가한 경우에는 이러한 단계를 건너뛸 수 있습니다.
-
ServiceNow에서 상단 메뉴의 모두를 클릭합니다.
-
시스템 보안 > 사용자 및 그룹 > 그룹으로 이동합니다.
-
이전 작업의 사용자 그룹 필드에서 선택한 동일한 그룹을 엽니다.
-
역할 탭에서 편집을 클릭합니다.
-
sn_openframe_user 역할을 선택한 다음 오른쪽 화살표
 를 클릭합니다.
를 클릭합니다. -
저장을 클릭합니다. OpenFrame 구성에 추가한 다른 그룹에 대해서도 반복합니다.
Agent Embedded을(를) ServiceNow에 설정하는 다음 단계는 CRM 구성을 설정하는 것입니다.